آیا قصد نمایش دکمه های “+” و “-” برای کاهش و افزایش تعداد محصول در صفحه محصول و سبد خرید فروشگاه ووکامرس خود را دارید؟
اکثر قالب های وردپرس این ویژگی را دارند ولی اگر این ویژگی در قالب شما نیست نگران نباشید در این مقاله ما نحوه افزودن + و – به دکمه افزودن به سبد خرید برای کنترل تعداد محصول در ووکامرس را آموزش می دهیم.

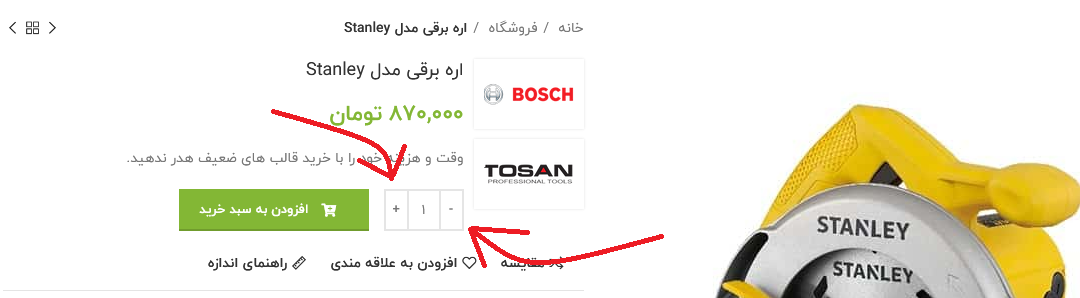
افزودن + و – به دکمه افزودن به سبد خرید برای کنترل تعداد محصول در ووکامرس
برای نمایش دکمه های کاهش و افزایش تعداد محصول در صفحه محصول و سبد خرید ووکامرس، قطعه کد PHP زیر را به فایل functions.php قالب وردپرس فعال سایت خود اضافه کنید:
// 1. Show plus minus buttons
add_action( 'woocommerce_after_quantity_input_field', 'themefars_display_quantity_plus' );
function themefars_display_quantity_plus() {
echo '<button type="button" class="plus">+</button>';
}
add_action( 'woocommerce_before_quantity_input_field', 'themefars_display_quantity_minus' );
function themefars_display_quantity_minus() {
echo '<button type="button" class="minus">-</button>';
}
// -------------
// 2. Trigger update quantity script
add_action( 'wp_footer', 'themefars_add_cart_quantity_plus_minus' );
function themefars_add_cart_quantity_plus_minus() {
if ( ! is_product() && ! is_cart() ) return;
wc_enqueue_js( "
$(document).on( 'click', 'button.plus, button.minus', function() {
var qty = $( this ).parent( '.quantity' ).find( '.qty' );
var val = parseFloat(qty.val());
var max = parseFloat(qty.attr( 'max' ));
var min = parseFloat(qty.attr( 'min' ));
var step = parseFloat(qty.attr( 'step' ));
if ( $( this ).is( '.plus' ) ) {
if ( max && ( max <= val ) ) {
qty.val( max ).change();
} else {
qty.val( val + step ).change();
}
} else {
if ( min && ( min >= val ) ) {
qty.val( min ).change();
} else if ( val > 1 ) {
qty.val( val - step ).change();
}
}
});
" );
}
توجه: استایل نمایش دکمه های + و – ممکن است در قالب وردپرس شما متفاوت تر از تصویری که ما ارائه دادیم باشد و این بستگی به قالب وردپرس مورد استفاده شما دارد. همچنین ممکن است قالب شما خود فلش هایی برای کاهش و افزایش تعداد محصول نمایش دهد، این موارد را به راحتی با اضافه کردن css می توانید به شکل دلخواه خود تبدیل کنید.
این تمام کاری بود که باید برای اضافه کردن دکمه های کاهش و افزایش تعداد ممحصول در ووکامرس انجام می دادید.
همچنین ممکن است بخواهید آموزش های زیر را هم ببینید:

سلام برایاینکه مثلا بزنیم رو عدد و بخوایم تعداد رو تایپ کنیم در کنار حالا اون + و – هه بعنی وسط قرار بگیره و بتونیم تعداد رو تایپ کنیم چیکار کنیم چون من مثلا یه محصول دارم میخوام ۵۰۰ تا ازش سفارش بدم باید ۵۰۰ بار بزنم روی +ولی میخوام مثلا خودم عدد رو وارد کنم میشه راهنمایی کنید
سلام وقت بخیر
پیشفرض تعداد هم میتونید وارد کنید.
سلام من این کد رو اضافه کردم جوابم میده ولی در صفحه محصولم با هر بار کلیک کردن 2 واحد به محصول اضافه میشه و در صفحه سبد خرید یک واحد علتش چیه و چطوری درستش کنم؟
سلام
بررسی شد کد این مشکل رو نداره.
چک کنید این مشکل بخاطر افزونه یا اضافه کردن کد دیگه ای نباشه.
سلام
این کد رو کجای php اضافه کنیم؟ فرقی نداره؟ در همون انتهای کدها بذاریمش مشکلی نیست؟
سلام. خیر فرقی نداره. فقط بین تگ php باشه.