اخیرا یکی از کاربران ما پرسید: rel=”noopener” در وردپرس چیست؟ اگر شما لینک خود را برای بازکردن در پنجره جدید انتخاب کنید بعد از آن این ویژگی به لینک شما اضافه می شود. در این مقاله ما توضیح خواهیم داد که rel=”noopener” در وردپرس چیست و چگونه بر وب سایت شما تاثیر می گذارد.
rel=”noopener” در وردپرس چیست؟
rel=”noopener” یک ویژگی HTML است که به تمام لینک هایی که برای باز شدن در پنجره جدید انتخاب شده اند اضافه می شود. این نیز با ویژگی rel=”noopener” همراه است.
این ویژگی در وردپرس معرفی شد تا آسیب پذیری امنیتی را که می تواند توسط وب سایت های مخرب مورد سوء استفاده قرار گیرد، را مورد توجه قرار دهد.
برخی از ویژگی های جاوا اسکریپت وجود دارند که به زبانه جدید اجازه می دهد تا پنجره مربوط به آن را کنترل کند. اگر شما به یک وب سایت خارجی تحت تاثیر کد مخرب لینک داشته باشید، آن وب سایت می تواند از ویژگی window.opener جاوا اسکریپت برای تغییر صفحه اصلی (وب سایت شما) برای سرقت اطلاعات و گسترش کدهای مخرب استفاده کند.
اضافه کردن rel=”noopener” ،از استفاده ویژگی این جاوا اسکریپت جلوگیری می کند. به طور مشابه، ویژگی rel=”noopener” مانع انتقال اطلاعات ارجاع به برگه جدید می شود.
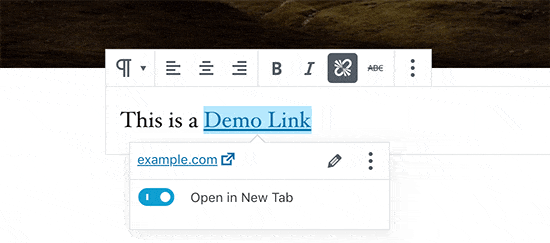
هنگامی که یک لینک را اضافه میکنید و «باز کردن در برگه جدید» را انتخاب میکنید، سپس وردپرس rel = “noopener” و rel = “noreferrer” را به کد پیوند اضافه می کند.

کد HTML تولید شده توسط وردپرس به این شکل است:
<a href="https://example.com" target="_blank" rel="noreferrer noopener" aria-label="This is an external link (opens in a new tab)">demo link</a>
چگونه rel=”noopener” رو سئو وردپرس شما تاثیر می گذارد؟
اگر چه rel=”noopener” امنیت وردپرس شما را بهبود می بخشد، اما بعضی از کاربران از آن جلوگیری می کنند چون فکر می کنند که تاثیر منفی بر سئو وردپرس آنها دارد.
ولی این کاملا اشتباه است چون بر سئو سایت شما هیچ تاثیری نمی گذارد.
تفاوت بین noopener و nofollow چیست؟
شما نباید noopener و nofollow را با هم اشتباه بگیرید چون کاملا متفاوت هستند.
ویژگی noopener از هک شدن وب سایت شما جلوگیری می کند و آن را بهبود می بخشد.
از سوی دیگر، خصیصه nofollow باعث می شود تا از انتقال اعتبار به سایت مقصد جلوگیری کنید.
به صورت پیش فرض، وردپرس به شما اجازه نمی دهد که nofollow را به لینک های خارجی اضافه کنید. اگر می خواهید nofollow را در وردپرس اضافه کنید، باید از یک افزونه وردپرس استفاده کنید. برای جزئیات بیشتر، مقاله ما در مورد نحوه اضافه کردن نوفالو به لینک های وردپرس را ببینید.
نحوه غیر فعال کردن rel=”noopener” در وردپرس؟
شما نباید rel=”noopener” را از سایت خود حذف کنید چون هیچ تاثیر منفی ندارد و فقط باعث افزایش امنیت وردپرس شما می شود.
با این حال، اگرمی خواهید آن را حذف کنید اولین کاری که باید انجام دهید این است که ویرایشگر Gutenberg را در وردپرس غیر فعال کنید و از ویرایش گر قدیمی کلاسیک استفاده کنید.
پس از آن، شما باید کد زیر را به فایل functions.php یا یک افزونه خاص سایت اضافه کنید.
add_filter('tiny_mce_before_init','wpb_disable_noopener');
function wpb_disable_noopener( $mceInit ) {
$mceInit['allow_unsafe_link_target']=true;
return $mceInit;
}
توجه: توصیه نمیشود rel=”noopener” را حذف کنید.چون دلیل خوبی برای انجام این کار وجود ندارد.
امیدواریم که این مقاله به شما در مورد rel=”noopener” در وردپرس کمک کند.همچنین ممکن است بخواهید مقاله آموزش بررسی و اصلاح لینک های شکسته در وردپرس را ببینید.
