در قالب وودمارت تمام منوهای خود را می توانید در قسمت نمایش » فهرست ها مدیریت کنید. در صورت نیاز به اطلاعات بیشتر در مورد منوهای وردپرس صفحه، آموزش ایجاد منو در وردپرس را ببینید.
قالب وودمارت، دو مکان منو یعنی منو اصلی و منو کناری تلفن همراه را ارائه می دهد. علاوه بر این، قالب وودمارت گزینه های مختلفی را برای نمایش منو در هر مکان از سایت، به همان تعداد منوها در صورت لزوم فراهم می کند.
قالب وردپرس وودمارت گزینه هایی را برای گسترش توابع پیش فرض منوی وردپرس فراهم می کند که منو را با استفاده از بلوک های مگا منو انعطاف پذیرتر و قدرتمندتر می کند. بلوک های مگامنو الگوی صفحه سازهای المنتور یا ویژوال کامپوزر هستند که شامل عناصر منوی اضافی می باشند تا زیر منو مرتب تر و زیباتر به نظر برسد. علاوه بر عناصر منوی اضافی، بلوک های مگا منو می توانند حاوی تصاویر، متن و سایر عناصر صفحه سازهای وودمارت باشند.
برای آشنایی بیشتر با بلوک های HTML می توانید، قبل از ادامه این آموزش صفحه بلوک HTML قالب وودمارت را ببینید.
برای ساخت مگامنو در وودمارت لازم است برای هر مورد از منو ، بلوک HTML را به صورت جداگانه ایجاد کنید. این کار را می توانید در پیشخوان وردپرس » بلوک های HTML » افزودن جدید انجام دهید.
به محض ایجاد بلوک های HTML مگامنو ، می توانید آنها را به آیتم های منو موردنظر خود اضافه کنید. برای اینکار به قسمت نمایش » فهرست ها مراجعه کنید و بر روی آیتم منو موردنظر خود کلیک کنید، تا گزینه های آن نمایش داده شود.

اکنون قبل از هر چیز، لازم است “گزینه تمام عرض” یا “تنظیم اندازه ها” را در گزینه طراحی تنظیم کنید تا فیلد مربوط به بلوک HTML در دسترس باشد.
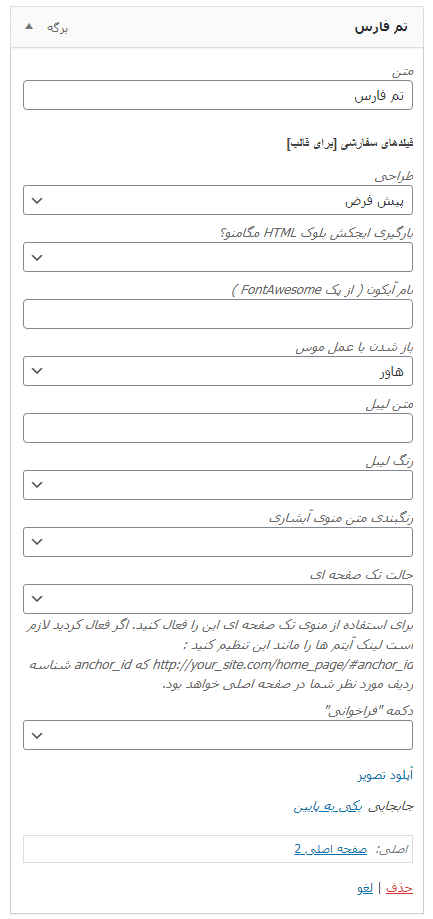
فیلدهای سفارشی [برای قالب] در مورد منو:
طراحی
این گزینه عرض بلوک مگامنو را تعیین می کند: پیش فرض، تمام عرض و تنظیم اندازه؛
- پیش فرض – منو عرض پیش فرض را خواهد داشت و هیچ گزینه بلوک مگامنویی ظاهر نمی شود.
- تمام عرض – زیر منو با عرض کامل نمایش داده می شود و همچنین گزینه ای برای انتخاب بلوک HTML ظاهر می شود.
- تنظیم اندازه – اجازه می دهد تا اندازه دلخواه برای بلوک را تنظیم کنید و همچنین گزینه ای برای انتخاب بلوک HTML ظاهر می شود.
بلوک HTML برای کشویی
این گزینه فقط زمانی نمایش داده می شود، که در گزینه طراحی، “تمام اندازه” یا “تنظیم اندازه” را انتخاب کرده باشید در اینجا باید بلوک مگامنویی که از قبل ایجاد کرده اید را انتخاب کنید.
بارگیری ایجکس بلوک HTML مگامنو؟
با این گزینه می توانید ایجکس را برای بلوک HTML فعال یا غیرفعال کنید.
نام آیکون
این فقط از from FontAwesome source پشتیبانی می کند – این فیلد نیاز به وارد کردن کلید واژه از آیکون های FontAwesome دارد. به عنوان مثال، کد آیکون صفحه اصلی اینگونه است:
<i class="fas fa-home"></i>
باز شدن با عمل موس
این فیلد شامل دو گزینه است که:
- شناور: با انتخاب این گزینه، بعد از رفتن ماوس بر روی آیتم منو، مگامنو باز می شود.
- کلیک: با انتخاب این گزینه، بعد از کلیک بر روی آیتم منو، مگامنو باز می شود.
متن لیبل
گزینه ای است برای اضافه کردن، راهنما به بالای آیتم منو.
رنگ لیبل
گزینه ای برای تنظیم رنگ لیبل.
رنگبندی متن منوی آبشاری
می توانید رنگ تیره یا روشن را برای متن منو کشویی انتخاب کنید.
حالت تک صفحه ای
اگر می خواهید منو تک صفحه ای استفاده کنید این گزینه را فعال کنید. اگر فعال کردید لازم است لینک آیتم ها را مانند این تنظیم کنید: http://your_site.com/home_page/#anchor_id که anchor_id شناسه ردیف مورد نظر شما در صفحه اصلی خواهد بود.
دکمه “فراخوانی”
اجازه می دهد تا آیتم منو را به عنوان دکمه ارائه دهید.
پس از انجام تنظیمات فراموش نکنید که بر روی دکمه ذخیره فهرست کلیک کنید.

سلام
ممنون خیلی کاربردی و مفید بود
سلام سایت من، منو حالت موبایلیش، آیکون های باز شدن زیر دسته اش در سمت راست قرار داره، میخام بیان سمت چپ، چطور باید این کار انجام بدم؟ لطفا راهنمایی کنید
سلام وقت بخیر
اگر جزو مشتریان هستید، لطفا از پنل مشتریان تیکت ارسال کنید تا پشتیبان قالب وودمارت شمارو راهنمایی کنه.
سلام .ببخشید من تا الان هرچی مگامنو ایجاد میکنم درست بود الان دوروزه وقتی تمام عرض رو میزنم و ذخیره میکنم اعمال نمیشه و دوباره برمیگرده به حالت پیش فرض
درود و احترام
باید سایتتون برای رفع مشکل بررسی بشه.
در صورتی که از ما خرید کردید تیکت پشتیبانی ارسال کنید تا پشتیبانی مشکل رو براتون حل کنه.
سلام
وقتی مگا منو درست میکنیم، دسته بندی محصولات در گوشی خالی میشه
سلام باید برای موبایل هم منو رو مشخص کنید.
سلام بلوک html در پیشخوان ورد پرس ندارم (دیده نمیشود)راهنمایی بفرمایید متشکرم
درود و احترام
باید سایتتون برای رفع مشکل بررسی بشه.
در صورتی که از ما خرید کردید تیکت پشتیبانی ارسال کنید تا پشتیبانی مشکل رو براتون حل کنه.
سلام
وقت بخیر عزیزان
من با وودمارت میخوام یه سایت ایجاد کنم ولی سردرگمم.
اینکه من برای تمام محصولات درون یه فروشگاه باید تمامی صفحات و آیتم ها رو خودم طراحی وسفارشی سازی کنم؟؟
بعض کارها رو نمیشه خودکار انجام داد؟
با سلام و احترام
خیر تمام کارها رو لازم نیست انجام بدید و شما پس از آماده کردن فروشگاه فقط باید محصولات رو وارد کنید.
در صورت نیاز به اطلاعات بیشتر اگر از تم فارس خرید کردید از پنل مشتریان تیکت ارسال کنید.
سلام فیلدهای سفارشی برای فهرست قبلا فعال بود اما الان غیر فعال شده نمیدونم چرا میشه کمک کنید؟
سلام میتونید با کمک مقاله زیر دوباره فعالش کنید:
تنظیمات صفحه وردپرس
سلام و عرض خسته نباشید من اول بلوک hdml ساختم بعدش یک دسته تازه هم براش تعریف کردم . وقتی اون دسته تازه رو به فهرستم اضافه میکنم
فقط جای متن داره و جای انتخاب بلوک و بقیه رو نداره اما فهرست هایی که خود قالب داره همه امکاناتو دارن. میخوام بدونم دقیقا قدم بعد از ساخت بلوک چیه ایا شورت کدشو باید تو برگه ای چیزی کپی کنم یا براش دسته ای چیزی بسازم . من حقیقتا گیج شدم نمیدونم چیکار کنم
ادرس سایتم # گزینه اول فهرستم که کفش کوهنوردی هستش رو با عوض کردن بلوک قالب ساختم یعنی فهرست جدیدی تعریف نشده توش میشه کمک کنید ممنون میشم