داشتن یک سایت سریع، رویای تمام مدیران وب سایت ها است. یکی از راه های بهینه سازی سرعت صفحه استفاده از تصاویر با فرمت WebP است. بنابرین WebP چیست؟ این فرمتی است که در مقایسه با PNG یا JPEG تصویر باکیفیت تری ارائه می دهد و همچنین اندازه کمتری هم دارد!
در این مقاله توضیحات لازم برای آشنایی شما با WebP و همچنین نحوه استفاده از فرمت WebP در سایت وردپرس را توضیح می دهیم.
WebP دقیقا چیست؟
WebP یک فرمت فایل است که در سال 2010 توسط گوگل ساخته شده است. علاوه بر اینکه کیفیت را دست نخورده نگه میدارد، میزان فشرده سازی بالاتری را برای تصاویر فراهم می کند. اینگونه، وب مسترها و توسعه دهندگان می توانند تصاویری با حجم پایین ایجاد کنند تا سایتی با بارگذاری سریعتر داشته باشند.
این فرمت در مقایسه با فرمت های PNG و JPEG از روش های فشرده سازی قدرتمندتر بدون ضرر و از بین رفتن کیفت استفاده می کند.
مزایا WebP
همانطور که قبلاً هم ذکر کردیم، اندازه های کوچکتر تصویر می توانند تفاوت بزرگی در سایت شما ایجاد کنند – این به وب سایت شما کمک می کند تا سریعتر بارگیری شود.
یکی دیگر از مزایای WebP برای شما این است که می توانید از پهنای باند بیشتری صرفه جویی کنید، به خصوص اگر سایت شما با تصاویر زیادی پر شده باشد، به عنوان مثال، اگر شما یک سایت مسافرتی، غذا یا عکاسی دارید.
- JPEG (یا JPG) –یک فرمت بزرگ برای عکس است P در JPEG مخفف عکاسی (photographic) است ، که سرشار از رنگ و بافت می باشد. این فرمت با فشرده سازی کیفیت تصاویر را پایین می آورد.
- PNG – حتی در صورت فشرده سازی، برای حفظ کیفیت تصویر بسیار عالی است. این فرمت برای تصاویر با داده ها یا پیکسل های زیاد مناسب است، به عنوان مثال لوگوها. با این حال، برای عکس های بزرگ خوب نیست.
WebP بهترین ها را در هر دو فرمت ترکیب و ارائه می دهد. در حالی که حجم 25-34% کوچکتر از PNG یا JPEG را دارد، اما می تواند کیفیت تصویر را حفظ کند.
معایب WebP
با توجه به تمام مزایایی که این فرمت تصویر WebP برای ارائه دارد، لازم است برخی از محدودیت های موجود در آن را هم ذکر کنیم.
اول از همه، در حالی که برخی از مرورگرهای اصلی از جمله Google Chrome ، Firefox و Opera از فرمت WebP پشتیبانی می کنند. با این حال، Safari و Internet Explorer از WebP پشتیبانی نمی کنند.
البته با توجه به روند فعلی ممکن است به زودی از آن مرورگرها هم پشتیبانی شود.
مشکل دیگر برای یک وب مستر که می خواهد از این فرمت برای سایت خود استفاده کند، این است که وردپرس در حال حاضر از تصاویر WebP پشتیبانی نمی کند. این بدان معناست که شما نمی توانید این فایل را در وردپرس آپلود کنید!
البته این بدان معنا نیست که نمی توانید از آن استفاده کنید، چون به راحتی با یک افزونه وردپرس می توانید این قابلیت را به سایت خود اضافه کنید.
استفاده از WebP در وردپرس
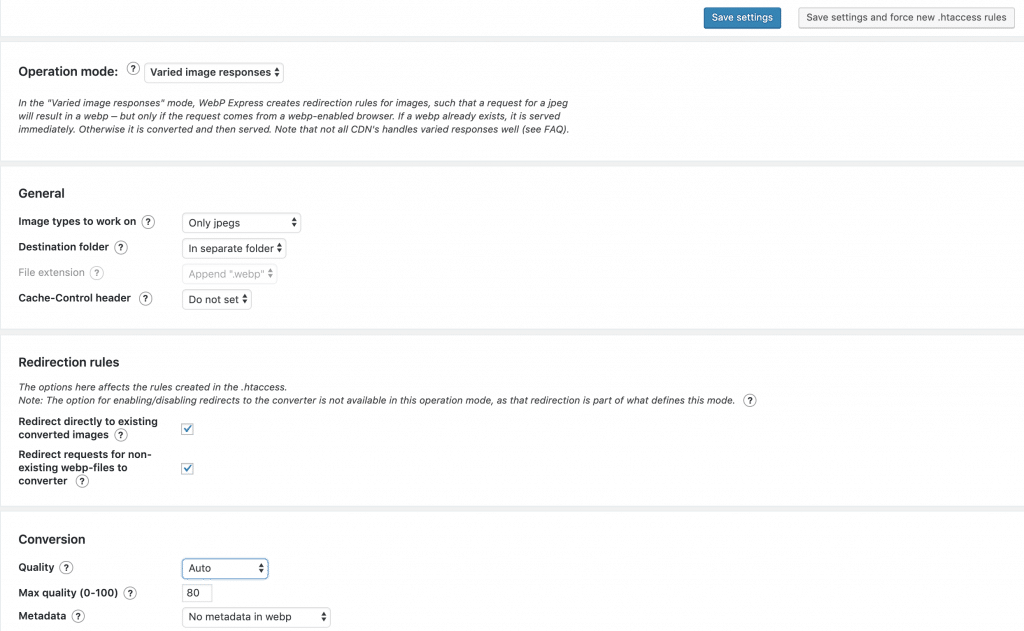
شما می توانید با افزونه WebP Express ، تصاویر با فرمت WebP را در سایت وردپرسی خود نمایش دهید. در صورت نیاز برای اطلاعات بیشتر می توانید آموزش نصب افزونه وردپرس را ببینید.
افزونه WebP Express برای تغییر تصاویر از کتابخانه به WebP استفاده می کند. این افزونه به عنوان مبدل عمل می کند، که WebP را در مرورگرهایی ایجاد می کند که از این فرمت پشتیبانی می کنند، اما JPG یا PNG را در مرورگرهایی که از WebP پشتیبانی نمی کنند نمایش می دهد.
خب به پایان این آموزش رسیدیم، امیدواریم که با فرمت WebP و نحوه استفاده از آن در وردپرس آشنا شده باشید. همچنین ممکن است بخواهید مقاله آموزش بهینه سازی تصاویر وردپرس را ببینید.




برای من مشکل پیش میاد. قالبم عکس را در چند بخش به درستی نمایش نمیده
سلام
وقتی یک عکس توی وردپرس آپلود میکنیم ، اون عکس به چندتا عکس با سایزهای مختلف تبدیل میشه.
وقتی عکسی با فرمت webp آپلود میکنیم ، فقط عکس اصلی آپلود میشه و اون عکس به سایزهای مختلف تبدیل نمیشه.
آیا این اشکالی نداره؟ مشکلی پیش نمیاره؟
سلام
خیر مشکلی پیش نمیاد و حتی برای اطمینان متیونید با صفحه نمایش های مختلف تست کنید.