اگر می خواهید زمان بارگذاری وب سایت خود را کاهش دهید، می توانید سعی کنید تجزیه جاوا اسکریپت را به تعویق بیندازید. این کار اجازه می دهد تا مرورگر تنها پس از اتمام بارگذاری محتوای اصلی یک سایت، JavaScript را ارائه دهد. در این آموزش، ما چندین روش در مورد چگونگی تعویق تجزیه JavaScript در وردپرس را پوشش خواهیم داد.
چرا باید زمان بارگذاری جاوا اسکریپت را به تعویق بیندازیم؟
با باز کردن یک وب سایت، مرورگر شما محتوای سایت را از سرور دریافت می کند و کد را از بالا به پایین بارگیری می کند. اما اگر JavaScript را پیدا کند، روند بارگیری قطع می شود تا اینکه بارگیری جاوا اسکریپت تمام شود.
برای حل این مشکل، می توانید تجزیه و تحلیل JavaScript را به تعویق بیندازید، تاخیر این امکان را برای مرورگر فراهم می کند تا بدون انتظار برای بارگذاری اسکریپت ها ، محتوای کامل را بارگیری کند. با اجرای این کار، تجزیه جاوا اسکریپت بر بارگذاری وب سایت شما تأثیر منفی نخواهد گذاشت.
به خاطر داشته باشید که داشتن مقدار زیادی جاوا اسکریپت اصلا بد نیست و یکی از مؤلفه های اساسی وب است، که به شما امکان می دهد عملکرد سایت خود را گسترش دهید.
نکته این است که، دو مزیت اصلی وجود دارد که می توانید دریافت کنید:
- تجربه کاربری بهتر: بازدید کنندگان برای مشاهده محتوای وب سایت شما لازم نیست مدت طولانی صبر کنند.
- بهبود رتبه سئو: ربات های گوگل می توانند سایت شما را سریعتر بخزند.
چگونه می توان خطا Defer Parsing of JavaScript را حل کرد؟
در ادامه یک راهنمای گام به گام برای تعویق تجزیه JavaScript به شما ارائه خواهیم داد. برای رفع این مشکل، ما همچنین به شما نشان خواهیم داد که چگونه مشکل را تجزیه و تحلیل کنید و تغییرات را پس از اعمال کار تست کنید.
1. تجزیه و تحلیل سایت
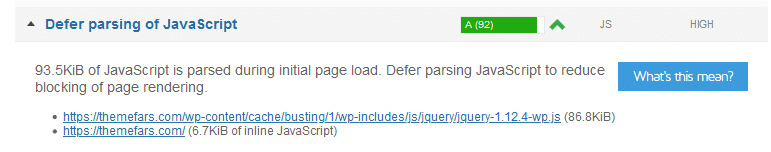
برای اینکه تاثیر تعویق جاوا اسکریپت در سایت وردپرس خود را بدانید می توانید آن را با استفاده از ابزارهای تست سرعت سایت مانند GTMetrix تجزیه و تحلیل کنید. به عنوان مثال، در اینجا نتیجه عملکرد وب سایت قبل از اجرای روش آمده است:
این نشان می دهد که مشکلی در رابطه با تجزیه JavaScript وجود دارد و این بدان معنی است که سرعت سایت شما کاهش می یابد.
2. تجزیه و تحلیل جاوا اسکریپت در وردپرس
اکنون، می خواهیم مراحل به تعویق انداختن تجزیه و تحلیل جاوا اسکریپت را مرور کنیم! دو روش برای انجام آن وجود دارد – نصب افزونه وردپرس یا اضافه کردن قطعه کد به صورت دستی!
استفاده از افزونه وردپرس
یکی از ساده ترین روش ها برای تجزیه و تحلیل جاوا اسکریپت، استفاده از افزونه وردپرس است. Speed Booster Pack یکی از محبوب ترین افزونه ها برای این کار است. برای شروع، ابتدا آن را نصب و فعال کنید، در صورت نیاز برای اطلاعات بیشتر آموزش نصب افزونه وردپرس را ببینید. سپس مراحل زیر را دنبال کنید:
1. به پیشخوان وردپرس خود بروید.
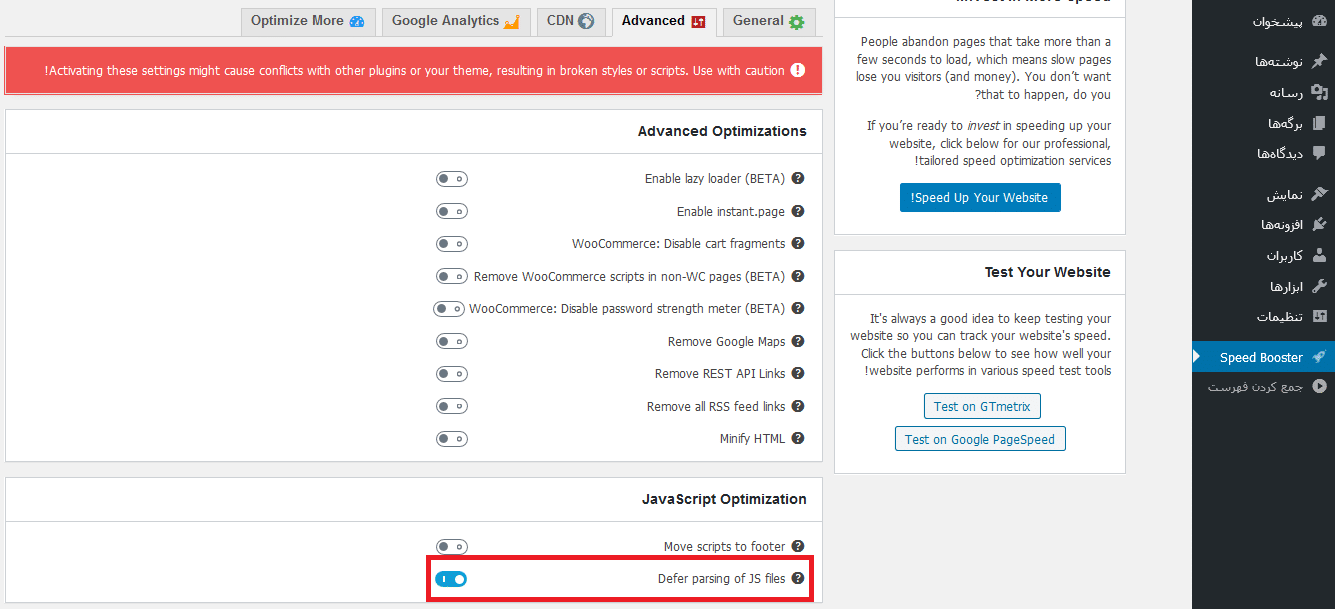
2. در پیشخوان وردپرس خود بر روی Speed Booster کلیک کنید.
3. در بالا بر روی زبانه Advanced کلیک کنید و گزینه Defer parsing of JS files را فعال کنید.
5. پس از اتمام، بر روی ذخیره تغییرات کلیک کنید.
رفع ارور Defer parsing of JavaScript در GTmetrix از طریق functions.php
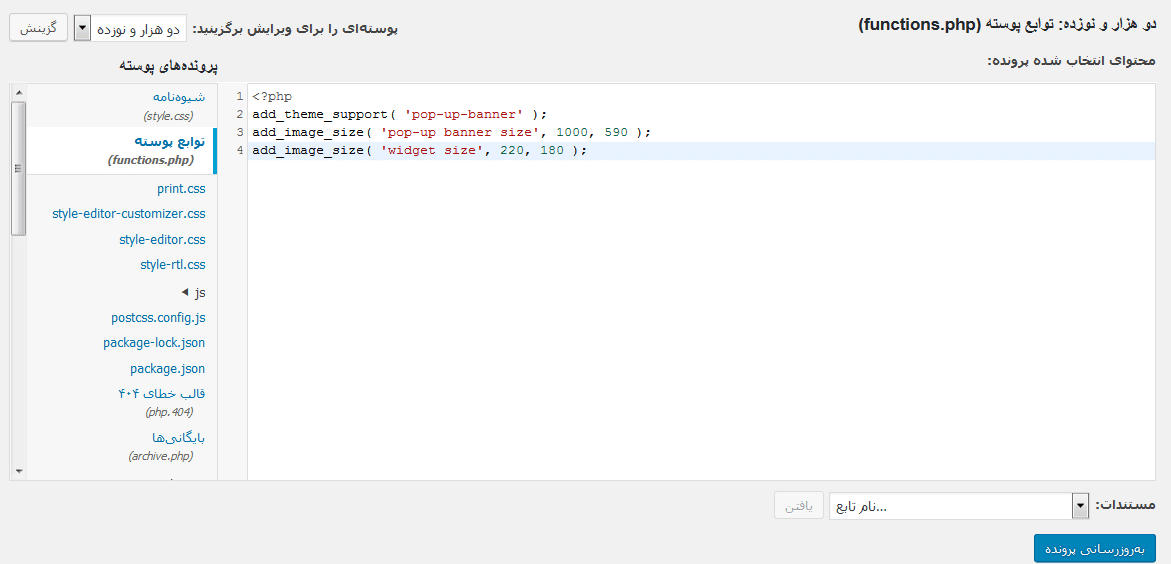
1. در پیشخوان وردپرس سایت خود به قسمت نمایش » ویرایشگر پوسته مراجعه کنید.
2. در پرونده ها گزینه functions.php را انتخاب کنید.
3. کد زیر را به انتهای فایل functions.php اضافه کنید.
function defer_parsing_of_js ( $url ) {
if ( FALSE === strpos( $url, '.js' ) ) return $url;
if ( strpos( $url, 'jquery.js' ) ) return $url;
return "$url' defer ";
}
add_filter( 'clean_url', 'defer_parsing_of_js', 11, 1 );
4. روی بروزرسانی پرونده کلیک کنید.
آزمایش تغییرات
پس از استفاده از یکی از گزینه های فوق، سایت خود را با GTMetrix دوباره تجزیه و تحلیل کنید:
نتیجه
در این آموزش، شما یاد گرفتید که چگونه می توانید عملکرد سایت خود را با deferring parsing of JavaScript بهبود بخشید. شما می توانید با استفاده از یک افزونه یا اضافه کردن قطعه کد به پرونده function.php این کار را انجام دهید.
به خاطر داشته باشید که بهبود زمان بارگذاری و افزایش سرعت سایت شما منجر به تجربه بهتر کاربر و بهبود رتبه بندی سئو می شود.






سلام من افزونه wp-defer javascript را نصب کردم اما اسلایدرهای صفحه اول را نمیخونه چیکار کنم؟؟
سلام خسته نباشید من بعد دوهفته سروکله زدن با این ارور این کد رو به سایتم اضافه کردم تو این ارور 60 تا دونه ارور بود الان شد 20 تا اما چطور میتونم 20 تا رو هم رفع کنم؟
با سلام اگر از افزونه های مل لایت اسپید و راکت استفاده میکنید توی تنظیماتش به تعویق انداختن رو غیر فعال کنید بعد این کد رو بزارید اول فانشن مشکلتون حل میشه
سلام من این کد رو اضافه کردم ولی هنوز مشکل wp-includes/js/jquery/jquery.js?ver=1.12.4-wp
وجود داره