اگر از قالب وردپرس وودمارت استفاده می کنید، در این مقاله می توانید نحوه مدیریت و ساخت هدر در وودمارت را یاد بگیرید.
سربرگ ساز وودمارت
از نسخه WoodMart 2.0 به بعد، روش جدیدی برای ایجاد و پیکربندی هدر وب سایت شما بدون کدنویسی در وودمارت ساخته شده است. با سازنده جدید هدر وودمارت می توانید قسمت بالایی وب سایت خود را به راحتی تنظیم کنید و فقط با کشیدن و رها کردن عناصر جدیدی مانند مانند منوها، لوگو، سبد خرید و لیست ابزارهای دلخواه، بلوک های HTML، دکمه های اجتماعی، نوار جستجو و … اضافه کنید.
شما می توانید آنها را به هر ترتیب که بخواهید قرار دهید و سبک های آنها را سفارشی کنید. همچنین لازم به ذکر است که علاوه بر تنظیم سربرگ برای دسکتاپ، می توانید سربرگ جداگانه ای هم برای موبایل طراحی کنید.
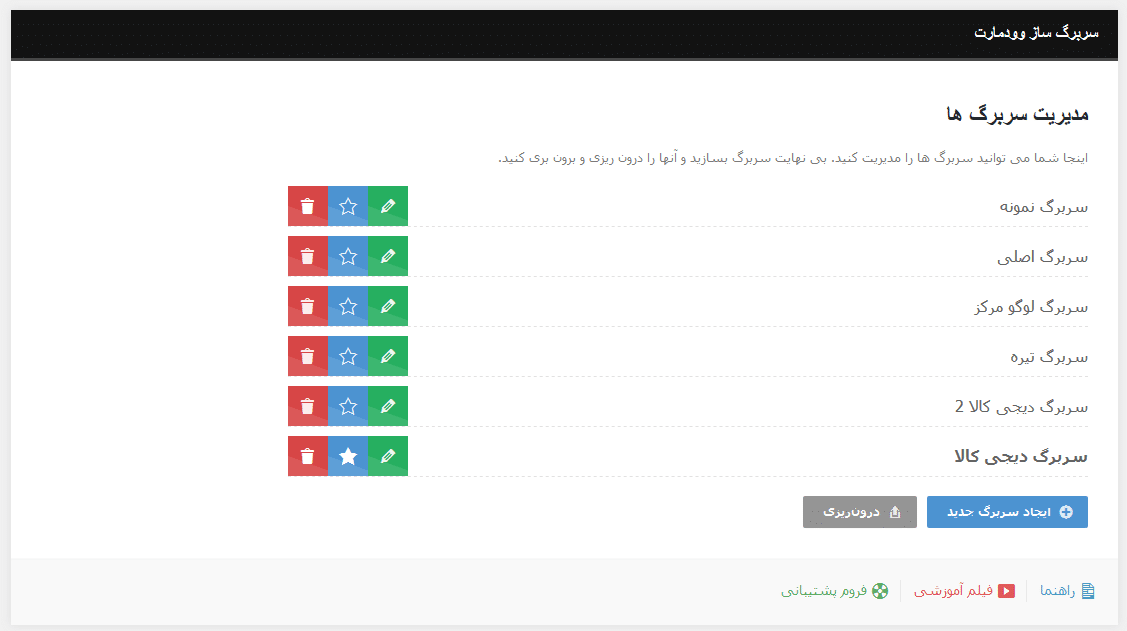
برای دسترسی به بخش هدرها، در پیشخوان وردپرس بر روی وودمارت و سپس تب سربرگ ساز کلیک کنید.
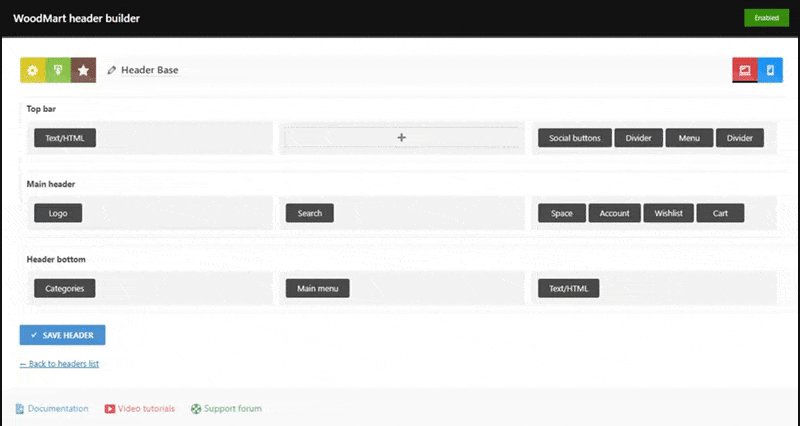
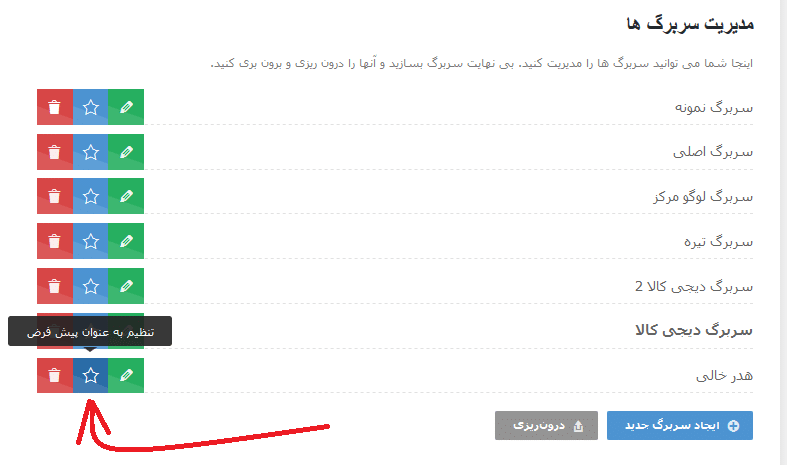
در اینجا می توانید هدرهای از پیش ساخته شده را مشاهده و مدیریت کنید.

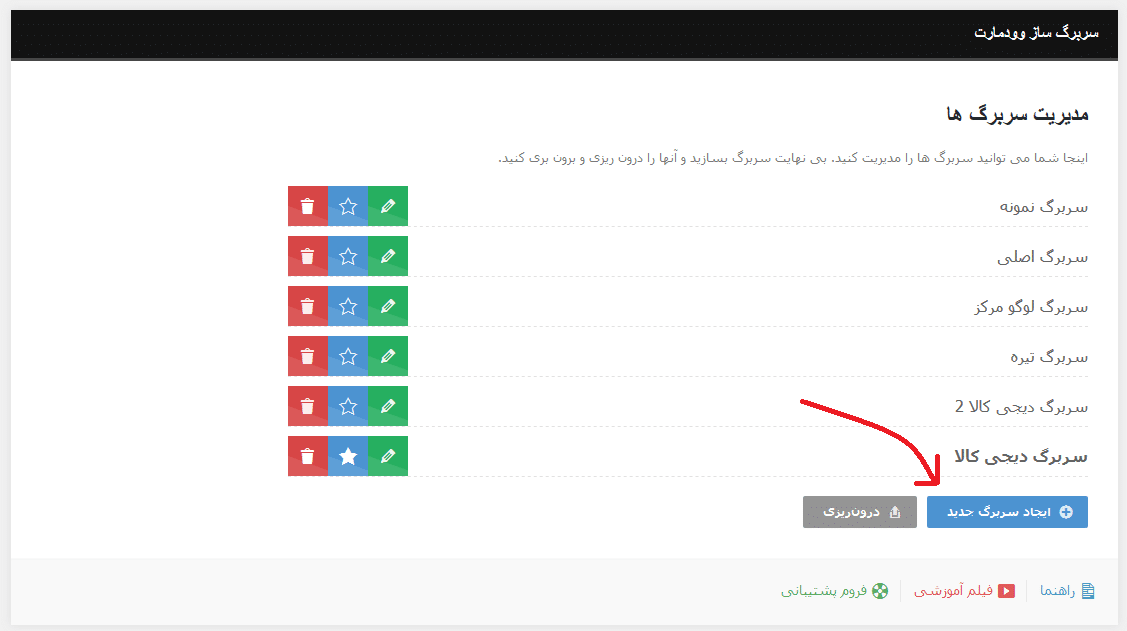
در این بخش شما می توانید با کلیک بر روی آیکون مداد هدر موردنظر را ویرایش کنید و یا در صورت نیاز از صفر سربرگ جدیدی بسازید.
ایجاد هدر جدید در قالب وودمارت
همانطور که در بالا گفتیم اگر نخواستید از هدرهای از پیش ساخته قالب woodmart استفاده کنید. می توانید خودتان از صفر شروع به ساختن یک هدر کنید.
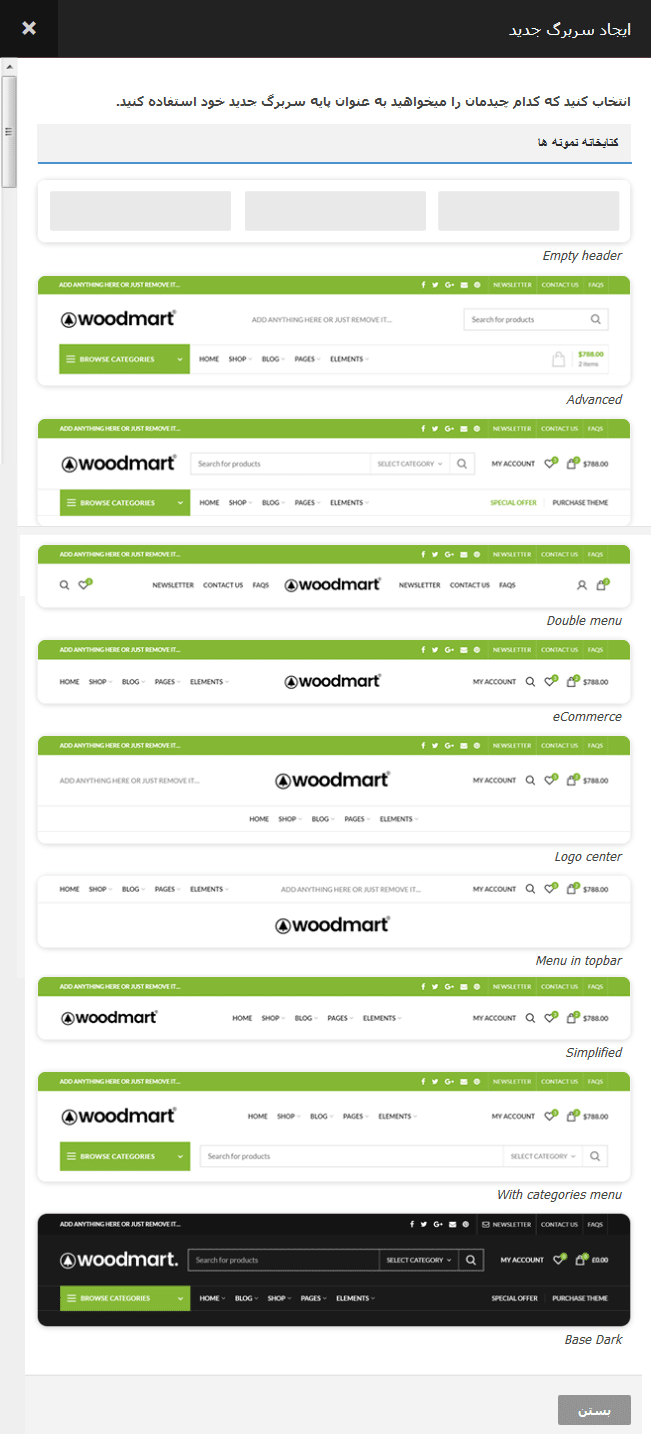
چند روش برای ایجاد یک هدر جدید با سازنده هدر وجود دارد: یک ساختار خالی ایجاد کنید و آن را با هر عنصر مورد نیاز خود پر کنید، از کتابخانه نمونه الگوهای قالب استفاده کنید و سپس آن را با نیازهای خود سفارشی سازی کنید.
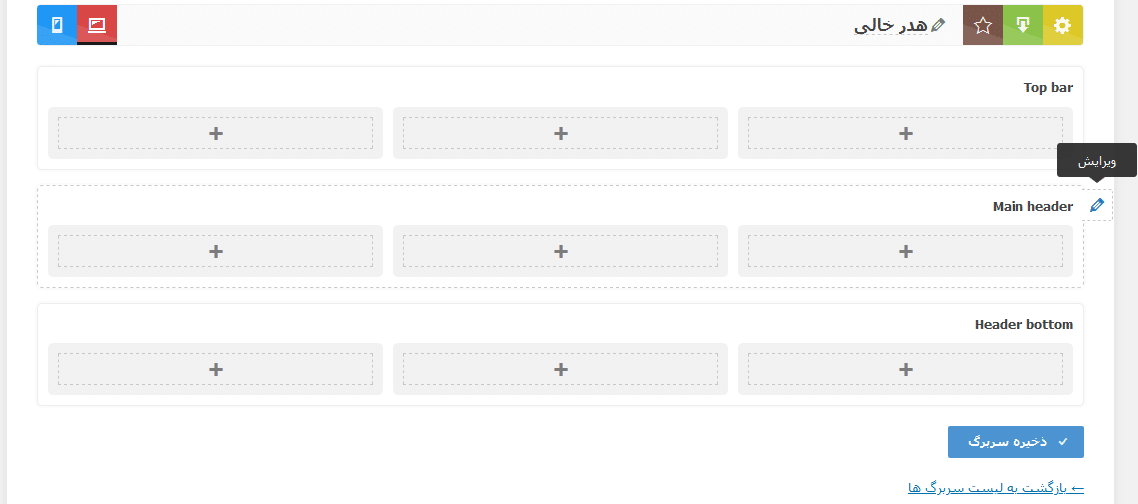
پس از انتخاب قالب موردنظر خود، به صفحه هدر جدید خود منتقل می شوید و می توانید به دلخواه عناصر جدیدی را قرار دهید یا عناصر را به موقعیت های دیگر منتقل کنید.
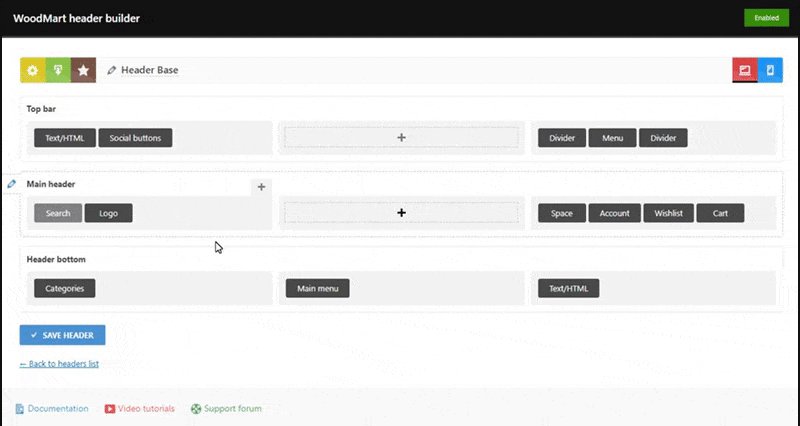
در ادامه نحوه کار با بخش های مختلف هدر ساز Woodmart را توضیح می دهیم.
پیکربندی سطرها و ستون های هدر
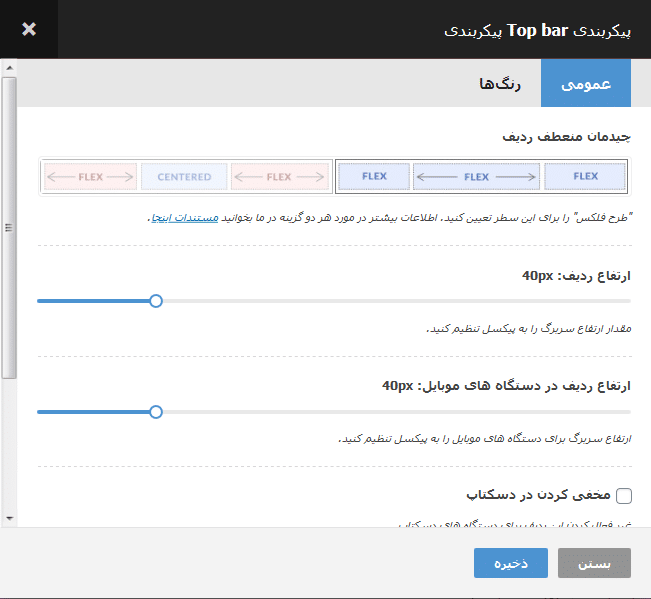
با بردن ماوس بر روی هر ردیف، یک آیکون مداد در کنار آن نمایش داده می شود، شما می توانید بر روی آن کلیک کنید تا تنظیمات مربوط به هر ردیف برای شما نمایان شود.
در بخش تنظیمات هر سطر، شما تنظیمات مختلفی مانند انتخاب رنگ، انتخاب ارتفاع در موبایل و دسکتاپ، مخفی کردن آن در دستگاه مورنظر، چسبان کردن، طرح فلکس و … را می توانید انجام دهید.
نحوه اضافه کردن و ویرایش عناصر سازنده هدر
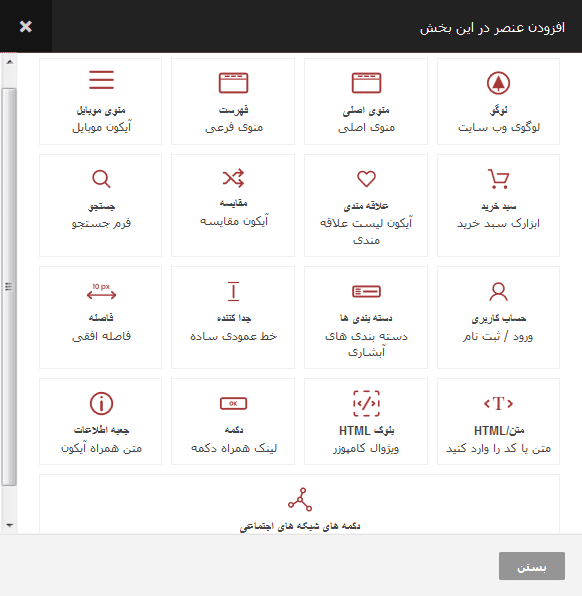
برای افزودن عنصر جدید به برخی از موقعیت های سربرگ خود، باید روی دکمه “افزودن عنصر” (آیکون +) کلیک کنید. یک پنجره پاپ آپ مشاهده خواهید کرد که شامل همه عناصر موجود است:
- تصویر لوگو وب سایت
- منو ناوبری اصلی
- منو فرعی
- منو موبایل
- ابزارک سبد خرید
- آیکون موردعلاقه ها
- آیکون مقایسه
- فرم جستجو
- لینک های ورود و ثبت نام
- کشویی دسته بندی
- خط عمودی ساده
- فاصله افقی
- متن ساده / HTML
- جعبه اطلاعات
- دکمه با لینک
- آیکون های شبکه های اجتماعی
- بلوک HTML ساخته شده با ویژوال کامپوزر
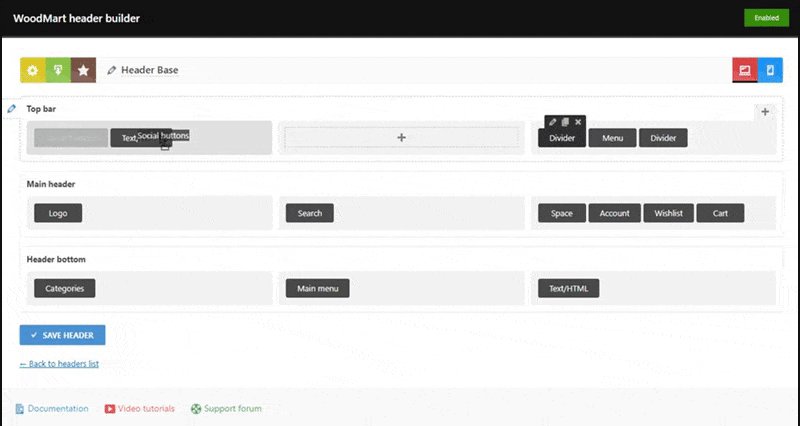
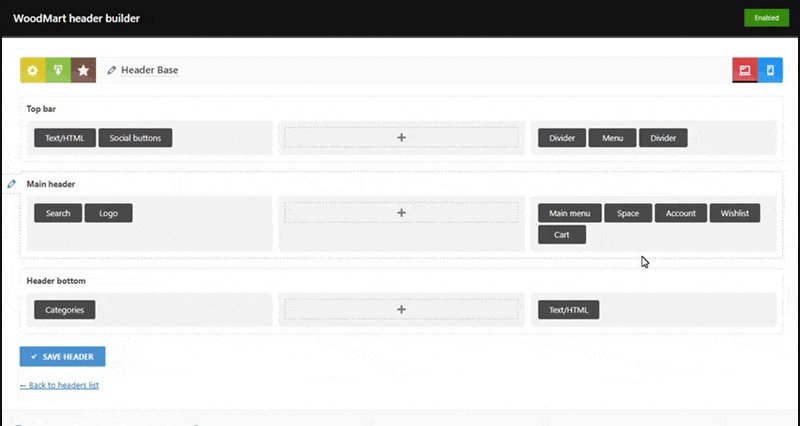
پس از اضافه کردن عناصر موردنظر خود، در صورت نیاز می توانید با کشیدن و رها کردن آنها را به موقعیت های دیگر منتقل کنید.
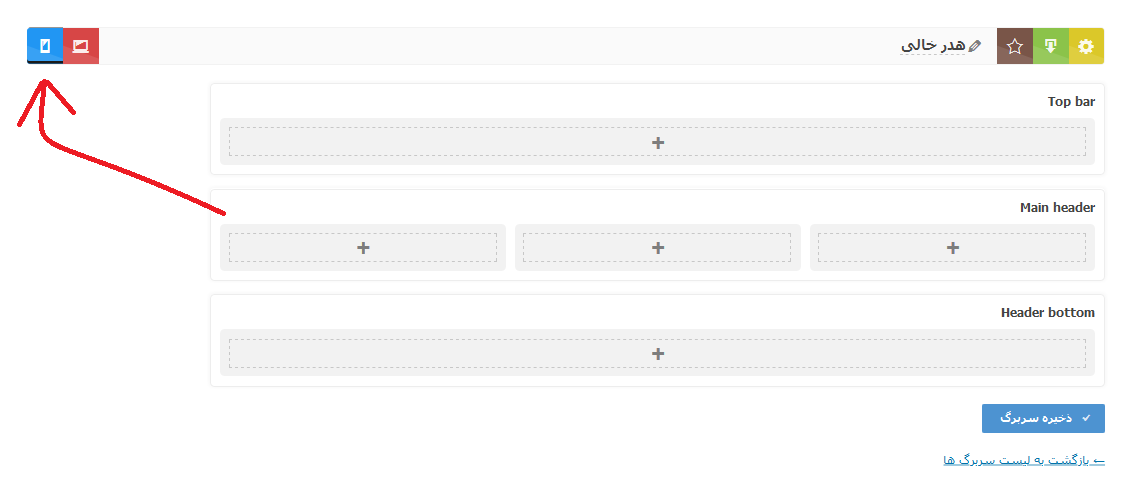
تنظیمات هدر موبایل
قالب وودمارت یک بخش مجزا برای تنظیم هدر موبایل و تبلت دارد. برای دسترسی به این بخش، در همان صفحه ویرایش هدر، مانند تصویر زیر بر روی آیکون موبایل کلیک نمایید.










سلام وقتتون بخیر
چطور میشه در قالب وودمارت ، هدر رو با استفاده از المنتور طراحی کرد ؟
سلام وقت بخیر
پیشفرض وودمارت خودش سربرگ ساز حرفه ای داره و بهتره با همون بسازید.
با سلام
وقت به خیر
با تشکر از آموزش های عالی سایت شما
آیا افزونه ای جهت اضافه کردن ویژگی کلاس یا id به بخش های مختلف هدر در وودمارت وجود دارد؟
چون بعضی از قسمت های هدر این امکان را ندارد و لذا اگر ما در سایت دو هدر داشته باشیم تنظیمات css هدر اول روی هدر دومی هم اعمالمیشود
سلام وقت بخیر
خیر متاسفانه افزونه ای برای این منظور نیست.
سپاس
سلام من مدتها است که دردو تا سایت که وودمارت رو از دو شرکت متفاوت گرفتم . در دسکتاپ هدر گاهی خالی نشون میده یعنی سفیده. ولی موبال حذف نمیشه . روی لینک دیگر کلیک کنیم هدر میاد . لایت اسپید کش دارم و تمام حالت های تعویق جاوا اسکریپت و مینیفای کردن و ترکیب فایل های جاوا هم خاموش کردم و در حالت های مختلف تست کردم . جواب نداده و هنوزم گاهی هدر کلا خالی نشون میده. به نظر شما علت چیه؟
سلام وقت بخیر
به صورت پیشفرض چنین مشکلی در قالب نیست و باید بررسی بشه سایتتون. اگر از سایت ما تهیه کردید از پنل مشتریان تیکت ارسال کنید تا پشتیبانی مشکل رو براتون حل کنه.
سلام برای صفحات ووکامرسی مث دسته بندی ها یا فروشگاه نمیشه یکی از این هدر های سربرگ ساز رو انتخاب کرد و هدرش با باقی صفحات متفاوت باشه
سلام میشه برای فروشگاه و صفحات محصول هدرهای دلخواه رو قرار بدید.
دمت گرم هرکاری می کردم هدر صفحه اصلی عوض نمیشد از توضیحات شما فهمیدم چجوری درستش کنم
سلام من هدر خودمو میسازم ولی نمایش داده نمیشه اولش نمایش مبداد ولی الان نه مشکلش چیه?
سلام اگر از ما خرید کردید، تیکت پشتیبانی ارسال کنید تا حل کنیم.
سلام . هدر بیلدر من بخش تنظیمات موبایل رو نداره.چطور میشه مشکل رو برطرف کرد؟
سلام باید مشکل بررسی بشه، اگر از سایت ما خرید کردید لطفا از قسمت پشتیبانی تیکت ارسال کنید.