مقایسه اسکوار اسپیس (Squarespace) یا وردپرس (wordpress) می تواند تقریبا یک کار دشوار باشد. اگرچه این پلتفرم ها برخی ویژگی ها را به اشتراک میگذارند، اما انتخاب بهترین راه برای ایجاد یک وبسایت به اهداف شما بستگی دارد.
مانند اکثر پلتفرمها یا ابزارها، بحث بر سر این است که کدام گزینه برای نیاز های خاص شما بهترین است. درک تفاوت های سایت ساز وردپرس و سایت ساز اسکوار اسپیس به شما امکان میدهد بهترین گزینه را برای پروژه بعدی خود انتخاب کنید و خود را از مهاجرت به پلتفرم متفاوت نجات دهید.
اسکوار اسپیس (Squarespace) یا وردپرس (wordpress)
در این مقاله، در مورد اینکه هنگام انتخاب یک سازنده وب سایت برای پروژه خود به دنبال چه چیزی باشید بحث خواهیم کرد. سپس با ذکر 6 نکته کلیدی به مقایسه اسکوار اسپیس و وردپرس می پردازیم،تا به شما کمک کنیم تعیین کنید کدام یک برای موقعیت شما بهترین است.
مقدمه ای بر وردپرس
قبل از اینکه به مقایسه این دو پلتفرم سایت ساز مهم بپردازیم، مهم است که یک ایده کلی از نحوه عملکرد هر یک از آنها داشته باشید. برای شروع، وردپرس محبوب ترین سیستم مدیریت محتوا در وب است که حدود یک سوم اینترنت را تامین می کند:
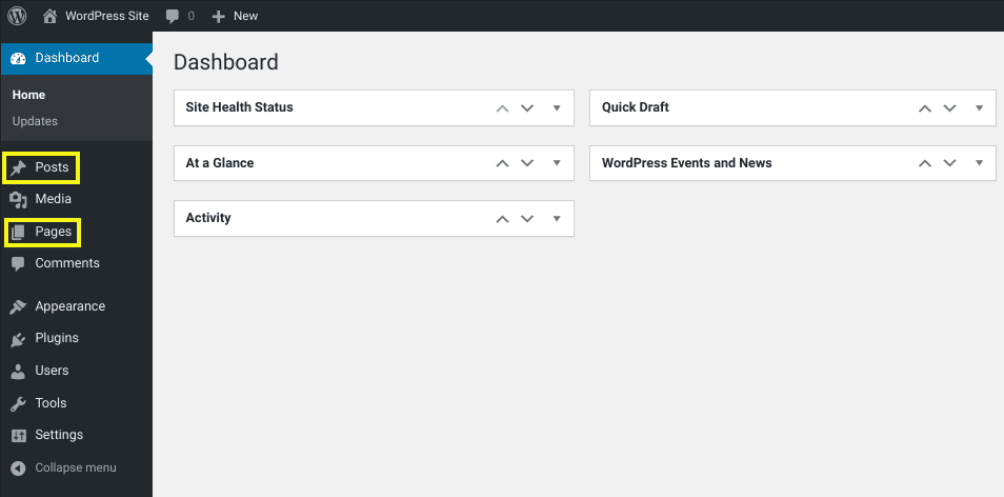
وردپرس در ابتدا به عنوان یک پلت فرم وبلاگ نویسی راه اندازی شد و هنوز هم بهترین نرم افزار وبلاگاست. اگرچه اکنون برای ایجاد انواع وب سایت ها استفاده می شود، اما هنوز دارای چند ویژگی است که به ریشه های آن بازمی گردد. به عنوان مثال، بیشتر محتوای ایجاد شده با وردپرس به نوشته ها و برگه تقسیم می شود:
وردپرس همچنین چیزی است که به آن پلتفرم متن باز می گویند. این بدان معناست که کد منبع آن برای هر کسی که میخواهد آن را مشاهده، استفاده یا تغییر دهد در دسترس است و تحت مجوز عمومی (GPL) توزیع میشود.
همچنین باید سایت وردپرس خود را با قالب وردپرس که بیشتر بر ظاهر سایت شما تأثیر میگذارند و افزونه وردپرس که قابلیتهایی را اضافه میکنند تکمیل کنید.
در نهایت، وردپرس توسط یک جامعه گسترده پشتیبانی می شود. بسیاری از توسعه دهندگان و متخصصان از طریق انجمن ها از آن پشتیبانی می کنند. همچنین میتوانید رویدادهای حضوری از جمله ملاقات ها و کنفرانس ها به نام WordCamps را پیدا کنید که در آنها میتوانید با سایر کاربران ارتباط برقرار کنید.
مقدمه ای بر اسکوار اسپیس
در حالی که وردپرس تاکید زیادی بر محتوا به ویژه پست ها دارد، اسکوار اسپیس بیشتر یک سازنده وب سایت کامل است. با سایت ساز Squarespace، بر ابزار های ساختمان بصری تأکید میکنید، بنابراین میتوانید صفحات را با انتخاب عناصری که باید اضافه کنید، سپس موقعیت یابی و سفارشی سازی آنها ایجاد کنید:
سایت ساز اسکوار اسپیس حدود 2.5 درصد از وب را تامین می کند. در کنار سهم خیره کننده 40 درصدی وردپرس از بازار، این به نظر بسیار کوچک است. با این حال، این عدد، سایت ساز Squarespace را درست پشت سر جوملا، دروپال و شاپیفای قرار می دهد. در مقایسه با سایر سازندگان وبسایت مانند Wix و Weebly، اسکوار اسپیس پیشتاز است.
بر خلاف وردپرس، Squarespace منبع باز نیست. استفاده از این پلتفرم بیشتر شبیه خرید یک محصول یا خدمات معمولی است، با شرایط و ضوابط خاصی که باید رعایت کنید و برخی محدودیتها. به عنوان مثال، Squarespace می تواند حساب شما را معلق یا غیرفعال کند.
با این حال، حمایت شدن توسط یک شرکت مزایای خود را نیز دارد. سایت ساز Squarespace به کاربران امکان دسترسی به یک تیم پشتیبانی رسمی را می دهد که با انگیزه به شما کمک می کند تا مشکلاتی را که با آن مواجه می شوید حل کنید.
سایت ساز Squarespace همچنین همان چیزی است که به آن سازنده وب سایت “میزبانی” می گویند. این بدان معناست که Squarespace بهجای یافتن ارائهدهندهای برای تأمین سرور، بهطور خودکار وبسایت شما را روی سرورهای خود نصب میکند. این شرکت همچنین وظایف تعمیر و نگهداری را که همراه با مدیریت سایت است، مانند ثبت دامنه و امنیت انجام می دهد.
علاوه بر ویژگیهای کلی ساخت وبسایت، سایت ساز اسکوار اسپیس دارای چندین ابزار بازاریابی، بهینهسازی موتور جستجو (SEO)، تجارت الکترونیک و ابزارهای تحلیلی است. در کل، به عنوان یک پلتفرم همه کاره برای راه اندازی حضور آنلاین برند شما بسیار مورد توجه است.
اگر می خواهید عملکرد سایت ساز اسکوار اسپیس را حتی بیشتر گسترش دهید، این پلتفرم چندین سرویس اضافی را نیز ارائه می دهد که ابزارهای سازنده وب سایت آن را تکمیل می کند. به عنوان مثال، میتوانید از سایت ساز اسکوار اسپیس برای مدیریت بازاریابی ایمیلی و … استفاده کنید.
در سایت ساز به دنبال چه چیزی باشیم؟
هر سازنده وب سایت برای انواع خاصی از کاربران بهترین است. هنگام انتخاب اینکه کدام یک برای شما و برند شما مناسب است، باید چندین جنبه از وب سایت آینده خود و همچنین توانایی های فنی و بودجه خود را در نظر بگیرید.
در اینجا چند عامل وجود دارد که توصیه می کنیم به دقت فکر کنید:
- سهولت استفاده: یک ابزار برای شما خوب نیست اگر مطمئن نیستید که چگونه آن را به کار بگیرید. اینکه بتوانید بدون نیاز به صرف زمان زیادی برای یادگیری این پلتفرم، مستقیماً به سمت ایجاد وب سایت خود بپرید، یک امتیاز مثبت است.
- سفارشی سازی: هر وب سایتی به سطحی از سفارشی سازی نیاز دارد، مانند افزودن عناصر نام تجاری و تغییر سبک هر جزء در صفحات شما. همچنین ممکن است بخواهید کدنویسی سفارشی اضافه کنید (یا شخصی را استخدام کنید تا این کار را برای شما انجام دهد) تا به ظاهر یا عملکرد خاصی برسید.
- برنامه های افزودنی: اکثر سازندگان وب سایت افزونه هایی را ارائه می دهند که عملکرد اصلی ابزار را گسترش می دهد. معمولا، سازندگان وب سایت های محبوب تمایل دارند کتابخانه های بزرگی از برنامه های افزودنی داشته باشند، که بسیاری از آنها رایگان هستند و به طور منظم از سازندگان خود پشتیبانی می کنند.
- انعطاف پذیری: وب سایت ها در اشکال و اندازه های مختلف هستند. بهترین سازنده وب سایت باید با نیازها و مقیاس برند شما سازگار شود.
- قیمت: شما احتمالاً بودجه ای برای وب سایت خود دارید و پایبندی به آن یک ضرورت است. انتخاب پلت فرم مناسب بیشترین هزینه را برای شما به همراه خواهد داشت.
عجله در انجام این تصمیم می تواند مشکلات جدی را در مسیر ایجاد کند. اگر متوجه شدید که پلتفرمی که در ابتدا انتخاب کرده اید مناسب نیست، مهاجرت به یک پلتفرم جدید، فرآیند آسانی نیست. بنابراین هوشمندانه است که برای مقایسه گزینه های خود – از جمله سایت ساز اسکوار اسپیس در مقابل وردپرس – وقت بگذارید تا بهترین انتخاب را در اول کار انجام دهید.
مقایسه اسکوار اسپیس و وردپرس (6 فاکتور کلیدی که باید در نظر بگیرید)
اکنون که می دانید هنگام فکر کردن به هر پلتفرم ساخت وب سایت به دنبال چه چیزی باشید، زمان آن رسیده است که ببینید چگونه دو تا از محبوب ترین گزینه ها در برابر یکدیگر قرار می گیرند. در بخشهای بعدی، سایت ساز Squarespace را در مقابل وردپرس در شش عاملی که قبلاً ذکر کردیم، مقایسه میکنیم:
- سهولت استفاده
- طراحی و سفارشی سازی
- برنامه های افزودنی
- انعطاف پذیری
- سئو
- قیمت
1. سهولت استفاده
همانطور که اشاره کردیم، امکان استفاده آسان از سایت ساز بسیار مهم است. از این گذشته، مهم نیست که یک پلتفرم چقدر ارزان است یا چه ویژگی هایی در اختیار شما قرار می دهد، اگر نمی توانید بفهمید که چگونه شروع کنید.
حوزههای مختلفی وجود دارد که میتوانیم هنگام ارزیابی سهولت استفاده ازسایت ساز WordPress در مقابل سایت ساز Squarespace در نظر بگیریم. برای ساده نگه داشتن آن، ما بر روی دو مورد تمرکز می کنیم که هر صاحب وب سایت باید با آن دست و پنجه نرم کند: فرآیند راه اندازی و ویرایش محتوا.
فرآیند راه اندازی
سایت ساز وردپرس که به نصب 5 دقیقه ای معروف است و با کمترین دانش (استفاده از یک آموزش) می توانید آن را نصب کنید. همچنین می توانید با خرید سایت آماده یا قالب وردپرس از تم فارس، به جای یک سایت خام، یک سایت کامل از پیش ساخته شده با ظاهر دلخواه خود داشته باشید.
با این حال، قبل از شروع، باید یک ارائه دهنده هاست انتخاب کنید و یک نام دامنه و یک هاست ثبت کنید.
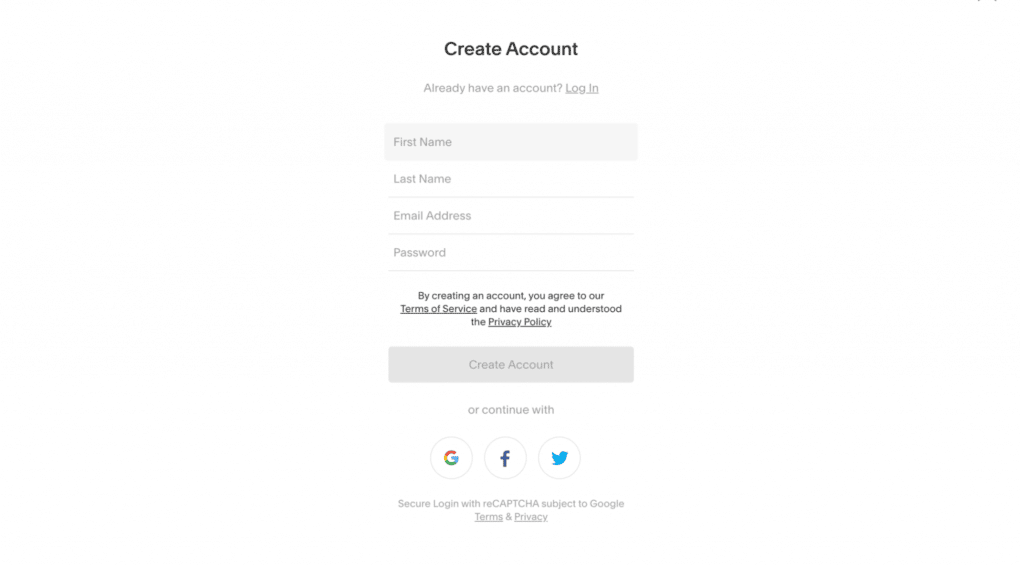
در مقایسه، راه اندازی سایت ساز Squarespace بسیار آسان است. تنها کاری که باید انجام دهید این است که یک حساب کاربری ایجاد کنید:
سپس می توانید نام، آدرس ایمیل و رمز عبور خود را وارد کنید. یا با فیس بوک، توییتر یا گوگل ثبت نام کنید.
هنگامی که وردپرس را برای اولین بار راه اندازی کردید، خواهید دید که این فرآیند در چند دقیقه انجام می شود. با این حال، برای کاربرانی که برای اولین بار استفاده میکنند، این مراحل احتمالاً کمی طولانیتر خواهد بود، بنابراین سایت ساز Squarespace وقتی صحبت از بصری بودن فرآیند راه اندازی آن به میان میآید، برنده میشود. (هر چند که در کل هر دو خیلی ساده هستند)
ویرایش محتوا
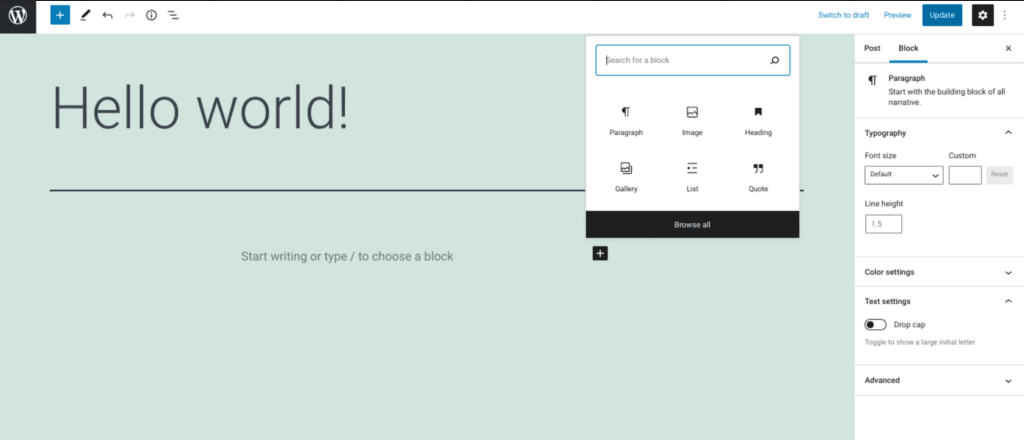
وردپرس دارای دو رابط ویرایش محتوا متفاوت است: ویرایشگر کلاسیک و ویرایشگر گوتنبرگ. دومی ایجاد کننده پست و برگه پیش فرض است. این کار با امکان افزودن و سفارشی کردنب بلوک هایی که حاوی انواع مختلف محتوا، مانند متن یا تصاویر است، کار میکند:
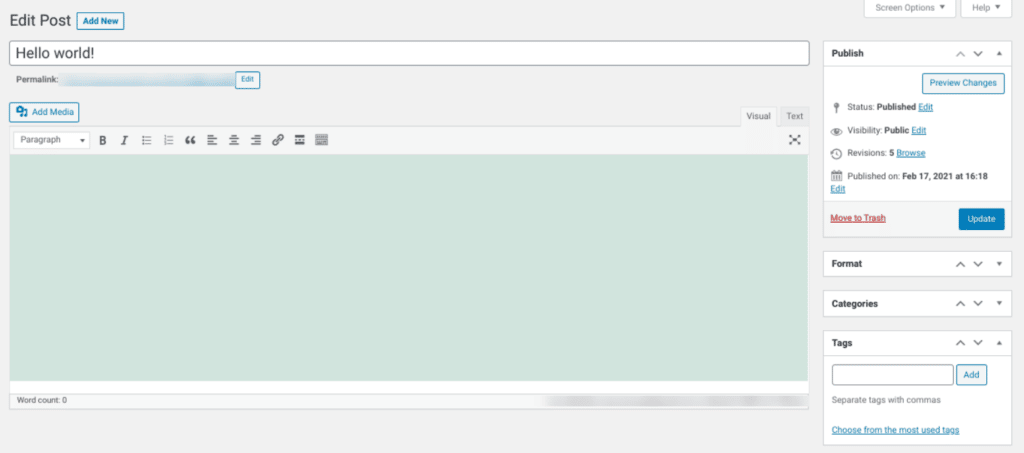
ویرایشگر کلاسیک سیستم تولید محتوا قدیمی است. که همچنان بسیاری از افراد از آن استفاده می کنند و شما هم در صورت نیاز می توانید دوباره آن را فعال کنید تا محیط ساده تری مشابه نرم افزار word داشته باشید:
ویرایشگر بلوک وردپرس به گونه ای طراحی شده است که استفاده از آن برای مبتدیان آسان تر باشد و با سازندگان وب سایت مانند سایت ساز Squarespace رقابت کند.
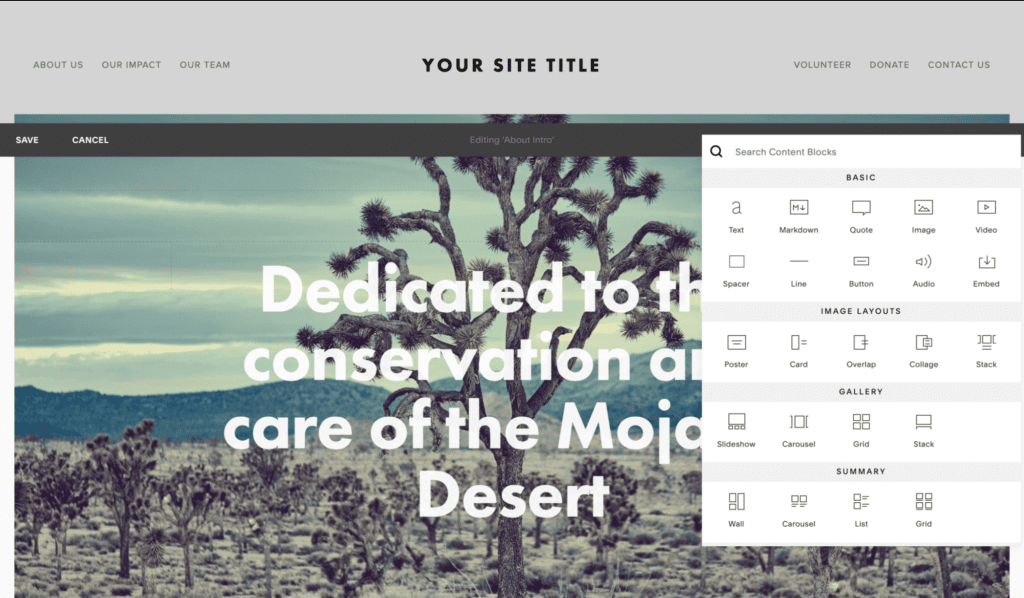
همانطور که ممکن است تصور کنید، پلتفرم دومی هم که ما به آن نگاه می کنیم نیز از یک سیستم بلوک برای ایجاد و ویرایش محتوا استفاده می کند:
ویرایشگر محتوای سایت ساز Squarespace و ویرایشگر بلوک وردپرس به روش های بسیار مشابهی کار می کنند. می توانید روی یک بلوک کلیک کنید تا به گزینه های اضافی مانند تراز و سبک دسترسی داشته باشید و عناصر را در صفحه جابجا کنید.
یکی از تفاوتهای اصلی که ممکن است قبلاً در تصاویر بالا متوجه شده باشید این است که سایت ساز Squarespace هنگام ویرایش، نمای جلویی را ارائه میکند. چیزی که می بینید دقیقاً ظاهر سایت شما برای بازدید کنندگان است. برخی از کاربران احساس می کنند که این ویژگی تجربه تولید محتوا را آسان تر می کند.
هنگام استفاده از ویرایشگر بلوک وردپرس، ایده خوبی از نحوه ظاهر هر عنصر در قسمت جلویی سایت خود دارید. همچنین میتوانید پیش نمایش هر تغییری را که ایجاد میکنید، مشاهده کنید. با این حال، به طور کلی، این روند به اندازه استفاده از یک سازنده وب سایت اختصاصی مانند Squarespace یکپارچه نیست.
درک این نکته مهم است که سهولت استفاده به معنای عمق ویژگی ها نیست. اگرچه ویرایشگر بلوک ممکن است به اندازه پیشنهاد Squarespace بصری نباشد، اما ابزار قدرتمندی است که می تواند شما را قادر به ساخت وب سایت های شگفت انگیز کند. با این حال، منحنی یادگیری تندتری دارد.
به طور کلی، ویرایشگر بلوک وردپرس هنوز کمی از رابط ویرایش Squarespace عقب است. در حالی که ویرایشگر کلاسیک برای کسانی که می خواهند بتوانند به راحتی کد سفارشی را وارد کنند خوب است، منحنی یادگیری و محدودیت های قالب بندی بزرگ تری برای کسانی که تجربه فنی ندارند، دارد.
2. طراحی و سفارشی سازی
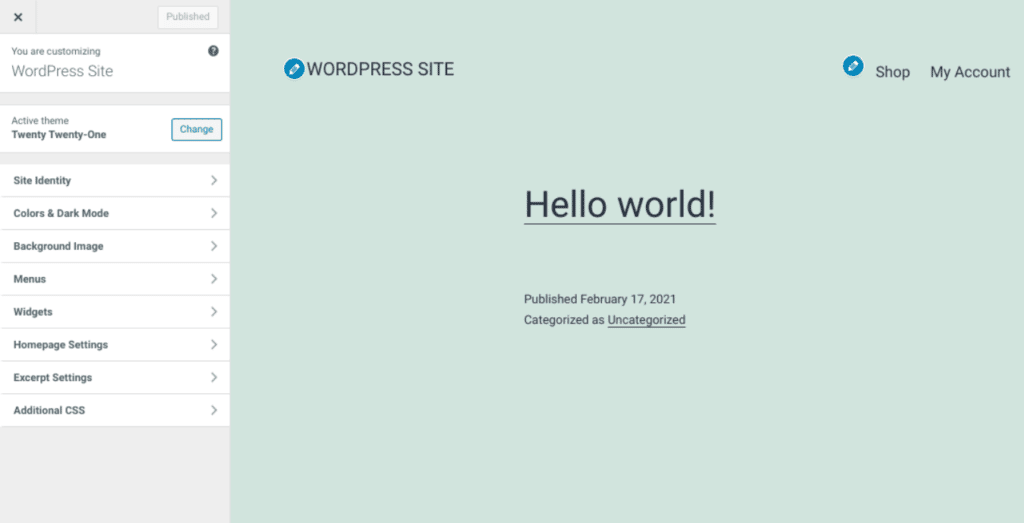
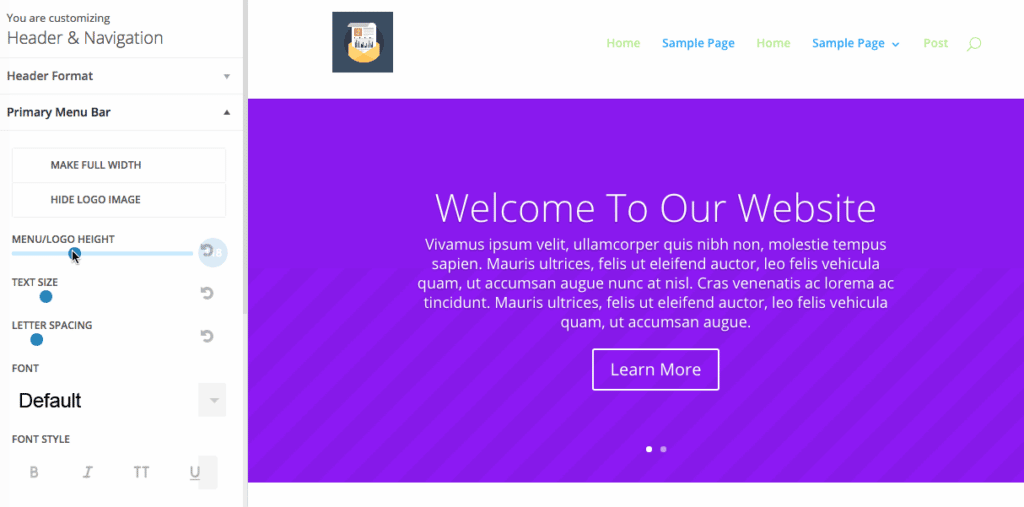
سایت ساز وردپرس و سایت ساز Squarespace هر دو شما را قادر می سازند تا وب سایت خود را با یا بدون دانش کدنویسی سفارشی کنید. در وردپرس، کاربر میتواند بدون کد با استفاده از سفارشی سازی، تغییراتی در قالب وبسایت خود ایجاد کند:
گزینه های موجود به توسعه دهنده قالب شما بستگی دارد. با این حال، بیشتر شما را قادر میسازد تا لوگو و عنوان خود را اضافه کنید، تنظیمات زیبایی را انجام دهید و ناوبری سایت خود را تنظیم کنید.
این ماهیت منبع باز وردپرس است که وارد عمل می شود. با استفاده از وردپرس، به مجموعه ای خیره کننده از تم ها که در انواع رایگان و ممتاز عرضه می شوند، دسترسی خواهید داشت.
هزاران قالب برای انتخاب وجود دارد که بسیاری از آنها گزینه های سفارشی سازی منحصر به فرد یا ابزارهای داخلی خود را ارائه می دهند. حتی امروزه اکثر قالب ها با صفحه سازهای محبوب مانند ویژوال کامپوزر و المنتور کار می کنند که این به شما کمک می کند بدون دانش کدنویسی و فقط با کشیدن و رها کردن هر نوع طراحی را پیاده سازی کنید:
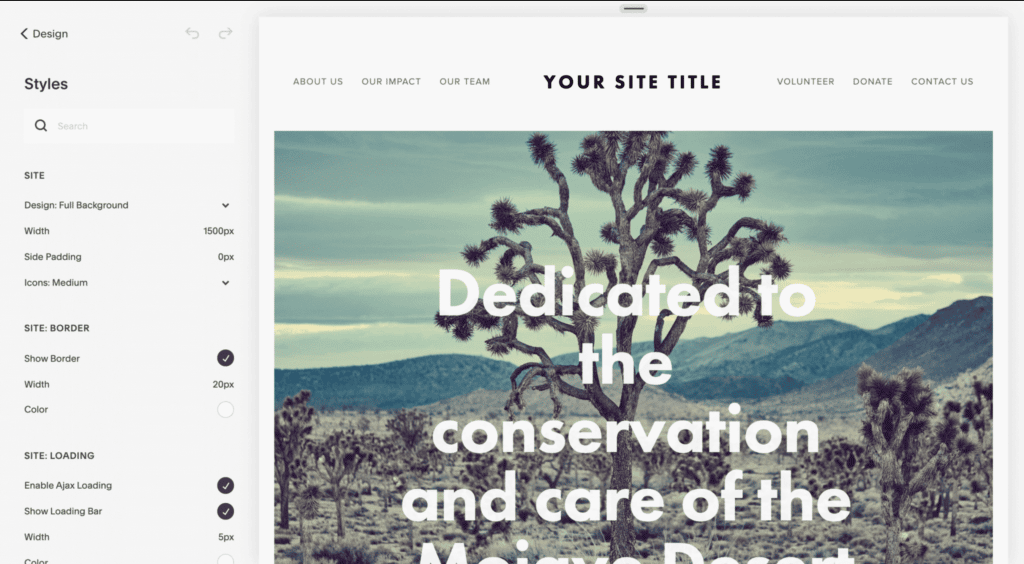
برگه طراحی Squarespace تجربه بسیار مشابهی با سفارشی ساز پیش فرض وردپرس ارائه می دهد:
در اینجا، می توانید لوگو و عنوان خود را تغییر دهید، طرح رنگ و پیمایش الگوی خود را تغییر دهید و موارد دیگر. اگر اتفاقاً کدی را میشناسید یا تصمیم میگیرید کسی را استخدام کنید که میداند، سفارشیسازی به یک داستان متفاوت تبدیل میشود.
همچنین به مجموعه گسترده ای از قالب ها دسترسی خواهید داشت که مشابه با قالب های وردپرس کار می کنند. با این حال، قالب ها معمولا با گزینه های سفارشی سازی داخلی همراه نیستند.
سایت ساز وردپرس به عنوان یک پلتفرم منبع باز، آزادی مطلق را برای هر توسعه دهنده یا کاربری که مایل به تطبیق آن است، ارائه می دهد. افزودن کد به سایت ساز Squarespace دشوارتر است.
هر کسی میتواند CSS و HTML سفارشی را وارد کند، اما بهروزرسانیها ممکن است تغییرات شما را لغو کنند. اگر یک طرح تجاری خریداری می کنید، می توانید به پلتفرم توسعه دهنده سایت ساز Squarespace دسترسی داشته باشید.
با این حال، شما هنوز نمی توانید بلوک ها را تغییر دهید. همچنین نمی توانید از FTP یا Git برای مدیریت فایل ها یا اجرای کدهای سمت سرور استفاده کنید. به علاوه، پشتیبانی سایت ساز Squarespace کد سفارشی را پوشش نمی دهد و در صورت بروز مشکل به شما کمکی نمی کند.
3. برنامه های افزودنی
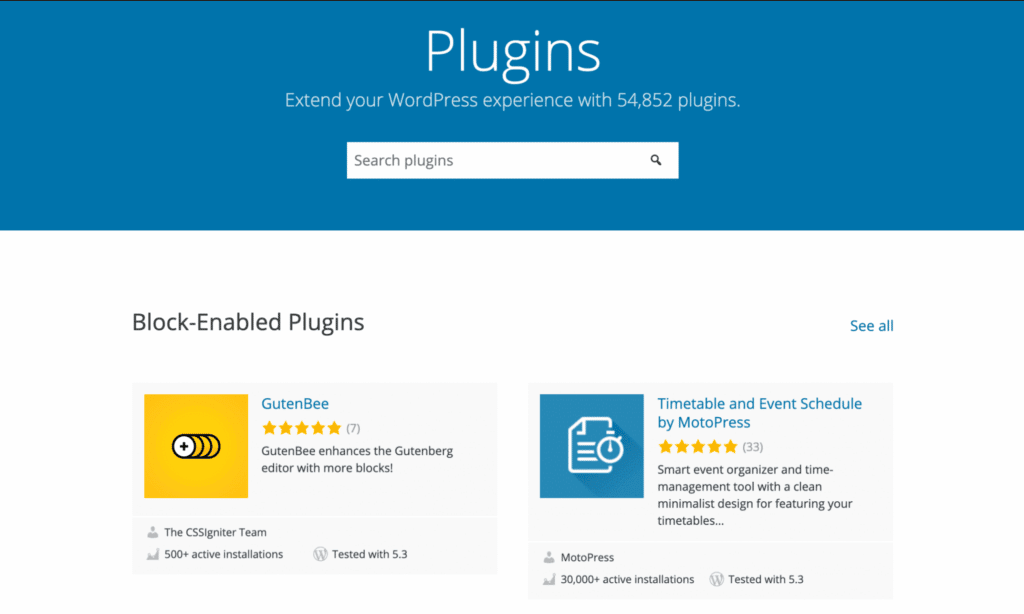
همانطور که در مقدمه پلتفرم گفتیم، وردپرس دارای دو نوع افزودنی مختلف است: قالب و افزونه. در حال حاضر، بیش از 10000 قالب وردپرس و بیش از 54000 افزونه وجود دارد. و اینها فقط موارد رایگان در فهرست راهنمای رسمی هستند:
شما می توانید از ترکیب تقریبا بی نهایت قالب ها و افزونه های موجود برای انجام هر کاری در وب سایت خود استفاده کنید. چند مثال عبارتند از:
- اضافه کردن اسلایدر تصویر
- ایجاد جداول داده
- استفاده از افزونه سئو
- و تقریبا استفاده از هر افزونه ای برای هر نوع کاری …
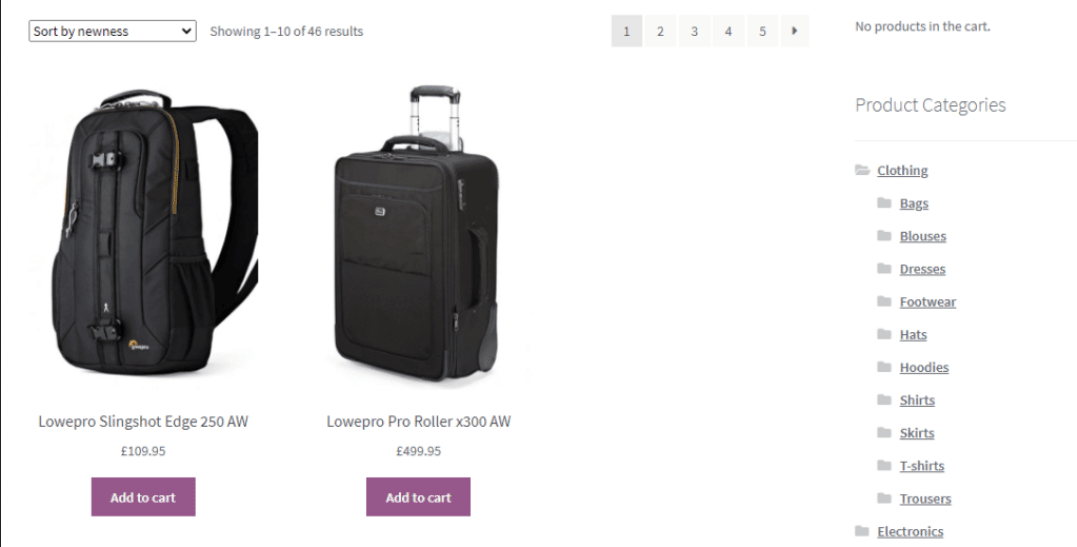
برخی از افزونهها، مانند افزونه ووکامرس، میتوانند وردپرس را به یک پلتفرم کاملاً متفاوت تبدیل کنند. با استفاده از آن افزونه، میتوانید از CMS برای اجرای فروشگاههای آنلاین استفاده کنید که شامل تمام ویژگیهایی است که انتظار دارید از خردهفروشان بزرگ ببینید:
با این حال، هنگام در نظر گرفتن اینکه از کدام افزونه ها استفاده کنید، مهم است که کیفیت آنها را بسنجید. هر کسی میتواند به کد منبع وردپرس دسترسی داشته باشد و برای آن افزونه بسازد. پس افزونه ها و قالب هایی در دسترس هستند که کد گذاری ضعیفی دارند یا رها شدهاند، که میتواند منجر به تداخل افزونه ها، نقض امنیت و سایر مشکلات شود را باید استفاده نکنید.
اگرچه ممکن است نگران کننده به نظر برسد، اما پیدا کردن پلاگین ها و قالب های خوب آنقدرها هم که فکر می کنید پیچیده نیست. در تجربه ما، اگر به گزینه هایی که دارای رتبه بندی مثبت هستند پایبند باشید و بهروزرسانی های منظم را دریافت کنید، طلایی خواهید شد.
سایت ساز Squarespace از نظر الحاقات، تجربه کاملاً متضادی را ارائه می دهد. 24 افزونه شخص ثالث برای عملکرد پیشرفته وجود دارد. با این حال، این لزوما چیز بدی نیست، زیرا سایت ساز Squarespace سعی میکند تمام ویژگی هایی را که ممکن است به آن ها نیاز دارید به عنوان بخشی از پیشنهاد اصلی خود یکپارچه کند.
تا آنجایی که قالبها پیش میروند، انتخاب کمی بهتر است، با ده ها دسته بندی و گزینه برای انتخاب، که هر کدام دارای سبک منحصر به فردی هستند:
وقتی صحبت از تجارت الکترونیک به میان می آید، سایت ساز Squarespace ابزار های داخلی را ارائه می دهد. این بدان معناست که برای فروش محصولات از طریق وب سایت خود نیازی به استفاده از افزونه ها ندارید. با این حال، هنگام مقایسه ووکامرس در مقابل سایت ساز Squarespace، اولی عملکردهای بسیار بیشتری را ارائه می دهد، که با توجه به اینکه “فقط” یک افزونه است شگفت آور است.
جایی که سایت ساز Squarespace کمبود گزینه های خود را جبران می کند کیفیت برنامه های افزودنی است که ارائه می دهد. لازم نیست نگران تداخل افزونه ها یا کد های قدیمی باشید، زیرا همه چیز در داخل ایجاد می شود.
با وردپرس، دیدن وب سایت هایی که از ده ها افزونه استفاده می کنند، معمول است. این سطح از سفارشیسازی خبر خوبی است، اما از آنجایی که شما کد شخص ثالث سفارشی را به CMS اضافه میکنید، گاهی اوقات افزونهها میتوانند باعث ایجاد خطا در وبسایت شما شوند.
با این حال، وردپرس بسیار بهتر است و مطمئن شدن از انتخاب افزونه های آزمایش شده و واقعی با بررسی رتبه بندیها و بررسی ها قبل از دانلود، کار سختی نیست.
4. انعطاف پذیری
نام تجاری شما منحصر به فرد است، به این معنی که به یک سازنده وب سایت نیاز دارید که به اندازه کافی انعطاف پذیر باشد تا نیازهای خاص شما را برآورده کند. گزینه های سفارشی سازی و در دسترس بودن برنامه های افزودنی نقش مهمی در این جنبه وردپرس و Squarespace دارند.
برای این منظور وردپرس به لطف چندین هزار افزونه وردپرس و منبع باز بودن خود کار را برای شما بسیار ساده می کند و به کمک آن می توانید هر سایتی در هر حوزه ای با امکانات و طراحی دلخوله خود طراحی کنید.
5. سئو
اگر برای ایجاد یک وب سایت وقت می گذارید، به احتمال زیاد می خواهید که مردم واقعاً بتوانند آن را پیدا کنند. بنابراین، هنگام تلاش برای یافتن بهترین پلت فرم وب سایت برای نیاز های خود، باید سئو سایت ساز اسکوار اسپیس در مقابل سئو سایت ساز وردپرس را در نظر بگیرید.
سایت ساز Squarespace تا حد زیادی سئو را برای شما انجام می دهد. نرم افزار سازنده وب سایت به موارد زیر نیز رسیدگی می کند:
- ایندکس شدن صفحات شما
- اضافه کردن برچسب ها
- ایجاد URL های قابل خواندن
- راه اندازی تغییر مسیرها
- ایجاد نقشه های سایت
در مجموع، سایت ساز Squarespace برای کاربرانی طراحی شده است که نمی خواهند نگران سئوی دستی باشند. اگرچه ممکن است جذاب به نظر برسد، اما اگر میخواهید در جایگاههای مورد بحث رقابت کنید و از دیگر صاحبان وبسایت پیشی بگیرید، سئوی دستی عملاً ضروری است.
با سایت ساز وردپرس، به طیف گسترده ای از افزونه های سئو دسترسی پیدا می کنید که تجربیات و ویژگی های بسیار متفاوتی را ارائه می دهند. در عمل، این بدان معناست که وردپرس شما را قادر میسازد تا عمیقاً در سئو غوطهور شوید و هر جنبهای از محتوا و صفحات خود را تغییر دهید تا بهترین بازده ممکن را در سرمایهگذاری خود داشته باشید.
برخی از افزونه های سئو وردپرس حتی سطحی از راهنمایی را در مورد چگونگی بهبود محتوای خود برای موتورهای جستجو در حین ایجاد آن ارائه می دهند که می تواند یک امتیاز بزرگ باشد. به عنوان مثال، افزونه Yoast SEO یک ابزار محبوب و پرکاربرد برای بهینه سازی محتوای سایت است.
اگرچه سایت ساز Squarespace برای سئو بد نیست، اما به سادگی کنترل زیادی به اندازه وردپرس ارائه نمی دهد. بنابراین، وقتی صحبت از بهترین پلت فرم وب سایت برای بهینه سازی سایت شما می شود، باید این یکی را به وردپرس بدهیم.
6. قیمت
نکته آخر اینکه، مهم است که هنگام انتخاب سازنده وب سایت، بودجه خود را در نظر بگیرید. این می تواند کمی مشکل باشد، زیرا عوامل مختلفی وجود دارد که باید در نظر گرفته شوند. با این حال، در زیر نگاهی دقیقتر به قیمت گذاری سایت ساز وردپرس در مقابل سایت ساز Squarespace خواهیم داشت.
هزینه های وردپرس
قیمت گذاری برای وردپرس ممکن است کمی پیچیده شود، اما برخی از هزینه هایی که باید در نظر بگیرید عبارتند از:
- خود وردپرس: CMS اصلی همیشه رایگان است، بنابراین نباید نگران کننده باشد.
- میزبانی وب.:از نظر فنی شرکتهایی وجود دارند که میزبانی «رایگان» را ارائه میدهند، اما ما استفاده از آنها را توصیه نمیکنیم. سایت شما احتمالا کند خواهد بود و از عوارض دیگری رنج می برد. در عوض، حداقل 50 هزار تومان در ماه برای میزبانی بودجه اختصاص دهید. در دراز مدت ارزشش را خواهد داشت.
- قالب ها: قالب های وردپرس رایگان و با کیفیت زیادی وجود دارد. با این حال، نمونه های برتر تمایل دارند ویژگی های پیشرفته تری ارائه دهند. طبق تجربه ما، قالب های ممتاز معمولاً از حدود 100 هزار تومان شروع می شوند و قیمت ها تا یک میلیون تومان افزایش می یابد. اگرچه ممکن است گزینههای گرانتری پیدا کنید، اما قیمتهایی که خارج از آن محدوده هستند، معمول نیستند.
- افزونه ها: بسیاری از افزونه های رایگان وجود دارد که می توانید برای رفع بیشتر نیازهای خود از آنها استفاده کنید. اما گاهی اوقات هم ممکن است به افزونه های ممتاز نیاز داشته باشید که معمولا قیمت آنها کمتر از قالب ها است.
شما می توانید یک وب سایت وردپرس را با کمتر 600,000 هزار تومان راه اندازی کنید. از آن نقطه به بعد، تنها هزینههایی که باید در نظر داشته باشید، تمدید هاست و دامنه است.
حتی می شود گفت که شما بجز هزینه هاست و دامنه می توانید رایگان شروع کنید.
هزینه های Squarespace
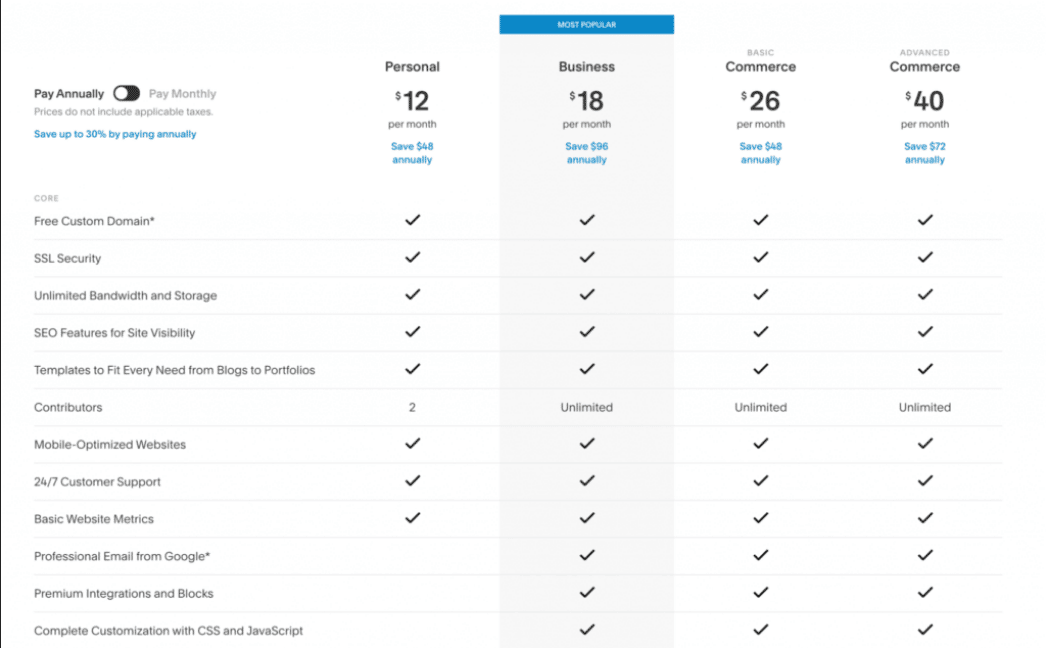
قیمت گذاری سایت ساز Squarespace ساده تر است. برنامه ها از 12 دلار در ماه شروع می شوند و از آنجا بالاتر می روند:
قیمت شروع همچنین شامل ثبت دامنه رایگان در صورت پرداخت یک سال کامل خدمات از قبل است. در غیر این صورت، می توانید حدود 10 دلار به هزینه 12 دلاری اولیه برای استفاده از سایت ساز Squarespace اضافه کنید.
به این ترتیب قیمت اولیه شما 144 دلار در سال معادل است. با این حال، طرح پایینترین سطح در مورد ویژگیها بسیار محدود است. شما فقط می توانید دو مشارکت کننده اضافه کنید و نمی توانید به ویژگی های تجزیه و تحلیل یا تجارت الکترونیک دسترسی داشته باشید. برای این کار، می توانید روی پرداخت حداقل 18 دلار در ماه معادل حساب کنید.
وقتی سایت ساز Squarespace را با وردپرس از نظر قیمت مقایسه میکنید، اگر بودجه کمی دارید، اولی میتواند کمی گرانتر باشد.
تفاوت سایت ساز وردپرس و سایت ساز Squarespace در این است که با استفاده از دومی، پولی را برای برنامه های افزودنی، قالب ها یا حتی نگهداری وبسایت خرج نخواهید کرد. 12 دلار در ماه تمام عملکرد های پلتفرم، میزبانی و نگهداری را پوشش می دهد.
اگر می خواهید گزینه ای برای رشد وب سایت خود با آزادی کامل داشته باشید، سایت ساز وردپرس پیروز آشکار است. برای تجربه ای مستقل تر که در آن مجبور نیستید با هزینه های پیش بینی نشده مقابله کنید، سایت ساز Squarespace یک جایگزین قوی است.
خلاصه مقایسه اسکوار اسپیس در مقابل وردپرس
پاسخ کوتاه این است که سایت ساز وردپرس از نظر ویژگی ها و قابلیت سفارشی سازی چیز های بیشتری ارائه می دهد. با استفاده از وردپرس، می توانید تقریباً هر نوع وب سایتی را که می خواهید بسازید، با هر ویژگی که فکرش را بکنید. با این حال، همان نکات فروش سایت ساز وردپرس را به پلتفرم پیچیدهتری برای درک و تسلط تبدیل میکند.
از طرف دیگر، سایت ساز Squarespace نوعی پلتفرم “آنچه می بینید همان چیزی است که به دست می آورید” است. سازنده وبسایت بصری آن یکی از بصریترین و کاربرپسندترین ابزارهایی است که ما لذت استفاده از آن را داشته ایم و میتوانید در عرض چند دقیقه یک وبسایت با استفاده از سایت ساز Squarespace راهاندازی کنید.
سوالات متداول
- آیا سایت ساز اسکوار اسپیس بهتر از وردپرس است؟ خیر
- آیا استفاده از سایت ساز اسکوار اسپیس راحت تر از وردپرس است؟ خیر
- آیا سایت ساز وردپرس ارزانتر از سایت ساز اسکوار اسپیس است؟ بله
- آیا سئو سایت ساز اسکوار اسپیس نسبت به وردپرس بهتر است؟ خیر
- آیا طراحان وب از سایت ساز اسکوار اسپیس استفاده می کنند؟ بله ولی خیلی کمتر از وردپرس.
- آیا سایت ساز وردپرس همچنان بهترین است؟ بله
و در کل پیشنهاد ما استفاده از وردپرس است.
به پایان این مقاله رسیدیم، امیدواریم که با مقایسه اسکوار اسپیس (Squarespace) یا وردپرس (wordpress) به شما برای طراحی سایت کمک کرده باشیم. همچنین ممکن است بخواهید مقاله دیگر ما را در مورد با وردپرس چه سایت هایی میتوان ساخت؟ ببینید.