ازنسخه 3.3 وودمارت یک قابلیت لیست مقایسه محصول با این قالب ادغام شده است. این بدان معناست که نیازی به استفاده از افزونه YITH WooCommerce Compare در سایت خود برای فعال کردن قابلیت مقایسه محصولات ندارید.
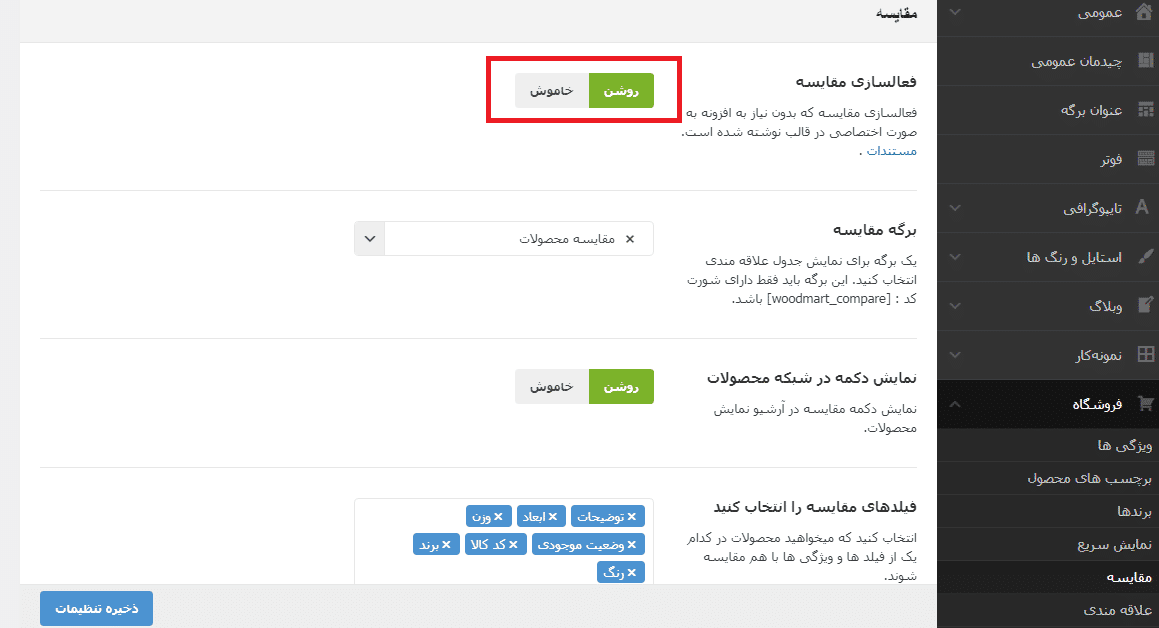
اکنون ویژگی مقایسه را در تنظیمات قالب » فروشگاه » مقایسه می توانید فعال کنید.

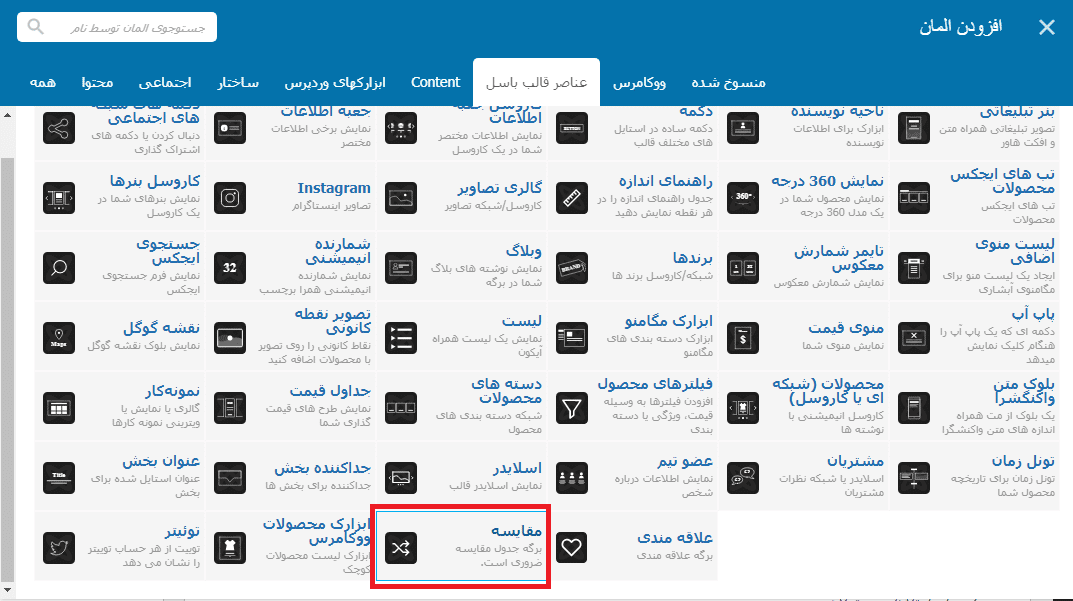
مرحله بعدی صفحه مقایسه است که به طور جداگانه باید در پیشخوان » برگه ها ایجاد شود. به محض ایجاد صفحه، لازم است عنصر مقایسه را از عناصر ویژوال کامپوزر اضافه کنید.

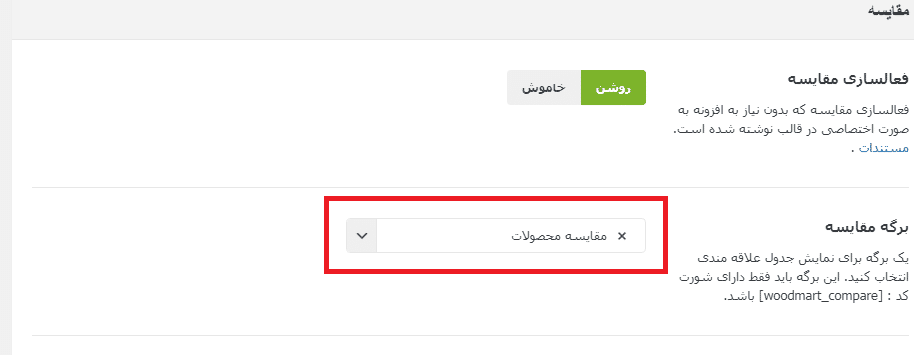
مرحله نهایی پیکربندی صفحه مقایسه است: به تنظیمات قالب » فروشگاه » مقایسه بروید و برگه ی مقایسه را که ایجاد کردید در آنجا انتخاب کنید.
فراموش نکنید که تنظمیات را ذخیره کنید.
همچنین گزینه های دیگری برای پیکربندی لیست مقایسه وجود دارد که می توانید از همان قسمت تنظیمات قالب » فروشگاه » مقایسه آنها را تنظیم کنید.
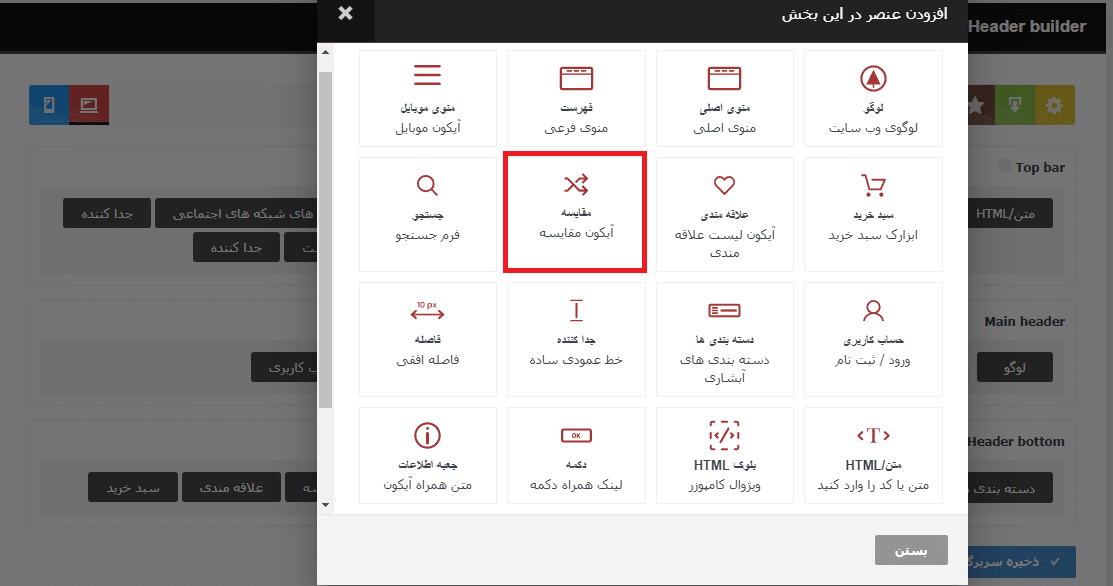
اگر می خواهید آیکون لیست مقایسه را در هدر قرار دهید می توانید به قسمت وودمارت » سربرگ ساز مراجعه کنید و پس از ویرایش سربرگ فعال سایت خود، عنصر مقایسه را به ناحیه دلخواه اضافه کنید.
این تمام کاری بود که باید برای فعال کردن لیست مقایسه محصولات در قالب وودمارت انجام می دادید. همچنین ممکن است بخواهید مقاله دیگر ما را در مورد لیست علاقه مندی محصول وودمارت ببینید.