AJAX مخفف عبارت Asynchronous JavaScript and XML است. ایجکس مجموعه ای از تکنیک های توسعه وب است که به برنامه های وب اجازه می دهد تا همزمان کار کنند. پردازش هرگونه درخواست به سرور در پس زمینه. صبر کنید، دوباره AJAX چیست؟
بیایید جداگانه از هر اصطلاح عبور کنیم.
JavaScript یک زبان رمزگذار شناخته شده است. در میان دیگر قابلیت های آن، محتوای پویا یک وب سایت را مدیریت می کند و امکان تعامل پویا کاربر را فراهم می کند. XML نوع دیگری از یک زبان نشانه گذاری مانند HTML است، همانطور که از این نام استفاده شده است – eXtensible Markup Language . اگر HTML برای نمایش داده ها طراحی شده باشد، XML برای درج و حمل داده ها طراحی شده است.
هر دو JavaScript و XML به صورت همزمان در AJAX کار می کنند. در نتیجه، هر برنامه وب با استفاده از AJAX می تواند بدون نیاز به بارگیری مجدد کل صفحه، داده ها را از سرور ارسال و بازیابی کند.
نمونه های عملی AJAX
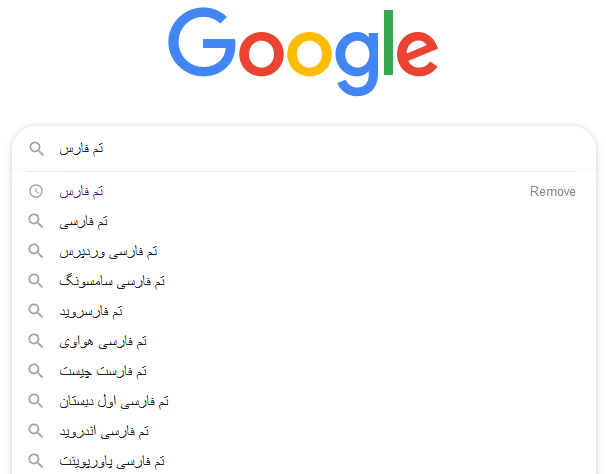
به ویژگی Google Autocomplete فکر کنید. این ویژگی به شما کمک می کند کلمات کلیدی خود را هنگام تایپ کردن آنها به وسیله کلمات پیشنهادی تکمیل کنید. کلمات کلیدی در زمان واقعی تغییر و صفحه یکسان باقی می ماند. در اوایل دهه 90 ، جایی که اینترنت پیشرفته نبود، همین ویژگی گوگل نیاز دارد که هر بار توصیه جدیدی که در صفحه شما ظاهر می شود، صفحه شما را بارگیری کند. AJAX به تبادل داده و لایه ارائه اجازه می دهد به صورت همزمان و بدون دخالت عملکرد یکدیگر کار کنند.
مفهوم AJAX در واقع از اواسط دهه 90 وجود داشته است. با این حال، هنگامی که گوگل در سال 2004 شروع به ادغام این مفهوم در Google Mail و Google Maps کرد، شناخت گسترده تری پیدا کرد.
در اینجا مثالهای مفیدی از استفاده AJAX در زندگی روزمره ما وجود دارد:
سیستم رای گیری و امتیازدهی
آیا تا به حال برای محصولی که آنلاین خریداری کرده اید امتیاز داده اید؟ آیا تاکنون فرم رأی گیری آنلاین را پر کرده اید؟ در هر صورت، هر دو عملیات از AJAX استفاده می کنند. پس از کلیک بر روی دکمه امتیاز دهی یا رای گیری، وب سایت محاسبه را به روز می کند اما کل صفحه بدون تغییر باقی می ماند.
چت روم
برخی وب سایت ها یک صفحه چت داخلی را در صفحه اصلی خود پیاده سازی می کنند که با آنها می توانید با مسئول پشتیبانی صحبت کنید. با AJAX دیگر در هنگام ارسال و دریافت هر پیام نیاز به بارگیری مجدد نیست.
اعلان گرایش توییتر
اخیراً توییتر از AJAX برای به روزرسانی های خود استفاده کرده است. هر وقت توییت های جدیدی درباره موضوعات خاص ایجاد می شود، توییتر بدون اینکه روی صفحه اصلی تأثیر بگذارد، ارقام جدید را به روز می کند.
به عبارتی ساده تر می توان گفت، AJAX کار چند وظیفه ای را آسان می کند.
AJAX چگونه کار می کند؟
به خاطر داشته باشید که AJAX نه یک فناوری واحد است و نه یک زبان برنامه نویسی!
همانطور که قبلاً گفته شد، AJAX مجموعه ای از تکنیک های توسعه وب است. این سیستم به طور کلی شامل موارد زیر است:
- HTML/XHTML برای زبان اصلی و CSS برای ارائه.
- The Document Object Model (DOM) برای نمایش پویا داده ها و تعامل آن.
- XML برای تبادل داده ها و XSLT برای دستکاری آن. بسیاری از توسعه دهندگان شروع به جایگزینی با JSON کرده اند زیرا به فرم JavaScript نزدیکتر است.
- XMLHttpRequest برای ارتباطات ناهمزمان.
- سرانجام ، زبان برنامه نویسی JavaScript برای جمع آوری همه این فناوری ها است.
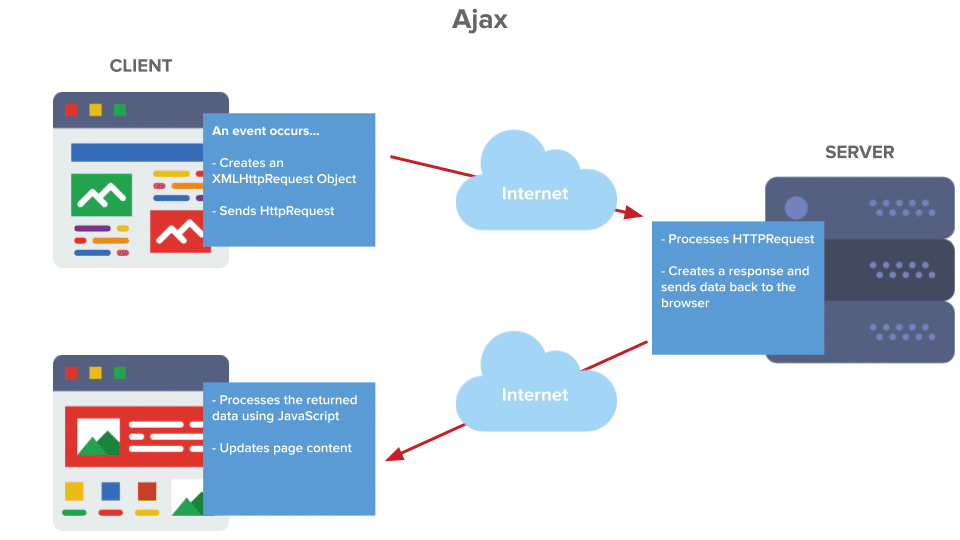
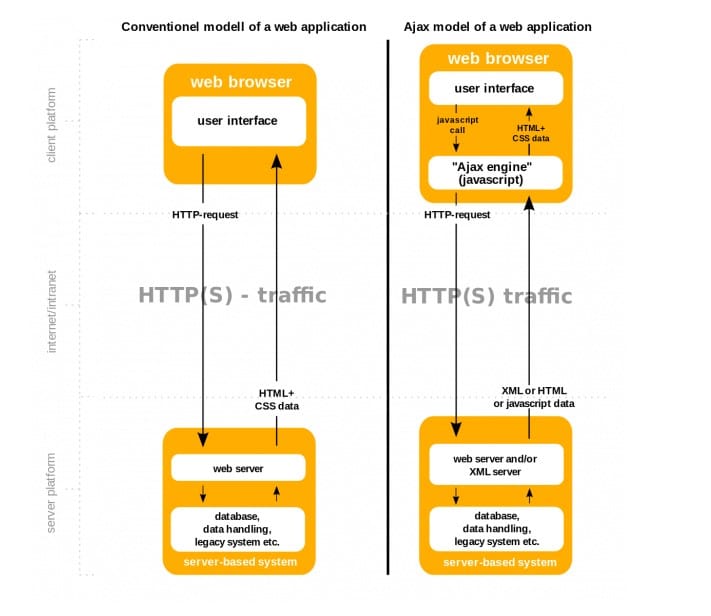
برای درک کامل آن ممکن است شما به دانش فنی نیاز داشته باشید. با این حال، روش کلی نحوه کار AJAX بسیار ساده است. برای مقایسه بیشتر به نمودار و لیست زیر نگاهی بیندازید.
نمودار:
لیست مقایسه:
مدل مرسوم
1. درخواست HTTP از مرورگر وب به سرور ارسال می شود.
2. سرور داده ها را دریافت و متعاقباً بازیابی می کند.
3. سرور داده های درخواست شده را به مرورگر وب می فرستد.
4. مرورگر وب داده ها را دریافت می کند و صفحه را بارگیری مجدد می کند تا داده ها ظاهر شوند.
در طی این فرآیند، کاربران چاره ای جز انتظار برای تمام مراحل ندارند. نه تنها وقت گیر است، بلکه بارگیری غیرضروری را نیز روی سرور قرار می دهد.
مدل AJAX
1. مرورگر یک تماس JavaScript ایجاد می کند که سپس XMLHttpRequest را فعال می کند.
2. در پس زمینه، مرورگر وب یک درخواست HTTP به سرور ایجاد می کند.
3. سرور داده ها را دریافت، بازیابی و ارسال می کند به مرورگر وب.
4. مرورگر وب داده های درخواستی را که مستقیماً در صفحه ظاهر می شود دریافت می کند. بدون نیاز به بارگیری مجدد.
خب به پایان این مقاله رسیدیم، امیدواریم که با AJAX به خوبی آشنا شده باشید. همچنین ممکن است بخواهید مقاله ما را در مورد تاخیر در بارگذاری جاوا اسکریپت ببینید.