با نمایش دادن جعبه نویسنده در پایان هر مقاله، نویسندگان شما اعتبار کسب می کنند و حتی ممکن است بازدید کنندگان بخواهند اطلاعات بیشتری را از نویسندگان موردعلاقه خود جستجو کنند.
اگر مستقیما فایل های وب سایت خود را ویرایش کنید، به راحتی با استفاده از قطعه های کد می توانید جعبه نویسنده به سایت خود اضافه کنید. اگر می خواهید ظاهر کاملاً سفارشی داشته باشید، این گزینه مفید است.
function wpb_author_info_box( $content ) {
global $post;
// Detect if it is a single post with a post author
if ( is_single() && isset( $post->post_author ) ) {
// Get author's display name
$display_name = get_the_author_meta( 'display_name', $post->post_author );
// If display name is not available then use nickname as display name
if ( empty( $display_name ) )
$display_name = get_the_author_meta( 'nickname', $post->post_author );
// Get author's biographical information or description
$user_description = get_the_author_meta( 'user_description', $post->post_author );
// Get author's website URL
$user_website = get_the_author_meta('url', $post->post_author);
// Get link to the author archive page
$user_posts = get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author));
if ( ! empty( $display_name ) )
$author_details = '<p class="author_name">About ' . $display_name . '</p>';
if ( ! empty( $user_description ) )
// Author avatar and bio
$author_details .= '<p class="author_details">' . get_avatar( get_the_author_meta('user_email') , 90 ) . nl2br( $user_description ). '</p>';
$author_details .= '<p class="author_links"><a href="'. $user_posts .'">View all posts by ' . $display_name . '</a>';
// Check if author has a website in their profile
if ( ! empty( $user_website ) ) {
// Display author website link
$author_details .= ' | <a href="' . $user_website .'" target="_blank" rel="nofollow">Website</a></p>';
} else {
// if there is no author website then just close the paragraph
$author_details .= '</p>';
}
// Pass all this info to post content
$content = $content . '<footer class="author_bio_section" >' . $author_details . '</footer>';
}
return $content;
}
// Add our function to the post content filter
add_action( 'the_content', 'wpb_author_info_box' );
// Allow HTML in author bio section
remove_filter('pre_user_description', 'wp_filter_kses');
.author_bio_section{
background-color: #F5F5F5;
padding: 15px;
border: 1px solid #ccc;
}
.author_name{
font-size:16px;
font-weight: bold;
}
.author_details img {
border: 1px solid #D8D8D8;
border-radius: 50%;
float: left;
margin: 0 10px 10px 0;
}
3. از افزونه جعبه نویسنده وردپرس استفاده کنید
از طریق افزونه های وردپرس موجود می توانید به راحتی جعبه درباره نویسنده را به وب سایت وردپرس خود اضافه کنید. برای کمک به شما در انتخاب بهترین افزونه جعبه نویسنده، ما در ادامه 3 گزینه عالی را معرفی کرده ایم که می توانید یکی را برای اضافه کردن باکس نویسنده به سایت خود اضافه کنید.
1. Simple Author Box
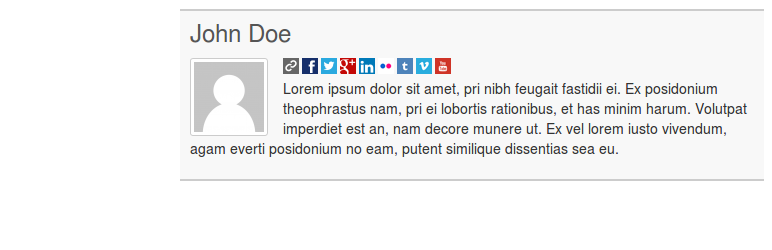
Simple Author Box در انتهای پست های شما یک جعبه نویسنده پاسخگو اضافه می کند، که نام نویسنده، عکس نویسنده و توضیحات نویسنده را نشان می دهد. این همچنین بیش از 30 فیلد پروفایل اجتماعی در صفحه پروفایل کاربر در وردپرس اضافه می کند، که این امکان را می دهد تا آیکون های اجتماعی نویسنده را در جعبه اطلاعات آنها نمایش دهید.
2. Starbox
یکی دیگر از بهترین گزینه ها برای اضافه کردن باکس نویسنده در وردپرس Starbox است. این افزونه انعطاف پذیری زیادی در نحوه شخصی سازی و نمایش جعبه های نویسنده خود ارائه می دهد و به شما کمک می کند تا آن را به زیباترین شکل ممکن و همراه گزینه های اضافی نمایش دهید.
3. Author Bio Box
اگر به دنبال ساده ترین راه برای اضافه کردن باکس نویسنده به سایت وردپرس خود هستید، این افزونه در خدمت شماست. این افزونه وردپرس رایگان یک منوی تنظیمات جعبه نویسنده را به پیشخوان شما اضافه می کند. شما قادر خواهید بود رنگ ها را انتخاب کرده و از بین چندین گزینه استایل دلخواه خود را انتخاب کنید. علاوه بر این، می توانید تعدادی از آیکون های حساب اجتماعی را برای ارتباط با نویسنده اصلی درج کنید.