از نظر سئو، اگر میخواهید صفحات دستهبندی محصولات خود را رتبهبندی کنید، واقعاً باید از “توضیحات” و “تصویر کوچک” دسته بندی محصولات ووکامرس حداکثر استفاده را ببرید. اکثر قالب های وردپرس، در صورت سازگاری با ووکامرس، این محتوا را دقیقاً زیر نام دسته محصول و بالای محصولات نشان می دهند.
تا الان چیز جدیدی نیست اما اگر بخواهید قطعه دیگری از محتوا را در زیر محصولات در صفحه دسته بندی اضافه کنید و در عین حال توضیحات پیش فرض را نیز حفظ کنید، چه؟ خب، ما باید صفحه ویرایش دسته بندی محصولات ووکامرس را سفارشی کنیم و یک فیلد ویرایشگر متن جدید را نمایش دهیم، آن را ذخیره کنیم و در نهایت در جایی که می خواهیم نمایش دهیم. بنابراین، در اینجا نحوه انجام آن آمده است!
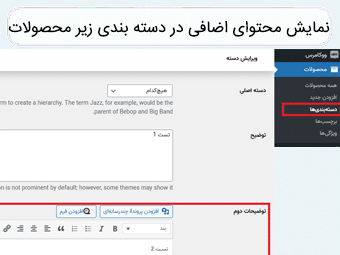
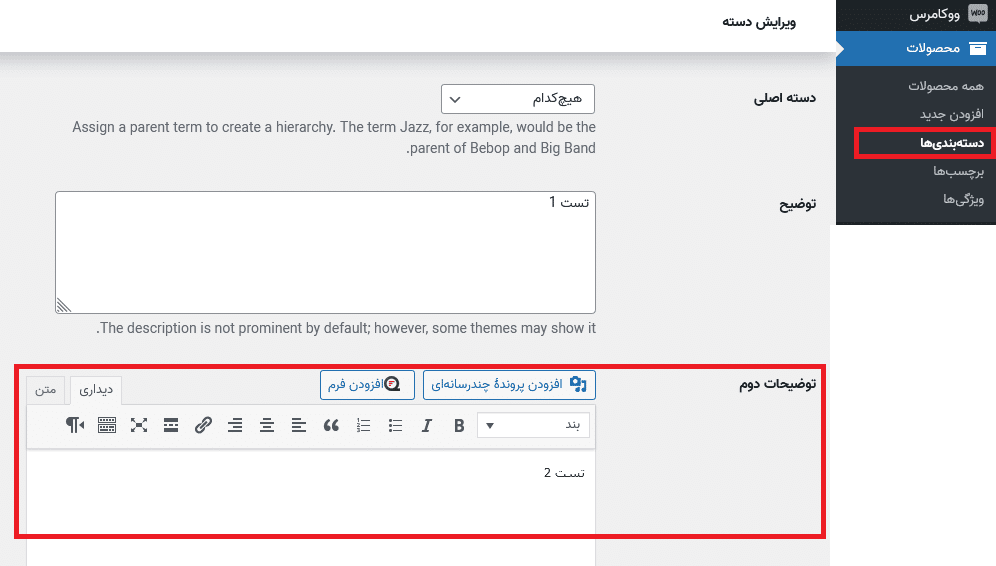
نمایش محتوای اضافی در دسته بندی ووکامرس زیر محصولات
جهت اینکه علاوه بر توضیحات اصلی دسته بندی محصولات ووکامرس که در ابتدای صفحه نمایش داده می شود، یک بخش توضیحات دیگر را هم در انتهای محصولات نمایش دهید، لازم است تا قطعه کد زیر را به فایل functions.php قالب وردپرس فعال سایت خود اضافه کنید:
// 1. Display field on "Add new product category" admin page
add_action( 'product_cat_add_form_fields', 'themefars_wp_editor_add', 10, 2 );
function themefars_wp_editor_add() {
?>
<div class="form-field">
<label for="seconddesc"><?php echo __( 'Second Description', 'woocommerce' ); ?></label>
<?php
$settings = array(
'textarea_name' => 'seconddesc',
'quicktags' => array( 'buttons' => 'em,strong,link' ),
'tinymce' => array(
'theme_advanced_buttons1' => 'bold,italic,strikethrough,separator,bullist,numlist,separator,blockquote,separator,justifyleft,justifycenter,justifyright,separator,link,unlink,separator,undo,redo,separator',
'theme_advanced_buttons2' => '',
),
'editor_css' => '<style>#wp-excerpt-editor-container .wp-editor-area{height:175px; width:100%;}</style>',
);
wp_editor( '', 'seconddesc', $settings );
?>
<p class="description"><?php echo __( 'This is the description that goes BELOW products on the category page', 'woocommerce' ); ?></p>
</div>
<?php
}
// ---------------
// 2. Display field on "Edit product category" admin page
add_action( 'product_cat_edit_form_fields', 'themefars_wp_editor_edit', 10, 2 );
function themefars_wp_editor_edit( $term ) {
$second_desc = htmlspecialchars_decode( get_woocommerce_term_meta( $term->term_id, 'seconddesc', true ) );
?>
<tr class="form-field">
<th scope="row" valign="top"><label for="second-desc"><?php echo __( 'توضیحات دوم', 'woocommerce' ); ?></label></th>
<td>
<?php
$settings = array(
'textarea_name' => 'seconddesc',
'quicktags' => array( 'buttons' => 'em,strong,link' ),
'tinymce' => array(
'theme_advanced_buttons1' => 'bold,italic,strikethrough,separator,bullist,numlist,separator,blockquote,separator,justifyleft,justifycenter,justifyright,separator,link,unlink,separator,undo,redo,separator',
'theme_advanced_buttons2' => '',
),
'editor_css' => '<style>#wp-excerpt-editor-container .wp-editor-area{height:175px; width:100%;}</style>',
);
wp_editor( $second_desc, 'seconddesc', $settings );
?>
<p class="description"><?php echo __( 'This is the description that goes BELOW products on the category page', 'woocommerce' ); ?></p>
</td>
</tr>
<?php
}
// ---------------
// 3. Save field @ admin page
add_action( 'edit_term', 'themefars_save_wp_editor', 10, 3 );
add_action( 'created_term', 'themefars_save_wp_editor', 10, 3 );
function themefars_save_wp_editor( $term_id, $tt_id = '', $taxonomy = '' ) {
if ( isset( $_POST['seconddesc'] ) && 'product_cat' === $taxonomy ) {
update_woocommerce_term_meta( $term_id, 'seconddesc', esc_attr( $_POST['seconddesc'] ) );
}
}
// ---------------
// 4. Display field under products @ Product Category pages
add_action( 'woocommerce_after_shop_loop', 'themefars_display_wp_editor_content', 5 );
function themefars_display_wp_editor_content() {
if ( is_product_taxonomy() ) {
$term = get_queried_object();
if ( $term && ! empty( get_woocommerce_term_meta( $term->term_id, 'seconddesc', true ) ) ) {
echo '<p class="term-description">' . wc_format_content( htmlspecialchars_decode( get_woocommerce_term_meta( $term->term_id, 'seconddesc', true ) ) ) . '</p>';
}
}
}
اکنون اگر قسمت ویرایش دسته بندی محصولات و همچنین پیش نمایش آنها را ببینید یک بخش اضافی، اضافه شده است.
به پایان این آموزش رسیدیم، امیدواریم که نحوه اضافه کردن توضیحات دوم به صفحه دسته بندی محصولات ووکامرس را یاد گرفته باشید. همچنین ممکن است بخواهید آموزش های زیر را هم ببینید:


سلام
اگر بخوام توضیحات دوم برای دسته بندی نوشته ها اضافه بشه چکار باید انجام بدم؟
سلام توضیحات من با افزونه یواست اختلال داره وقتی فعال هست دیگه قسمت توضیحات قابل ویرایش نیست. ممنون میشم راهنمایی کنید
سلام وقت بخیر
باید بررسی بشه، کلی شاید این مشکل از قالب شما باشه. چون با یواست مشکلی نداره.
چطور میشه بالای صفحه دسته بندی (بالای محصولات) نشون بده
سلام وقتتون بخیر
من اگه بخوام یکی از توضیحات بره بالای محصولات، کد رو باید چیکار کنم؟
الان هردو این توضیحات افتاد زیر محصولات من
سلام وقت بخیر
توضیحات خود قالب اکثرا اول صفحه نمایش داده میشن و اگر هم نه تنظیمی داخلش ممکنه باشه برای اینکار.
این کد که در بالا گذاشتیم توضیحات رو به انتهای صفحه اضافه میکنه.