ممکن است به هر دلیلی، نیاز داشته باشید تا در صفحه محصول تکی ووکامرس زیر تصویر شاخص محصول، یک متن، تصویر، لینک و یا هر چیز دیگری را به صورت عمومی برای تمام محصولات فروشگاه خود اضافه کنید. در این مقاله ما نحوه افزودن محتوا زیر تصویر محصول در ووکامرس را آموزش می دهیم.

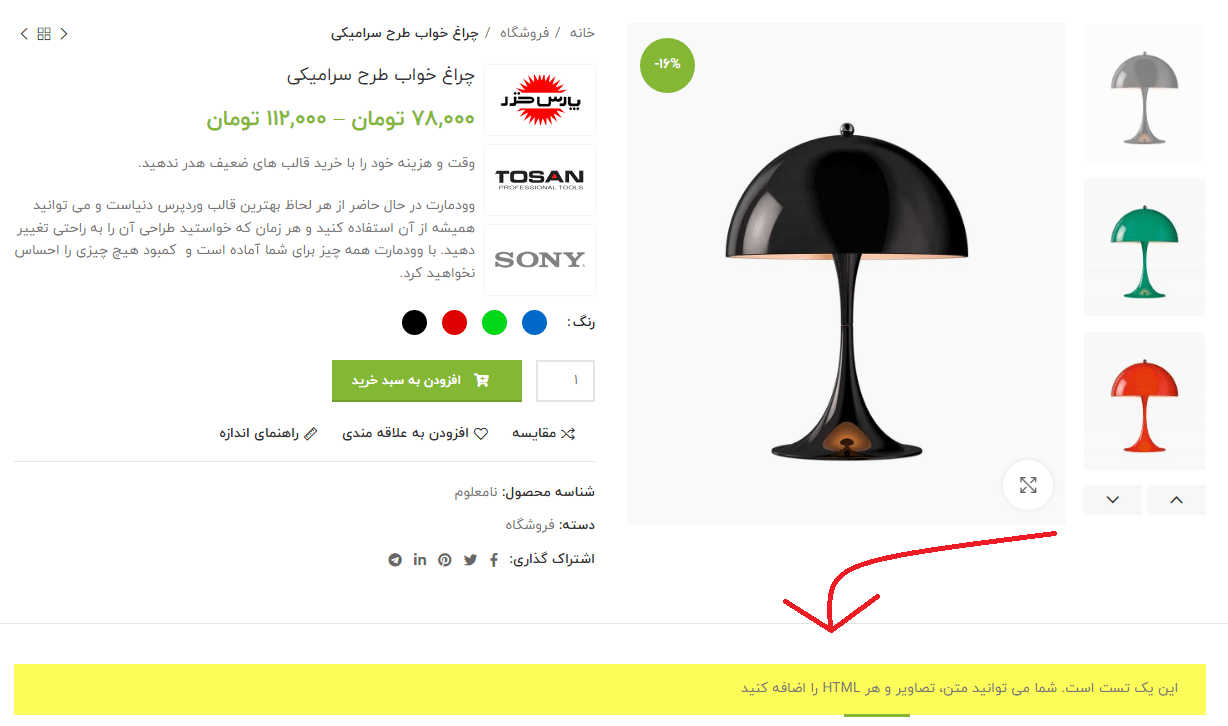
اضافه کردن محتوا در زیر گالری تصاویر محصول در ووکامرس
برای اضافه کردن محتوا در زیر گالری تصاویر محصول در ووکامرس باید قطعه کد PHP زیر را به فایل functions.php قالب وردپرس فعال سایت خود اضافه کنید:
// Note 1: this works on Woodmart theme, might need customization for other themes
// Note 2: class "woocommerce-product-gallery" is vital for inheriting CSS float left, margins and widths
add_action( 'woocommerce_after_single_product_summary' , 'themefars_add_below_prod_gallery', 5 );
function themefars_add_below_prod_gallery() {
echo '<div class="woocommerce-product-gallery" style="background: #fdfd5a; padding: 1em 2em">';
echo '<span>این یک امتحان است. شما می توانید متن، تصاویر و هر HTML را اضافه کنید</span>';
echo '</div>';
}
فراموش نکنید که در کد بالا محتوای دلخواه خود را جایگزین متن آزمایشی کنید. همچنین در صورت نیاز می توانید رنگ پس زمینه را هم از زرد به هر رنگ دیگری تغییر دهید.
به پایان این آموزش کوتاه رسیدیم، امیدواریم که نحوه افزودن محتوا زیر تصویر محصول در ووکامرس را یاد گرفته باشید. همچنین ممکن است بخواهید آموزش های زیر را هم ببینید:

سلام. وقت بخیر. بابت انتشار این مطلب مفید از شما متشکرم.
اگر بخوایم برای دسته بندی خاصی و محصول خاصی این امکان رو فراهم کنیم چه کدی رو استفاده کنیم؟