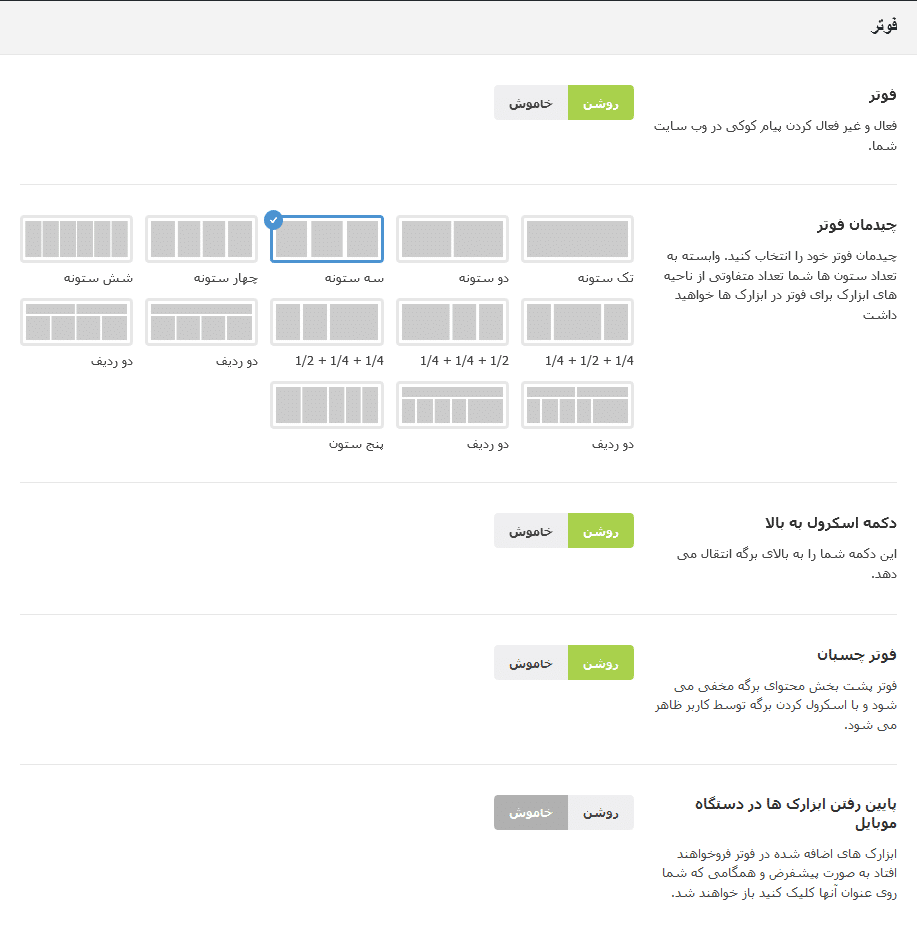
- فوتر: اولین گزینه مربوط به فعال سازی فوتر است و اگر می خواهید که فوتر داشته باشید باید روشن باشد.
- چیدمان فوتر: با این گزینه می توانید تعداد ستون های فوتر خود را مشخص کنید. به عنوان مثال: اگر چیدمان فوتر را روی “سه ستون” تنظیم کنید، 3 قسمت ابزارک فوتر خواهید داشت. (ابزارک ها را می توانید در قسمت نمایش » ابزارک ها تنظیم کنید)
- دکمه اسکرول به بالا: این گزینه برای تنظیم دکمه ای است که در گوشه سمت چپ هنگام آمدن به پایین صفحه ظاهر می شود و کلیک بر روی آن کاربر را به بالای صفحه منتقل می کند.
- فوتر چسبان: فوتر پشت بخش محتوای برگه مخفی می شود و با اسکرول کردن برگه توسط کاربر ظاهر می شود.
- پایین رفتن ابزارک ها در دستگاه موبایل: در موبایل ابزارک های شما به صورت آکاردئونی خواهند شد و فقط عنوان آنها نمایش داده می شود و با کلیک بر روی عنوان آنها می توان محتوای آن را مشاهده کرد.
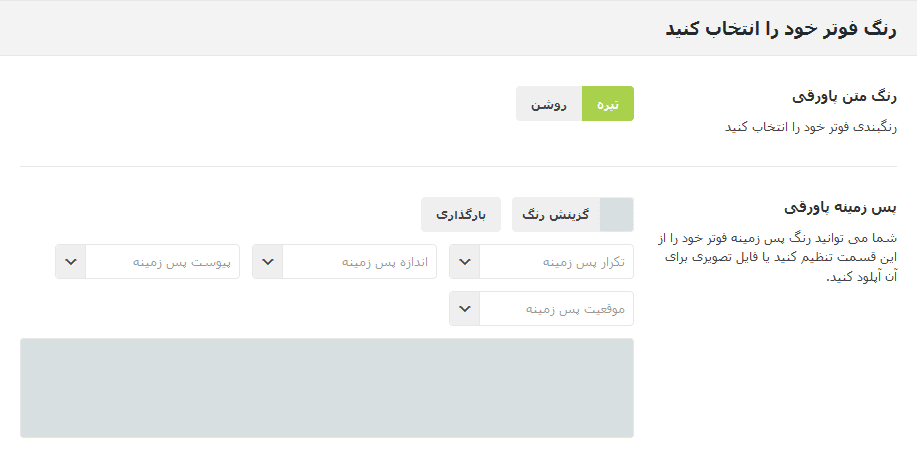
رنگ فوتر خود را انتخاب کنید
در این بخش می توانید رنگ متن و رنگ فوتر را مشخص نمایید.
- رنگ متن پاورقی: اگر رنگ فوتر شما تیره است، در اینجا رنگ متن را بر روی روشن قرار دهید در غیر اینصورت تیره را انتخاب کنید.
- پس زمینه پاورقی: در اینجا می توانید یک تصویر یا یک رنگ برای پس زمینه فوتر سایت خود مشخص کنید.
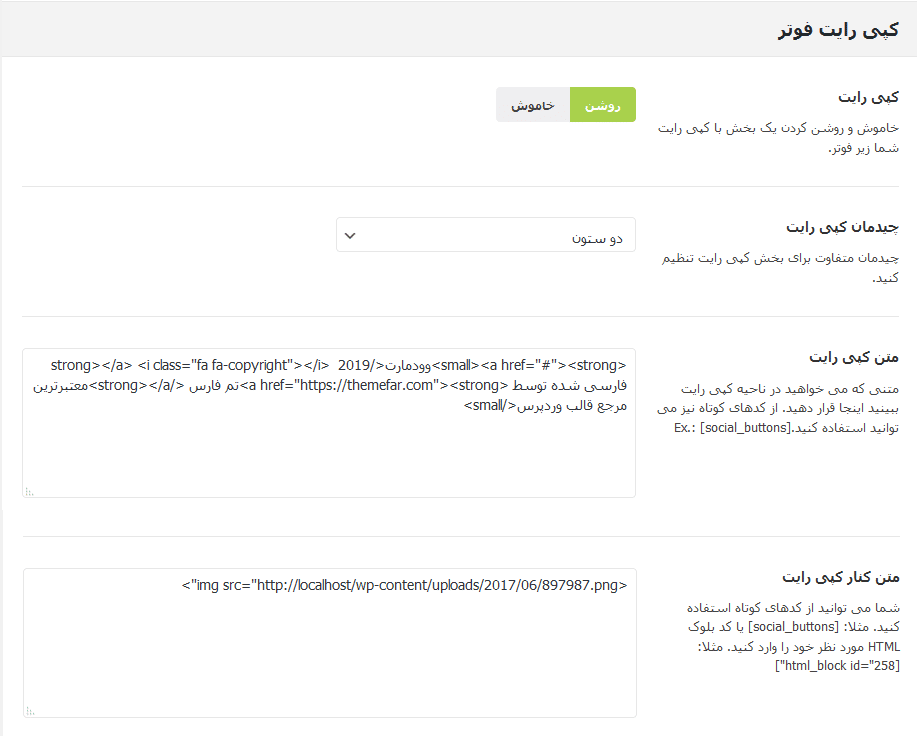
کپی رایت فوتر وودمارت
این قسمت برای تنظیم کپی رایت فوتر شما که در پایین ترین قسمت صفحه قرار دارد است.
- کپی رایت: با این گزینه می توانید بخش کپی رایت را فعال یا غیر فعال کنید.
- چیدمان کپی رایت: می توانید چیدمان را بر روی دو ستون قرار دهید، در این صورت می توانید در سمت راست و هم چپ محتوای موردنظر خود را قرار دهید، همچنین می توانید آن را بر روی در مرکز تنظیم کنید تا فقط یک بخش برای محتوا داشته باشید و آن در وسط نمایش داده شود.
- متن کپی رایت: متن کپی رایت خود را در این قسمت می توانید وارد کنید. لازم به ذکر است که می توانید از شورت کدها و تقریبا انواع محتوا در این بخش استفاده کنید.
- متن کنار کپی رایت: اگر چیدمان کپی رایت را بر روی 2 ستون قرار دادید، این بخش هم در سمت چپ کپی رایت فوتر نمایش داده می شود.
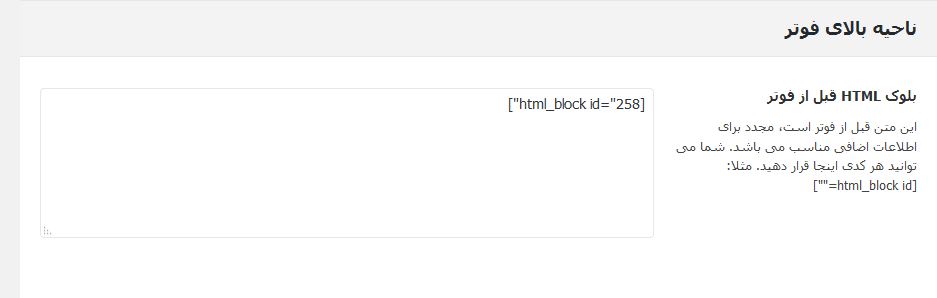
ناحیه بالای فوتر وودمارت
اینجا برای تنظیم ناحیه بالای فوتر سایت شما است. شما می توانید شورت کد بلوک HTML آماده خود را در این قسمت قرار دهید.
برای ایجاد بلوک HTML در پیشخوان وردپرس به قسمت بلوک های HTML بروید و آنجا یک بلوک جدید ایجاد کنید و محتوای آن را با افزونه ویژوال کامپوزر با کشیدن و رها کردن ایجاد کنید. پس از آن شورت کد بلوک را کپی کنید و مانند عکس بالا آن را در قسمت بلوک HTML قبل از فوتر جایگذاری کنید.
همچنین اگر از بسته آسان نصبی تم فارس استفاده کرده اید، ما ناحیه قبل از فوتر در بخش بلوک ها ایجاد کرده ایم و فقط کافی است تا آن را به دلخواه ویرایش کنید.
پس از انجام تنظیمات، فراموش نکنید که بر روی ذخیره تنظیمات کلیک کنید.
امیدواریم که با نحوه تنظیم و ویرایش فوتر و ناحیه بالای فوتر قالب وردپرس وودمارت آشنا شده باشید.





با سلام و تشکر بابت این آموز
در صورتی که فوتر ما دو ردیفه باشد و بخواهیم یکی از ستون ها (از 4 ستون)، فقط در صفحه اصلی نمایش داده شود و در ما بقی صفحات به نمایش در نیاید، چه راهکاری را پیشنهاد می دهید؟
با تشکر از مجموعه محترم تم فارس
سلام وقت بخیر
اگر وودمارت رو از ما تهیه کردید، از پنل مشتریان تیکت ارسال کنید پشتیبان راهنمایی میکنه.