بلوک های HTML یکی از ویژگی هایی است که تاثیر بسیار زیادی در قدرتمندتر شدن و محبوبیت قالب وودمارت داشته است. شما می توانید به راحتی در قالب وردپرس وودمارت یک بلوک HTML ایجاد کنید و به وسیله ویژوال کامپوزر هر طور که می خواهید آن را با کشیدن و رها کردن طراحی کنید و در آخر به وسیله کد کوتاه بلوک موردنظر، آن را در هر قسمت از سایت که می خواهید جایگذاری کنید.
در این صفحه از آموزش قالب وودمارت ما نحوه استفاده و کاربردهای آن را توضیح می دهیم.
استفاده از بلوک های HTML
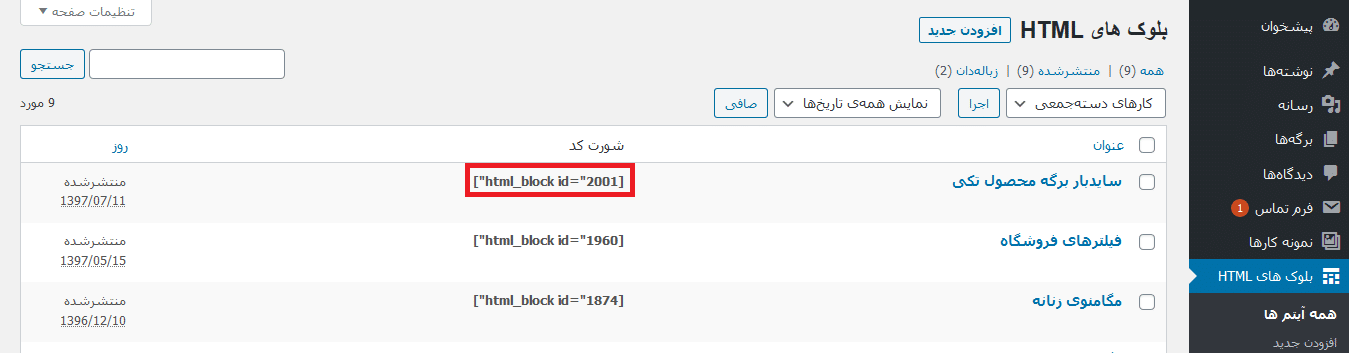
برای اضافه کردن آنها می توانید در پیشخوان وردپرس به قسمت بلوک های HTML » افزودن مراجعه کنید.
همچنین در قسمت بلوک های HTML می توانید تمام بلوک های ایجاد شده خود را ببینید و شورت کد آن را کپی و در هر جای سایت که می خواهید جایگذاری کنید.
کاربرد بلوک های HTML وودمارت
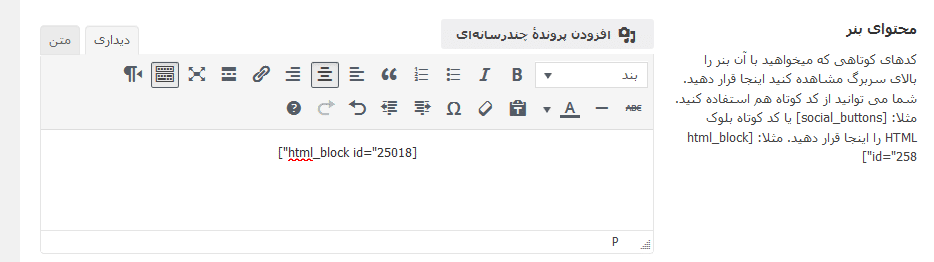
سربرگ ساز
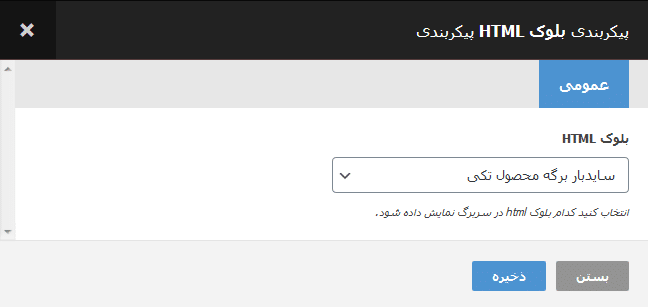
به راحتی می توانید به سربرگ سایت خود بلوک های HTML اضافه کنید.
برای اطلاعات بیشتر می توانید صفحه سربرگ ساز وودمارت را ببینید.
ناحیه قبل فوتر
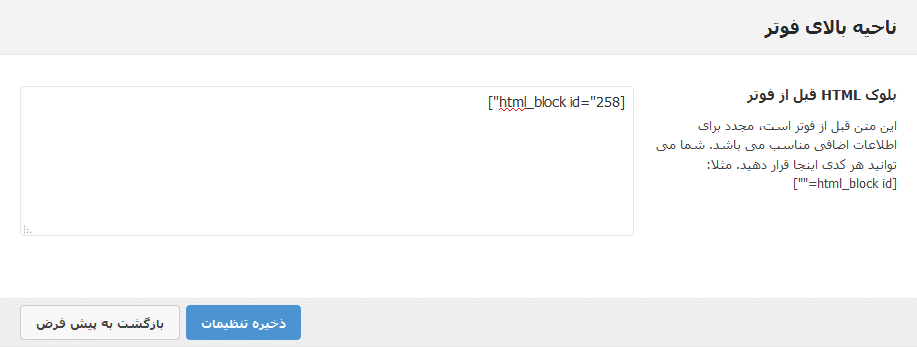
به تنظیمات قالب » فوتر » ناحیه بالای فوتر مراجعه کنید.
ناحیه بالای فوتر یا همان قبل فوتر، گزینه ای برای نمایش برندها، آیکون های تحویل، پرداخت، پشتیبانی، حمل و نقل رایگان و … است.
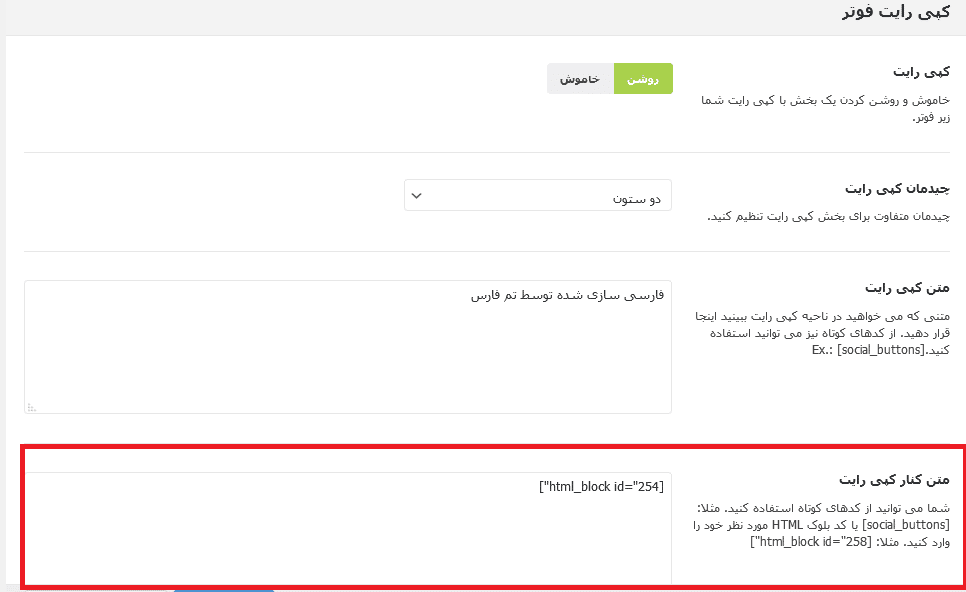
در کنار کپی رایت می توانید، منو، کلید میانبر، تغییر ارز و … را اضافه کنید.
فوتر اصلی
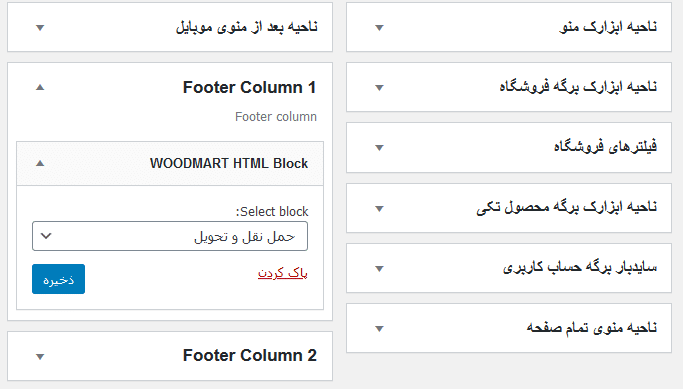
در قسمت نمایش » ابزارک ها، می توانید بلوک های HTML را به ناحیه ابزارک های فوتر یا هر ناحیه ابزارک دیگری اضافه کنید.
بسته به طرح انتخابی شما در تنظیمات قالب » فوتر ممکن است یک یا چند ستون با بلوک های HTML وجود داشته باشد، که خبرنامه، اطلاعات تماس، پرفروش ترین ها و .. را نمایش می دهد.
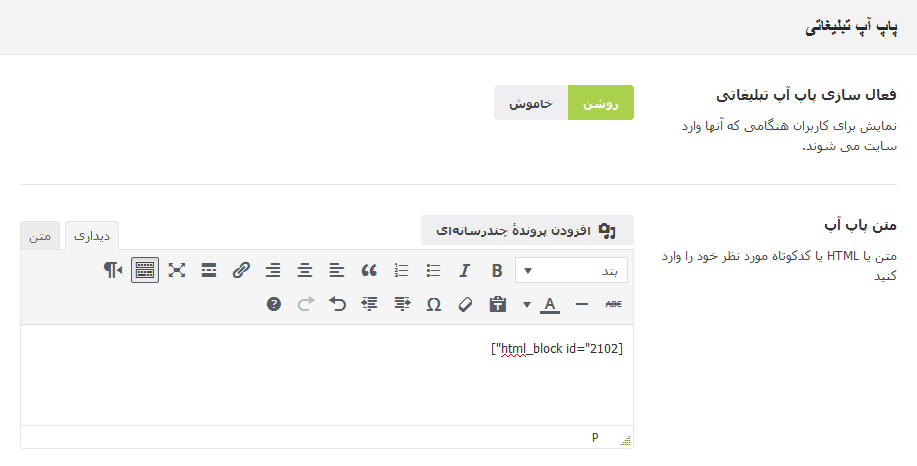
پاپ آپ تبلیغاتی
برای تنظیم پاپ آپ تبلیغاتی به بخش تنظیمات قالب » فروشگاه » پاپ آپ تبلیغاتی مراجعه کنید.
این بهترین گزینه برای نمایش انواع اعلان ها، آیکون ها، دکمه ها، شمارش معکوس و … است.
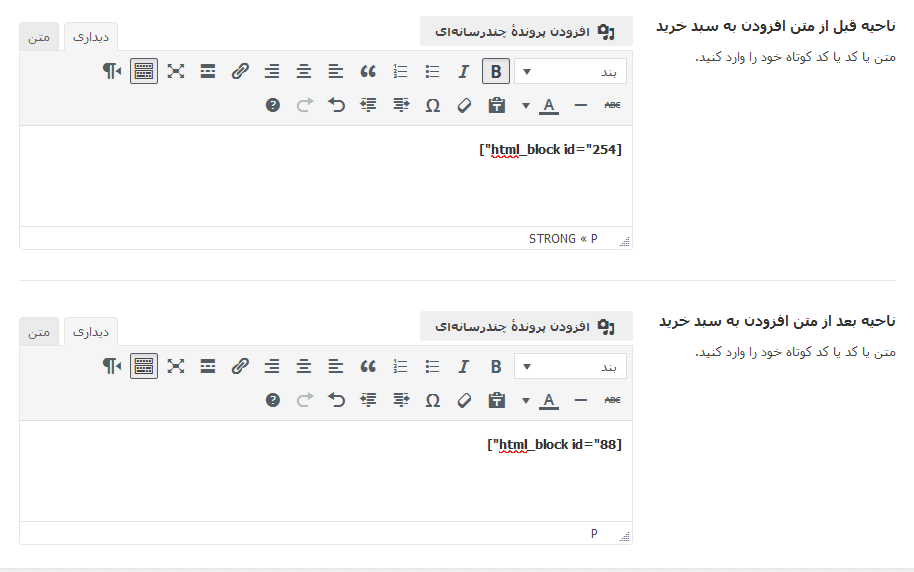
ناحیه قبل از افزودن به سبد خرید و ناحیه بعد از افزودن به سبد خرید
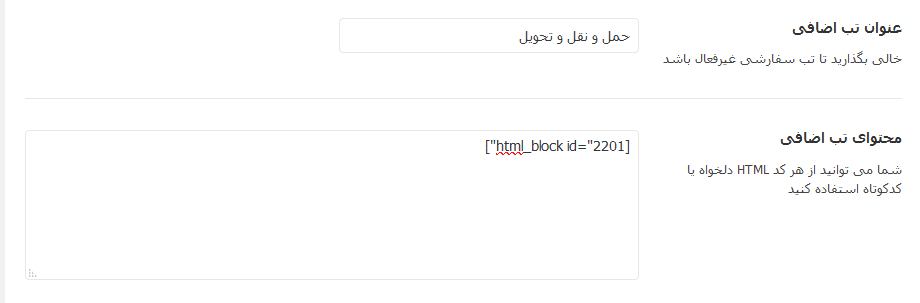
در تنظیمات قالب » برگه محصول می توانید قبل از دکمه افزودن به سبد خرید و بعد از آن هر چیزی که می خواهید را نمایش دهید. این قسمت ها برای قرار دادن اطلاعات اضافی برای همه محصولات است که بسیار مفید خواهد بود.
این گزینه اجازه اضافه کردن دکمه ها، پاپ آپ یا محتوای دیگر را می دهد.
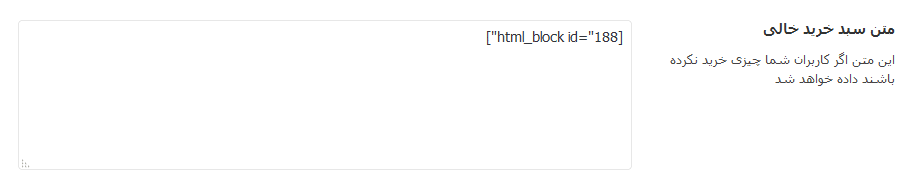
متن سبد خرید خالی
این را می توانید در تنظیمات قالب » فروشگاه تنظیم کنید.












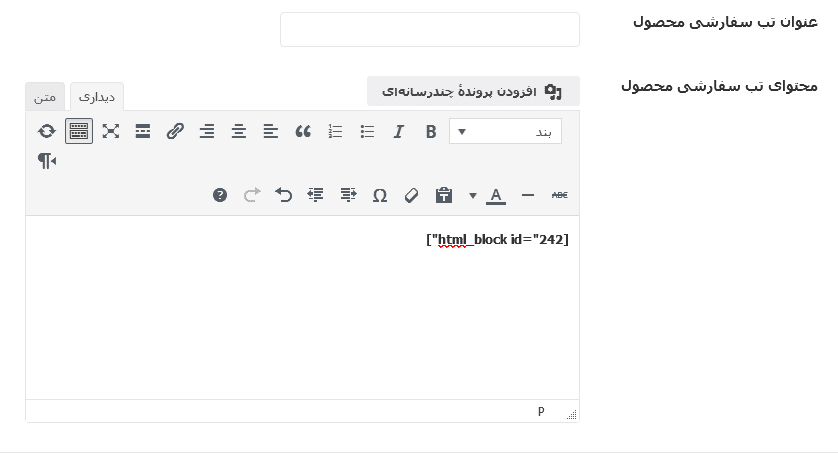
 دسته، ویژگی، برچسب
دسته، ویژگی، برچسب
سلام قالب من وودمارت هستش با ویرایشگر المنتور در بلوک html میخواهم فوتر طراحی کنم اما بهم ارور 404 میده با قالب ساز خود المنتورم که طراحی میکنم هدر و نمایش نمیده ،ممکنه راهنماییم کنید؟
سلام قالب من وودمارت هستش
با ویرایشگر المنتور در بلوک html میخواهم فوتر طراحی کنم اما بهم ارور 404 میده
با قالب ساز خود المنتورم که طراحی میکنم هدر و نمایش نمیده ،ممکنه راهنماییم کنید؟
سلام من می خوام صفحه ورود و ثبت نام وودمارت رو تغییر بدم اما بلوک html نداره چه کنم؟
سلام وقت بخیر
اگر وودمارت رو از ما تهیه کردید از پنل مشتریان تیکت ارسال کنید تا سایتتون بررسی و مشکل رفع بشه.
سلام وقت بخیر.ببخشید قالب وودمارت فرم تماس با ما مشکل داره و نمیدونم چه شورت کدی باید وارد کنم.میشه راهنمایی بفرمایید
سلام وقت بخیر
متوجه سوالتون نشدم. اگر از ما تهیه کردین لطفا از پنل مشتریان تیکت ارسال کنید تا بررسی بشه.
سلام قالب من وودمارت هستش
با ویرایشگر المنتور
من ویرایشگرش رو غیرفعال کردم و ویژوال کامپوزر رو فعال کردم
ویرایشگر المتنور برای ساخت بلوک های html میومد ولی الان ویژوال کامپوزر برای برگه ها در حالت ویرایش هست ولی در بلوک های html بهش دسترسی ندارم
شما میدونید چرا؟ کار اشتباهی کردم که ویرایشگرم رو عوض کردم ؟راهی هست بتونم به ویژوال کامپوزر تو بلوک ها دسترسی داشته باشم ؟
سلام بله باید در تنظیمات ویژوال کامپوزر فعال کنید.
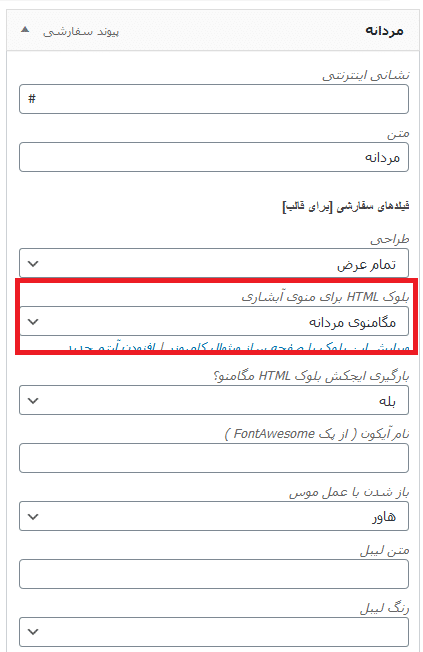
سلام بلوک html در زیرمجموعه نمایش داده نمیشه؟ منظورم منو هست زیرمجموعه ی منو
چون برای من تو منو اصلی نمایش میده اما منوی زیرمجموعه نمایش نمیده
سلام من یک مشکل بسیار مهم دارم در بلوک ها مگا منو رو درس کردم و با ویژوال کامپوزر دسته ها هم در همان بلوک تعریف کرم الان چگونه وقتی یک مصول اضافه میکنم به ان دسته های داخل بلوک وصل کنم ممنون میشم جواب بدین چون بسیار ضروریست با تشکر از سایت خوبتون
توی آپدیت جدید (5.2) حذف شده؟ یا قالب من مشکل پیدا کرده؟
جایگزینی براش هست؟
احتمالا قالب شما مشکل داره، چون بلوک های html یکی از ویژگی های اصلی و مهم قالب هست.