فشرده سازی تصویر روشی است که برای کاهش اندازه تصاویر استفاده می شود که می تواند سرعت بارگذاری و عملکرد کلی یک وب سایت را بهبود بخشد. هم فشرده سازی عکس با اتلاف (Lossy) و هم بدون اتلاف (Lossless)، اندازه فایل های تصویر را کاهش می دهد، اما در روش ها و نتایج متفاوت هستند.
تفاوت اصلی بین فشرده سازی تصویر بدون اتلاف و با اتلاف در این است که فشرده سازی با اتلاف برخی از داده های تصویر را به طور دائم حذف می کند، در حالی که بدون اتلاف کیفیت تصویر را کاهش نمی دهد و فقط داده های غیر ضروری را حذف می کند.
برای کمک به شما در مورد اینکه کدام روش فشرده سازی برای وب سایت شما مناسب است، این مقاله تفاوت های بین تکنیک های با اتلاف و بدون اتلاف را مورد بحث قرار می دهد.
همچنین توضیح خواهیم داد که چرا فشرده سازی تصاویر یک عمل مهم است و لیستی از افزونه های مورد علاقه وردپرس را برای کمک به شما در شروع کار ارائه می دهیم.

فشرده سازی عکس با اتلاف (Lossy)
فشردهسازی تصویر با اتلاف (Lossy) فرآیندی است که برخی از دادهها را از فایل تصویری شما حذف میکند و حجم کلی فایل را کاهش میدهد. این فرآیند برگشت ناپذیر است، به این معنی که اطلاعات فایل برای همیشه حذف می شود.
فرمت JPEG یک نمونه عالی از فشرده سازی با اتلاف است. فایلهای با فرمت JPEG. برای عکسها و عکسهای بدون شفافیت مناسب هستند. آنها برای سایتی که به زمان بارگذاری سریعتری نیاز دارد عالی هستند، زیرا میتوانید نسبت فشردهسازی را در عین حفظ تعادل مناسب تنظیم کنید.
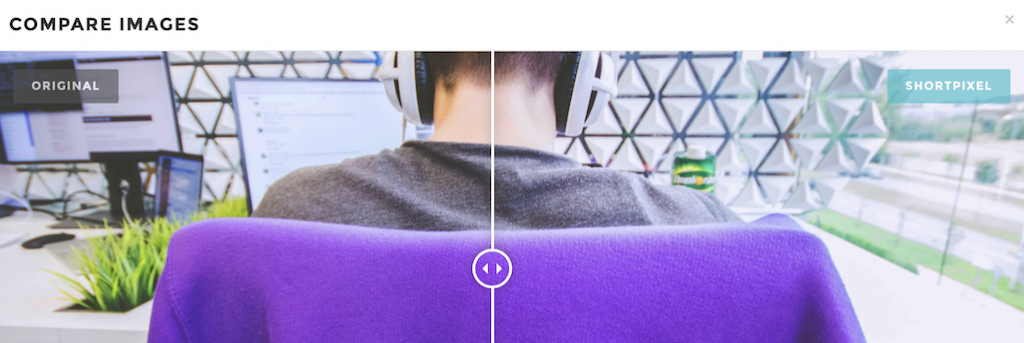
در اینجا نمونه ای از فشرده سازی با اتلاف با ShortPixel آمده است:
همانطور که می بینید، ما نمی توانیم تفاوت بین عکس اصلی و فشرده را تشخیص دهیم. تنها در صورتی می توانید متوجه از دست رفتن اطلاعات شوید که روی تصویر فشرده شده زوم کنید. با همه اینها، حجم فایل تا 85 درصد کاهش یافت.
اگر از وردپرس استفاده می کنید، هنگامی که فایل را در کتابخانه رسانه آپلود می کنید، به طور خودکار تصاویر JPEG. را فشرده می کند. به طور پیش فرض، تصویر JPEG. حدود 82 درصد از اندازه فایل اصلی خود کاهش می یابد.
می توانید درصد را افزایش دهید یا ویژگی را غیرفعال کنید. در ادامه مقاله در مورد چگونگی انجام این کار صحبت خواهیم کرد.
فشرده سازی تصویر بدون اتلاف (Lossless)
بر خلاف فشرده سازی با اتلاف، فشرده سازی تصویر بدون اتلاف کیفیت تصویر را کاهش نمی دهد. این به این دلیل است که فشرده سازی بدون تلفات فقط داده های اضافی و غیر ضروری را که به طور خودکار توسط دستگاه مورد استفاده برای گرفتن عکس اضافه می شود حذف می کند.
تعادل این است که شما کاهش قابل توجهی در اندازه فایل تصویری نخواهید دید. در نتیجه، احتمالاً فضای ذخیره سازی زیادی برای شما ذخیره نمی کند.
تکنیک فشردهسازی بدون اتلاف برای تصاویر و عکسهای سنگین متنی با پسزمینه شفاف بهترین است. انواع فرمت هایی که می توانند از فشرده سازی تصویر بدون اتلاف بهره ببرند عبارتند از .RAW، .BMP، .GIF و PNG.
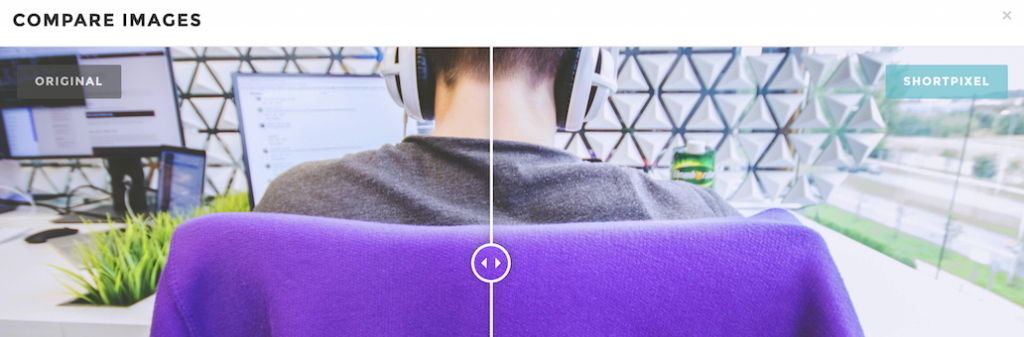
در اینجا یک تصویر نمونه از نتیجه فشرده سازی بدون تلفات آمده است.
همانطور که می بینید، هیچ افت کیفیت قابل شناسایی وجود ندارد. با این حال، اندازه فایل تصویر تنها 5٪ کاهش یافته است. بنابراین، فشردهسازی بدون تلفات برای تصاویری که باید کیفیت بالایی داشته باشند، مانند ویترین عکاسی یا تصاویر دقیق محصول، بهترین است.
کدامیک بهتر است؟
ما معتقدیم که پاسخ صحیح به نیاز شما بستگی دارد.
یک سایت تجارت الکترونیک، یک وبلاگ یا یک وب سایت نمونه کارها ممکن است فشرده سازی با اتلاف را مفیدتر بداند زیرا کاهش قابل توجهی از اندازه فایل را ارائه می دهد که به عملکرد سایت کمک می کند. این به نوبه خود تجربه کاربری بهتری ایجاد می کند و رتبه سئو را بهبود می بخشد.
از طرف دیگر، یک وب سایت عکاسی بهتر است از فشرده سازی بدون تلفات استفاده کند. این روش فشرده سازی داده ها، کیفیت بالا را به کاهش اندازه اولویت می دهد، به این معنی که می توانید عکس های خود را با جزئیات بیشتری به نمایش بگذارید.
نکته دیگر این است که از هر دو نوع فشرده سازی بسته به نیاز صفحات جداگانه سایت خود استفاده کنید.
به عنوان مثال، شما باید سایت تجارت الکترونیک خود را با فشرده سازی کم حجم برای تصاویر شاخص و پیش نمایش تصاویر بهینه کنید تا زمان بارگذاری را کاهش دهید.
با این حال، هنگامی که صحبت از تصاویر محصول می شود، برای جلوگیری از افت کیفیت، باید از روش فشرده سازی بدون تلفات استفاده کنید. این امر به ویژه برای محصولات کوچک و دقیق مانند گوشواره یا صنایع دستی صادق است.
به خاطر داشته باشید که این نکته را می توان تقریباً برای هر نوع وب سایتی اعمال کرد.
چرا باید تصاویر خود را فشرده کنید؟
اندازه فایل های تصویری بزرگ می تواند عملکرد وب سایت شما را کاهش دهد و بر تجربه کاربر و سئو تأثیر منفی بگذارد. تصاویر بهینهنشده میتوانند هنگام بارگذاری سایت تاخیر ایجاد کنند یا حتی آن را غیرفعال یا کاملاً غیرقابل دسترس کنند.
به همین دلیل است که باید تصاویر سایت خود را بهینه کنید. می توانید این کار را با تغییر اندازه وضوح یا فشرده سازی داده های فایل تصویر انجام دهید. هر دو روش باعث کاهش حجم فایل می شود و به بارگذاری سریعتر وب سایت کمک می کند.
یک مطالعه گوگل نشان داد که 45 درصد از بازدیدکنندگان در صورتی که اولین بازدیدشان خوشایند نباشد، کمتر به یک وب سایت باز می گردند. گوگل همچنین تایید کرده است که سرعت صفحه به فاکتور رتبه بندی قابل توجهی در SERP ها (صفحات نتایج موتور جستجو) کمک می کند.
عملکرد پایین صفحه می تواند بر نرخ تبدیل شما نیز تأثیر بگذارد. به عنوان مثال، شرکت سبک زندگی در فضای باز Dakine گزارش داد که سرعت بالای صفحه باعث بهبود درآمد تلفن همراه آنها در حدود 45% شده است.
اندازه تصویر کوچکتر نیز برای اشتراک میزبانی شما مفید است. آنها از فضای ذخیره سازی کمتری استفاده می کنند، بنابراین شما فضای بیشتری برای محتوای دیگر خواهید داشت. علاوه بر آن، پشتیبانگیری از وبسایت شما نیز هنگام فشردهسازی تصاویر سایت، فرآیند بسیار سریعتری است.
فشرده سازی تصویر با اتلاف (Lossy) در وردپرس
اگر فشرده سازی با اتلاف را انتخاب کنید و از وردپرس استفاده کنید، CMS می تواند آن را به طور خودکار انجام دهد. اگر میخواهید نسبتهای فشردهسازی را تغییر دهید، میتوانید کد را تغییر دهید.
اگر می خواهید نسبت فشرده سازی خودکار وردپرس را افزایش دهید، می توانید با افزودن فیلتر زیر این کار را انجام دهید. در قطعه مثال، تصویر تا 70 درصد کیفیت اصلی خود فشرده می شود.
add_filter( 'jpeg_quality', create_function( '', 'return 70;' ) );
باید به خاطر داشته باشید که این روش بر تصاویر موجود در سایت شما تأثیر نمی گذارد. برای گنجاندن تصاویر موجود، باید آنها را با استفاده از افزونه ای مانند Regenerate Thumbnails بازسازی کنید.
برای غیرفعال کردن فشرده سازی خودکار تصویر، فیلتر زیر را به فایل function.php قالب فعال خود اضافه کنید. سپس، یک روش فشرده سازی دستی را با استفاده از نرم افزارهایی مانند Adobe Photoshop، Affinity Photo یا سایر ویرایشگرهای تصویر امتحان کنید.
add_filter( 'jpeg_quality', create_function( '', 'return 100;' ) );
اگر دانش فنی زیادی ندارید، توصیه می کنیم از یک افزونه وردپرس برای کمک به فشرده سازی تصویر استفاده کنید. برای این آموزش، سه پلاگین مختلف فشرده سازی تصویر را بررسی می کنیم.
اگر تازه وارد وردپرس هستید، ابتدا باید آموزش نصب افزونه وردپرس و فعال سازی آنها را بخوانید. همچنین توصیه می کنیم برای جلوگیری از هرگونه تضاد بین افزونه های کاهش فایل، هر بار یک افزونه فشرده سازی تصویر را نصب و فعال کنید و هیچوقت همزمان از دو افزونه فشرده سازی استفاده نکنید.
Imagify
Imagify با بهینه سازی نسبت فشرده سازی به سرعت وب سایت شما با تصاویر سبک تر کمک می کند. بسته به نیاز شما از کیفیت تصویر، فشرده سازی بدون اتلاف و با اتلاف را ارائه می دهد.
این افزونه برای فایلهای با فرمت JPEG، PNG. و GIF کار میکند. نه تنها به فشرده سازی فایل های تصویری جدید کمک می کند، بلکه به طور خودکار تمام تصاویر کوچکی که قبلا آپلود کرده اید را نیز بهینه می کند.
سه سطح فشرده سازی با این افزونه موجود است:
- Normal – از یک الگوریتم فشرده سازی استاندارد بدون تلفات استفاده می کند و کیفیت تصویر چندان تحت تأثیر قرار نمی گیرد.
- Aggressive – از روش فشرده سازی با اتلاف قوی تری استفاده می کند که منجر به کاهش کیفیت می شود که به سختی متوجه می شوید.
- Ultra – از قوی ترین روش فشرده سازی با اتلاف استفاده می کند که می تواند افت کیفیت را محسوس تر کند.
Imagify همچنین به تبدیل و سرویس WebP نیز کمک می کند. این یک فرمت تصویری است که توسط گوگل توسعه یافته است و کیفیت بهتر و قابلیت کاهش حجم فایل قابل توجهی را ارائه می دهد.
Smush
Smush یک افزونه بهینه ساز تصویر برای وردپرس است. این افزونه غنی از ویژگی فشرده سازی تصویر را ارائه می دهد و بارگذاری تنبل را امکان پذیر می کند.
Smush برای فشرده سازی بدون اتلاف خوب عمل می کند. یک ویژگی smush انبوه وجود دارد که به شما امکان می دهد تا 50 تصویر را با یک کلیک بهینه سازی و فشرده کنید و در زمان بهینه سازی تصاویر صرفه جویی کنید.
راه دیگر برای فشرده سازی تصاویر با Smush تنظیم حداکثر ارتفاع و عرض است. پلاگین به طور خودکار اندازه داده ها را تغییر داده و با کاهش مقیاس تصاویر فشرده می کند. Smosh همچنین تصاویر با اندازه نادرست را تشخیص می دهد، بنابراین می دانید که کدام تصاویر هنوز به بهینه سازی نیاز دارند.
هیچ محدودیتی در تعداد فشرده سازی فایل ها هنگام استفاده از نسخه رایگان Smush وجود ندارد. فرمتهای عکس JPEG، PNG. و GIF را میپذیرد.
با این حال، اگر میخواهید فشردهسازی با اتلاف داشته باشید یا یک فایل تصویری را به فرمت WebP تبدیل کنید، فقط میتوانید این کار را با نسخه پریمیوم افزونه که از 5 دلار در ماه شروع میشود، انجام دهید.
ShortPixel
ShortPixel یک افزونه freemium وردپرس است که به فشرده سازی تصاویر و اسناد PDF. کمک می کند.
این افزونه می تواند چندین فایل .JPEG، .PNG و .GIF را تبدیل کند و همچنین می تواند آنها را به فرمت تصویر WebP تبدیل کند.
ShortPixel هم روشهای فشردهسازی با اتلاف و هم بدون اتلاف را ارائه میدهد که میتوانید با یک کلیک آنها را در کتابخانه رسانهتان آزمایش کنید.
همانطور که برای عکاسان، این افزونه با یک گزینه فشرده سازی JPEG براق ارائه می شود که شکلی از الگوریتم فشرده سازی با اتلاف است که JPEG های با کیفیت بالاتری تولید می کند.
ShortPixel برای تصاویر کوچک نیز کار می کند. شما می توانید تصاویر کوچک جداگانه را انتخاب کنید یا همه آنها را با یک کلیک فشرده کنید.
نسخه رایگان این افزونه فشرده سازی فقط 100 اعتبار رایگان در ماه ارائه می دهد. اگر به موارد بیشتری نیاز دارید، اعتبار اضافی با قیمت 4.99 دلار / 5000 تصاویر موجود است.
به پایان این مقاله رسدیم، امیدواریم که به خوبی با فشرده سازی عکس با اتلاف (Lossy) در مقابل بدون اتلاف (Lossless) آشنا شده باشید. همچنین ممکن است بخواهید مقاله دیگر ما را در مورد تفاوت JPG و PNG ببینید.