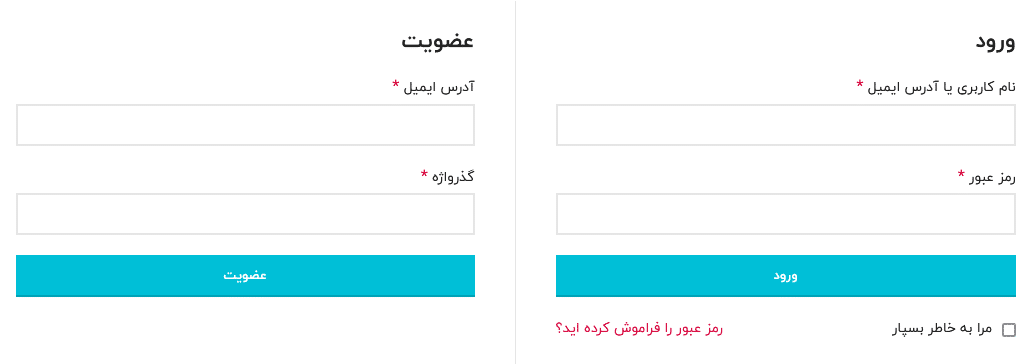
مواقعی وجود دارد که شما باید مشتریان خارج از سیستم را به یک صفحه ورود و مشتریان ثبت نام نشده را به یک صفحه ثبت نام متمایز بفرستید. همانطور که می دانید، صفحه حساب کاربری ووکامرس، دارای دو فرم ورود و ثبت نام است. اما این همیشه ایده خوبی نیست، مخصوصا اکثرا زمانی که از صفحات فرود یا صفحات فروش با هدف خاصی استفاده می کنید. به عنوان مثال شما نیاز دارید تا کاربر ثبت نام کند و در اینصورت نیاز نیست، فرم ورود نمایش داده شود و صفحات جداگانه برای ورود و ثبت نام بسیار خوب خواهد بود.

در این مقاله ما نحوه جدا کردن صفحه ورود و ثبت نام در ووکامرس را به شما آموزش می دهیم.
راه حل ما ارائه دو شورت کد جدید است، یکی برای فرم ورود و دیگری برای فرم ثبت نام.
لطفاً توجه داشته باشید که محتوای هر دو کد کوتاه از فایل های الگو ووکامرس کپی شده است – اگر ووکامرس یک به روزرسانی را منتشر کرد یا تغییری در این فایل ها ایجاد کرد، باید کدگذاری شورت کد را نیز تغییر دهید.
قبل از استفاده از شورت کد باید چه کاری انجام دهید …
همانطور که می دانید کد کوتاه زیر:
[woocommerce_my_account]کد بسیار مهمی است و باید آن را به هر قیمتی در صفحه حساب کاربری من ووکامرس نگه دارید. (در ادامه منظور از “کدکوتاه اصلی ووکامرس” کد کوتاه بالا است)
این بدان معناست که اگر می خواهید فرم ورود و داشبورد “حساب من” را در حالی که در همان صفحه وارد شده اید حفظ کنید، فقط از کد کوتاه بالا برای آن، همراه با قطعه کد #1 که در ادامه آورده شده، استفاده کنید.
برای مرور مجدد ، اگر می خواهید صفحه حساب کاربری + ورود و صفحه ثبت نام جداگانه داشته باشید ، از این 2 کد کوتاه استفاده کنید:
- [wc_reg_form_themefars] در صفحه ثبت نام
- (کد کوتاه اصلی ووکامرس) در صفحه ورود / حساب من
اگر می خواهید صفحه حساب کاربری و ورود و صفحه ثبت نام جداگانه داشته باشید، از این 3 کد کوتاه استفاده کنید:
- [wc_reg_form_themefars] در صفحه ثبت نام
- [wc_login_form_themefars] در صفحه ورود
- (کد کوتاه اصلی ووکامرس) در صفحه حساب من
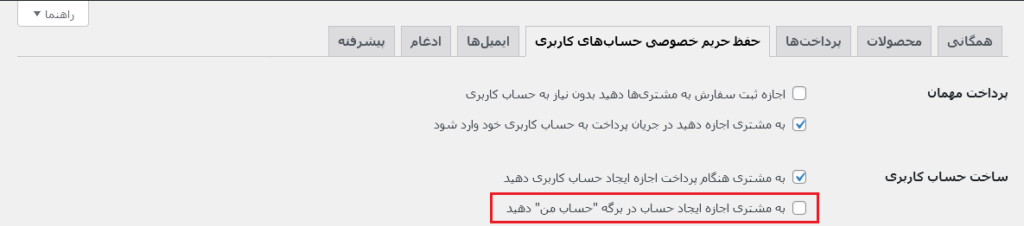
در هر دو مورد، باید به قسمت ووکامرس » پیکربندی » حفظ حریم خصوصی حسابهای کاربری مراجعه کنید و گزینه “به مشتری اجازه ایجاد حساب در برگه “حساب من” دهید” را غیرفعال کنید:

جدا کردن صفحه ورود و ثبت نام در ووکامرس
اکنون با توجه به توضیحات بالا از قطعه کدهای زیر استفاده کنید. (کدها را باید به فایل functions.php قالب وردپرس فعال وبسایت خود اضافه کنید:)
قطعه کد #1 صفحه جداگانه ثبت نام مشتری در ووکامرس
این کد کوتاه [wc_reg_form_themefars] را در یک صفحه جدید “ثبت نام” وردپرس قرار دهید تا فرم ثبت نام به طرز جادویی ظاهر شود.
add_shortcode( 'wc_reg_form_themefars', 'themefars_separate_registration_form' );
function themefars_separate_registration_form() {
if ( is_admin() ) return;
if ( is_user_logged_in() ) return;
ob_start();
// NOTE: THE FOLLOWING <FORM></FORM> IS COPIED FROM woocommerce\templates\myaccount\form-login.php
// IF WOOCOMMERCE RELEASES AN UPDATE TO THAT TEMPLATE, YOU MUST CHANGE THIS ACCORDINGLY
do_action( 'woocommerce_before_customer_login_form' );
?>
<form method="post" class="woocommerce-form woocommerce-form-register register" <?php do_action( 'woocommerce_register_form_tag' ); ?> >
<?php do_action( 'woocommerce_register_form_start' ); ?>
<?php if ( 'no' === get_option( 'woocommerce_registration_generate_username' ) ) : ?>
<p class="woocommerce-form-row woocommerce-form-row--wide form-row form-row-wide">
<label for="reg_username"><?php esc_html_e( 'Username', 'woocommerce' ); ?> <span class="required">*</span></label>
<input type="text" class="woocommerce-Input woocommerce-Input--text input-text" name="username" id="reg_username" autocomplete="username" value="<?php echo ( ! empty( $_POST['username'] ) ) ? esc_attr( wp_unslash( $_POST['username'] ) ) : ''; ?>" /><?php // @codingStandardsIgnoreLine ?>
</p>
<?php endif; ?>
<p class="woocommerce-form-row woocommerce-form-row--wide form-row form-row-wide">
<label for="reg_email"><?php esc_html_e( 'Email address', 'woocommerce' ); ?> <span class="required">*</span></label>
<input type="email" class="woocommerce-Input woocommerce-Input--text input-text" name="email" id="reg_email" autocomplete="email" value="<?php echo ( ! empty( $_POST['email'] ) ) ? esc_attr( wp_unslash( $_POST['email'] ) ) : ''; ?>" /><?php // @codingStandardsIgnoreLine ?>
</p>
<?php if ( 'no' === get_option( 'woocommerce_registration_generate_password' ) ) : ?>
<p class="woocommerce-form-row woocommerce-form-row--wide form-row form-row-wide">
<label for="reg_password"><?php esc_html_e( 'Password', 'woocommerce' ); ?> <span class="required">*</span></label>
<input type="password" class="woocommerce-Input woocommerce-Input--text input-text" name="password" id="reg_password" autocomplete="new-password" />
</p>
<?php else : ?>
<p><?php esc_html_e( 'A password will be sent to your email address.', 'woocommerce' ); ?></p>
<?php endif; ?>
<?php do_action( 'woocommerce_register_form' ); ?>
<p class="woocommerce-FormRow form-row">
<?php wp_nonce_field( 'woocommerce-register', 'woocommerce-register-nonce' ); ?>
<button type="submit" class="woocommerce-Button woocommerce-button button woocommerce-form-register__submit" name="register" value="<?php esc_attr_e( 'Register', 'woocommerce' ); ?>"><?php esc_html_e( 'Register', 'woocommerce' ); ?></button>
</p>
<?php do_action( 'woocommerce_register_form_end' ); ?>
</form>
<?php
return ob_get_clean();
}
قطعه کد #2 صفحه جداگانه ورود در ووکامرس
توجه: لطفا یادداشت های بالا را ببینید. ممکن است اصلا به این کد کوتاه نیاز نداشته باشید!
در غیر این صورت، لطفاً این کد کوتاه [wc_login_form_themefars] را به یک صفحه ورود جدید وارد کنید.
add_shortcode( 'wc_login_form_themefars', 'themefars_separate_login_form' );
function themefars_separate_login_form() {
if ( is_admin() ) return;
if ( is_user_logged_in() ) return;
ob_start();
woocommerce_login_form( array( 'redirect' => 'https://custom.url' ) );
return ob_get_clean();
}
این تمام کاری بود که باید جدا کردن صفحه ورود و ثبت نام در ووکامرس انجام می دادید.
امیدواریم که این مقاله به شما در ایجاد صفحات جداگانه برای ثبت نام و ورود در ووکامرس کمک کرده باشد. همچنین ممکن است بخواهید مقاله دیگر ما را در مورد نحوه استفاده از شورت کد دکمه افزودن به سبد خرید ووکامرس ببینید.

مرسی خیلی کمکم کرد