اگر میخواهید یک وبسایت وردپرس را تا حد امکان بهینهسازی کنید، راههای زیادی برای انجام این کار وجود دارد، اما یکی از راههای اساسی استفاده از فرمتهای تصویری است که بالاترین کیفیت را با کمترین وزن ممکن ارائه میدهند، زیرا تصاویر یکی از سنگینترین عناصر در بین هر فایل موجود در یک سایت هستند.
هنگام انتخاب فرمت های تصویر، ما معمولاً چندین گزینه در حال حاضر داریم که با اکثر مرورگرها سازگار است:
- فایل JPG – فرمت به طور معمول فشرده شده است، از شفافیت پشتیبانی نمی کند.
- فایل PNG – فرمت غیر فشرده، از شفافیت پشتیبانی می کند.
- فرمت WebP – فرمت فشرده یا غیر فشرده، از شفافیت پشتیبانی می کند.
و بله، ما میتوانیم بارگذاری وبسایت خود را تا حدی با استفاده از این فرمتها به درستی بهینه کنیم، اما میتوانیم حتی فراتر برویم، با استفاده از چیزی که در معیارهای اصلی وب (Core Web Vitals) فرمتهای تصویر نسل جدید نامیده میشود، و اینجاست که AVIF به میان میآید.

AVIF
در سال 2018 فرمت AVIF یا فرمت تصویر AV1 منتشر شد، فرمت تصویری که از الگوریتمهای فشردهسازی مشابه فایلهای ویدئویی استفاده میکند و کیفیت بالایی را با حداقل حجم ارائه میدهد.
شرکت هایی مانند نتفلیکس در حال حاضر از آن برای تمام جلد فیلم ها و سریال های خود استفاده می کنند، به دلیل مزایای آن در انطباق با انواع مختلف دستگاه ها و همچنین به دلیل نسبت عالی کیفیت به حجم آن.
چرا AVIF بهتر است؟
اگر در مورد فرمت های تصویری جدید صحبت کنیم، AVIF مشکلات عمده WebP را حل می کند (که باز هم کم است، زیرا 10 سال است که با ما بوده است).
ما میتوانیم AVIF را بهروزرسانی قالب WebP در نظر بگیریم، زیرا هر دو بر اساس الگوریتمهای کدگذاری ویدیو هستند.
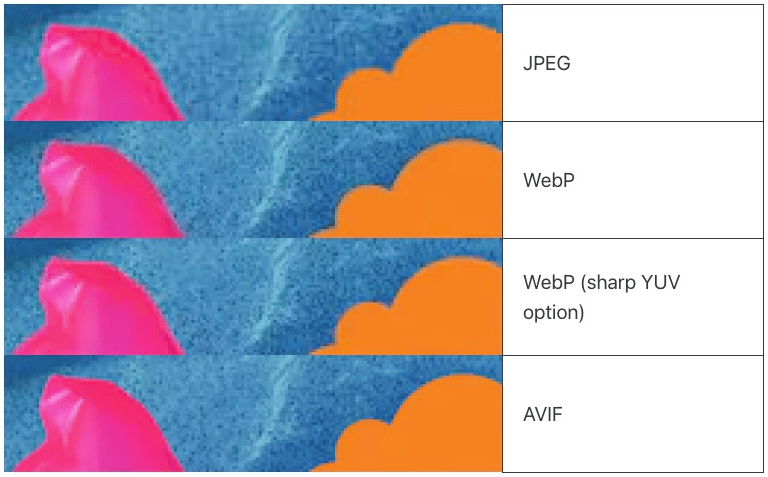
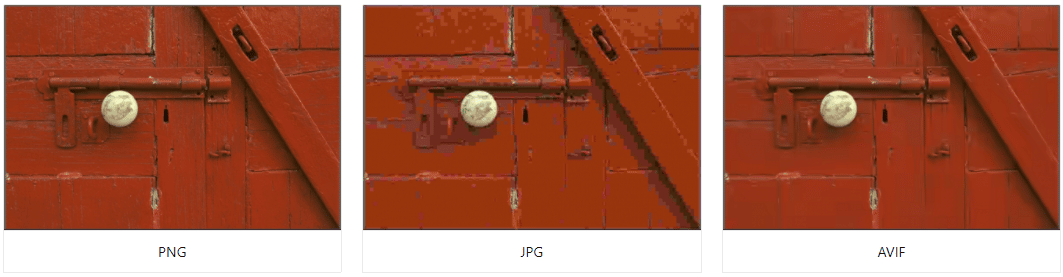
اما اگر در مورد محدودیت ها صحبت کنیم، WebP به عمق رنگ 8 بیت محدود می شود و فقط می تواند رنگ را با نصف وضوح تصویر ذخیره کند. این منجر به لبه های رنگی اشباع، لکه دار یا پیکسلی می شود.
در مقابل، AVIF از وضوح کامل 10 بیتی و 12 بیتی، با محدوده دینامیکی بالا (HDR) پشتیبانی می کند.
AVIF همچنین از یک روش فشرده سازی جدید به نام chroma-from-luma استفاده می کند. بیشتر فرمتهای تصویر روشنایی و اشباع رنگ را جداگانه ذخیره میکنند، اما AVIF از کانال روشنایی برای تنظیم کانال رنگ استفاده میکند، زیرا معمولاً به هم مرتبط هستند.
نتیجه اندازه فایل کوچکتر و لبه های واضح تر در همه اندازه های تصویر است.
در این گالری می توان تفاوت ها را بهتر درک کرد:
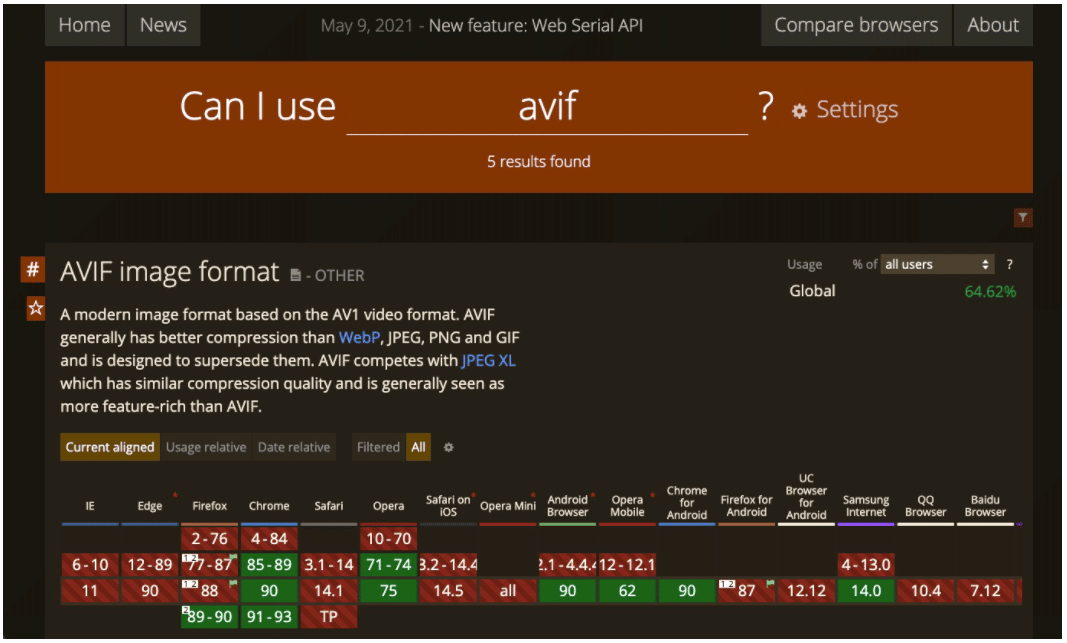
سازگاری AVIF با مرورگرها
در حال حاضر فرمت تصویر AVIF تنها توسط مرورگرهای کروم (از نسخه 85)، همچنین در اندروید، فایرفاکس (از نسخه 91) و اپرا موبایل (از نسخه 62)، با پشتیبانی برنامه ریزی شده برای Safari شناسایی می شود.
نحوه ذخیره به عنوان AVIF یا تبدیل به فرمت AVIF
مشکل بعدی که قرار است با آن مواجه شویم این است که بسیاری از ابزارهای موجود در سیستم عامل های فعلی اجازه ذخیره به عنوان AVIF را نمی دهند، بنابراین ابتدا باید تصاویر را در فرمت های دیگر داشته باشیم و سپس تصاویر را به فرمت AVIF تبدیل کنیم.
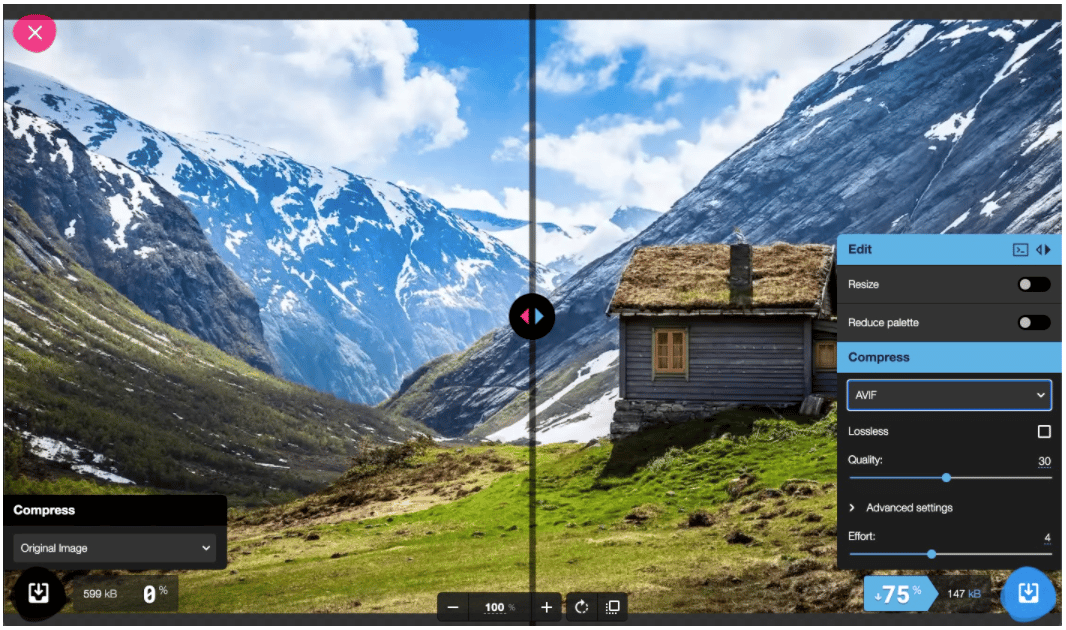
من شخصاً وب سرویس رایگان Squoosh را دوست دارم که به شما امکان می دهد تصاویر را تقریباً به هر فرمتی از جمله AVIF تبدیل کنید.
همچنین به شما این امکان را می دهد که نتیجه تبدیل را در حین حرکت، هم از نظر بصری و هم از نظر اندازه حاصل، مشاهده کنید.
راه دیگر تبدیل به AVIF استفاده از مبدل موجود در وب سایت رسمی پروژه است.
در هر صورت، پشتیبانی AVIF در سیستم عامل های مدرن گنجانده شده است. به عنوان مثال، مایکروسافت از ویندوز 10 اجازه نمایش فایل های AVIF در Paint و مدیر فایل را می دهد.
برای همه سیستم عاملهای دیگر، میتوانیم فایلها را بهعنوان AVIF از ویرایشگر کراس پلتفرم GIMP باز و صادر کنیم.
نحوه استفاده از AVIF در وردپرس
اولین مانع برای استفاده از فرمت تصویر AVIF در وردپرس، انواع MIME پشتیبانی شده است.
(ما در ادامه راه های مختلف برای استفاده از فرمت عکس AVIF در سایت وردپرسی را توضیح می دهیم.)
وردپرس اجازه آپلود فایل های AVIF را نمی دهد
در واقع در حال حاضر حتی وردپرس به صورت پیش فرض اجازه آپلود فرمت های SVG و WebP و البته حتی فایل های با فرمت AVIF را نمی دهد.
برای دور زدن این محدودیت، توصیه میکنم تابع زیر را به فایل functions.php چایلد تم خود اضافه کنید:
/* New generation image formats compatibility */
function themefars_compatibility_new_image_formats( $mime_types ) {
$mime_types['webp'] = 'image/webp';
$mime_types['heic'] = 'image/heic';
$mime_types['heif'] = 'image/heif';
$mime_types['heics'] = 'image/heic-sequence';
$mime_types['heifs'] = 'image/heif-sequence';
$mime_types['avif'] = 'image/avif';
$mime_types['avis'] = 'image/avif-sequence';
return $mime_types;
}
add_filter( 'upload_mimes', 'themefars_compatibility_new_image_formats', 1, 1 );
شما فقط به خط $mime_types [ ‘avif’ ] برای افزودن سازگاری AVIF نیاز دارید، اما من فرمت های دیگری را اضافه کرده ام که ممکن است به زودی به آنها نیاز داشته باشید، مانند webp، heic یا heif، .
هنگامی که تغییرات را ذخیره می کنید، می توانید این فرمت های فایل جدید را آپلود کنید.
اگر با کد احساس راحتی نمی کنید می توانید فایل ها را مستقیماً توسط FTP یا از مدیر فایل هاست آپلود کنید و URL را کپی کنید تا بعداً از آن استفاده کنید، اما حداقل از نظر من بسیار پیچیده است.
همچنین می توانید از افزونه Mime Types Plus برای اضافه کردن فرمت های جدید از یک رابط بصری تر استفاده کنید.
CloudFlare، CDN و AVIF
CDN CloudFlare از فایلهای AVIF پشتیبانی میکند، بنابراین آنها را در استراتژی ذخیرهسازی و تحویل محتوا گنجانده است، بدون مشکل.
همچنین CDN ImageEngine از AVIF پشتیبانی می کند و از طریق پلاگین Convert to WebP & AVIF امکان تحویل این فرمت ها را فراهم می کند.
افزونههایی برای ارائه فایل های تصویری AVIF
سادهترین راه برای شروع استفاده از فایلهای تصویری با فرمت AVIF از طریق افزونهها است، اگرچه در حال حاضر انتخاب کمی وجود دارد.
یکی از مواردی که عملکرد خوبی دارد، ShortPixel Image Optimizer است که به شما امکان تبدیل به WebP و AVIF و همچنین ارائه این فرمت های جدید را به وب سایت خود، البته با اعتبار پرداختی، می دهد.
ارائه تصاویر AVIF از طریق HTML
اگر با HTML راحت هستید، ارائه تصاویر در AVIF و سایر فرمتها با استفاده از تگ آسان است، به عنوان مثال:
<picture> <source srcset="imagen.avif" type="image/avif"> <source srcset="image.webp" type="image/webp"> <img src="imagen.jpg" alt=""> </picture>
چرا وردپرس باید از AVIF پشتیبانی کند؟
وردپرس، با استقرار جهانی بیش از 40 درصد از کل وب، مهم است که از فناوریها و فرمتهای جدیدی مانند AVIF استفاده کند که، به ایجاد یک وب سریعتر و در دسترستر برای همه کمک کند.
وردپرس پتانسیل بسیار خوبی دارد، اما همچنین مسئولیت بزرگی برای کمک به ایجاد یک وب بهتر و قابل دسترس تر برای همه دارد و این یک گام کوچک دیگر خواهد بود.
به پایان این مقاله رسیدیم، امیدواریم که نحوه استفاده از تصاویر با فرمت AVIF در وردپرس را یاد گرفته باشید. همچنین ممکن است بخواهید مقاله دیگر ما را در مورد افزایش سرعت وردپرس ببینید.