آیا می خواهید سایت وردپرس خود را در مرورگرهای مختلف آزمایش کنید؟ بررسی سایت در سایر مرورگرها هنگام تغییر قالب وردپرس و یا اجرای یک طراحی جدید و یا نصب یک افزونه وردپرس جدید بسیار مهم است، زیرا این کار به شما کمک می کند تا مطمئن شوید که وب سایت شما در مرورگرهای مختلف، اندازه صفحه نمایش، در سیستم عامل ها و دستگاه های تلفن همراه بدون مشکل نمایش داده شود. در این مقاله ما به شما آموزش می دهیم تا به راحتی سایت وردپرس خود را در تمام مرورگر ها آزمایش کنید.
دلیل آزمایش سایت وردپرس در مرورگرهای مختلف؟
مرورگر کروم با سهمی بیش از 65% در رایانه های رومیزی و %57 در دستگاه های تلفن همراه محبوب ترین مرورگر موجود در جهان می باشد. ولی با این حال مرورگر های مختلفی دیگری از جمله: فایرفاکس، مایکروسافت اج، سافاری، و اپرا هنوز هم توسط میلیون ها کاربر در سرتاسر جهان مورد استفاده قرار می گیرد.
با توجه به طیف گسترده ای از مرورگرها، سیستم عامل ها و دستگاه ها، تست کردن سایت وردپرس در مرورگرهای مختلف بعد از راه اندازی سایت بسیار ضروری و مهم است. آزمایش وب سایت در مرورگر های مختلف باعث می شود تا شما مشکلات موجود را پیدا کنید و نسبت به حل آنها اقدام کنید تا بهترین تجربه کاربری در تمام دستگاه های هوشمند ارائه دهید.
در حالی که همه مرورگرهای محبوب هنگام ارائه صفحات وب تقریبا یکسان رفتار می کنند، ولی همه آنها از کد های مختلف استفاده می کنند، به این معنی که آنها ممکن است رفتارهای متفاوتی را با عناصر مختلف داشته باشند.
این بدان معنی است که وبسایت شما ممکن است در مرورگرهای مختلف متفاوت باشد، و در صورت وجود مشکل تا کسی آن را گزارش کند مشکل وجود خواهد داشت شما به عنوان یک صاحب بسایت باید خیلی زود خودتان از عدم وجود مشکل در سایر مرورگر ها مطمئن شوید.
به همین دلیل بهترین کار تست سایت وردپرس در مرورگرهای مختلف و در چندین سیستم عامل و اندازه صفحه نمایش است، و با این کار شما می توانید اطمینان حاصل کنید که بهترین تجربه کاربری را برای همه کاربران خود فراهم می کنید.
خب شما که نمی توانید تمام دستگاه ها را پیدا کنید و از تمام مرورگرها استفاده کنید، حتی اگر این کار را هم انجام دهید وقت بسیار طولانی را از شما خواهد گرفت. ولی خوشبختانه ابزار تست مروگر وجود دارد که شما می توانید تنها با یک کلیک سایت خود را در مرورگرهای مختلف بررسی کنید.
اما قبل از اینکه لیستی از بهترین ابزار تست مرورگر را برای وردپرس به اشتراک بگذاریم، بسیار مهم است که شما مروگر های محبوب مورد استفاده کاربران خود را به ترتیب بشناسید و اولویت را بر اساس آنها قرار دهید.
نحوه پیدا کردن مرورگرهایی که بازدید کنندگان وب سایت شما از آن استفاده می کنند؟
خب شاید پاسخ این سوال را بدانید چون شما اگر یک سایت وردپرسی حرفه ای دارید، سایت خود را در گوگل آنالیتیکس ثبت کرده اید، اگر هم این کار را نکرده اید نگران نباشید می توانید آموزش نصب گوگل آنالیتیکس در وردپرس را ببینید و به راحتی این کار را انجام دهید.
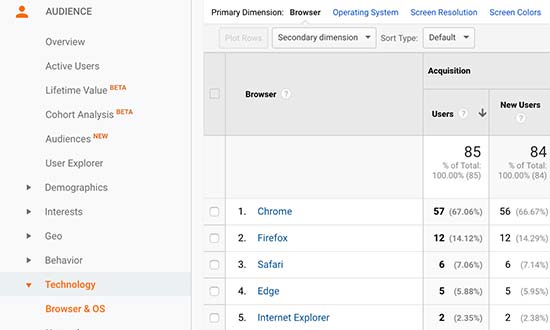
به سادگی به حساب Google Analytics خود وارد شوید و به قسمت Audience و سپس Technology بروید. در آنجا می توانید اطلاعاتی در مورد نوع مرورگرها، سیستم عامل، اندازه صفحه نمایش، استفاده شده توسط بازدیدکنندگان وب سایت خود پیدا کنید.
هنگامی که این فهرست را دارید می توانید بر اساس محبوبیت مرورگرها نزد کاربران خود، آنها را اولویت بندی کنید.
بهترین ابزارهای بررسی سایت وردپرس در مروگرهای مختلف
این ابزار ها شما را قادر به تست کردن سایت وردپرس خود در بین مرورگرهای متعدد، سیستم عامل ها و دستگاه ها می کند. با تنها چند کلیک، شما می توانید وب سایت خود را به طور خودکار در مرورگرهای مختلف آزمایش کنید.
در زیر لیستی از ابزار تست مرورگرهای برتر برای سایتهای وردپرس وجود دارد:
1. Browsershots
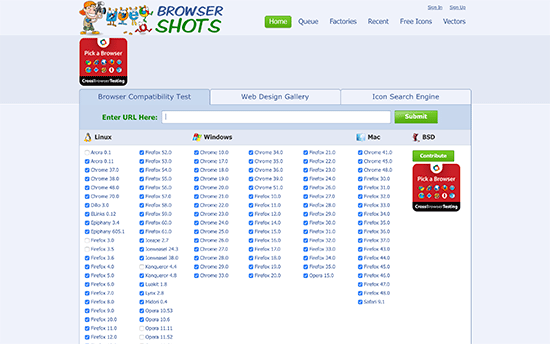
Browsershots یک ابزار منبع باز است که به شما اجازه می دهد وب سایت خود را با چندین مرورگر در سیستم عامل های مختلف آزمایش کنید. بهترین قسمت این ابزار رایگان بودن آن است. و مشکل آن هم این است که مروررگرهای های تستی آن شامل Microsoft Edge و Internet Explorer نمی شود و همچنین از تلفن های همراه پشتیبانی نمی کند.
برای استفاده از Browsershots، به سادگی آدرس وب سایت خود را وارد کنید و سپس مرورگرهایی را که میخواهید تست کنید انتخاب کنید. مرورگرها در سه ستون برای لینوکس، ویندوز و سیستم عامل مک هستند.
پس از ارسال درخواست شما، باید آزمایشاتی اجرا شود. پس از پایان، شما قادر به دیدن تصاویر در یک صفحه خواهید بود.
توجه: این ابزار تصاویر زنده را از وب سایت شما نمی گیرد.
2. CrossBrowserTesting
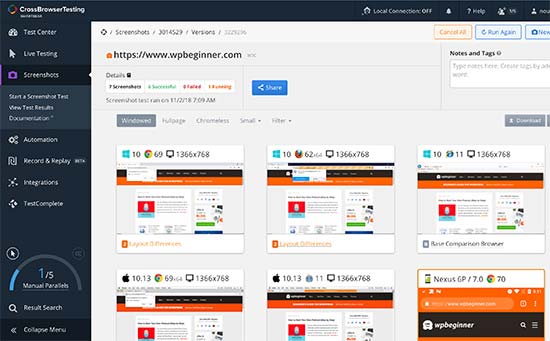
CrossBrowserTesting یک ابزار قدرتمند و ساده برای تست سایت وردپرس در تمام مرورگر ها با تست زنده است.
خدمات آنها به صورت پولی می باشد اما آنها حساب آزمایشی رایگان هم ارائه می دهند.
پس از ایجاد حساب آزمایشی خود، به قسمت ‘Live Test’ بروید تا بتوانید یک سیستم عامل و مرورگر را انتخاب کنید. این کار آدرس وب سایت شما را در مرورگر واقعی نشان می دهد که بر روی صفحه نمایش شما فعال است.
در هنگام تست در هر مرورگر از صفحه اسکرین شات بگیرید تا تصاویر را با همدیگر مقایسه کنید.
اگر از حساب آزمایشی استفاده کنید محدودیت هایی را برای شما دارد ولی به هر حال کار شما را، راه می اندازد.
3. BrowserStack
BrowserStack ابزار دیگر قدرتمند برای پلت فرم، برنامه های موبایل و وب سایت ها است. این حساب هم به صورت پولی است ولی آنها به شما یک حساب کاربری آزمایشی به مدت 30 دقیقه برای آزمایش سایت در اختیار شما قرار می دهند.
نتایج بسیار دقیق و سرعت بسیار رضایت بخش است. با این حال، ولی باید هر بار با باز کردن هر مرورگر، تستها را انجام دهید.
نحوه تجزیه و تحلیل تصاویر گرفته شده
حالا که شما تست سایت خود در مرورگرهای مختلف را آموخته اید بخش بعدی آن است که نتایج و تصاویر گرفته شده را تجزیه و تحلیل کنید تا ببینید که آیا چیزی در سایت شما شکسته شده است و نیاز به تعمیر دارد یا خیر.
خب قطعا اگر شما از یک قالب وردپرس استاندارد استفاده می کنید و کد نویسی استانداردی داشته باشد تصاویر شما تفاوت چندانی با هم ندارند و اکثریت آنها یکسان هستند.
با این حال، در برخی موارد، عناصر وب سایت ممکن است کمی متفاوت در مرورگرهای مختلف نشان داده شود. اگر این تفاوت ها جزئی است و بر تجربه کاربر، زیبایی شناسی و یا قابلیت تاثیر نمی گذارد، شما می توانید آن را نادیده بگیرید.
از سوی دیگر، اگر تفاوت بیش از حد قابل توجه است، بر تجربه کاربر تاثیر می گذارد،و حالت ناخوشایندی را ایجاد می کند شما باید برای رفع آن اقدام کنید.
اگر مشکلات جدی بود شما می توانید یک توسعه دهنده وردپرس را برای حل آنها به کار بگیرید اما این کار هزینه های زیادی را برای شما ممکن است در بر داشته باشد.
ساده ترین راه برای حل این مشکل تغییر قالب وردپرس است ، اما الان هم شاید بگویید با تغییر قالب مشکلاتی برای شما پیش می آید ولی نگران نباشید برای این کار کافی است اول مقاله 11 نکته قبل از تغییر قالب وردپرس را ببینید و بعد از آن از یک قالب وردپرس استاندارد استفاده کنید.
امیدواریم که این مقاله به شما کمک کند تا بتوانید به راحتی سایت وردپرس را در مرورگرهای مختلف آزمایش کنید. همچنین ممکن است بخواهید مقاله 7 استراتژی افزایش سرعت سایت را بخوانید تا با افزایش سرعت سایت سئو و فروش خود را بالا ببرید.