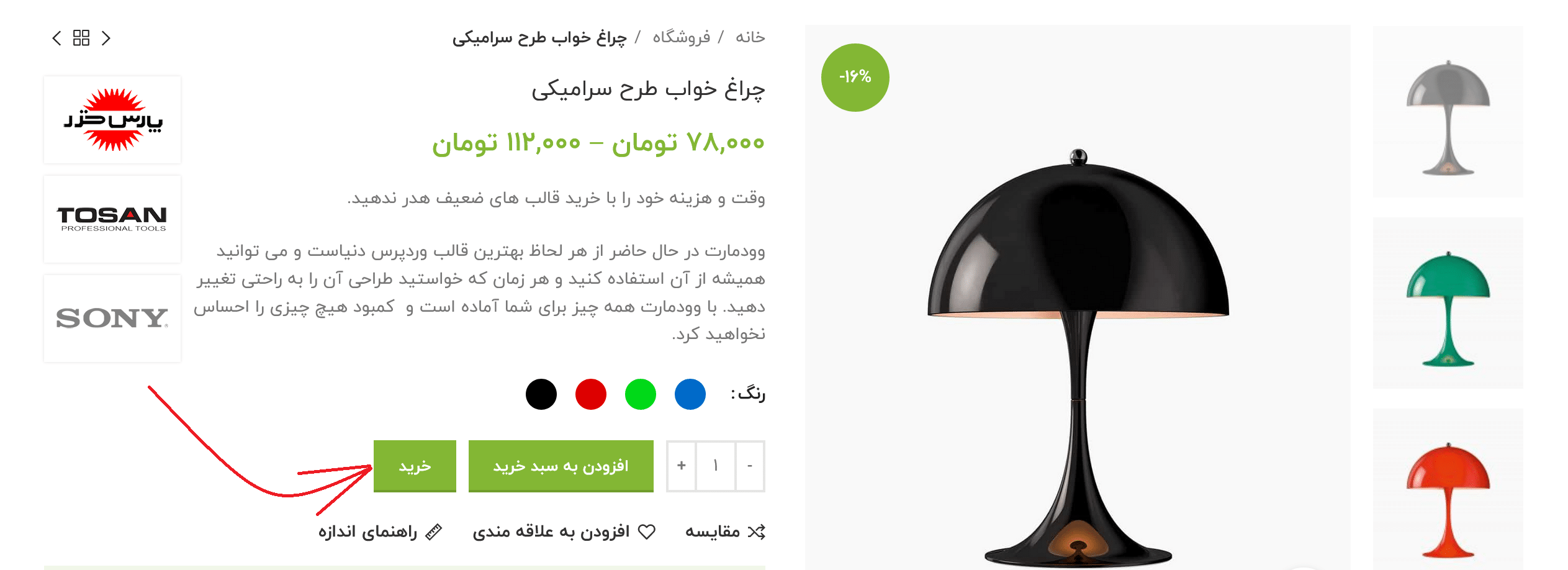
دکمه خرید یک ویژگی قدرتمند است که با قالب وودمارت ارائه می شود و به هیچ افزونه وردپرس اضافی نیاز ندارد. یک دکمه اضافی در کنار دکمه افزودن به سبد خرید در صفحه تک محصول اضافه می کند. در حالی که دکمه افزودن به سبد خرید محصول را به سبد خرید اضافه می کند و مشتری را در همان صفحه نگه می دارد، دکمه خرید مستقیماً به فرم پرداخت هدایت می شود تا فرآیند خرید آسان و سریع باشد.
فعال کردن دکمه الان بخرید در قالب وودمارت
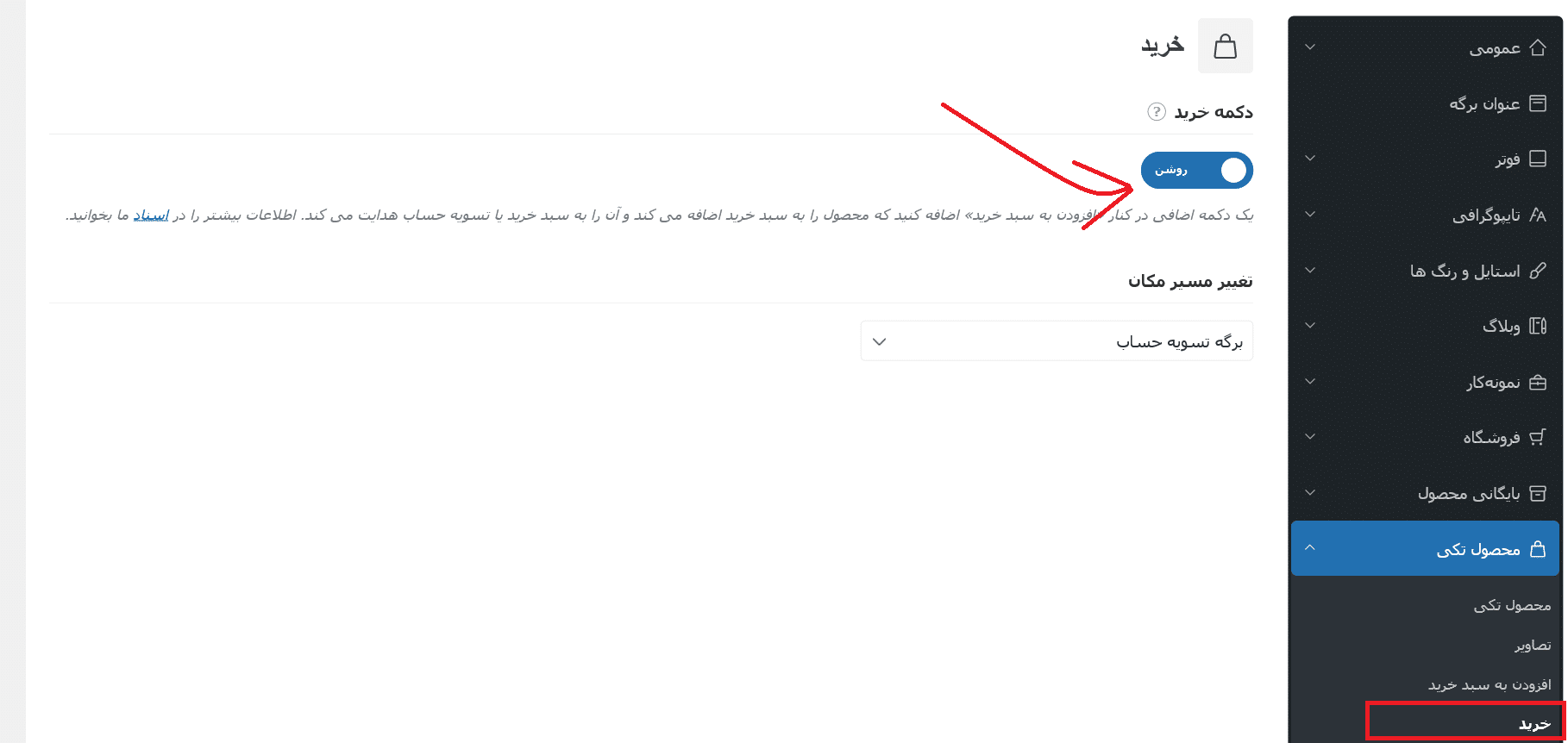
این گزینه را در تنظیمات قالب » محصول تکی » خرید، فعال کنید. از آن بخش، همچنین می توانید انتخاب کنید که مشتریان شما به کجا هدایت شوند: یا به صفحه سبد خرید یا به تسویه حساب.
تغییر رنگ دکمه خرید
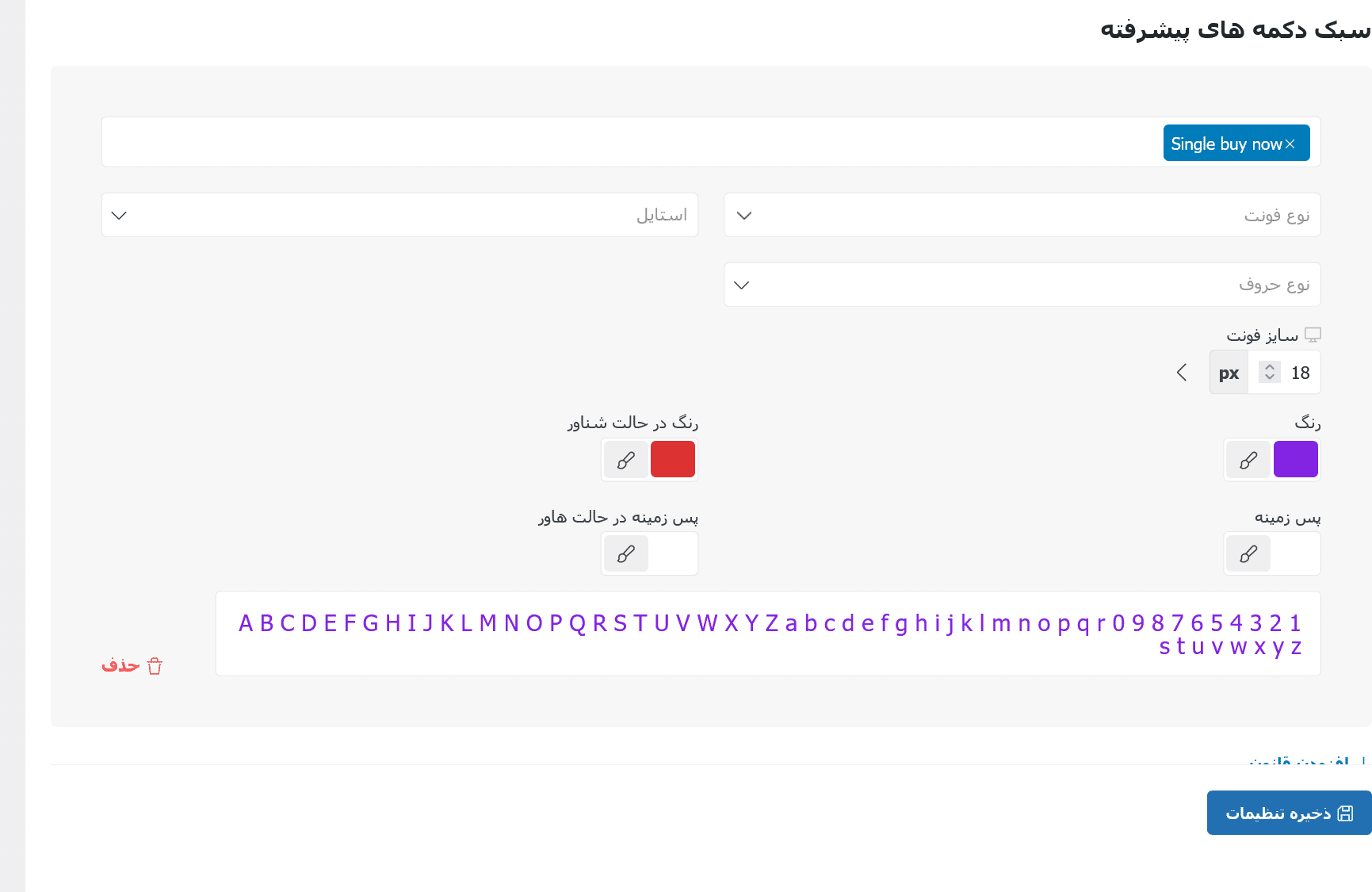
به طور پیشفرض، این دکمه سبک را از تمام دکمههای فروشگاه در قالب به ارث میبرد. اما ممکن است بخواهید آن را با دکمه “افزودن به سبد خرید” متفاوت جلوه دهید. برای انجام این کار، می توانید از عملکرد “سبک دکمه پیشرفته” استفاده کنید. آن را در تنظیمات قالب » استایل و رنگها » دکمهها پیدا کنید. عنصر “Single buy now” را از لیست انتخاب کنید و رنگ های آن را مطابق با نیازهای خود پیکربندی کنید.
این تمام کاری بود که باید برای فعال کردن دکمه خرید و تغییر رنگ آن دکمه در قالب وردپرس فروشگاهی وودمارت انجام می دادید.




من از همین راه برای چند روزی دکمه خرید رو برداشتم الان دوباره فعال کردم نیومد چیکار میتونم بکنم؟
سلام، ممکنه بخاطر کش باشه. کش سایت و مرورگر رو پاک کنید و دوباره تست کنید.
چندبار کش و پاک کردم ولی باز اتفاقی نیفتاد با سیستم دیگه ای هم امتحان کردم و همونطوریه
باید بررسی بشه. میتونید به پشتیبانی قالب تیکت ارسال کنید تا سایتتون رو بررسی کنند.
سلام وقت بخیر
ممنون از محبتتون . فعال کردم این دکمه خرید . اما از طرفی نمی خواهم سبد خرید بمونه آن موع چه باید کرد ؟ آیا دکمه سبد خریدنباشه تعداد کالا را میشه کم و زیاد بشه هنگام خرید توسط کاربر ؟
ممنون میشم پاسخ بدید .
سلام وقت بخیر
سبد خرید هم میمونه اونجا و در تنظیمات قالب گزینه ای برای مخفی کردن اون نیست.