اگر با چگونگی سفارشی کردن صفحه پرداخت فروشگاه ووکامرس خود آشنا نیستید، دیگر نگران نباشید! زیرا به وسیله افزونه Woo Checkout Field Editor Pro (ویرایشگر فرم پرداخت ووکامرس) ویرایش ، حذف و اضافه کردن فیلد های صفحه تسویه حساب ووکامرس بسیار ساده است.
در این مقاله ما نحوه مدیریت و ویرایش فیلدهای صفحه پرداخت ووکامرس را به وسیله افزونه Woo Checkout Field Editor Pro به شما آموزش می دهیم.
برخی از ویژگی های افزونه Checkout Field Editor :
- امکان اضافه کردن فیلدهای سفارشی
- می توانید فیلدهای اصلی و دلخواه را سفارشی سازی کنید
- انواع فیلدها موجود هستند
- حذف فیلدها
- فعال / غیرفعال کردن فیلدها
- اجباری / اختیاری کردن فیلدها
- تغییر ترتیب مرتب سازی فیلدهای صفحه پرداخت
- امکان تنظیم مجدد مجموعه فیلدهای پیش فرض
نحوه ویرایش ، حذف و اضافه کردن فیلد های صفحه پرداخت ووکامرس
برای ویرایش فیلدهای موجود ، حذف فیلدهای اضافی و اضافه کردن فیلد جدید به صفحه پرداخت ووکامرس ، اولین کاری که باید انجام دهید نصب و فعال سازی افزونه Checkout Field Editor است. در صورت نیاز به اطلاعات بیشتر آموزش نصب افزونه وردپرس را ببینید.
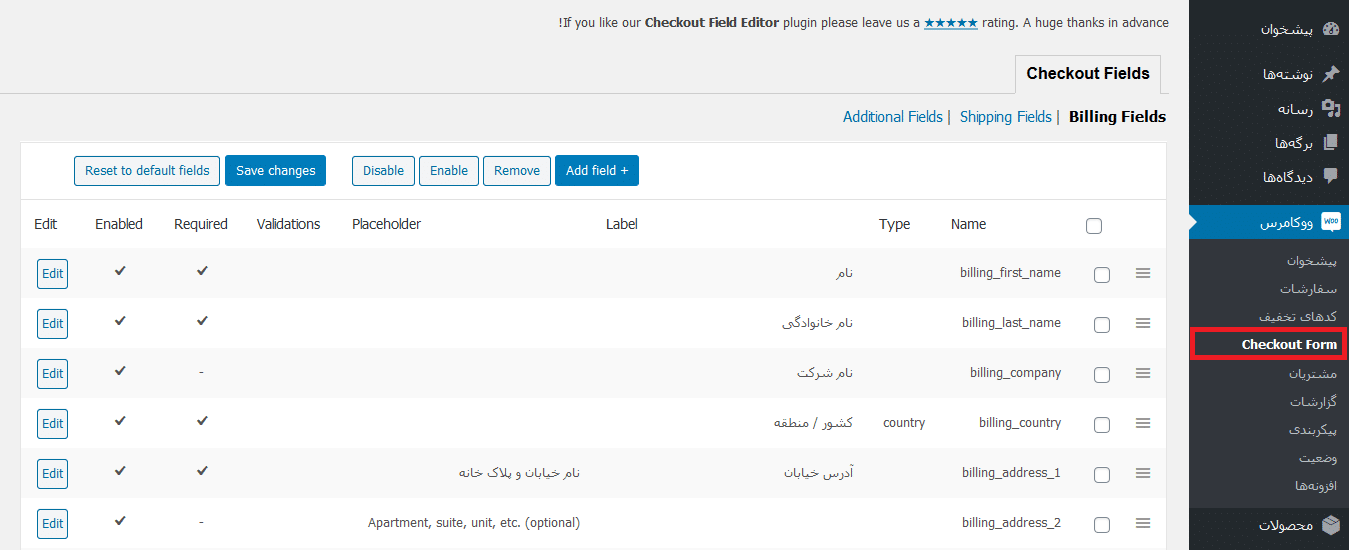
پس از نصب و فعال سازی افزونه ویرایشگر فرم پرداخت ووکامرس ، گزینه ای جدید با نام “Checkout Form” به زیر منوهای ووکامرس اضافه می شود که برای مدیریت فیلدها باید بر روی آن کلیک کنید.
همانطور که در تصویر بالا مشاهده می کنید، تمام فیلد های صفحه پرداخت در سه تب فیلدهای صورتحساب (billing fields)، فیلدهای حمل و نقل (shipping fields) و فیلدهای اضافی (additional fields) تقسیم میشود.
شما در آنجا می توانید فیلدهای موردنظر خود را انتخاب کنید و با استفاده از سه دکمه بالا، آن ها را حذف (remove) غیرفعال (disable) یا فعال (enable) کنید. همچنین در سمت چپ با کلیک بر روی دکمه Edit میتوان فیلد موردنظر خود را به دلخواه ویرایش کرد. به عنوان مثال می توانید متن فیلد را تغییر دهید و فیلد را اجباری و یا اختیاری کنید.
همچنین در صفحه فیلدها، می توانید ترتیب فیلدها را با کشیدن و رها کردن تغییر دهید.
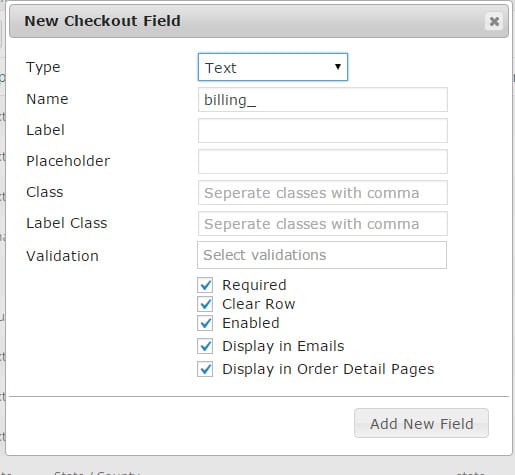
اگر نیاز به فیلد جدید دارید فقط کافی است تا در بالا، بر روی دکمه Add field + کلیک کنید و سپس فیلد را به دلخواه تنظیم کنید.
با خیال راحت با گزینه های مختلف موجود در صفحه مدیریت فیلد کار کنید چون در هر زمان که خواستید می توانید با کلیک بر روی دکمه Reset to Default Fields قسمت های پیش فرض را تنظیم مجدد کنید.
سوالات متداول برخی از شما
1. ویرایشگر فرم پرداخت ووکامرس چیست؟
ویرایشگر فرم پرداخت ووکامرس به شما امکان می دهد صفحه پرداخت فروشگاه اینترنتی خود را به صورت دلخواه تنظیم کنید.
2. چگونه صفحه پرداخت را ایجاد کنیم؟
شما نیازی به ایجاد صفحه پرداخت ندارید. این یک صفحه پیش فرض است که توسط بستر ووکامرس ایجاد شده است.
3. آیا می توانم برای فیلدهای ایجاد شده با استفاده از این افزونه قیمتی اعمال کنم؟
خیر، نسخه رایگان این افزونه از ویژگی قیمت پشتیبانی نمی کند. با نسخه پریموم می توانید از پنج نوع قیمت متفاوت استفاده کنید.




سلام من از این افزونه استفاده کردم اما موقع دانلود محصول خریدار با خطای ” متاسفانه دسترسی شما به این محصول محدوده شده بازگشت به فروشگاه ” مواجه می شود ممنون میشم راهنمایی کنید
سلام وقت بخیر
این خطا فک نکنم به این افزونه ارتباطی داشته باشه.
درود.بنده برای فروش محصولم نیاز به فیلدی در قسمت پرداخت سایت دارم که مشتری بتواند و به اجبار آی دی خود را در آنجا قرار دهد و سپس دکمه پرداخت را بزند و پس از تراکنش موفق
پیامک،ایمیل و… برای ادمین سایت ارسال شود که نشان دهنده تراکنش Id مشتری باشد تا بتوانیم آیدی مشتری را شارژ کنیم.
چنین قابلیتی در افزونه woo easy checkout Field editor وجود دارد؟