معمولا شما هر تغییری را در ظاهر سایت خود بخواهید با CSS انجام دهید، به راحتی کد CSS دلخواه را به فایل style.css قالب اضافه می کنید. اما اگر بخواهید ظاهر ایمیل های سفارش ووکامرس را تغییر دهید این روش پاسخگوی شما نخواهد بود!
اما نگران نباشید، شما می توانید با استفاده از یک قطعه کد php و اضافه کردن css دلخواه، تغییراتی که می خواهید را انجام دهید. در ادامه نحوه اضافه کردن CSS به ایمیل های سفارش ووکامرس را به شما آموزش می دهیم.
نحوه اضافه کردن CSS به همه ایمیل های سفارش ووکامرس
اگر می خواهید کد CSS را به تمام ایمیل های ووکامرس اضافه کنید، قطعه کد زیر را به فایل functions.php قالب وردپرس فعال سایت خود اضافه کنید:
/**
* @snippet Add CSS to WooCommerce Emails
* @author ThemeFars
*/
add_filter( 'woocommerce_email_styles', 'themefars_add_css_to_emails', 9999, 2 );
function themefars_add_css_to_emails( $css, $email ) {
$css .= '
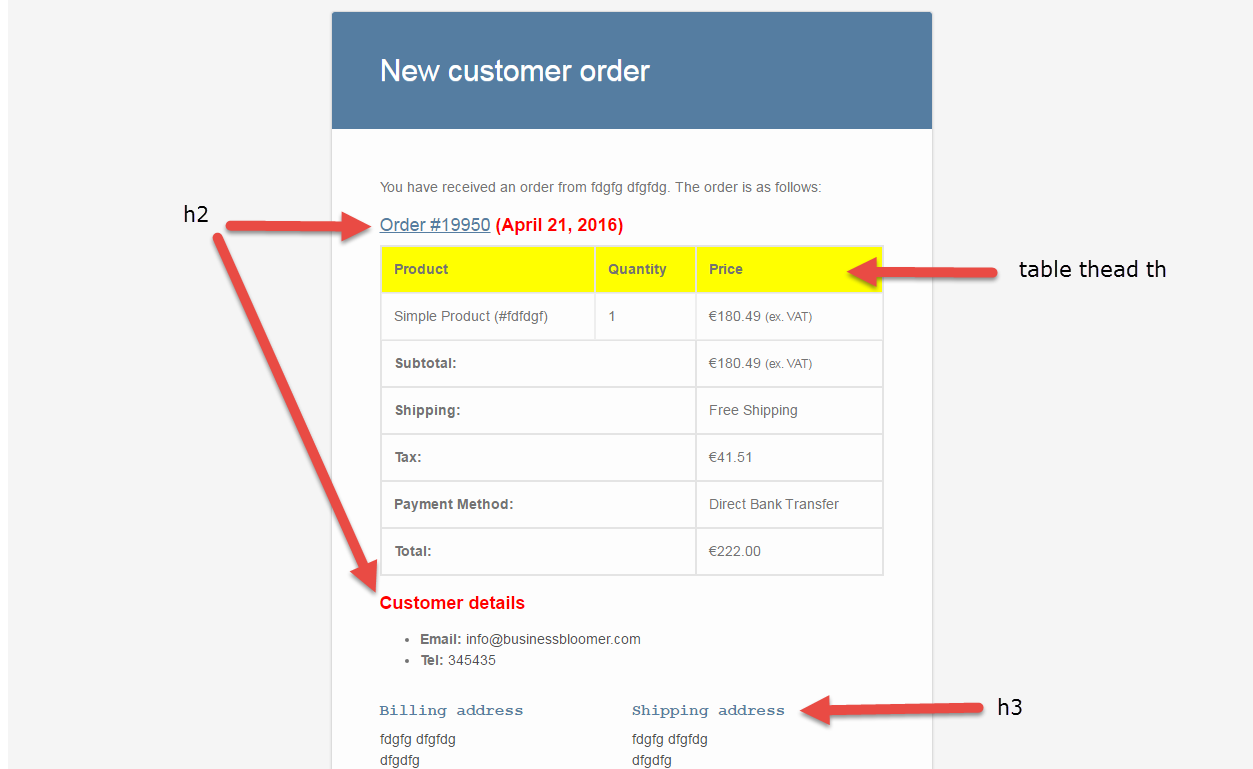
h2 { color: red }
h3 { font-size: 30px }
';
return $css;
}
فراموش نکنید که در کد بالا، کد css دلخواه خود را جایگزین کنید.
اضافه کردن CSS به یک ایمیل خاص ووکامرس
اگر می خواهید CSS را فقط به یک ایمیل خاص اضافه کنید از قطعه کد PHP زیر استفاده کنید:
/**
* @snippet Add CSS to Specific WooCommerce Email
* @author ThemeFars
*/
add_filter( 'woocommerce_email_styles', 'themefars_add_css_to_new_order_email', 9999, 2 );
function themefars_add_css_to_new_order_email( $css, $email ) {
if ( $email->id == 'new_order' ) {
$css .= '
h2 { color: red }
h3 { font-size: 30px }
';
}
return $css;
}
در کد بالا، CSS به ایمیل سفارش جدید اضافه می شود. در پایین میتوانید فهرستی از شناسههای ایمیل را مشاهده کنید تا در صورت نیاز در کد بالا از شناسه ایمیل موردنظر خود استفاده کنید.
if ( $email->id == 'cancelled_order' ) {}
if ( $email->id == 'customer_completed_order' ) {}
if ( $email->id == 'customer_invoice' ) {}
if ( $email->id == 'customer_new_account' ) {}
if ( $email->id == 'customer_note' ) {}
if ( $email->id == 'customer_on_hold_order' ) {}
if ( $email->id == 'customer_refunded_order' ) {}
if ( $email->id == 'customer_reset_password' ) {}
if ( $email->id == 'failed_order' ) {}
if ( $email->id == 'new_order' ) {}
این تمام کاری بود که باید برای اضافه کردن CSS به ایمیل های سفارش ووکامرس انجام می دادید.
به پایان این آموزش رسیدیم، امیدواریم که به کمک قطعه کدهای PHP که ذکر شد، بتوانید CSS دلخواه را به ایمیل های سفارش ووکامرس اضافه کنید. همچنین ممکن است بخواهید آموزش های زیر را ببینید: