چگونه ابعاد محصول (ارتفاع، عرض، طول) را در صفحات فروشگاه / دسته بندی / برچسب نمایش دهیم؟ این می تواند یک ترفند مفید برای فروشگاه هایی باشد که نرخ حمل و نقل را بر اساس حجم محاسبه می کنند، یا زمانی که حجم یک قطعه مهم تر از داده هایی است که مشتریان باید قبل از ادامه دادن بدانند. در هر صورت در ادامه نحوه نمایش ارتفاع، طول، عرض در صفحه فروشگاه ووکامرس را آموزش می دهیم.
نمایش ارتفاع، طول، عرض محصول در صفحه فروشگاه ووکامرس
برای نمایش دادن ارتفاع، طول، عرض در صفحه فروشگاه ووکامرس باید قطعه کد زیر را کپی و در فایل functions.php قالب وردپرس سایت خود جایگذاری کنید:
/**
* @snippet Display Product Height, Length, Width @ Shop Page - WooCommerce
* @author ThemeFars
*/
add_action( 'woocommerce_after_shop_loop_item', 'themefars_show_product_dimensions_loop', 20 );
function themefars_show_product_dimensions_loop() {
global $product;
$dimensions = $product->get_dimensions();
if ( ! empty( $dimensions ) ) {
echo '<div class="dimensions"><b>ارتفاع:</b> ' . $product->get_height() . get_option( 'woocommerce_dimension_unit' );
echo '<br><b>عرض:</b> ' . $product->get_width() . get_option( 'woocommerce_dimension_unit' );
echo '<br><b>طول:</b> ' . $product->get_length() . get_option( 'woocommerce_dimension_unit' );
echo '</div>';
}
}
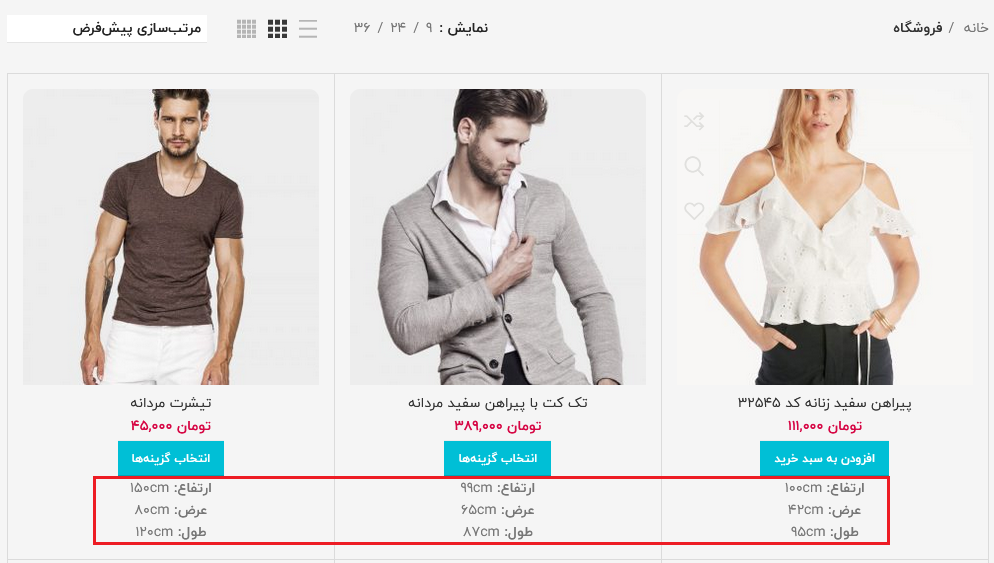
اکنون اگر صفحات فروشگاه دسته بندی، برچسب سایت خود را بررسی کنید خواهید دید که طول و عرض و ارتفاع برای محصولات اضافه شده و در زیر عنوان و دکمه افزودن به سبد خرید نمایش داده می شود.
همچنین برای انجام سفارشی سازی های بیشتر در فروشگاه ووکامرس خود ممکن است بخواهید آموزش های زیر را هم ببینید: