قصد ایجاد طرح بندی جدید و ویرایش صفحه به دلخواه و با توجه به نیازهای خود دارید؟ در قالب وودمارت این مکان بدون هیچ افزونه اضافی یا نیاز به کدنویسی فراهم است!
عملکرد داخلی برای طرحبندی صفحههای تک محصولی سفارشی به شما کمک میکند دیدگاه و ایدههای خود را بدون هیچ گونه مهارت کدنویسی پیادهسازی کنید. همچنین اگر بخواهید می توانید محصولات خاص خود را با طرح های مختلف ارائه دهید.
مراحل سریع برای ایجاد طرح بندی صفحه محصول
مرحله 1. به پیشخوان » چیدمان ووکامرس » محصول تکی بروید و روی دکمه “افزودن نوشته” کلیک کنید.
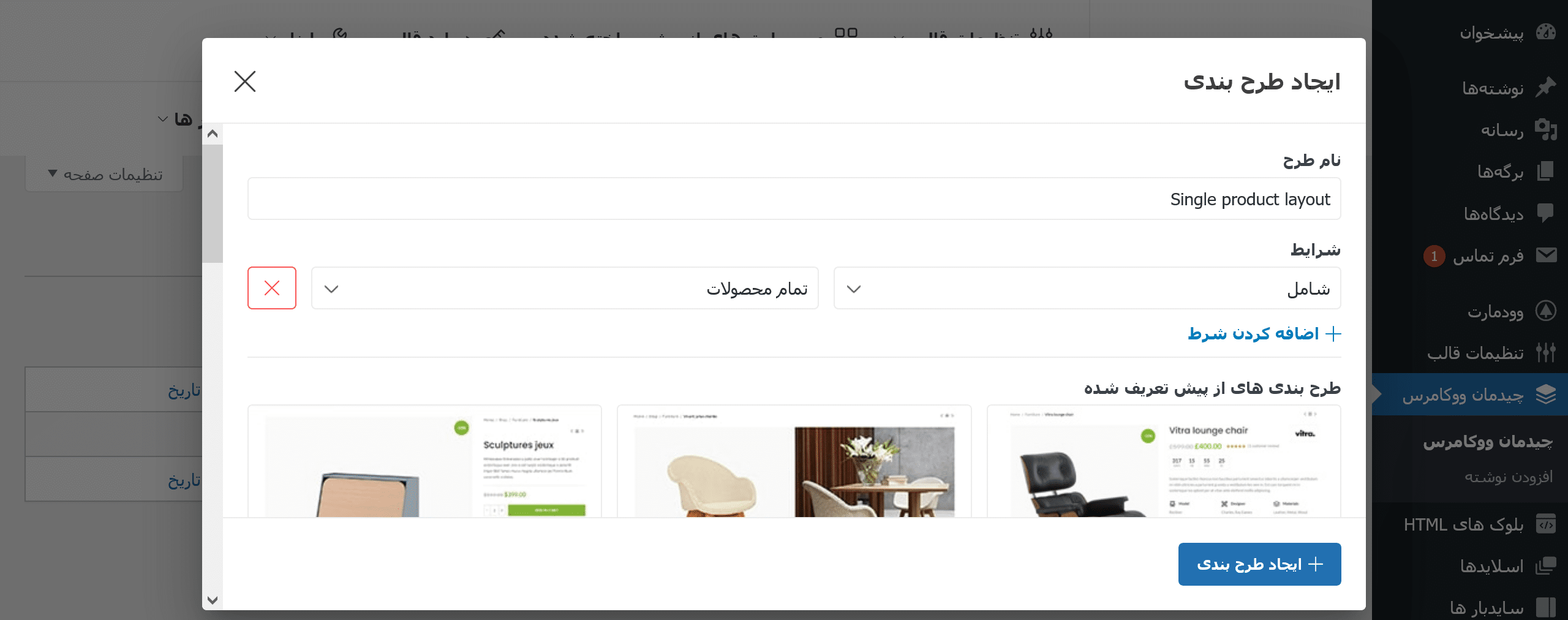
مرحله 2. نام طرح خود را بنویسید و شرایط آن را پیکربندی کنید.
مرحله 3. روی دکمه “ایجاد طرح بندی” کلیک کنید.
مرحله 4. طرح بندی سفارشی خود را با بخش ها و عناصر خاص پر کنید.

با کمک صفحه ساز ویژوال کامپوزر یا المنتور و عناصر اختصاصی محصول وودمارت می توانید صفحه محصول منحصر به فرد خود را ایجاد کنید.
عناصر ویژه محصول وودمارت در زیر فهرست شده است.
- عنوان محصول – نام محصول فعلی
- قیمت محصول – قیمت معمولی و فروش
- رتبه بندی محصول – رتبه بندی ستاره و تعداد نظرات
- گالری محصول – تصویر ویژه و تصاویر محصول اضافی
- ناوبری محصول – دکمه های ویژه برای پیمایش بین محصولات بعدی و قبلی
- برندهای محصول – نشان تجاری اختصاص داده شده به این محصول را نشان دهید
- مسیر راهنما – مکان فعلی خود را در وب سایت نمایش دهید
- توضیحات کوتاه محصول – اطلاعات کوتاه در مورد محصول
- افزودن محصول به سبد خرید – فرم ووکامرس را برای افزودن محصول به سبد خرید نمایش می دهد. بسته به نوع محصول، دکمه “افزودن به سبد خرید” را برای محصولات ساده، فرم تغییرات برای یک محصول متغیر، جدولی از محصولات مرتبط برای نوع گروه بندی شده، و یک دکمه ساده برای نوع خارجی نمایش می دهد.
- جدول اطلاعات اضافی محصول – اطلاعات ویژه ای که شامل ویژگی های محصول، وزن و ابعاد است.
- نوار پیشرفت موجودی محصول – تعدادی از محصولات موجود در انبار را با استفاده از یک نوار مدل دار نشان می دهد
- دکمه افزودن به لیست علاقه مندی ها – دکمه ای که این محصول را به لیست علاقه مندی های مشتری اضافه می کند
- دکمه افزودن به مقایسه – دکمه افزودن این محصول به جدول مقایسه
- متای محصول – اطلاعات محصول مانند SKU، دسته بندی و برچسب ها را نشان می دهد
- دکمه راهنمای اندازه – دکمه ای که در صورت وجود، یک پنجره بازشو با راهنمای اندازه محصول باز می کند
- برگه های محصول – نمایش تب های محصول ووکامرس که شامل: توضیحات محصول، جدول اطلاعات اضافی، نظرات، اطلاعات برند و برگه های سفارشی تم
- محتوای اضافی محصول – بلوک HTML اختصاص داده شده برای این محصول را به عنوان محتوای اضافی در یک قسمت مناسب هنگام ویرایش محصول نشان می دهد
- دکمه های اجتماعی – این محصول را به اشتراک بگذارید یا پیوندهای پروفایل های اجتماعی خود را نمایش دهید.

سلام خسته نباشید ببخشید برای اضافه کردن محصولات مرتبط خود قالب وودمارت باید از چی استفاده کنم؟
سلام وقت بخیر
با همون صفحه ساز المنتور که صفحه محصول رو ویرایش میکنید، میتونید محصولات مرتبط رو هم به صفحه اضافه کنید.
سلام وقت بخیر من توی قالب وودمارتم گزینه ای به اسم طرح بندی یا چیدمان ووکامرس ندارم.دلیلش چی میتونه باشه؟
سلام وقت بخیر
یا نسخه قدیمی هست یا کدهاش دستکاری شده.
میشه لطفا کمکم کنید که چجوری باید متوجه شم مشکل از کجاست؟
باید بررسی بشه سایتتون.
اگر از ما خرید کردید از پنل مشتریان قسمت مرکز پشتیبانی، تیکت ارسال کنید تا بررسی و حل کنیم.
سلام،چطوری بعد از تموم شدن، طرح رو به یک دسته بندی خاص محصول (مثلا برند گوشیه سامسونگ)اضافه کنیم؟طرح ها کد یا ایدی خاصی نمیدن که بشه استفاده کرد
سلام وقت بخیر
در همونجا که طرح رو ایجاد میکنید میتونید مشخص کنید که به همه دسته ها یا دسته خاص یا محصول خاص اختصاص داده بشه.
سلام.
داخل قالب وود مارت هم هاور و هم شمایل سبد خرید داخل قسمت هدر بهمریخته..چطوری میتونم تنظیمش کنم
سلام وقت بخیر
باید بررسی بشه، اگر از ما خرید کردید، تیکت ارسال کنید تا پشتیبانی مشکل رو بررسی و حل کنه.