طرح استاندارد صفحه محصول تک ووکامرس دارای تصویر محصول اصلی/شاخص در سمت راست و عنوان/افزودن به سبد خرید در سمت چپ است. اما اگر بخواهید آن تصویر را به یک تصویر تمام عرض تبدیل کنید و دکمه عنوان و اضافه کردن به سبد خرید را در زیر آن قرار دهید چه کاری باید انجام دهید؟
با یک قطعه کد css می توانید به راحتی تصویر اصلی محصول را در صفحه محصول به تمام عرض تبدیل کنید. در این مقاله نحوه انجام آن را به شما آموزش می دهیم.
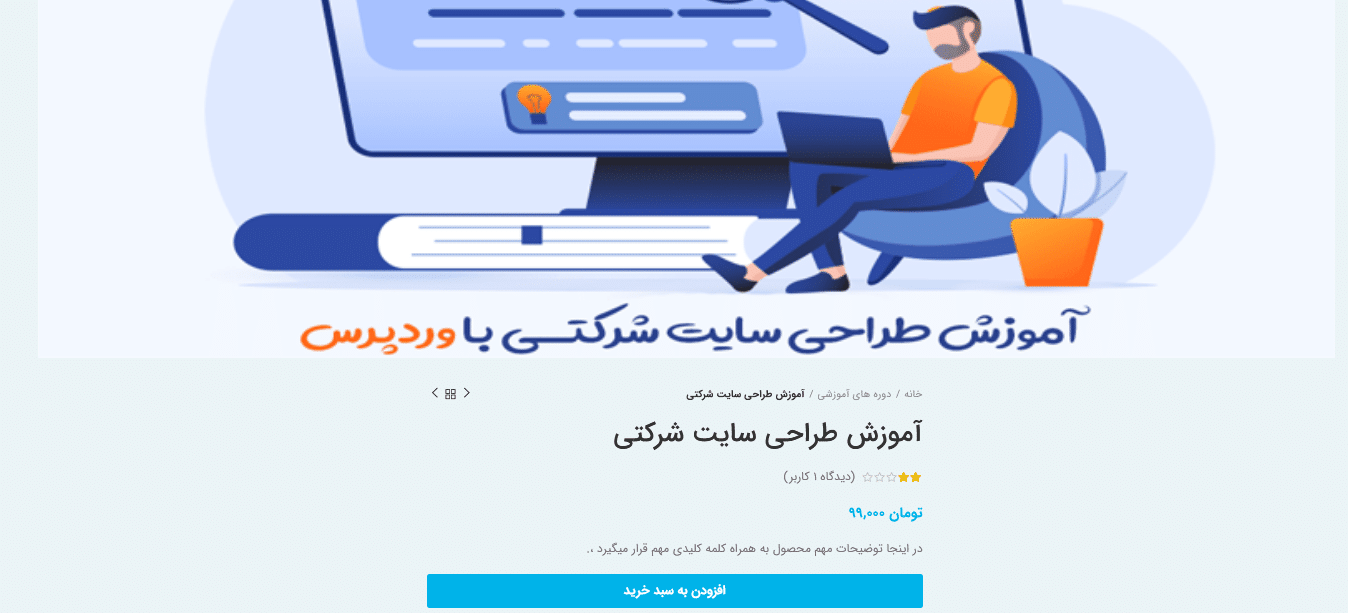
تصویر اصلی با عرض کامل در صفحه محصول واحد ووکامرس
برای اینکه در صفحه محصول تکی ووکامرس، تصویر شاخص را به صورت تمام عرض نمایش دهید لازم است تا قطعه کد زیر را کپی کنید و در پیشخوان وردپرس » نمایش » سفارشی سازی » css اضافی جایگذاری کنید.
.woocommerce #content div.product div.images, .woocommerce div.product div.images, .woocommerce-page #content div.product div.images, .woocommerce-page div.product div.images, .woocommerce #content div.product div.summary, .woocommerce div.product div.summary, .woocommerce-page #content div.product div.summary, .woocommerce-page div.product div.summary {
float: none;
width: 100%;
max-width: unset;
clear: both;
}
.woocommerce-product-gallery img {
width: 100%;
}
در آخر فراموش نکنید که بر روی دکمه انتشار کلیک کنید تا تغییرات شما ذخیره شود.
اکنون در صفحات محصول فروشگاه ووکامرس شما، تصویر شاخص با عرض کامل نمایش داده می شود.
توجه: بعد از اینکه کد بالا را اضافه کردید و در صفحه محصول اگر تصویر شما با عرض کامل نمایش داده نشد، احتمالا به این دلیل است که عرض تصویر شما کوچک است.
این تمام کاری بود که باید برای تمام عرض کردن تصویر شاخص صفحه محصول تکی ووکامرس انجام دادید.
همچنین ممکن است بخواهید آموزش های زیر را هم ببینید: