در اکثر مواقع که شما به خرید قالب وردپرس می پردازید، همراه قالب معمولا چایلد تم (تم فرزند) هم ارائه می شود. اما گاهی اوقات ممکن است اصلا قالب وردپرس چایلد تم نداشته باشد یا اینکه از سایتی که خرید انجام داده اید تم فرزند را برای دانلود شما قرار نداده اند. چایلد تم بسیار مفید است و بدون اینکه روی قالب وردپرس اصلی سایت شما تاثیری بگذارد شما می توانید تغییرات خود را در آن انجام دهید. ما در این مقاله نحوه ساخت چایلد تم در وردپرس و همچنین نحوه شخصی سازی آن را به شما آموزش می دهیم.

چرا باید از چایلد تم وردپرس استفاده کنید؟
یک چایلد تم به شما امکان می دهد تا قالب وردپرس اصلی را به همان اندازه که می خواهید تغییر دهید. که این کار باعث می شود در هنگام بروزرسانی های جدید، تغییرات قالب وردپرس شما از بین نرود و یا اینکه ممکن است بخواهید همان تغییرات را در یک سایت دیگر هم اعمال کنید که چایلد تم به شما کمک می کند و …
چایلد تم وردپرس چگونه کار می کند؟
چایلد تم در یک فهرست جداگانه از قالب اصلی ساکن است، و هر فهرست چایلد تم باید فایل های style.css و functions.php مخصوص به خود را درج کند. فایلهای سفارشی و انواع فایلهای اضافی را می توان در صورت لزوم اضافه کرد، اما آن فایل ها برای عملکرد صحیح قالب پیشنهاد می شوند.
با استفاده از فایل های .css و .php مربوطه، می توانید همه چیز را از پارامترهای ظاهر طراحی و چیدمان گرفته تا کدگذاری و اسکریپت های واقعی که از چایلدتم استفاده می کند، تغییر دهید، حتی اگر آن اسکریپت ها در فهرست قالب والد وجود نداشته باشند.
از تم فرزند خود به عنوان یک روکش روی جلد تم والد استفاده کنید. هنگامی که یک بازدید کننده وب سایت شما را بارگیری می کند، وردپرس ابتدا چایلدتم را بارگیری می کند، و سپس سبک ها و عملکردهای از دست رفته را از موضوع والد به ارث می برد. در نتیجه ، اکثر کدگذاری شما هنوز از فهرست تم والد خارج می شوند اما طبق پارامترهای چایلد تم قبل از نمایش محتوا در صفحه اصلاح می شوند.
خب با این توضیحات ما در ادامه نحوه ساخت Child Theme در وردپرس را مرحله به مرحله ذکر می کنیم.
مرحله 1 – ایجاد چایلد تم در وردپرس
ساخت چایلد تم اصلا پیچیده تر از کارهایی که قبلا انجام دده اید نیست!
ابتدا شما یک دایرکتوری برای چایلد تم در wp-content/themes ایجاد خواهید کرد.
خب ما در پایین مثالی برای ایجاد چایلد تم مبتنی بر قالب Twenty Seventeen ذکر می کنیم. بنابراین آدرس چایلد تم wp-content/themes/twentyseventeen-child. خواهد بود.
1. خب ابتدا وارد کنترل پنل هاست خود شوید و بر روی File Manager کلیک کنید.
2. به پوشه نصب وردپرس همان روت اصلی سایت خود بروید (معمولاً به آن public_html گفته می شود) و سپس پوشه wp-content -> themes را باز کنید.
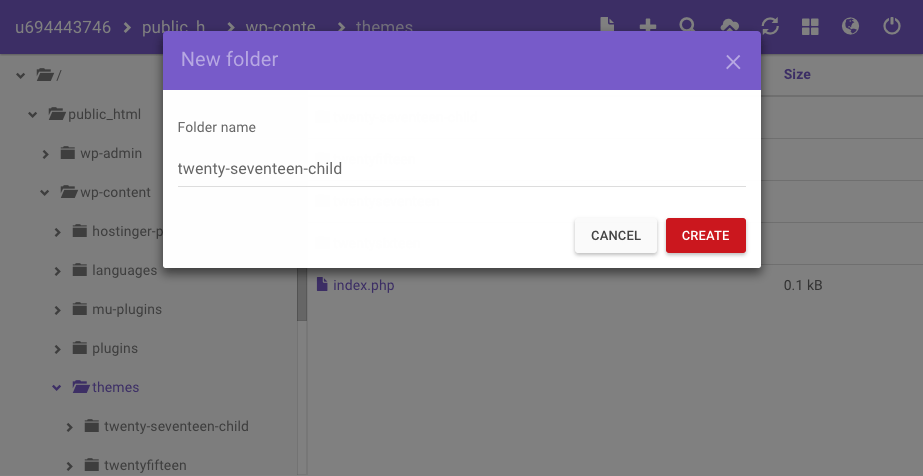
3. حالا که در پوشه themes هستید در آنجا یک پوشه جدید با نام Child Theme خود ایجاد کنید برای اینکار کافی است بر روی Folder + کلیک کنید.
4. وارد پوشه ای که ایجاد کردید شوید.
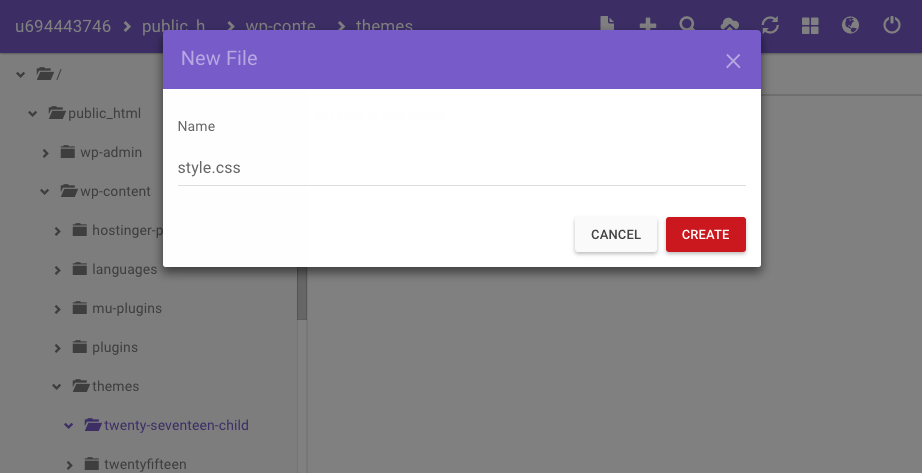
5. باید در اینجا هم یک فایل با نام style.css ایجاد کنید. برای ایجا فایل باید بر روی File + کلیک کنید.
6. حالا فایل style.css را باز کنید و کد زیر را در آن قرار دهید.
/* Theme Name: Twenty Seventeen Child Theme URL: http://hostinger-tutorials.com Description: Twenty Seventeen Child Theme Author: John Doe Author URL: http://hostinger-tutorials.com Template: twentyseventeen Version: 1.0.0 Text Domain: twentyseventeen-child */ Custom CSS goes after this line
7. به تم جدید خود یک اسم بدهید و تمام مقادیر دیگر را تغییر دهید تا با قالب و نام دامنه شما مطابقت داشته باشد. مهمترین زمینه فیلد Template است زیرا به وردپرس می گوید که تم والد بر مبنای آن چایلد تم است. پس از اتمام کار، روی ذخیره کلیک کنید.
8. خب حالا در همان پوشه چایلد تم خود یک فایل functions.php هم ایجاد کنید. توجه داشته باشید که این فایل را از قالب وردپرس اصلی کپی نکنید! زیرا لازم است تمام تغییرات جدا باشد. پس باید شما یک فایل جدید ایجاد کنید که خالی باشد!
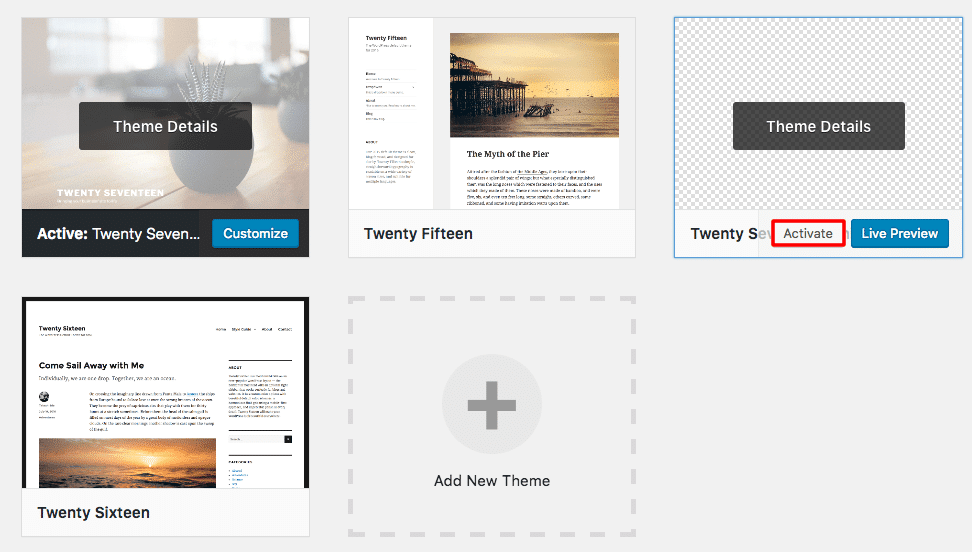
9. به پیشخوان مدیریت سایت خود وارد شوید و به قسمت نمایش » پوشته ها مراجعه کنید و تم فرزند ایجاد شده را فعال کنید.
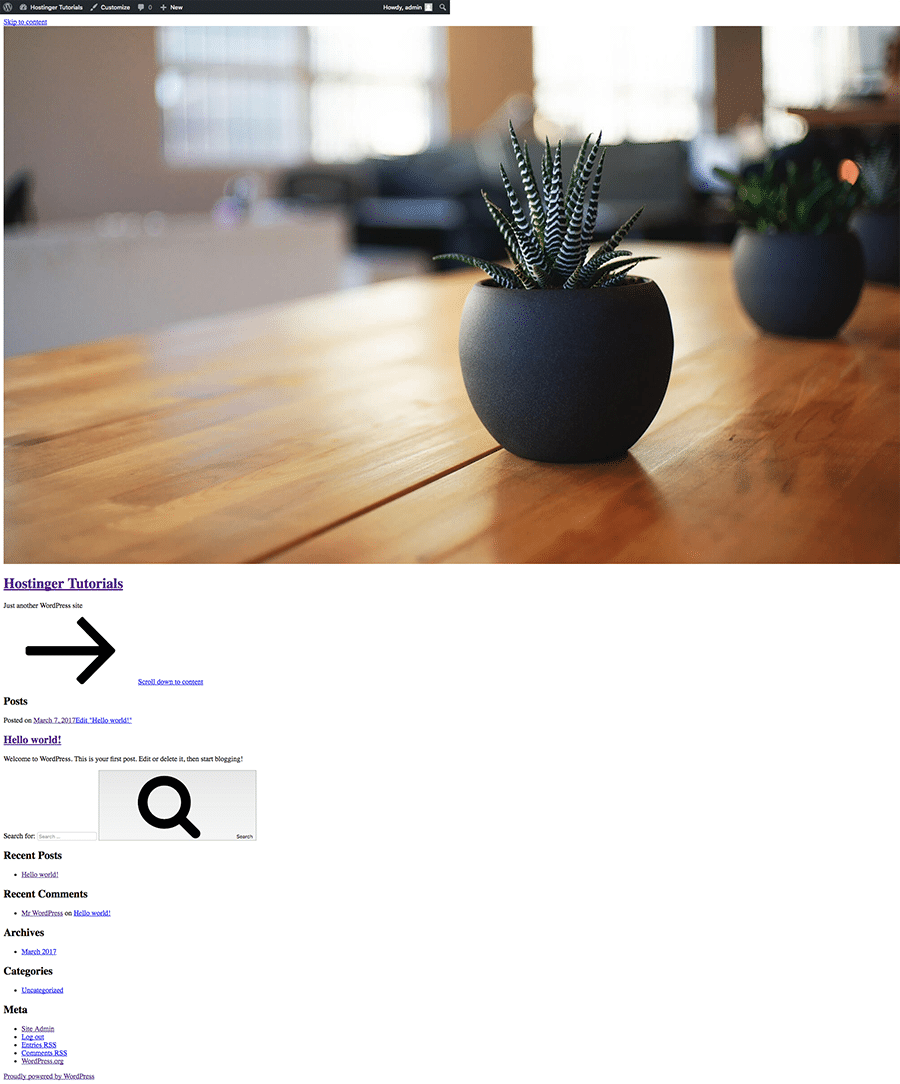
10. به وب سایت خود مراجعه کنید، حالا سایت خود را با بهم ریختگی مشاهده خواهید کرد، نگران نباشید چون فایل function.php هنوز CSS از قالب وردپرس اصلی بارگیری نمی کند!
11. به هاست و سپس پوشه چایلد تم خود برگردید یا اینکه در پیشخوان وردپرس به قسمت نمایش » ویرایشگر پوسته بروید.
12. وردپرس تابعی برای بارگذاری CSS از تم والد دارد. کد زیر را در پرونده function.php تم فرزند خود جایگذاری کنید:
<?php
add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );
function enqueue_parent_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' );
}
?>
13. فراموش نکنید که حتما تنظیمات را ذخیره کنید.
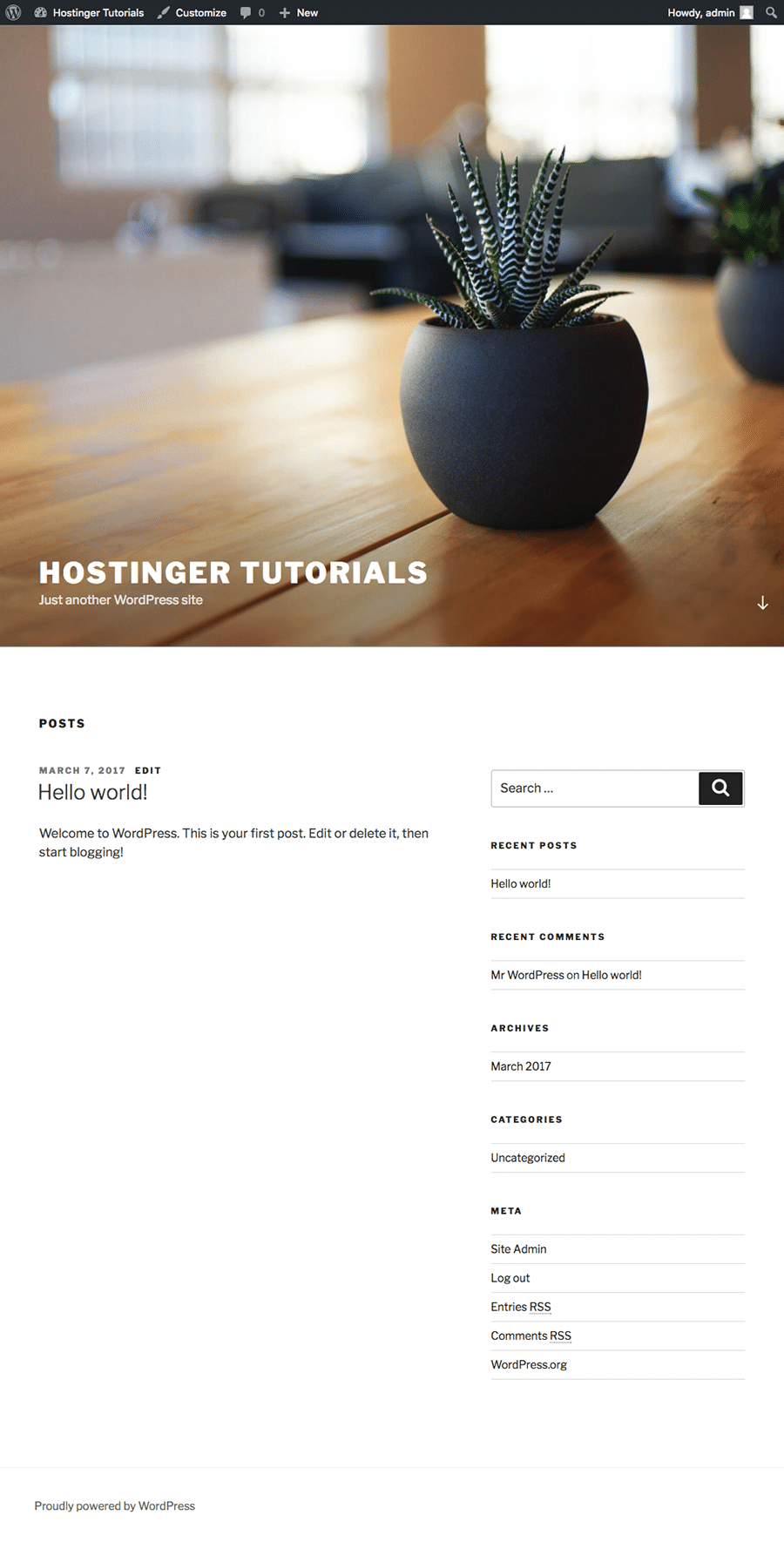
14. دوباره به وب سایت خود مراجعه کنید متوجه خواهید شد که CSS بارگیری شده است و تم فرزند شما دقیقاً مشابه تم والد به نظر می رسد.
همانطور که می بینید ساخت چایلد تم وردپرس بسیار ساده است اگر مرحله به مرحله این کار را انجام دهید.
مرحله 2 – شخصی سازی چایلد تم وردپرس
به احتمال زیاد می خواهید ظاهر تم کودک خود را سفارشی کنید. شاید دلیل اصلی ایجاد Child Theme توسط شما همین بوده باشد!
سفارشی کردن ظاهر چایلد تم شما
برای سفارشی کردن ظاهر تم، باید پرونده custom.css چایلد تم را ویرایش کنید. همچنین شما برای این کار نیاز به یک درک اساسی از قوانین CSS دارید. برای بررسی عناصر سایت خود توسط مرورگر، کافی است بر روی آن کلیک راست کنید و سپس گزینه “Inspect Element” را انتخاب کنید. می توانید کلاس های اختصاص داده شده برای آن عنصر و CSS پیش فرض را که به آن وصل شده است را پیدا کنید.
به عنوان مثال، برای تغییر رنگ پس زمینه تم فرزند وردپرس، قانون CSS زیر را به فایل style.css اضافه کنید:
.site-content-contain {
background-color: #d5ffa0;
position: relative;
}
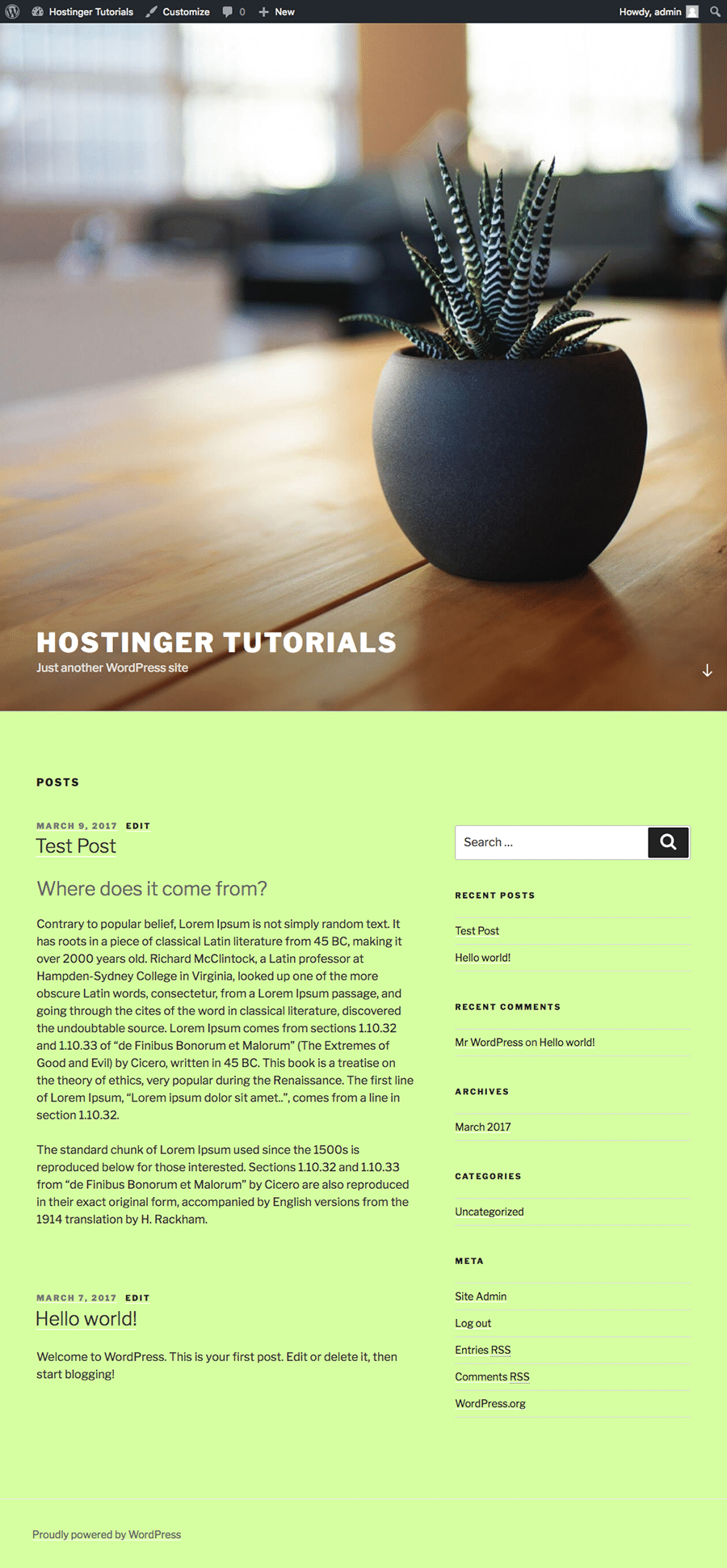
در زیر مشاهده می کنید که چگونه این کد ظاهر سایت وردپرس شما را تغییر می دهد. برای هر عنصر دیگری که می خواهید تغییر دهید روند مشابه را دنبال کنید.
همین مورد برای هر عنصر دیگری که می خواهید تغییر دهید نیز صدق می کند.
افزودن و حذف ویژگی ها
یکی دیگر از مزیت های مهم استفاده از یک چایلد تم، امکان داشتن یک فایل جداگانه function.php است که درست مانند افزونه های وردپرس ، برای اضافه کردن یا حذف برخی از ویژگی ها استفاده می شود. با داشتن function.php در یک تم فرزند جداگانه، می توانید مطمئن باشید که هیچ گونه تغییراتی بعد از بروزرسانی قالب وردپرس از بین نمی رود.
برای افزودن ویژگی های جدید به قالب وردپرس خود ، کد PHP را به فایل function.php تم فرزند خود اضافه کنید. به عنوان مثال، کد زیر ویژگی جستجوی وردپرس را غیرفعال می کند:
function disable_search( $query, $error = true ) {
if ( is_search() ) {
$query->is_search = false;
$query->query_vars[s] = false;
$query->query[s] = false;
// to error
if ( $error == true )
$query->is_404 = true;
}
}
add_action( 'parse_query', 'disable_search' );
add_filter( 'get_search_form', create_function( '$a', "return null;" ) );
Child theme وردپرس یک روش قدرتمند برای ایجاد یک پروژه کاملاً جدید مبتنی بر پارامترهای قالب اصلی ارائه می دهد بدون اینکه روی فایل های قالب اصلی تأثیر بگذارد، و برعکس. با کمی مدیریت برنامه نویسی و رمزگذاری ساده، می توانید تم فرزند را به همان اندازه کوچک یا به اندازه دلخواه تغییر دهید و طیف گسترده ای از امکانات را برای طراحی خود فراهم کنید.
به پایان این مقاله رسیدیم، امیدواریم که نحوه ساخت چایلد تم در وردپرس را یاد گرفته باشید. همچنین برای اطلاعات بیشتر در مورد برخی از کدها می توانید مقالات ما در مورد آموزش کدهای وردپرس ببینید.