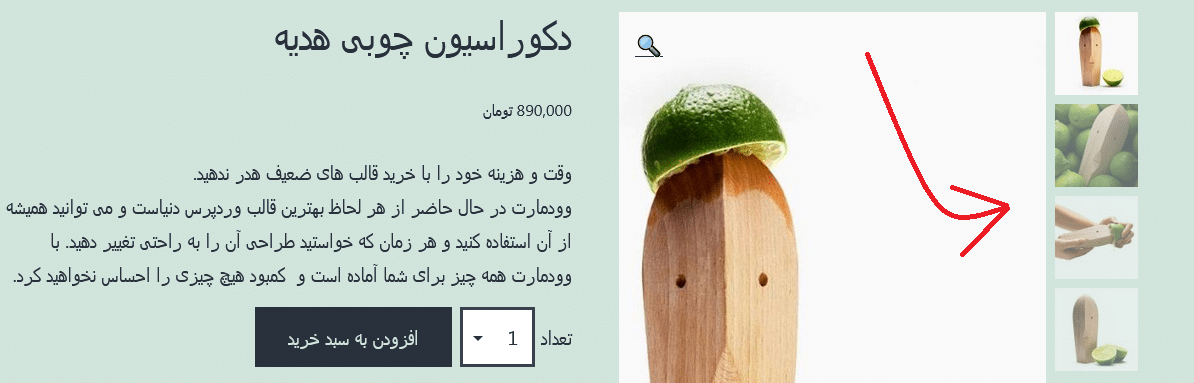
به صورت پیشفرض در صفحه محصول ووکامرس، تصاویر گالری محصول زیر تصویر شاخص به صورت افقی نمایش داده می شود. ممکن است شما بخواهید گالری محصول را در کنار تصویر اصلی به صورت عمودی نمایش دهید. در ادامه نحوه نمایش گالری محصول به صورت عمودی در صفحه محصول ووکامرس را آموزش می دهیم.
قطعه PHP (بخش 1 از 2): تغییر تعداد ستون های گالری محصول ووکامرس
ابتدا، اگر میخواهیم به صورت عمودی نمایش داده شود، باید مطمئن شویم که گالری محصول ما 1 تصویر در هر ردیف دارد (اگر اشتباه نکنم پیشفرض 3 است).
برای اینکار باید قطعه کد زیر را به قطعه کد زیر را به فایل functions.php قالب وردپرس فعال سایت خود اضافه کنید:
add_filter ( 'woocommerce_product_thumbnails_columns', 'themefars_change_gallery_columns' );
function themefars_change_gallery_columns() {
return 1;
}
قطعه CSS (بخش 2 از 2): ویرایش گالری محصولات با CSS
دوم، ما باید گالری محصول را در کنار تصویر “حرکت دهیم”.برای اینکار هم باید کد CSS زیر را در پیشخوان وردپرس به قسمت نمایش » سفارشی سازی » CSS اضافی، اضافه کنید:
/* Make image 75% width to make room to its right */
.single-product div.product .woocommerce-product-gallery .flex-viewport {
width: 75%;
float: left;
}
/* Make Gallery 25% width and place it beside the image */
.single-product div.product .woocommerce-product-gallery .flex-control-thumbs {
width: 25%;
float: left;
}
/* Style each Thumbnail with width and margins */
.single-product div.product .woocommerce-product-gallery .flex-control-thumbs li img {
width: 90%;
float: none;
margin: 0 0 10% 10%;
}
این تمام کاری بود که باید برای نمایش گالری محصول به صورت عمودی در صفحه محصول ووکامرس انجام می دادید.
همچنین ممکن است بخواهید آموزش های زیر را هم ببینید: