وردپرس یک پلتفرم با کاربری آسان است که می توانید بدون لمس یک خط کد از آن استفاده کنید. اما، دانستن نحوه ویرایش HTML در وردپرس یک مهارت خوب است.
با دانش ویرایش کد، می توانید مشکلات را عیب یابی کنید یا سفارشی سازی پیشرفته را برای بهبود سایت وردپرس خود انجام دهید.
این مقاله در مورد چرایی نیاز به ویرایش HTML در وردپرس و نحوه انجام صحیح آن صحبت خواهد کرد.
لازمه؟
وردپرس به طرز شگفت انگیزی خارج از چارچوب کار می کند، به این معنی که شما می توانید یک وب سایت زیبا و کاربردی بدون نوشتن هیچ کدی داشته باشید.
در واقع، وردپرس دارای مجموعه عظیمی از قالب ها و افزونه ها است تا وب سایت شما را به راحتی تغییر دهد. بنابراین، شما واقعاً نیازی به دانستن نحوه ویرایش HTML در وردپرس ندارید.
اگر میخواهید ظاهر وبسایت خود را تغییر دهید، میتوانید از قالب وردپرس آماده استفاده کرده و آن را سفارشی کنید یا یک قالب جدید از دایرکتوری وردپرس نصب کنید. علاوه بر این، برای افزودن قابلیت های بیشتر به وب سایت خود، نصب افزونه ها می تواند یکی از بهترین راه حل ها باشد.
به صورت خلاصه، تنها گذاشتن کد منبع وردپرس برای اکثر مواقع خوب است.
با این حال، مواقعی وجود دارد که شما نیاز به ویرایش HTML در وردپرس دارید زیرا ممکن است تنها راه باشد.
به عنوان مثال، زمانی که می خواهید سفارشی سازی پیشرفته در قالب انجام دهید یا افکت های HTML مانند متن هایلایت شده جذاب را روی پست های خود اضافه کنید.
به خاطر داشته باشید که ویرایش نادرست کد در وردپرس بیش از آنکه فایده داشته باشد ضرر دارد. آن را با دقت انجام دهید.
مواردی که باید در نظر بگیرید
ویرایش کد منبع وردپرس یک کار جدی است. شما باید هر زمان که می توانید خطر را به حداقل برسانید. برای انجام این کار، باید در نظر بگیرید که هدفتان چیست، از چه ابزارهایی استفاده کنید و چقدر زمان دارید.
از خود بپرسید: انگیزه شما چیست؟ آیا می خواهید برای آزمایش، اهداف یادگیری یا سفارشی سازی پیشرفته تغییراتی ایجاد کنید؟
اگر می خواهید چیزهایی را آزمایش کنید، ساخت چایلد تم وردپرس به شدت توصیه می شود. اگر مشکلی پیش بیاید، روی وب سایت شما تأثیری نخواهد گذاشت. جدای از آن، بازی با تم کودک به شما این امکان را میدهد که ببینید آیا این تغییر مانند آنچه انتظار داشتید است.
همچنین می توانید برخی از توابع وردپرس را برای اهداف یادگیری امتحان کنید. به یاد داشته باشید، باید دامنه خود را محدود کنید و تنها بخشی را که می خواهید یاد بگیرید لمس کنید. نه تنها در وقت شما صرفه جویی می کند، بلکه از بروز مشکلات غیر ضروری جلوگیری می کند.
برای ویرایش کد منبع وردپرس باید یک ویرایشگر متنی HTML مانند Notepad++ برای ویندوز یا Text Wrangler برای Mac داشته باشید. همچنین باید یک کلاینت FTP مانند FileZilla و یک مرورگر مدرن مانند Google Chrome تهیه کنید.
آخرین مورد اما مهم ترین چیز این است که تصمیم بگیرید چقدر زمان می خواهید برای این کار اختصاص دهید.
به طور معمول، ویرایش کد منبع وردپرس توسط خودتان نسبتا وقت گیر است. بنابراین، اگر فکر میکنید که برای انجام آن وقت ندارید، استخدام یک متخصص میتواند گزینه عاقلانهای باشد.
ویرایش کد منبع در وردپرس
همانطور که می دانید، وردپرس از چهار زبان برنامه نویسی مختلف استفاده می کند: HTML، CSS، PHP و جاوا اسکریپت.
هر زبان کد مخصوص به خود را دارد و عملکردهای مختلفی را ارائه می دهد. به عنوان مثال، HTML ساختار محتوا را مدیریت می کند و CSS ظاهر را مدیریت می کند. همانطور که گفته شد، ممکن است لازم باشد عملیات خاصی را با استفاده از یک مجموعه کد خاص انجام دهید.
اکنون، بیایید نحوه ویرایش کد منبع وردپرس بیشتر بررسی کنیم.
چگونه HTML را در وردپرس ویرایش کنیم؟
همانطور که قبلاً گفته شد، HTML – مخفف HyperText Markup Language است و ساختار محتوا را کنترل می کند. شما می توانید هر نوع محتوایی مانند متن، تصویر، فیلم را به پست های وردپرس خود اضافه کنید. معمولاً این کار را از ویرایشگر وردپرس انجام می دهید.
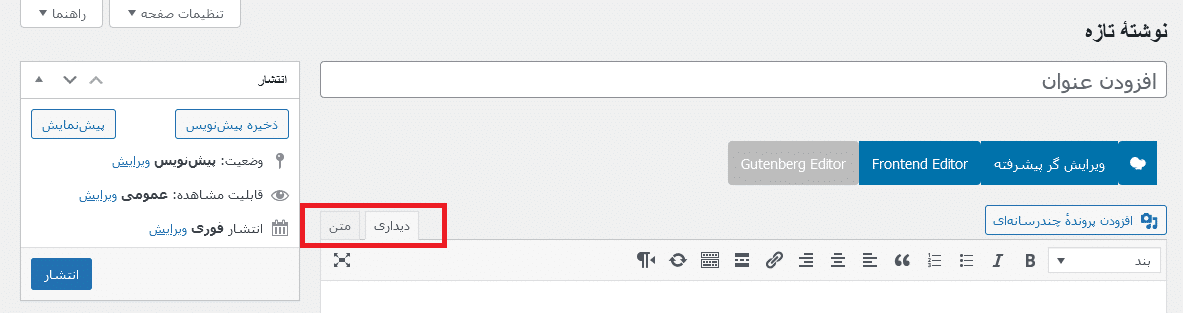
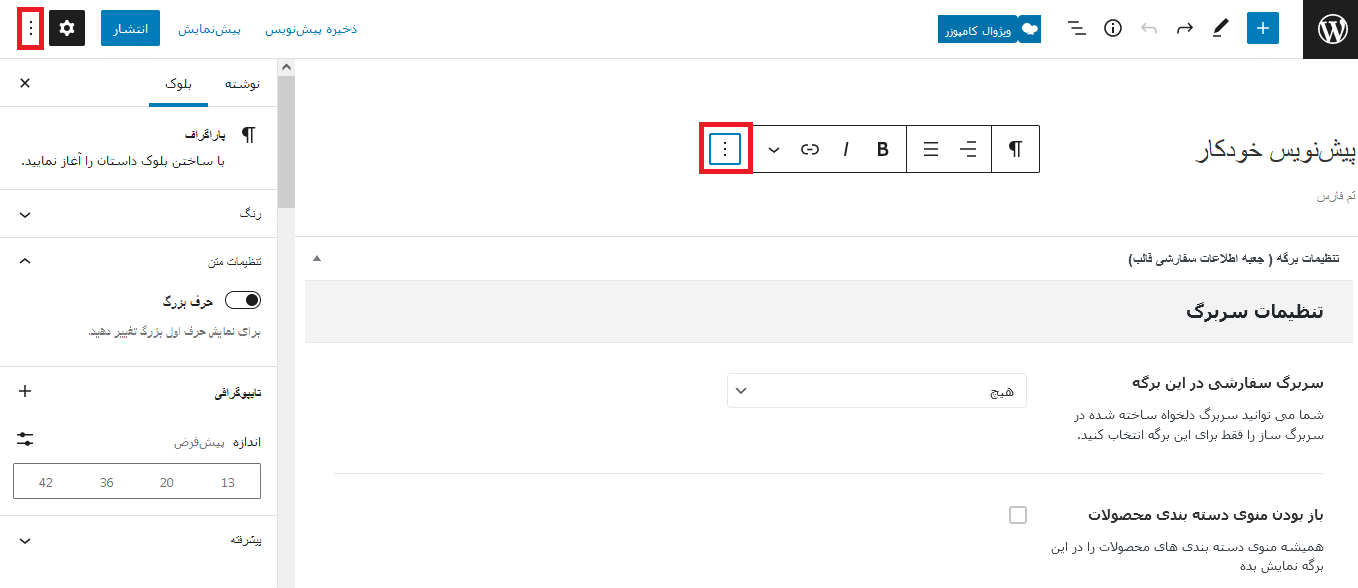
وردپرس دارای دو نوع ویرایشگر است: ویرایشگر تصویری و ویرایشگر متنی (HTML). در ویرایشگر کلاسیک، می توانید به راحتی از ویرایشگر بصری به ویرایشگر HTML تغییر دهید، زیرا آنها در کنار هم قرار دارند. اما در مورد ویرایشگر تازه معرفی شده گوتنبرگ اینطور نیست و دو راه برای تغییر به ویرایشگر HTML وجود دارد:
- با کلیک بر روی دکمه منوی سه نقطه در هر بلوک
- برای ویرایش کل پست، روی منوی سه نقطه در سمت چپ بالا کلیک کنید
بنابراین، می توانید HTML را در وردپرس با استفاده از دو روش بالا ویرایش کنید.
به پایان این آموزش رسیدیم، امیدواریم که این مقاله به شما در ویرایش HTML در وردپرس کمک کرده باشد. همچنین ممکن است بخواهید مقاله دیگر ما را در مورد آموزش اضافه کردن جاوا اسکریپت به HTML ببینید.