اگر تازه وارد حوزه وردپرس شدید، ممکن است با تصویر شاخص وردپرس آشنا نباشید. در این مقاله ما همه چیزهایی را که باید در مورد این ویژگی بدانید پوشش خواهیم داد: اینکه تصاویر شاخص چیست؟ چرا باید از آن استفاده کنیم؟ و چگونه آن را در سایت خود فعال کنیم؟
تصویر شاخص وردپرس چیست؟
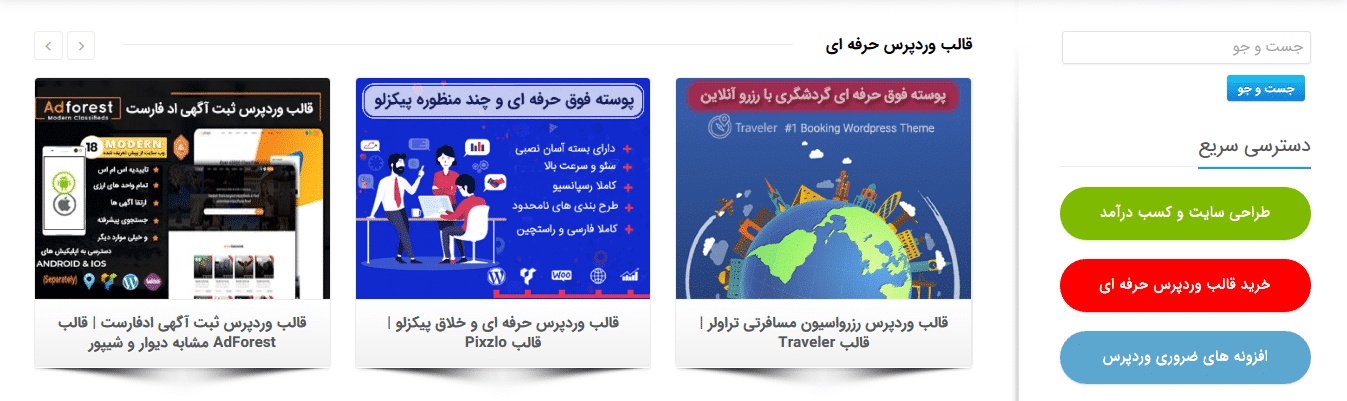
از تصاویر شاخص یا تصاویر کوچک برای نمایش نوشته ها، برگه ها و انواع پست های سفارشی شما استفاده می شود. معمولاً می توانید آنها را در صفحه اصلی، صفحه وبلاگ و … پیدا کنید.
در پایین می توانید سه تصویر شاخص ببینید:
نحوه نمایش و اندازه تصاویر شاخص در صفحات سایت، به قالب وردپرس شما بستگی دارد.
به غیر از این، تصاویر برجسته یا همان شاخص، هنگام به اشتراک گذاشتن مقالات شما در سیستم عامل های دیگر ظاهر می شوند.
چرا از تصاویر شاخص استفاده کنیم؟
استفاده از تصویر شاخص در وردپرس ضروری نیست! با این حالا شما با تنظیم تصاویر شاخص در سایت وردپرسی خود از مزایای زیر بهره مند می شوید:
- جذب بازدیدکنندگان: نمایش تصاویر جذاب، بازدید کنندگان را کنجکاو می کند و آنها را به خواندن مطالب شما ترغیب می کند.
- ارزش محتوا را افزایش دهید: تصاویر به خوانندگان کمک می کنند تا محتوای شما را بهتر درک کنند.
- بهبود سئو: استفاده از کلمات کلیدی مناسب برای عنوان و متن جایگزین می تواند سئو سایت شما را تقویت کند.
- با تصاویر ظاهر سایت خود را جذاب تر کنید.
- و بسیاری از مزایای دیگر…
فعال کردن تصاویر شاخص در وب سایت وردپرس شما
تقریبا اکثر قالب وردپرس های حال حاضر از تصویر شاخص پشتیبانی می کنند، اما تعدادی قالب هم که از تصویر شاخص پشتیبانی نمی کنند وجود دارد.
اگر قالب وردپرس سایت شما هم از تصاویر شاخص پشتیبانی نمی کند، کد زیر را در فایل functions.php قالب وردپرس سایت خود جایگذاری کنید.
add_theme_support( 'post-thumbnails' );
پس از اتمام کار، تنظیمات تصویر شاخص هنگام ایجاد یک نوشته یا ویرایش در دسترس هستند.
با این حال، کد بالا باعث نمی شود تا قالب شما تصاویر شاخص را نمایش دهد. این فقط گزینه تنظیم تصویر شاخص در ویرایشگر نوشته شما را فعال می کند. برای نشان دادن تصاویر، باید قطعه کد زیر را در به فایلی که می خواهید نمایش داده شود اضافه کنید:
<?php the_post_thumbnail(); ?>
فایلی که باید ویرایش شود بسته به قالب وردپرس شما ممکن است متفاوت باشد، اما کد باید درون یک حلقه قرار بگیرد.
بعد از اتمام کار، می توانید به آموزش های زیر بروید که در آنجا مراحل اضافه کردن و تغییر اندازه تصاویر شاخص وردپرس را برای شما توضیح داده ایم.
افزودن تصویر شاخص به نوشته وردپرس
1. در پیشخوان وردپرس خود به قسمت نوشته ها بروید و سپس بر روی افزودن نوشته مراجعه کنید.
2. در ستون سمت چپ در قسمت تصویر شاخص بر روی قرار دادن بهعنوان تصویر شاخص کلیک کنید.
3. حالا تصویر جدیدی آپلود کنید، یا یکی از تصاویر موجود در کتابخانه رسانه خود را اتخاب کنید.
الان شما به همین راحتی برای نوشته خود تصویر شاخص انتخاب کرده اید!
تنظیم اندازه تصویر شاخص وردپرس
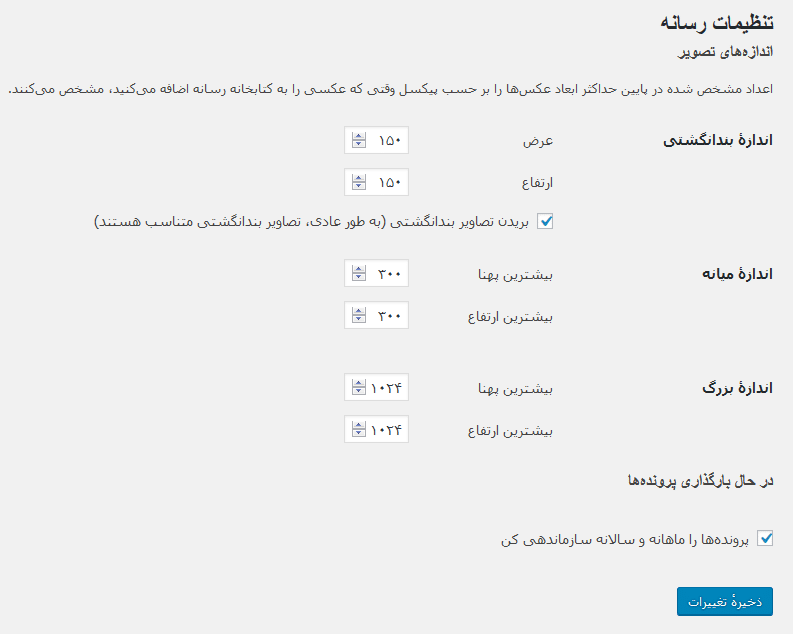
هر وقت تصویری را در وردپرس بارگذاری می کنید، می بینید که چهار اندازه پیش فرض تصویر در تنظیمات وجود دارد:
- بند انگشتی : (150 پیکسل مربع)
- اندازه متوسط: (حداکثر عرض و ارتفاع 300 پیکسل)
- اندازه بزرگ: (حداکثر عرض و ارتفاع 1024 پیکسل)
- اندازه کامل: (اندازه کامل تصویر)
در بعضی موارد، این اندازه های تصویر ممکن است متناسب با نیاز شما نباشد. جای نگرانی نیست، می توانید با پیروی از این مراحل به راحتی بر این مسئله غلبه کنید:
1. از داشبورد وردپرس خود، به منوی تنظیمات بروید، سپس بر روی رسانه کلیک کنید.
2. در صفحه تنظیمات رسانه، اندازه های جدید را بر اساس نیاز خود وارد کنید. هنگامی که کار خود را انجام دادید، بر روی ذخیره تغییرات کلیک کنید.
اگر به اندازه های بیشتری احتیاج دارید، می توانید اندازه های سفارشی وردپرس را به فایل function.php اضافه کنید. برای کسب اطلاعات بیشتر در مورد آن ، مقاله اندازه تصویر وردپرس بررسی کنید.
سخن پایانی
تصاویر شاخص بخشی اساسی از وب سایت وردپرس شما هستند. آنها به جذب خواننده ، افزایش ارزش پست ها و بهبود سئو کلی سایت کمک می کنند. و همانطور که در بالا مشاهده کردید تنظیم آنها بسیار ساده است. همچنین ممکن است بخواهید مقاله ما را در مورد نحوه ذخیره تصاویر بهینه شده برای وب که منجر به افزایش سرعت سایت شما می شود را ببینید.