از رابط کشیدن و رها کردن المنتور یا ویژوال کامپوزر برای ایجاد و سفارشی کردن صفحه پرداخت خود در قالب وودمارت استفاده کنید. صفحه پرداخت شامل دو قسمت مختلف است که باید جداگانه سفارشی شوند. یک فرم تسویهحساب که شامل تمام فیلدها و دکمههای پرداخت، و محتوای برتر پرداخت مورد نیاز برای فرمهای ورود و کوپن است.
مراحل سریع برای ایجاد طرح و ویرایش صفحه تسویه حساب
مرحله 1. به پیشخوان » چیدمان ووکامرس » تسویه حساب بروید و روی دکمه “افزودن نوشته” کلیک کنید.
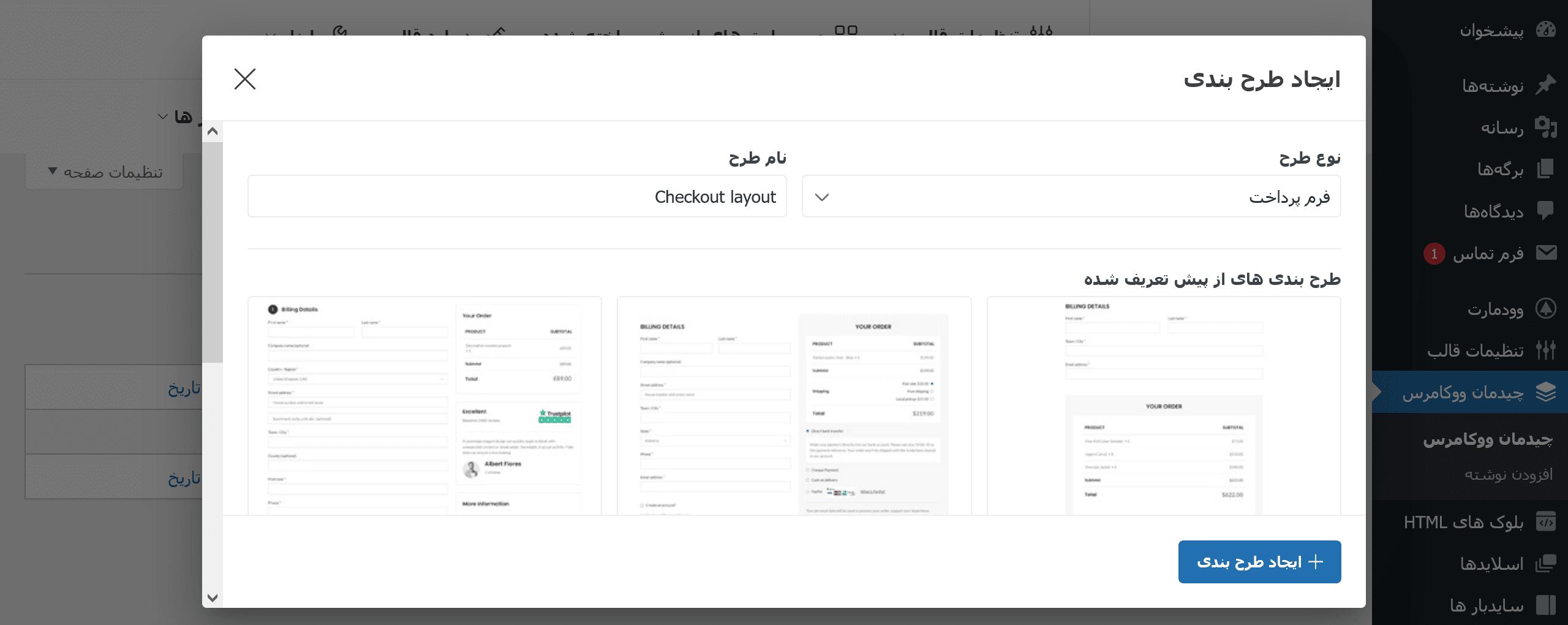
مرحله 2. نوع طرحبندی را روی «فرم پرداخت» تنظیم کنید و نام طرحبندی خود را بنویسید.
مرحله 3. روی دکمه “ایجاد طرح بندی” کلیک کنید.
مرحله 4. طرح بندی سفارشی خود را با بخش ها و عناصر خاص پر کنید.

فرم تسویه حساب دارای چند عنصر خاص است اما می توانید آن را با متن، تصاویر، نظرات و غیره اضافی خود پر کنید.
- جزئیات صورتحساب – تمام فیلدها را برای جزئیات صورتحساب مشتری شما نشان می دهد
- جزئیات حمل و نقل – فیلدهای فرم مورد نیاز برای اطلاعات حمل و نقل
- بررسی سفارش – اطلاعات مختصری در مورد محتوای سبد خرید
- روشهای پرداخت – انتخابگر همه روشهای پرداخت موجود و دکمه پرداخت
همان مراحل را تکرار کنید، اما برای “محتوای بالای صفحه پرداخت” برای اضافه کردن فرم ورود و کوپن. این قسمت دارای سه عنصر است:
- مراحل پرداخت – نشانگر پیشرفت که دارای سه مرحله اصلی است: سبد خرید، پرداخت و تکمیل سفارش.
- فرم ورود – به مشتریان شما اجازه می دهد تا در صفحه پرداخت وارد شوند
- فرم کوپن – به مشتریان اجازه می دهد تا کوپن تخفیف را مستقیماً در صفحه پرداخت وارد کنند

سلام
در صفحه صورت حساب قسمت شماره موبایل وقتی صفحه رو تنظیم میکنم همه چی خوبه
اما وقتی کسی میخواد پرداخت کنه برای شماره موبایل فقط فقط خود اسم “شماره موبایل ” هست جایی برای نوشتن نیست !!!
باید چیکار کنم ؟
سلام وقت بخیر
این ربطی به ویرایش صفحه پرداخت قالب وودمارت نداره. باید عیب یابی بشه.
میتونید راهنماییم کنید ؟
مقاله زیر رو ببینید:
https://themefars.com/troubleshooting-wordpress-errors-step-by-step-for-beginners/