قصد اضافه کردن فیلد آپلود فایل به صفحه پرداخت ووکامرس را دارید؟
ممکن است به هر دلیلی شما نیاز داشته باشید تا قبل از خرید، در صفحه تسویه حساب ووکامرس یک فیلد برای آپلود فایل اضافه کنید تا کاربر فایل موردنظر شما را آپلود کند و شما بتوانید پس از خرید به آن دسترسی داشته باشید.
افزودن فیلد آپلود فایل به صفحه پرداخت ووکامرس بسیار ساده است و در ادامه نحوه انجام آن را به شما آموزش می دهیم.

اجازه دادن به مشتریان برای آپلود فایل در صفحه پرداخت ووکامرس
برای اضافه کردن آپلود فایل به صفحه تسویه حساب ووکامرس لازم است تا قطعه کد زیر را به به فایل functions.php قالب وردپرس فعال سایت خود اضافه کنید:
نکته 1: در این مثال، من فقط به کاربران اجازه آپلود یک فایل PDF را می دهم. این از طریق پارامتر پذیرش نوع ورودی فایل تعریف می شود.
نکته 2: من از wp_upload_bits() WordPress function برای اضافه کردن فایل به دایرکتوری آپلود فعلی استفاده می کنم. مثال: /wp-content/uploads/2022/09
نکته 3: پس از آپلود فایل و سپس پیوست به سفارش، آن را به ادمین در صفحه ویرایش سفارش و ایمیل های مدیریت نمایش می دهم.
add_action( 'woocommerce_after_order_notes', 'bbloomer_checkout_file_upload' );
function bbloomer_checkout_file_upload() {
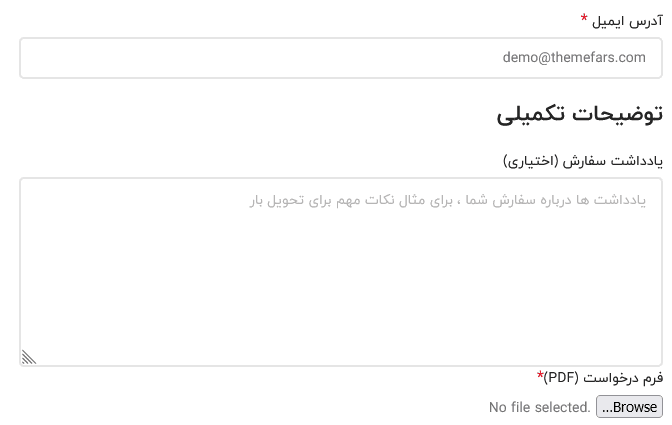
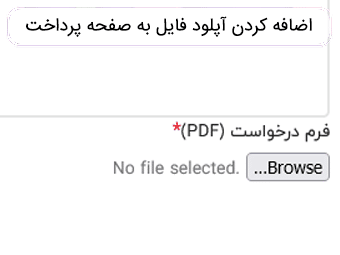
echo '<p class="form-row"><label for="appform">فرم درخواست (PDF)<abbr class="required" title="required">*</abbr></label><span class="woocommerce-input-wrapper"><input type="file" id="appform" name="appform" accept=".pdf" required><input type="hidden" name="appform_field" /></span></p>';
wc_enqueue_js( "
$( '#appform' ).change( function() {
if ( this.files.length ) {
const file = this.files[0];
const formData = new FormData();
formData.append( 'appform', file );
$.ajax({
url: wc_checkout_params.ajax_url + '?action=appformupload',
type: 'POST',
data: formData,
contentType: false,
enctype: 'multipart/form-data',
processData: false,
success: function ( response ) {
$( 'input[name=\"appform_field\"]' ).val( response );
}
});
}
});
" );
}
add_action( 'wp_ajax_appformupload', 'bbloomer_appformupload' );
add_action( 'wp_ajax_nopriv_appformupload', 'bbloomer_appformupload' );
function bbloomer_appformupload() {
global $wpdb;
$uploads_dir = wp_upload_dir();
if ( isset( $_FILES['appform'] ) ) {
if ( $upload = wp_upload_bits( $_FILES['appform']['name'], null, file_get_contents( $_FILES['appform']['tmp_name'] ) ) ) {
echo $upload['url'];
}
}
die;
}
add_action( 'woocommerce_checkout_process', 'bbloomer_validate_new_checkout_field' );
function bbloomer_validate_new_checkout_field() {
if ( empty( $_POST['appform_field'] ) ) {
wc_add_notice( 'لطفا فرم درخواست خود را آپلود کنید', 'error' );
}
}
add_action( 'woocommerce_checkout_update_order_meta', 'bbloomer_save_new_checkout_field' );
function bbloomer_save_new_checkout_field( $order_id ) {
if ( ! empty( $_POST['appform_field'] ) ) {
update_post_meta( $order_id, '_application', $_POST['appform_field'] );
}
}
add_action( 'woocommerce_admin_order_data_after_billing_address', 'bbloomer_show_new_checkout_field_order', 10, 1 );
function bbloomer_show_new_checkout_field_order( $order ) {
$order_id = $order->get_id();
if ( get_post_meta( $order_id, '_application', true ) ) echo '<p><strong>درخواست PDF:</strong> <a href="' . get_post_meta( $order_id, '_application', true ) . '" target="_blank">' . get_post_meta( $order_id, '_application', true ) . '</a></p>';
}
add_action( 'woocommerce_email_after_order_table', 'bbloomer_show_new_checkout_field_emails', 20, 4 );
function bbloomer_show_new_checkout_field_emails( $order, $sent_to_admin, $plain_text, $email ) {
if ( $sent_to_admin && get_post_meta( $order->get_id(), '_application', true ) ) echo '<p><strong>فرم درخواست:</strong> ' . get_post_meta( $order->get_id(), '_application', true ) . '</p>';
}
این تمام کاری بود که باید برای نمایش فیلد بارگذاری فایل در صفحه پرداخت ووکامرس انجام می دادید!
به پایان این آموزش رسیدیم، امیدواریم که این به شما در افزودن فیلد آپلود به صفحه پرداخت کمک کرده باشد. همچنین ممکن است بخواهید مقاله دیگر ما را در مورد نحوه افزودن فیلد سفارشی به صفحه پرداخت ووکامرس ببینید.

سلام
ممنون از آموزشتون
ولی فایل توی هاست اپلود میشه اما توی پیشخوان وردپرس قسمت کتابخانه نمایش نمیده.
در قسمت سفارشات هم نمیاره و معلوم نمیشه فایل متعلق به چه کسی هست
سلام بخش آپلود توی صفحه بعد از فرم پیشفرض ووکامرس اضافه میشه؟ چطور میتونیم داخل اون فرم اون قسمت که خودمون میخوایم قرار بدیم؟