تصاویر می توانند به جای کلمات با کاربران صحبت کنند، اما استفاده نادرست ممکن است ظاهر وب سایت را شلخته کند و در برخی موارد سرعت سایت را کاهش دهد. بنابراین، شما باید در مورد اندازه های پیش فرض تصویر وردپرس و نحوه تغییر آنها اطلاعاتی را بدست آورید.
پردازش تصاویر وردپرس چگونه است؟
هنگامی که تصویری را در کتابخانه رسانه خود بارگذاری می کنید، وردپرس به صورت خودکار تصاویر اضافی را با 3 اندازه پیش فرض تصویر تولید می کند و آنها را جداگانه ذخیره می کند. بنابراین، هنگام بارگذاری یک تصویر، 4 گزینه تصویر را مشاهده خواهید کرد. که گزینه های تصویر بند انگشتی، متوسط، بزرگ و اندازه کامل است. سه گزینه اول اندازه پیش فرض تصاویر وردپرس نامیده می شود، در حالی که گزینه تمام اندازه، اندازه اصلی تصویر است که شما بارگذاری می کنید.
وردپرس این گزینه ها را ایجاد می کند زیرا استفاده از مکان های مختلف برای قرار دادن تصاویر به وضوح تصویر متفاوت نیاز دارد. به عنوان مثال، وضوح تصویر در تصویر کوچک ممکن است متفاوت تر از وضوح تصویر استفاده شده در اسلایدر باشد. بنابراین، اگر می خواهید از همان تصاویر در مکانهای مختلف با وضوح متفاوت استفاده کنید، نیازی به ویرایش و تغییر اندازه تصاویر ندارید. فقط یک تصویر مورد نیاز است و وردپرس بقیه کارها را به صورت خودکار انجام می دهد.
اندازه پیش فرض تصاویر وردپرس چیست؟
به صورت پیش فرض، وردپرس دارای سه تصویر از پیش بسته بندی شده است که عبارتند از:
- بند انگشتی : (150 پیکسل مربع)
- اندازه متوسط: (حداکثر عرض و ارتفاع 300 پیکسل)
- اندازه بزرگ: (حداکثر عرض و ارتفاع 1024 پیکسل)
- اندازه کامل: (اندازه کامل تصویر / همان که آپلود کردید)
نحوه تغییر اندازه پیش فرض تصویر وردپرس
اگرچه وردپرس در حال حاضر به شما 3 سایز پیش فرض تصویر می دهد، با این حال اگر این گزینه ها نیازهای شما را برآورده نکنند، به راحتی می توانید اندازه پیش فرض تصاویر وردپرس را تغییر دهید. برای این کار می توانید مراحل زیر را دنبال کنید:
1. به پیشخوان وردپرس بروید.
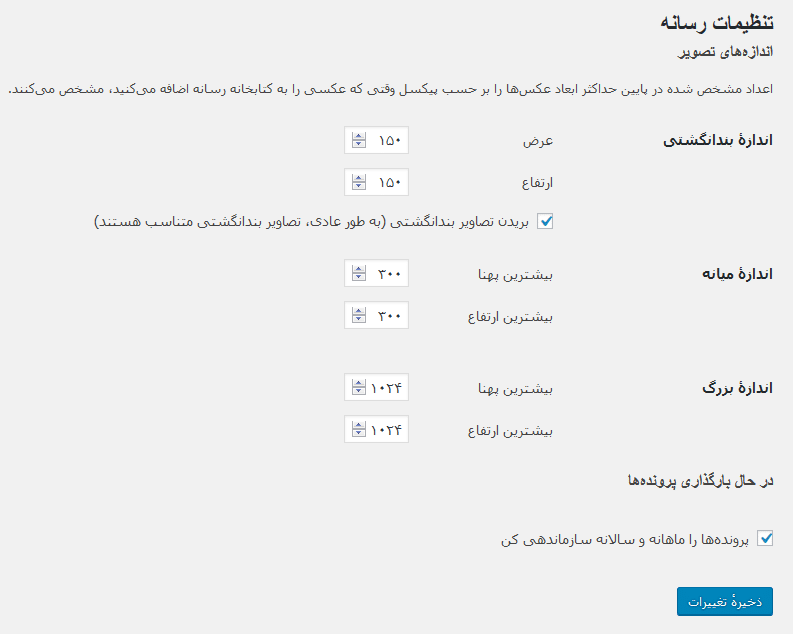
2. به بخش تنظیمات » رسانه بروید.
3. در صفحه ای که برای شما باز می شود می توانید اندازه های تصویر پیش فرض را به دلخواه با پیکسل تنظیم کنید.
4. پس از انجام تنظیمات موردنظر، بر روی ذخیره تنظیمات کلیک کنید.
چگونه می توان اندازه تصویر سفارشی وردپرس خود را اضافه کرد؟
همانطور که در بالا ذکر شد شما 3 تصویر پیش فرض دارید که میتوانید از قسمت رسانه اندازه آن را تغییر دهید. اما این اندازه ها برای ابزارک ها و بنرها و … ممکن است موردنیاز باشد، برای همین بهتر است جز آن سه تصویر شما یک اندازه دلخواه تصویر دیگر اضافه کنید.
برخی از قالب وردپرس های حرفه ای گزینه های اضافی برای اندازه تصویر در اختیار شما قرار می دهند، اما اگر قالب وردپرس شما این ویژگی را ندارد مراحل زیر را دنبال کنید:
مرحله 1. اضافه کردن اندازه تصویر سفارشی وردپرس با ویرایش فایل function.php
با کد سروکار خواهیم داشت. بنابراین، در صورت امکان از سایت خود پشتیبان تهیه کنید، همچنین بهتر است چایلد تم وردپرس ایجاد کنید تا تغییرات شما پس از بروزرسانی پوسته همچنان باقی بماند و در صورت اشتباه مشکلی برای سایت شما پیش نیاید.
1. به پیشخوان مدیریت بروید.
2. به بخش نمایش » ویرایشگر پوسته مراجعه کنید.
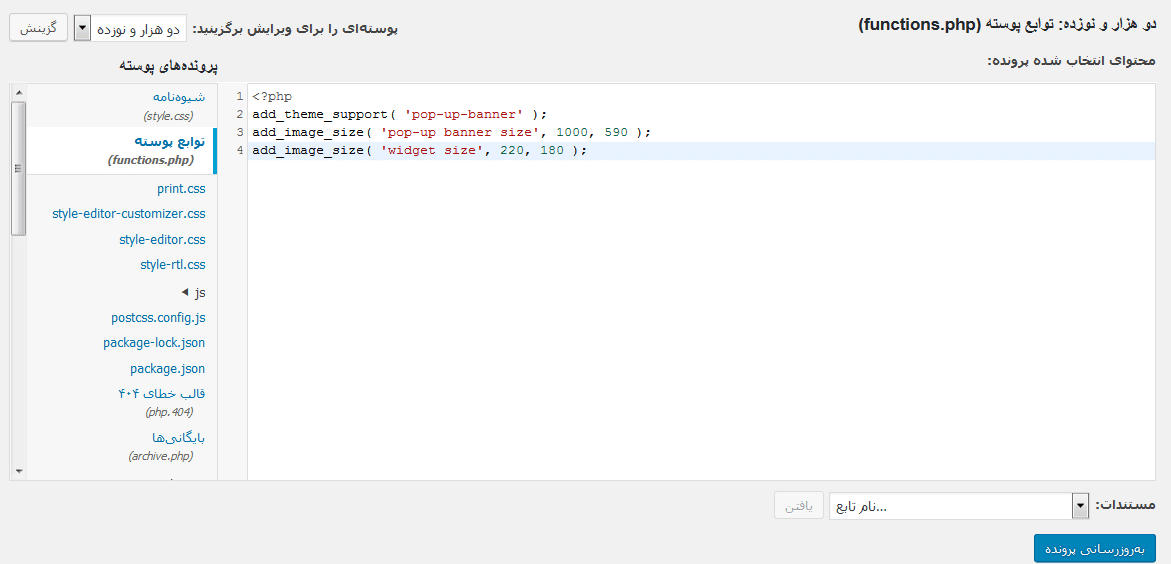
3. فایل functions.php را در حالت ویرایش قرار دهید.
4. کد زیر را کپی کنید و در آن فایل وارد کنید.
add_theme_support( 'pop-up-banner' );
3. بر روی بروزرسانی پرونده کلیک کنید.
اسکریپت بالا عملکرد add_image_size () را فعال می کند. حالا می توانید تصاویر جدید وردپرس را با کدهای زیر اضافه کنید:
add_image_size( 'pop-up banner size', 1000, 590 ); add_image_size( 'widget size', 220, 180 );
در بالا می توانید اندازه ها را به دلخواه ویرایش کنید.
مرحله 2. نمایش اندازه های سفارشی در قالب وردپرس
اندازه های جدید تصویر را با موفقیت اضافه کردید. اما، در قالب وردپرس شما نمایش داده نشده است، حال باید اندازه های جدید را در قالب خود فعال کنید.
قبل از ایجاد تغییرات، ابتدا از سایت خود نسخه پشتیبان تهیه کنید. سپس کد پایین را در پرونده تم در post loop که می خواهید تصویر کوچک خود را نشان دهید اضافه کنید:
<?php the_post_thumbnail( 'your-specified-image-size' ); ?>
شما باید نامی را که در مرحله قبل تعیین کرده اید با ‘your-specified-image-size` جایگزین کنید. به عنوان مثال، می توانید آن را به “pop-up-banner size” یا هر چیز دیگری تغییر دهید.
پس از انجام مراحل بالا، می توانید هنگام بارگذاری تصاویر در کتابخانه رسانه خود، گزینه هایی با نامی که مشخص کردید مشاهده نمایید.
افزونه های مفید
اندازه تصویر سفارشی جدید را در وردپرس تنظیم کرده اید. اما، این تغییر روی تصاویر قبلی شما تأثیر نمی گذارد. بنابراین، شما باید اندازه های قبلی تصویر خود را بازسازی کنید.
خوشبختانه، نیازی نیست این کار را یک به یک به صورت دستی انجام دهید. افزونه ای با نام Regenerate Thumbnails وجود دارد که به شما کمک می کند تا اندازه تصاویر قبلی خود را به روز کنید.
برای اینکار ابتدا افزونه Regenerate Thumbnails را در سایت خود نصب و فعال کنید. در صورت نیاز برای اطلاعات بیشتر، آموزش نصب افزونه وردپرس را ببینید.
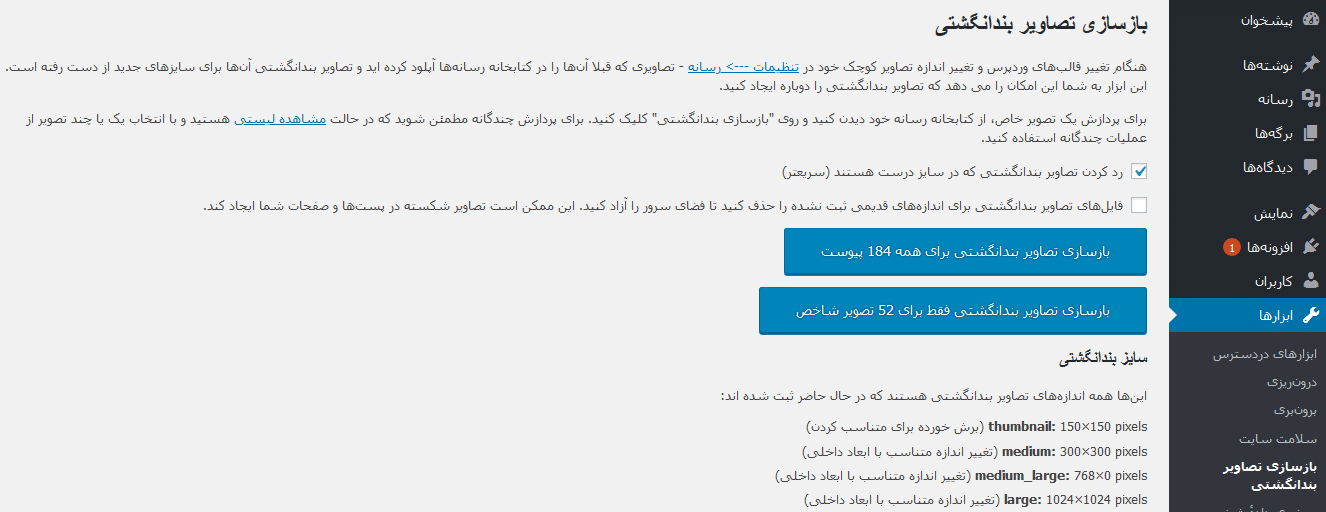
حالا به قسمت ابزارها » بازسازی تصاویر بندانگشتی بروید و بر روی دکمه بازسازی تصاویر کلیک کنید.
اکنون ، تمام تصاویر بارگذاری شده قبلی شما به تنظیمات تصویر جدید بازسازی می شوند.
به پایان این مقاله رسیدیم، امیدواریم که با اندازه تصویر وردپرس و نحوه تغییر آنها آشنا شده باشید، همچنین ممکن است بخواهید مقاله ما را در مورد بهینه سازی تصاویر در وردپرس ببینید.