یک سایت بدون تصاویر، بسیار بی روح به نظر می رسد. استفاده از تصاویر در مطالب برای بازدهی بیشتر، جذاب کردن مطلب، قابل خواندن کردن مطلب بسیار مهم است. برای جذب توجه بازدید کننده، شما باید از تصاویر با کیفیت بالا استفاده کنید اما اکثر کاربران در اینجا با یک مشکل روبه رو می شوند و آن این است که استفاده از تصاویر با کیفیت، حجم بالایی دارد و این باعث کاهش سرعت سایت می شود. پس شما باید به فکر بهینه سازی تصاویر در وردپرس و کاهش حجم آنها بدون افت کفیت باشید.

چرا باید تصاویر را در وردپرس بهینه سازی کنیم؟
همانطور که در بالا ذکر شد عدم بهینه سازی تصاویر منجر به کاهش سرعت بارگذاری سایت می شود و مشکلات پهنای باند هم خواهد داشت. تصاویر فضای قابل توجهی را به خود اختصاص می دهند که بیشتر آن غیر ضروری است!
در ادامه چند دلیل اصلی برای بهینه سازی تصاویر در وردپرس آورده شده است:
افزایش سرعت بارگذاری سایت
هیچ کس یک سایت با سرعت بارگذاری پایین را دوست ندارد و این کار منجر ب افزایش نرخ پرش می شود و کاربران در سریع ترین زمان سایت شما را ترک می کنند. خود شما هم اگر وارد یک سایت کند شوید منتظر لود آن نمی مانید و سریع می خواهید به سایت دیگری بروید.
همچنین در صورت نیاز برای اطلاعات بیشتر می توانید آموزش افزایش سرعت سایت وردپرس را ببینید.
سایت شما فضای سرور کمتری نیاز خواهد داشت
خب وقتی تصاویر سایت شما حجم پایینی داشته باشند فضای کمتری اشغال می کنند و شما یک سایت با حجم پایین و عملکرد بالاتر خواهید داشت. همچنین اگر شما برای هاست خود اجاره پرداخت می کنید این می تواند برای کاهش هزینه های سایت شما بسیار مفید باشد.
افزایش رتبه سایت
گوگل و سایر موتورهای جستجو اصلا سایت های با سرعت پایین را دوست ندارند! پس شما با افزایش سرعت سایت خود در واقع باعث افزایش رتبه سایت هم می شوید.
با بهینه سازی تصاویر ، گوگل باعث سریع خزیدن مطالب و افزایش سئو سایت شما می شود که این کار می تواند باعث افزایش ترافیک چشمگیری شود.
بهینه سازی تصاویر اصلا کار وقت گیری نیست و فقط کافی است تا شما این قابلیت را به سایت خود اضافه کنید تا تصاویر شما به صورت خودکار بهینه سازی شوند.
در ادامه نحوه بهینه سازی تصاویر در وردپرس و کاهش حجم آنها بدون افت کیفیت را توضیح می دهیم.
4 روش برای بهینه سازی تصاویر در وردپرس
هدف شما بهینه سازی تصویر و کاهش اندازه آن بدون افت کیفیت است، که روشهای زیادی برای بهینه سازی تصاویر در وردپرس وجود دارد و حتی شما می توانید دو روش کاهش حجم و اندازه را ترکیب کنید تا اندازه فایل تصویر شما به بیشترین مقدار ممکن کاهش یابد.
ما 4 روش مختلف برای بهینه سازی عکس ها در وردپرس ذکر می کنیم که می توانید برای کاهش حجم تصاویر خود از آنها استفاده کنید.
1. انتخاب فرمت مناسب برای تصاویر
قبل از شروع بهینه سازی، اطمینان حاصل کنید که فرمت مناسب را برای تصاویر انتخاب کرده اید. فرمت فایلی که شما انتخاب می کنید روی اندازه کلی و توانایی بهینه سازی تصویر تأثیر می گذارد.
دو فرمت متداول تصاویر JPEG و PNG هستند.
JPEG معمولاً بیشتر برای تصاویر استفاده می شود چون:
- اندازه کلی فایل کوچکتر است
- بدون از دست دادن کیفیت بسیار قابل تغییر اندازه، یا فشرده سازی است
فرمت PNG بیشتر برای لوگوها و تصاویر کوچکتر مورد استفاده قرار می گیرد.
گذشته از PNG و JPEG ، ده ها نوع فرمت دیگر تصویر پیدا خواهید کرد. اما، هنگام ایجاد تصاویر برای وب اصلا توصیه نمی شوند.
اما، یک استثنا وجود دارد، حتماً متوجه انفجار GIF ها در سالهای اخیر شده اید. اگر قصد استفاده از انیمیشن یا ویدیوهای کوتاه دارید می توانید آنها را با فرمت GIF ذخیره کنید نه MP4 .
2. فشرده سازی تصاویر
هنگام فشرده سازی تصویر، باید تعادل بین کیفیت و حجم تصویر برقرار باشد.
با کمترین فشرده سازی،تصویری با حجم بالا خواهید داشت، اما با کیفیت بالاتر و همچنین با فشرده سازی زیاد ، حجم تصویر بسیار کم خواهد بود، اما کیفیت تصویر پایین خواهد بود. پس شما باید تعادل را برقرار کنید!
اگر در سایت خود به تصاویر با کیفیت کامل نیاز دارید، مثلا یک سایت عکاسی اگر دارید باید بسیار دقیق عمل کنید.
در زیر چند ابزار فشرده سازی تصاویر و همچنین چند افزونه وردپرس که می توانید برای فشرده سازی تصاویر استفاده کنید را معرفی می کنیم:
ابزارهای بهینه سازی تصویر
ابزارهای مبتنی بر دسکتاپ کنترل بیشتری بر تنظیمات بهینه سازی به شما ارائه می دهند. اگر عادت دارید در ویرایشگر عکس مانند فتوشاپ کار کنید، ممکن است این رویکرد را ترجیح دهید.
برخی از محبوب ترین ابزارهای مبتنی بر دسکتاپ عبارتند از:
- Adobe Photoshop : فتوشاپ دارای ابزار داخلی فشرده سازی تصویر است که تصاویر را برای وب بهینه می کند.
- Gimp : یک جایگزین رایگان برای فتوشاپ است، که شامل بهینه سازی داخلی نیز دارد.
- Affinity Photo : این گزینه جایگزین ارزانتری برای فوتوشاپ است که دارای ویژگی های داخلی فشرده سازی تصویر است.
- Paint.NET : این ابزار به صورت پیش فرض در ویندوز قرار دارد و به وسیله آن می توانید تصاویر را بهینه سازی کنید.
توجه: نسخه رایگان فتوشاپ را می توانید از سایت های ایرانی دانلود نمایید!
ابزارهای بهینه سازی خودکار تصاویر
اگر یک رویکرد ساده تر را ترجیح می دهید، می توانید از یک ابزار آنلاین استفاده کنید که به صورت خودکار عکس های شما را بهینه می کند.
اگر نمی خواهید وقت خود را برای یادگیری برنامه ها و نرم افزارهای ویرایش عکس بگذرانید، این روش می تواند به شما کمک کند.
برخی از رایج ترین ابزارهای مبتنی بر وب برای بهینه سازی تصاویر شامل JPEGmimi و TinyPNGاست.
همه کاری که شما باید انجام دهید آپلود عکس های خود است و سپس می توانید عکس فشرده شده را دانلود نمایید.
اگر ترجیح می دهید یک قطعه نرم افزار را روی رایانه خود اجرا کنید، چند گزینه دیگر مانند ImageOptim ، OptiPNGو Trimageخواهید داشت.
افزونه فشرده سازی تصاویر وردپرس
مانند اکثر موارد، وردپرس برای هر مشکلی افزونه های وردپرس را در دسترس شما قرار داده است.
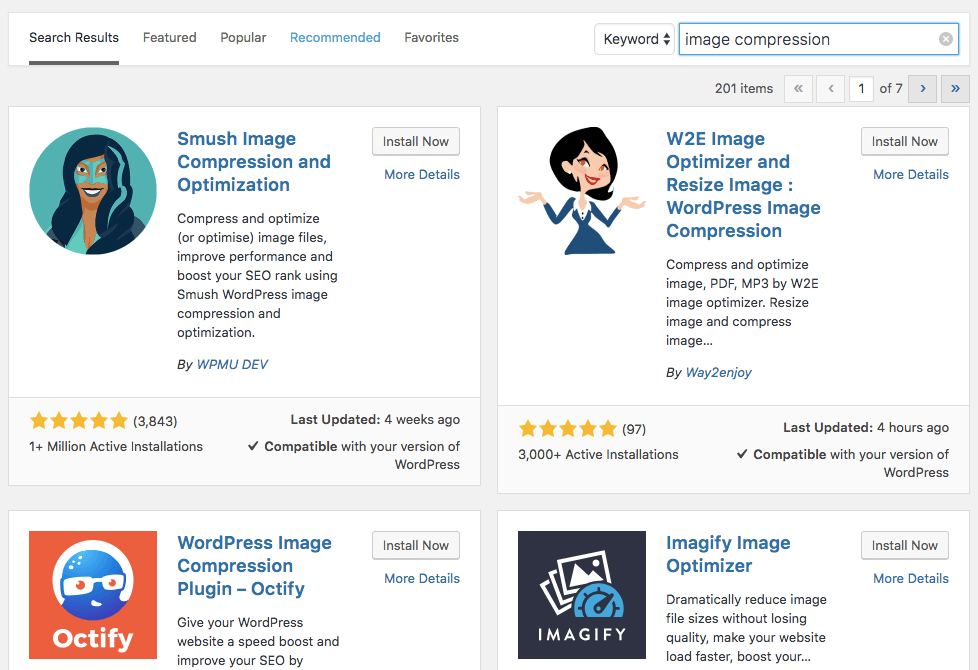
افزونه های زیر هنگام بارگذاری، تصاویر شما را بهینه می کند، و حتی می توانید تصاویر موجود را در کتابخانه رسانه خود را بهینه کنید:
- افزونه WP Smush : این افزونه یکی از محبوب ترین های دنیای وردپرس است که همزمان با بارگذاری تصاویر در سایت، آنها را بهینه سازی می کند و علاوه بر آن می توانید حجم تصاویر موجود را هم از کتابخانه رسانه بدون افت کیفیت کاهش دهید.
- Imagify Image Optimizer: این افزونه چندین سطح فشرده ساز، تغییر اندازه تصویر، بازیابی تصویر و موارد دیگر را ارائه می دهد.
- ShortPixel Image Optimizer : این افزونه رایگان به شما امکان می دهد تا حداکثر 100 تصویر در ماه فشرده سازی کرده و چندین قالب مختلف تصویر را کنترل کنید. همچنین، از ویژگی های بازیابی داخلی و بهینه سازی انبوه برخوردار است.
- Optimus Image Optimizer : این افزونه سبک وزن، تصاویر شما را با فشرده سازی بدون ضرر بهینه می کند، بنابراین هیچ کاهشی در کیفیت کلی تصاویر حس نمی کنید و فقط حجم آنها کاهش داده می شود.
3. تغییر اندازه تصاویر برای نمایش بهینه
یکی از نکاتی که باید مورد توجه قرار دهید اندازه مناسب تصاویر است، هر چقدر اندازه تصاویر بیشتر باشد حجم آنها هم افزایش می یابد، پس سعی کنید از تصاویر برزگ که هیچ فایده ای هم ندارند استفاده نکنید و اندازه آنها را کاهش دهید.
این کار را شما می توانید با ابزارهای ویرایش عکس مانند فوتوشاپ انجام دهید و همچنین خود وردپرس هم در هنگام بارگذاری عکس امکان تغییر اندازه تصاویر را در اختیار شما قرار می دهد.
4. بهبود سئو تصاویر
آیا می دانید که می توانید تصاویر خود را بهینه کنید تا به سایت و تصاویر خود در رتبه بندی موتورهای جستجو کمک کنید؟
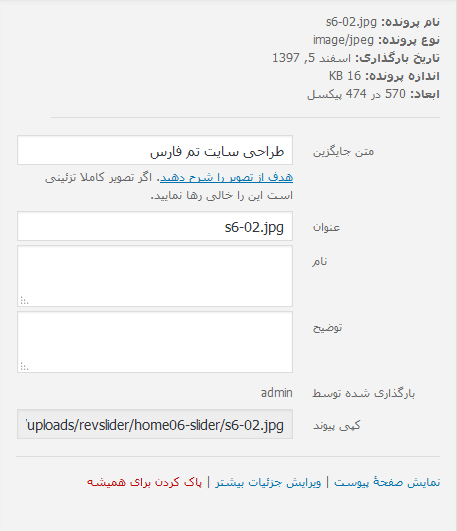
بهینه سازی تصاویر باعث افزایش سرعت سایت شما شده و شانس رتبه بندی شما را بهبود می بخشد. برای بهبود سئوی تصویر خود سعی کنید بعد از آپلود تصاویر قسمت متن جایگزین را با کلمه کلیدی مربوط به عکس و نوشته پر کنید تا وقتی کاربر آنها را جستجو می کند در قسمت تصاویر، تصویر شما برای او نمایان شود ، که از این طریق می توانید ترافیک زیادی به سایت خود جذب کنید.
با طی کردن مراحل بالا برای بهینه سازی تصاویر، این امکان را برای گوگل فراهم می کنید که عاشق سایت شما باشد.
چون سایت شما سریع تر بارگذاری می شود و این افزایش سرعت باعث رضایت کاربران خواهد بود و رضایت کاربران مساوی است با رضایت گوگل!
همچنین شما برای بهینه سازی و افزایش بیشتر سرعت سایت می توانید از یک افزونه کش وردپرس استفاده کنید.