بیایید تصور کنیم که می خواهید یک فیلد پرداخت سفارشی (نه یک قسمت اضافی صورتحساب یا حمل و نقل) در صفحه پرداخت ووکامرس اضافه کنید. به عنوان مثال، ممکن است شماره مجوز مشتری باشد – این هیچ ارتباطی با صورتحساب و ارتباطی با حمل و نقل ندارد.
در حالت ایده آل، این می تواند چیزی باشد که باید بالای توضیحات سفارش پرداخت نشان داده شود – نه در صورتحساب یا فرم حمل و نقل. بنابراین، نحوه انجام این کار در ادامه آمده است – امیدوارم به شما کمک کند درک کنید که هر کاری امکان پذیر است!
مرحله 1: اضافه کردن فیلد جدید به صفحه پرداخت ووکامرس
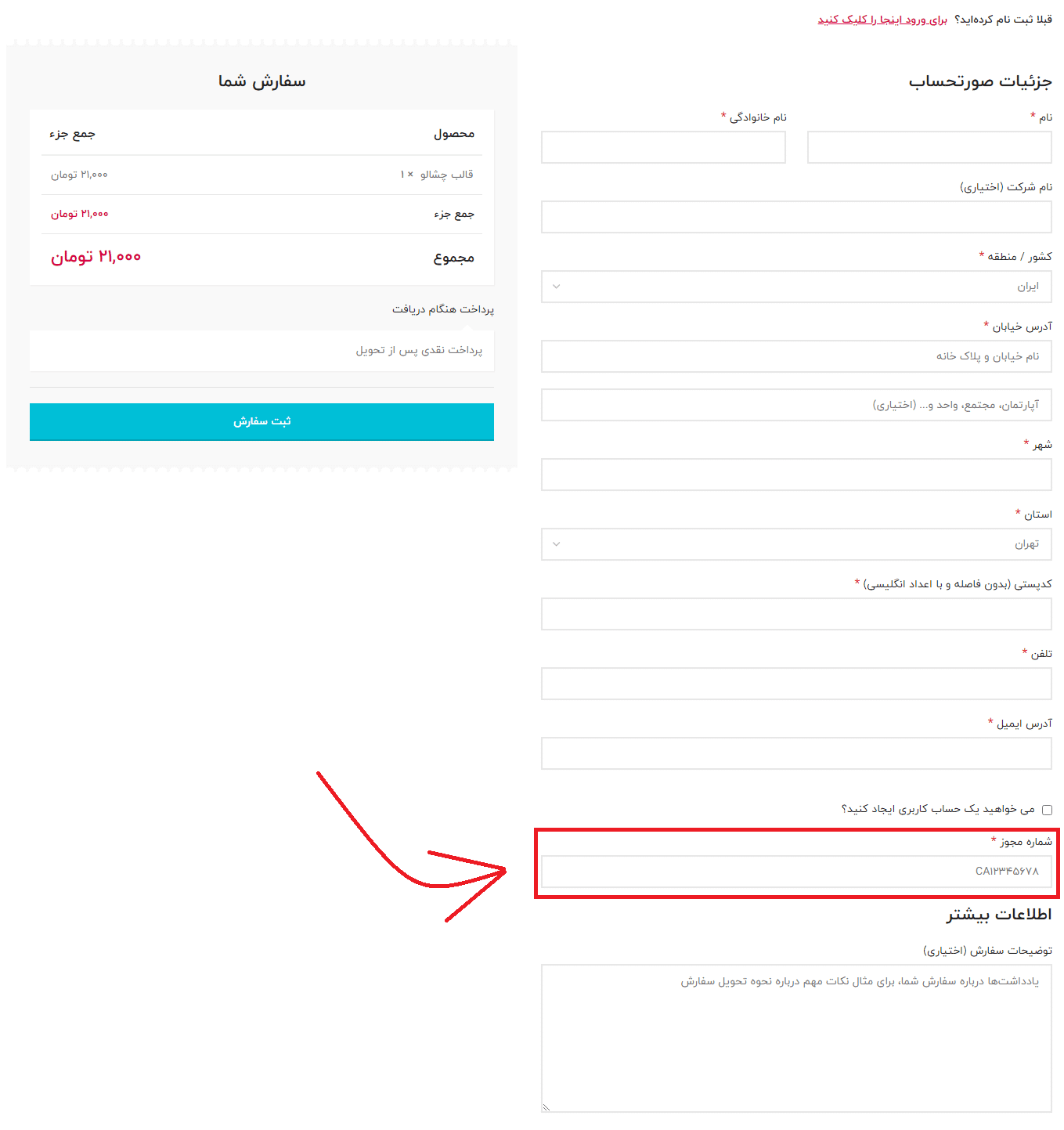
در ابتدا ما فیلد جدید را در صفحه پرداخت ووکامرس و به ویژه در بالای “توضیحات سفارش” نمایش می دهیم.
شناسه فیلد جدید “license_no“ است که به خاطر سپردن آن در قسمت های 2 و 3 مفید خواهد بود.
پس ابتدا کد زیر را به فایل functions.php قالب وردپرس سایت خود اضافه کنید.
add_action( 'woocommerce_before_order_notes', 'themefars_add_custom_checkout_field' );
function themefars_add_custom_checkout_field( $checkout ) {
$current_user = wp_get_current_user();
$saved_license_no = $current_user->license_no;
woocommerce_form_field( 'license_no', array(
'type' => 'text',
'class' => array( 'form-row-wide' ),
'label' => 'شماره مجوز',
'placeholder' => 'CA12345678',
'required' => true,
'default' => $saved_license_no,
), $checkout->get_value( 'license_no' ) );
}
مرحله 2: تصدیق فیلد جدید صفحه پرداخت
اکنون ، پس از پردازش پرداخت، می خواهیم مطمئن شویم که فیلد ما خالی نیست. به یاد داشته باشید، ما “required” => true را انتخاب کردیم که به این معنی است که این فیلد در کنار برچسب خود علامت مورد نیاز را خواهد داشت. با این حال، این کافی نیست – اگر فیلد ما خالی باشد، هنوز باید یک پیام خطا ایجاد کنیم.
add_action( 'woocommerce_checkout_process', 'themefars_validate_new_checkout_field' );
function themefars_validate_new_checkout_field() {
if ( ! $_POST['license_no'] ) {
wc_add_notice( 'لطفا شماره مجوز خود را وارد کنید', 'error' );
}
}
با اضافه کردن کد بالا به فایل functions.php باعث می شوید، تا وقتی کاربر فیلد جدید را خالی گذاشت، با پیغام “لطفا شماره مجوز خود را وارد کنید” روبرو شود.
مرحله 3: ذخیره و نمایش فیلد جدید در سفارشات و ایمیل های ووکامرس
در صورت تایید اعتبار، ووکامرس سفارش را پردازش می کند. اما مقدار فیلد جدید از دست می رود، زیرا هیچ عملکردی وجود ندارد که این مقدار را ذخیره کند. ما باید ذخیره کنیم و همچنین مقدار فیلد را داخل سفارشات و ایمیل های سفارش نمایش دهیم.
add_action( 'woocommerce_checkout_update_order_meta', 'themefars_save_new_checkout_field' );
function themefars_save_new_checkout_field( $order_id ) {
if ( $_POST['license_no'] ) update_post_meta( $order_id, '_license_no', esc_attr( $_POST['license_no'] ) );
}
add_action( 'woocommerce_admin_order_data_after_billing_address', 'themefars_show_new_checkout_field_order', 10, 1 );
function themefars_show_new_checkout_field_order( $order ) {
$order_id = $order->get_id();
if ( get_post_meta( $order_id, '_license_no', true ) ) echo '<p><strong>شماره مجوز:</strong> ' . get_post_meta( $order_id, '_license_no', true ) . '</p>';
}
add_action( 'woocommerce_email_after_order_table', 'themefars_show_new_checkout_field_emails', 20, 4 );
function themefars_show_new_checkout_field_emails( $order, $sent_to_admin, $plain_text, $email ) {
if ( get_post_meta( $order->get_id(), '_license_no', true ) ) echo '<p><strong>شماره مجوز:</strong> ' . get_post_meta( $order->get_id(), '_license_no', true ) . '</p>';
}
اکنون فیلد جدید شما به صفحه پرداخت اصافه شده، اعتبار سنجی می شود، و در سفارشات و ایمیل های ووکامرس نمایش داده می شود.
به پایان این مقاله رسیدیم، امیدواریم که نحوه افزودن فیلد جدید به صفحه پرداخت ووکامرس را یاد گرفته باشید. همچنین ممکن است بخواهید آموزش های زیر را ببینید:


سلام
من میخام یکی از شیوه های پرداخت در سایتم رو ارسال فیش واریزی بزارم
چطوزی میتونم این امکان رو به صفحه پرداخت سایتم اضافه کنم؟
سلام وقت بخیر
باید از یک افزونه برای اینکار استفاده کنید.
سلام
یوزر آی دی متفاوت داره با فیلدهای دیگه
چیکار کنم یوزر آی دی مشابه داشته باشه