گاهی اوقات ممکن است بعد از بروزرسانی قالب وودمارت یا انتقال سایت با مشکل نمایش داده نشدن آیکون ها یا نمایش آیکون ها به صورت مربعی در سایت خود مواجه شوید.
مشکل نمایش داده نشدن آیکون ها یا نمایش آیکون ها به صورت مربع در قالب وردپرس وودمارت با یکی از روش های زیر حل می شود:
1. حل مشکل با ذخیره تنظیمات قالب
معمولا با انجام این روش مشکل آیکون ها در وودمارت به صورت کامل حل می شود. برای اینکار فقط کافی است تا در پیشخوان وردپرس بر روی گزینه تنظیمات قالب کلیک کنید و سپس بدون اینکه کاری انجام دهید بر روی دکمه ذخیره تنظیمات کلیک کنید.
الان اگر سایت خود را چک کنید به احتمال زیاد مشکل آیکن های وودمارت حل شده است. اگر اینطور نیست 3 راه دیگر که در ادامه ذکر می شود را دنبال کنید.
2. حذف CSS تولید شده
اگر از ویژگی تولید کننده CSS وودمارت استفاده کرده اید دلیل مشکل می تواند آن باشد.
در پیشخوان وردپرس به قسمت وودمارت » تولید کننده CSS بروید و در انتهای صفحه فایل تولید شده را حذف کنید.
3. پاک کردن حافظه کش
اگر با دو روش بالا مشکل آیکون های قالب وودمارت حل نشد، کش افزونه و کش مرورگر را پاک کنید. در صورت نیاز به اطلاعات بیشتر آموزش پاک کردن کش وردپرس و آموزش پاک کردن کش مرورگر را ببینید.
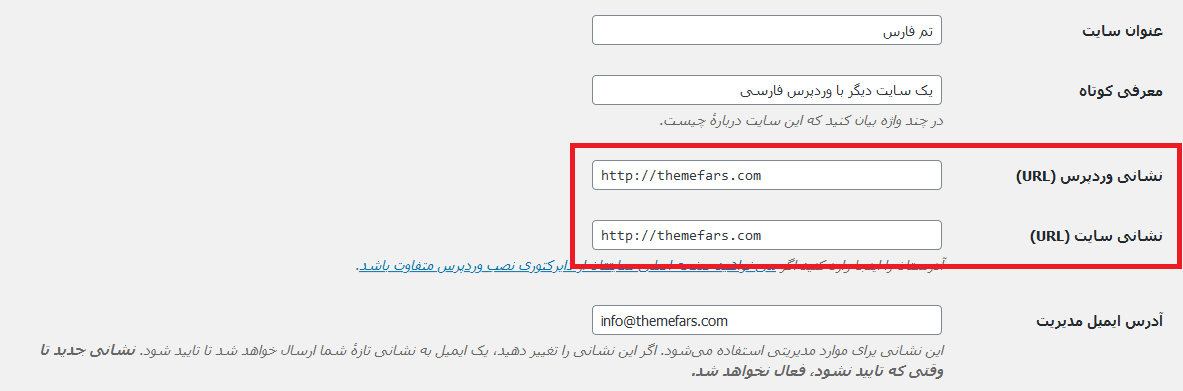
4. تنظیمات نادرست URL
اگر همچنان مشکل آیکون ها باقی مانده است، ممکن است به دلیل تنظیمات نادرست URL باشد. همچنین ممکن است خطای زیر را دریافت کرده باشید:
Access to font at 'http://domain.com/wp-content/themes/woodmart/fonts/fontawesome-webfont.woff?v=4.7.0' from origin 'https://domain.ru' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.


بسیار عالی
من با ذخیره تنظیمات کارم راه افتاد
ممنون برای این مطلب عالی و کار راه اندازتون
سلام. دوستان بهترین راه حلش این هست افزونه ” ssl واقعا ساده” یا همون Really Simple Ssl رو نصب کنید تا httpsفعال بشه بعد وارد قسمت افزونه ها بشید و بزنید روی غیرفعال کردن افزونه ازتون میخواد که https رو حفظ کنه یا دوباره به حالت httpبرگرده پس کاری که شما باید انجام بدید این هست که بزنید روی دکمه ” https را حفظ کن” و بعد افزونه خودش غیرفعال میشه ولی https روی سایت خواهد موند