وودمارت با قابلیت ساخت طرح بندی سفارشی ووکامرس ارائه می شود. این یک افزودنی قدرتمند برای قالب است که به شما امکان می دهد با صفحه ساز ویژوال کامپوزر یا المنتور، طرح بندی های سفارشی برای صفحه فروشگاه، صفحه تک محصول، سبد خرید و پرداخت خود ایجاد کنید.
از همه عناصر استانداردی که با افزونه صفحه ساز شما ارائه می شود به اضافه عناصر ویژه اختصاص داده شده برای بخش های خاصی از فروشگاه خود مانند یک صفحه فروشگاه یا یک محصول واحد استفاده کنید. توجه داشته باشید که برای این کار نیازی به نصب افزونه اضافی ندارید. و شما می توانید از نسخه رایگان المنتور بدون مجوز پرو استفاده کنید. افزونه Elementor Pro سازنده طرح خود را دارد اما عملکردی کاملاً متفاوت دارد.
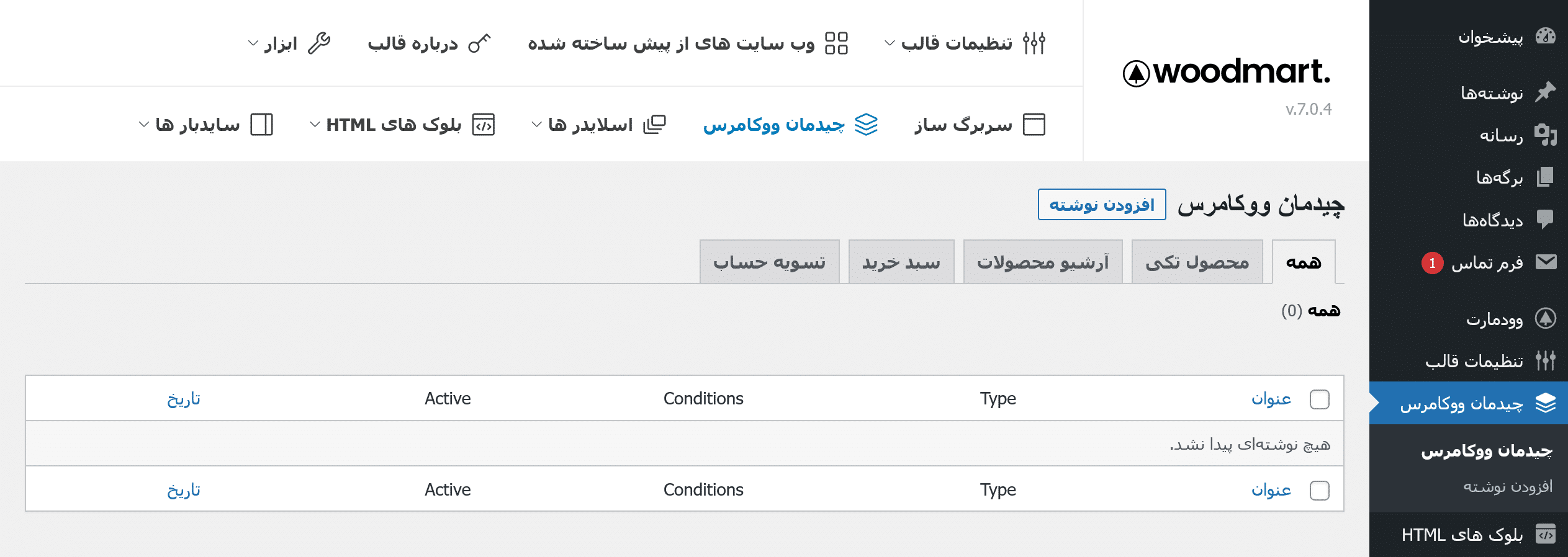
رابط سازنده طرحبندی وودمارت را میتوانید در پیشخوان وردپرس » چیدمان ووکامرس پیدا کنید. این بخش تمام طرحبندیهای ایجاد شده را که در بخشهای مختلف جدا شدهاند فهرست میکند. میتوانید طرحبندیهای جدید ایجاد کنید، ویرایش کنید و از آنجا حذف کنید.

توجه: اگر رابط سازنده صفحه خود را هنگام ایجاد طرحبندی نمیبینید، باید آن را برای این نوع پست فعال کنید. برای WPBakery از طریق پیشخوان » ویژوال کامپوزر » نقش مدیر » پست تایپها » woodmart_layout. و برای المنتور از طریق پیشخوان » المنتور » تنظیمات » انواع پست » طرحبندی.
ایجاد طرح بندی صفحه ووکامرس
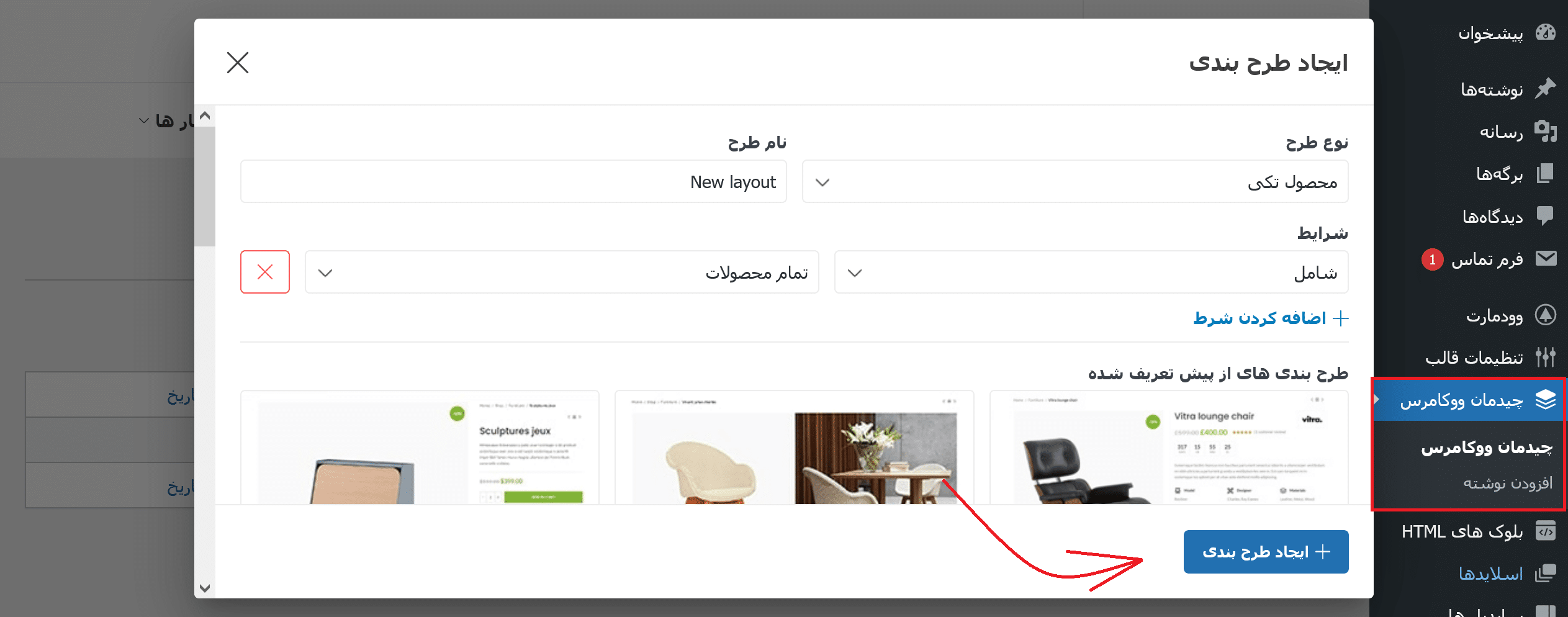
به پیشخوان » چیدمان ووکامرس بروید و روی دکمه “افزودن نوشته” کلیک کنید. در پنجره پاپ آپ، باید نوع طرح خود را انتخاب کرده ( از بین محصول تکی، آرشیو محصولات، سبد خرید، فرم پرداخت، محتوای بالای پرداخت) و نام آن را تنظیم کنید. سپس در صورت نیاز باید شرایط خاصی را برای این چیدمان تنظیم کنید و بر روی دکمه “ایجاد طرح بندی” کلیک کنید.
پس از ایجاد طرح بندی، صفحه ویرایش آن بالا می آید و با صفحه سازی که از قبل نصب کرده اید می توانید به ویرایش آن بپردازید.