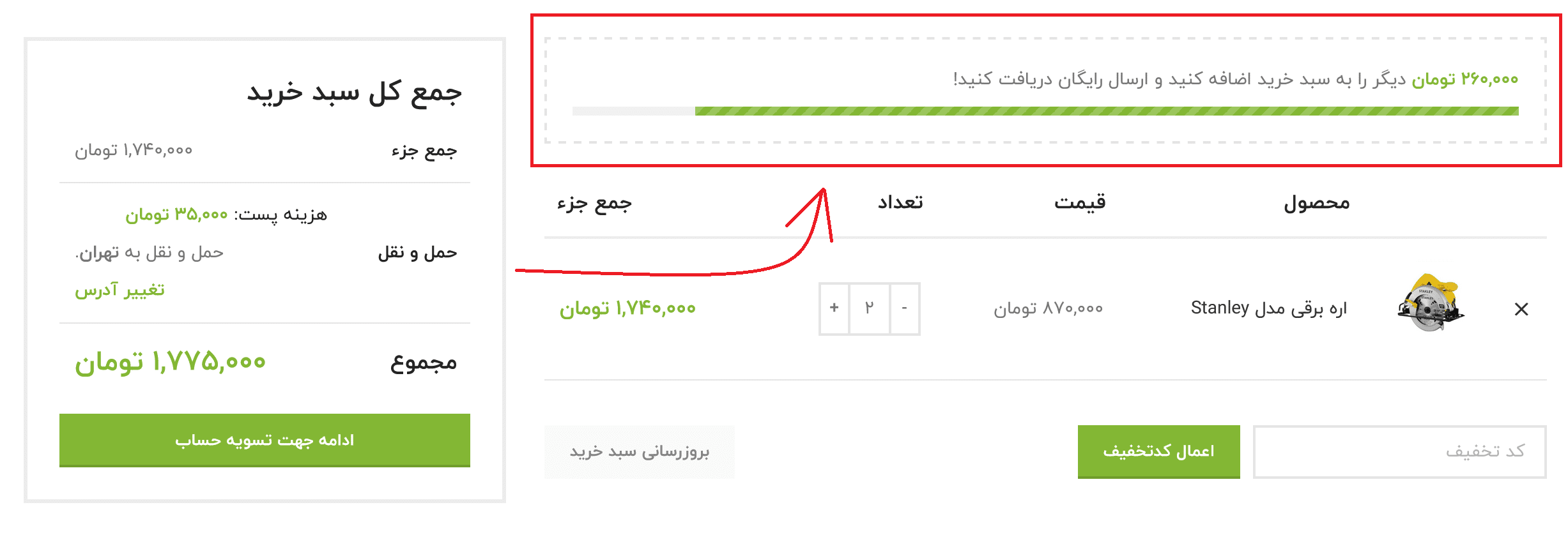
یکی دیگر از ویژگی های قدرتمند قالب وودمارت نوار پیشرفت ارسال رایگان است. این برنامه برای بهبود اثربخشی فروشگاه آنلاین شما و تحریک مشتریان شما برای خرید بیشتر و دریافت ارسال رایگان ایجاد شده است. نوار پیشرفت را در صفحه محصول، سبد خرید کوچک، صفحه سبد خرید و پرداخت می توانید نمایش دهید که این به مشتریان شما می گوید تا برای دریافت جایزه ارسال رایگان هنوز باید مقداری دیگر به سبد خرید خود اضافه کنند!
در ادامه نحوه فعال کردن نوار پیشرفت حمل و نقل رایگان در قالب وودمارت را به شما آموزش می دهیم.
فعال کردن نوار پیشرفت ارسال رایگان در قالب وودمارت
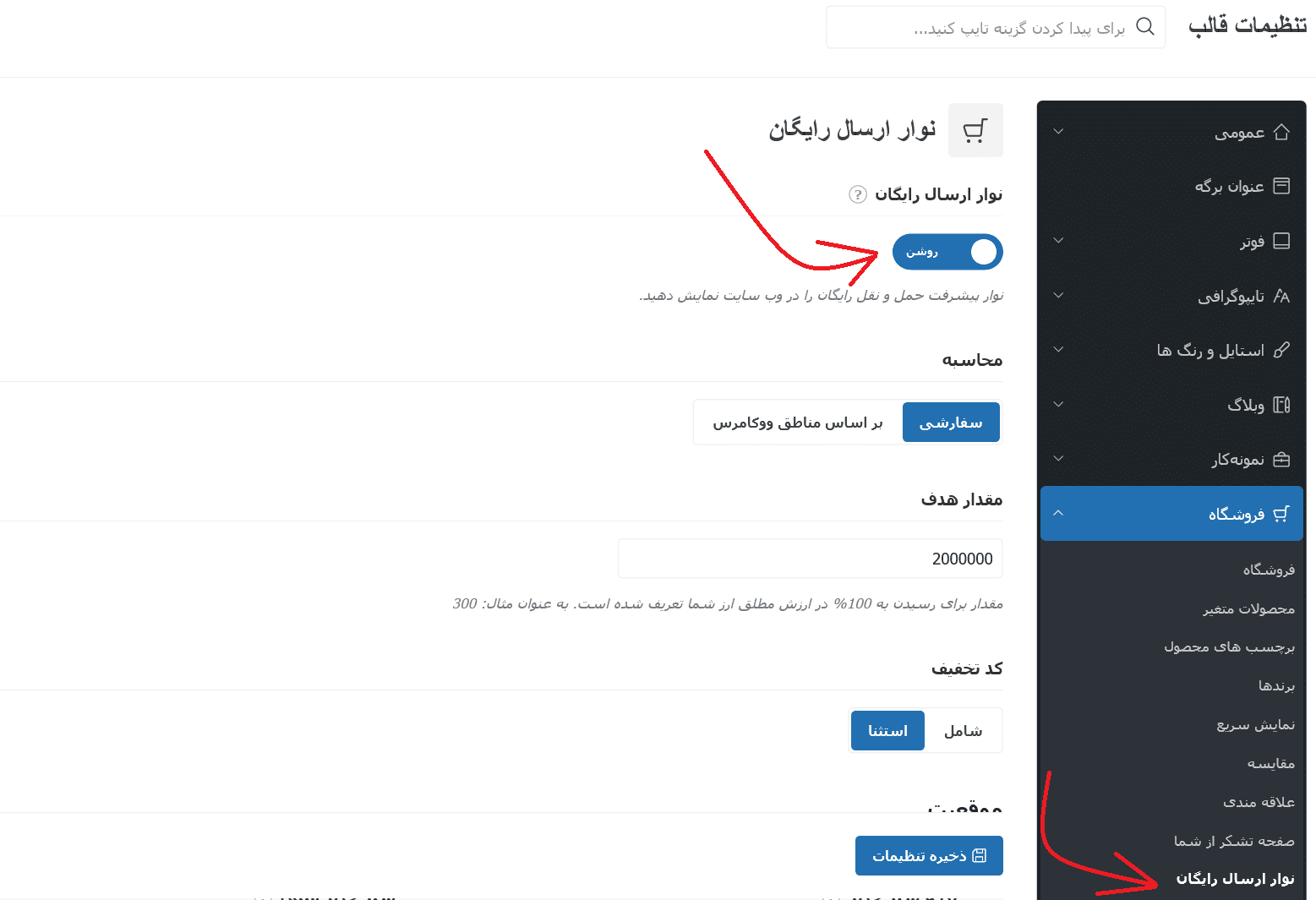
این گزینه را می توانید در تنظیمات قالب » فروشگاه » نوار ارسال رایگان فعال کنید.
همچنین در آنجا می توانید تمام گزینه های مربوط به این گزینه را پیدا کنید از جمله:
- محاسبه – می توانید یک مقدار هدف سفارشی برای همه مناطق تعیین کنید یا آن را به منطقه حمل و نقل وابسته کنید. به عنوان مثال، شما برای تمام سفارشات بیش از 1 میلیون برای یک کشور و 2 میلیون همه کشورهای دیگر در مناطق حمل و نقل ووکامرس خود، ارسال رایگان دارید. سپس نوار پیشرفت تنها زمانی نشان داده می شود که آدرس خود را در صفحه سبد خرید اضافه کنید و بر اساس کشور شما محاسبه می شود.
- مقدار هدف – مقدار کل سبد خرید را برای اعمال ارسال رایگان تعیین کنید.
- کد تخفیف – وقتی استثنا فعال باشد، نوار ارسال رایگان ارزش تخفیف را محاسبه نمی کند. و با گزینه شامل، تخفیف هم در قیمت برای ارسال رایگان تاثیر خواهد داشت.
- موقعیت – مکان نمایش این ابزارک را انتخاب کنید.
- پیام اولیه – متنی که قبل از اعمال ارسال رایگان نمایش داده می شود. از کد کوتاه [reminder] برای نشان دادن مقداری که هنوز باید به سبد خرید اضافه شود استفاده کنید
- پیام موفقیت – متن برای نشان دادن زمانی که به حداقل مقدار رسیده است.
با فعال کردن این ویژگی در قالب، ابزارک نمایش داده می شود، اما روش ارسال رایگان نیز باید در ووکامرس فعال شود.
در اینجا یک دستورالعمل در مورد نحوه فعال کردن آن وجود دارد:
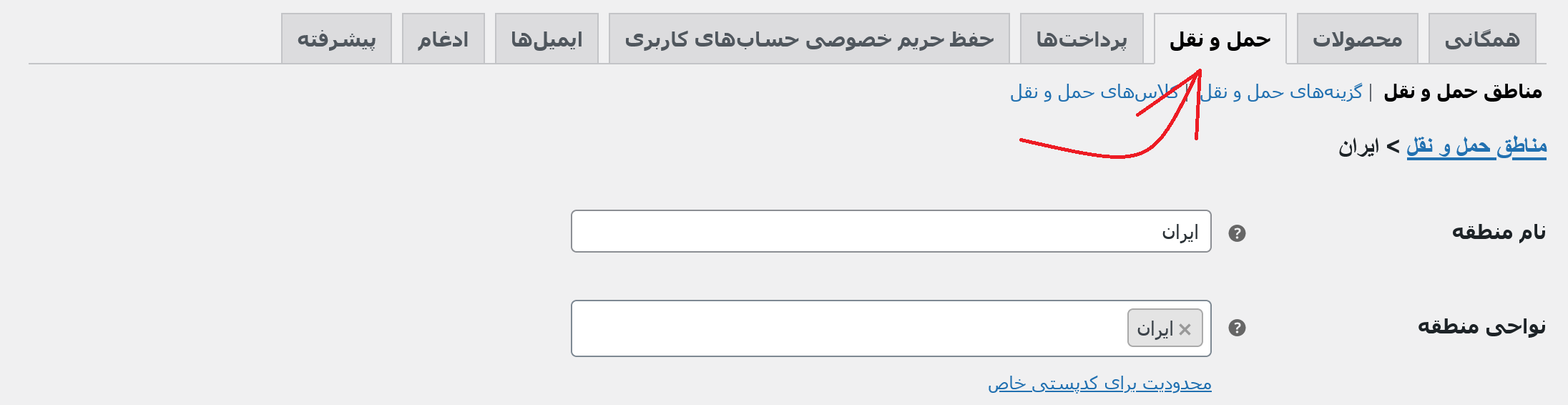
در پیشخوان وردپرس به بخش ووکامرس » پیکربندی » حمل نقل مراجعه کنید:
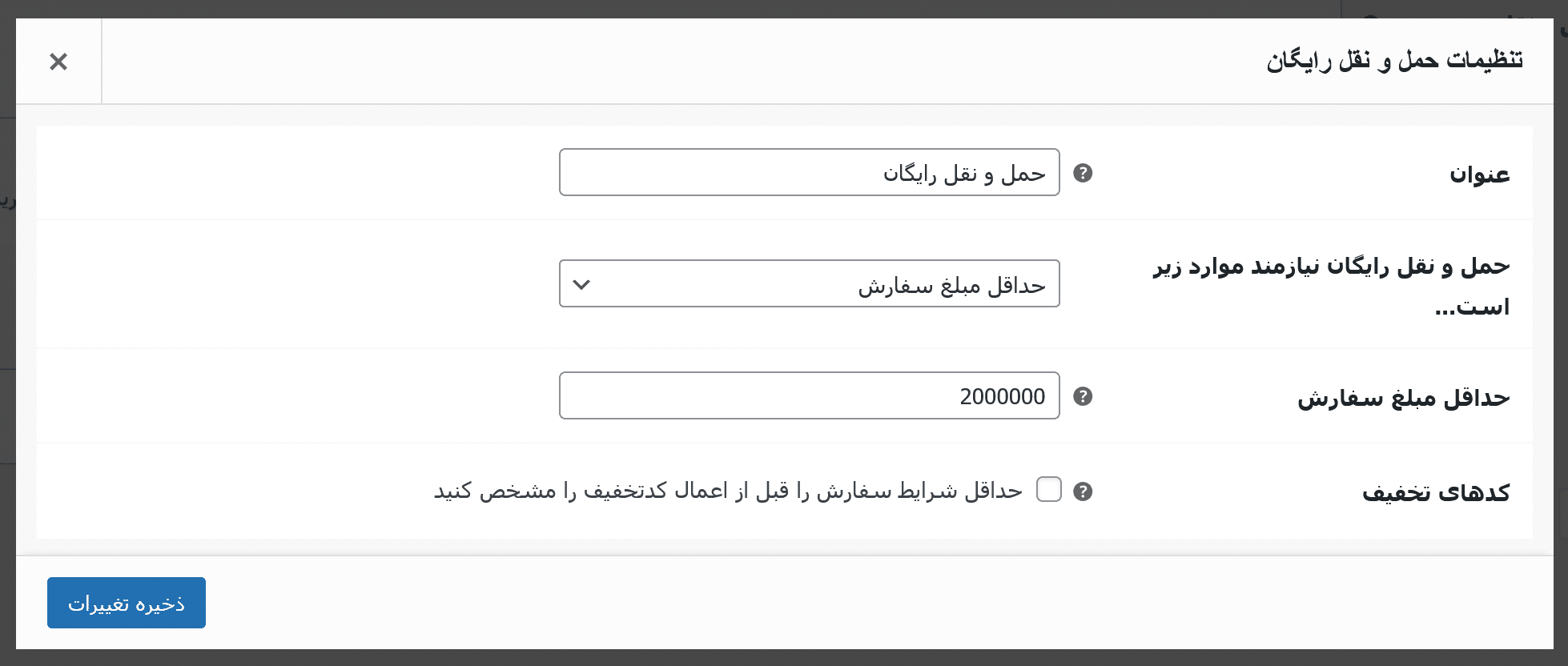
یک منطقه حمل و نقل ایجاد کنید و یک روش حمل و نقل به نام “ارسال رایگان” اضافه کنید. سپس روش “ارسال رایگان” را ویرایش کنید و “حداقل مقدار” را انتخاب کنید و مقداری را که در تنظیمات قالب تنظیم کردهاید، وارد کنید.
در انتها فراموش نکنید که بر روی دکمه ذخیره تنظیمات کلیک کنید.
این تمام کاری بود که باید برای فعال کردن نوار پیشرفت ارسال رایگان در قالب وردپرس وودمارت انجام می دادید.





من تنظیمات رو انجام دادم قبلا کار میکرد ولی در اپدیت های جدید وودمارت، مبلغ خرید افزایش پیدا میکنه ولی همچنان هزینه حمل رو محاسبه میکنه و روی فاکتور حساب میکنه. چطور این مشکل رو برطرف کنم؟؟ ورژن وودمارت فعلی 7.2.3 هستش
سلام
وودمارت رو به اخرین نسخه اپدیت کنید.
حل نشد اگر از ما قالب رو خریداری کردید، از پنل مشتریان قسمت مرکز پشتیبانی تیکت ارسال کنید تا بررسی و حل کنیم.
سلام
دم شما گرم آدم وقتی قالب حرفه ای مثل وودمارت تهیه میکنه و خود قالب این امکانات رو داره از خرید قالبش پشیمون نمیشه چرا که دیگه نیازی به نصب افزونه اضافی مثلا برای همین اضافه شدن نوار پیشرفت ارسال رایگان نیست.
و به همه دوستان عزیز پیشنهاد میکنم تا جایی که میتونید از امکانات خود قالب ها بگردید پیدا کنید و استفاده کنید و الکی برای هر وِیژگی نیازی به نصب افزونه اضافی نداشته باشید و الکی هم برای خودتون خرج درست نکنید همچنین تا جایی که میتونید اگر قصد تهیه افزونه داشتید افزونه های رو تهیه کنید که مثلا 100 ویژگی در یک افزونه باشه نه 5 تا افزونه تهیه کنید که هر کدام 20 ویژگی بیشتر ندارد و با تعداد نصب افزونه های زیاد هم باعث کندی سایت و هم احتمال تداخل بین سایر افزونه ها با قالب سایت میشه نمونه اش برای تکمیل محیط ووکامرس داشتن افزونه تقویت کننده ووکامرسی booster for woocommerc هست که به سایت تم فارس هم پیشنهاد میکنم این افزونه خوب رو در سایت قرار بدهند.