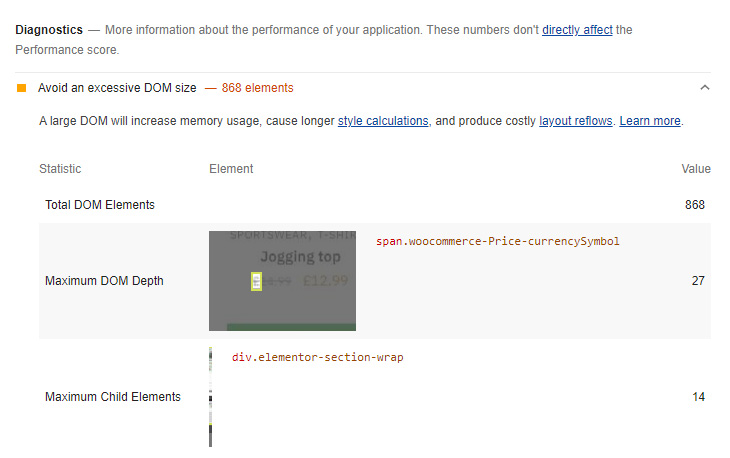
هنگام تجزیه و تحلیل سایت خود از طریق Google PageSpeed Insights یا GTmetrix ممکن است با خطای “Avoid an excessive DOM size” مواجه شده باشید:
اگر صفحه وب شما تعداد زیادی گره DOM یا تگ های HTML داشته باشد یا اگر این گره ها یا برچسب ها خیلی عمیق تو در تو قرار گرفته باشند، اندازه DOM بزرگی دارد. این می تواند منجر به مشکلات عملکرد سایت مانند پیمایش ناگهانی و زمان بارگذاری پایین صفحه شود. از سوی دیگر، اندازه DOM بهینه شده تجربه کاربری بهتری را ارائه می دهد که منجر به افزایش تبدیل می شود.
اگر انیمیشن های سطحی CSS3 یا ویجت های جاوا اسکریپت را به وب سایت خود اضافه کرده اید، ممکن است اثرات یک اندازه بزرگ DOM را تجربه کند.
صاحبان وبسایت، از جمله صاحبان فروشگاههای تجارت الکترونیک، باید سایتهای خود را برای بهروزرسانی Google Page Experience آماده کنند، زیرا مطمئناً اندازه DOM را به عنوان سیگنال رتبهبندی در نظر میگیرد.
در این پست، نگاهی به DOM می اندازیم و توضیح می دهیم که چگونه می تواند بر تجربه کاربری سایت شما تأثیر بگذارد. در طول مسیر، ما همچنین نکات کاربردی را به اشتراک خواهیم گذاشت تا به شما کمک کند صفحات سایت خود را برای بهبود عملکرد بهینه کنید.
DOM چیست؟
مرورگر شما هر بار که یک صفحه وب را بارگیری می کند، یک ساختار درختی از اشیاء به نام DOM (Document Object Model) ایجاد می کند.
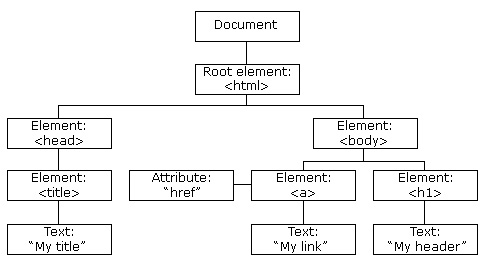
DOM یک نمودار درختی از اشیاء در HTML شما است. هر عنصر HTML مانند بدنه یا h1 را با گره خاص خود نشان می دهد.
DOM نشان دهنده ماهیت سلسله مراتبی اشیاء مختلف است که ممکن است به یکدیگر وابسته باشند یا نباشند. همانطور که قبلا ذکر شد، ساختار HTML صفحه وب را به صورت درختی نشان می دهد که از یک سری تگ تشکیل شده است.
نحوه کار به این صورت است: وقتی مرورگر وب شما شروع به آماده سازی صفحه ای برای نمایش آن می کند، یک نمودار درخت شی از تمام عناصر صفحه مطابق با ساختار HTML خود ایجاد می کند.
در نتیجه، هر زمان که یک فایل HTML دریافت می کند، با تبدیل آن به یک فرم درختی به نام DOM یا درخت DOM شروع می شود. می توانید به DOM دسترسی داشته باشید و با استفاده از جاوا اسکریپت آن را تغییر دهید.
در اینجا برخی از اصطلاحات کلیدی مرتبط با DOM آورده شده است:
- گره ها (Nodes). هر عنصر یا تگ در DOM یک گره یا برگ در درخت DOM نامیده می شود.
- عمق (Depth). به تعداد عناصر یک شاخه از DOM عمق می گویند.
- عنصر فرزند (Child element). آخرین گره ای که دیگر منشعب نمی شود عنصر فرزند نامیده می شود.
Avoid an excessive DOM size به چه معناست؟
Avoid an excessive DOM size به معنی اجتناب از اندازه DOM بیش از حد است.
اندازه DOM بیش از حد زمانی اتفاق میافتد که گرههای DOM (یا تگهای HTML) بیش از حد در صفحه شما وجود داشته باشد یا زمانی که آنها خیلی عمیق تو در تو قرار گرفته باشند. این باعث می شود که مرورگر کاربر انرژی بیشتری برای پردازش صفحه وب شما مصرف کند که منجر به کاهش سرعت بارگذاری صفحه و امتیازات پایین صفحه می شود.
یکی از دلایلی که اجرای جاوا اسکریپت و CSS اغلب کند است این است که مرورگر باید گره های بیشتری را پردازش کند و در نتیجه رندر صفحه با تاخیر مواجه می شود.
اندازه DOM بیش از حد باعث افزایش استفاده از حافظه، تأخیر در پردازش سبک و ایجاد جریانهای پرهزینه طرحبندی میشود. اصلاح اشیاء DOM به شما امکان کنترل عناصر صفحه را می دهد که می خواهید به کاربر خود نشان دهید.
به زبان ساده، کوچک نگه داشتن اندازه DOM به شما امکان می دهد عملکرد سایت و تجربه کاربری را بهبود بخشید. این به نوبه خود امتیاز Core Web Vitals شما را بهبود می بخشد.
هشدار “avoid an excessive DOM size”
در اینجا ما در مورد هشدار “avoid excessive DOM size” در Lighthouse صحبت خواهیم کرد.
با این خطا مواجه خواهید شد اگر:
- در مجموع بیش از 1500 گره DOM وجود دارد. بیش از 1500 عنصر HTML در صفحه وب شما وجود دارد.
- شما به حداکثر عمق گره بیش از 32 گره رسیده اید. یک عنصر در 32 یا بیشتر عنصر اصلی تودرتو است.
- یک گره والد با بیش از 60 گره فرزند وجود دارد. بیش از 60 فرزند (عناصر فهرست یا ردیف های جدول) در یک عنصر والد وجود دارد.
هشدار “avoid excessive DOM size” مستقیماً بر هیچ کدام از معیارهای Lighthouse تأثیر نمی گذارد. در حالی که در تئوری، صفحات با یک DOM بزرگ می توانند سریع بارگیری شوند، اما در دنیای واقعی، اغلب اینطور نیست.
با این حال، اندازه بزرگ DOM مطمئناً بر سایر معیارهای Lighthouse مانند بزرگترین رنگ محتوا (LCP) و تغییر طرح تجمعی (CLS) تأثیر خواهد گذاشت.
چه چیزی باعث خطای avoid an excessive DOM size می شود
یک صفحه به دلایل مختلف می تواند دارای اندازه DOM بزرگ باشد. بیایید به برخی از رایج ترین آنها نگاه کنیم:
- افزونه وردپرس یا قالب وردپرس با کدگذاری ضعیف
- گره های DOM تولید شده توسط جاوا اسکریپت
- صفحه سازهایی که کد HTML متورم تولید می کنند
- متن را در یک ویرایشگر WYSIWYG کپی کردید
این به این دلیل است که کد متورم می تواند اندازه HTML شما را افزایش دهد که زمان مورد نیاز برای دانلود صفحه وب شما را به تاخیر می اندازد.
اندازه DOM بیش از حد بر عملکرد رندر تأثیر منفی می گذارد. در نتیجه، مرورگر کاربر محاسبات اضافی را در اولین بارگذاری و همچنین هر بار که کاربر یا یک اسکریپت با صفحه وب شما تعامل می کند، انجام می دهد. مرورگرهای وب همچنین هنگام پردازش DOM از طریق جاوا اسکریپت حافظه بیشتری مصرف می کنند.
چگونه اندازه DOM بیش از حد بر سرعت صفحه تأثیر می گذارد؟
حتی اگر اخطار بیش از حد اندازه DOM مستقیماً بر معیارهای Lighthouse تأثیر نمی گذارد، اما بر سایر معیارها تأثیر می گذارد که در نهایت منجر به امتیاز کمتر Lighthouse می شود.
به عنوان مثال، اندازه DOM بزرگ، خواندن و تجزیه و تحلیل یک صفحه وب را برای مرورگر به طور غیر ضروری پیچیده می کند. در نتیجه، مرورگر زمان بیشتری را برای بارگذاری صفحه روی صفحه صرف می کند.
هر بار که یک صفحه بارگذاری می شود، مرورگر وب باید HTML را دانلود و تجزیه کند تا بتواند شروع به تولید درخت DOM کند.
در اینجا برخی از روش هایی وجود دارد که اندازه DOM بیش از حد می تواند بر عملکرد صفحه شما تأثیر بگذارد:
- تعداد بایت های منتقل شده را افزایش می دهد. این شامل چندین گره است که در بار اول به کاربر نمایش داده نمی شوند. این امر سرعت بارگذاری صفحه را کاهش می دهد و به کارایی شبکه آسیب می رساند که منجر به افزایش هزینه های داده و تجربه ضعیف صفحه برای کاربران می شود.
- سرعت رندر صفحه را کاهش می دهد. مرورگر منابع بیشتری مصرف می کند زیرا باید به طور مداوم موقعیت و استایل گره های مختلف را دوباره محاسبه کند. به طور مشابه، عملکرد سایت نیز به دلیل قوانین پیچیده سبک تحت تأثیر قرار می گیرد.
- منابع حافظه دستگاه کاربر شما را تحت الشعاع قرار می دهد. تعامل مداوم با پرس و جوهای جاوا اسکریپت منجر به عملکرد ضعیف در زمان اجرا و ارائه کند صفحه می شود. این منجر به یک تجربه صفحه منفی برای کاربران سایت شما می شود.
واقعیت این است که اندازه بزرگ DOM بر عملکرد یک صفحه وب تأثیر منفی می گذارد. در اینجا نگاهی گذرا به موارد دیگری است که تحت تأثیر قرار می گیرند:
- کارایی شبکه و عملکرد بارگذاری
- عملکرد زمان اجرا
- عملکرد حافظه
نحوه رفع اخطار “avoid excessive-DOM size”
قبل از اینکه بتوانید خطای “Avoid an excessive DOM size” را حل کنید، ابتدا باید علل آن را با بررسی منشأ آن شناسایی کنید.
با استفاده از Lighthouse می توانید حداکثر عمق DOM و حداکثر عناصر کودک را بیابید. در مرحله بعد، باید با استفاده از بازرس DOM مرورگر وب خود کمی جستجو کنید و DOM را بررسی کنید.
هدف شما باید کشف دلایل تعداد بیش از حد گره های DOM باشد. در اینجا پنج مورد از متداول ترین مقصران آورده شده است:
از افزونه ها یا قالب های با کدگذاری ضعیف استفاده نکنید
ممکن است از یک افزونه استفاده کنید، مانند یک افزونه تقویم یا یک نوار اسلایدر که ممکن است تعداد زیادی گره DOM ایجاد کند. در این صورت می توانید به سادگی آن را با یک افزونه بهینه تر جایگزین کنید.
به طور مشابه، قالب های با کدگذاری ضعیف نیز می توانند بر عملکرد وب سایت شما تأثیر منفی بگذارند. شما می توانید این مشکل را با خلاص شدن از شر کدهای متورم در وب سایت خود با استفاده از یک ویرایشگر ساده یا اصلاح بخش هایی از قالب خود برطرف کنید.
گره های DOM ایجاد شده توسط جاوا اسکریپت را به حداقل برسانید
گاهی اوقات جاوا اسکریپت می تواند تعداد زیادی گره DOM ایجاد کند. به عنوان مثال، یک ابزارک چت ممکن است تعداد زیادی گره DOM را به DOM صفحه شما وارد کند. شما می توانید با خلاص شدن از شر فایل جاوا اسکریپت یا استفاده از یک ویجت بهینه شده، این مشکل را برطرف کنید.
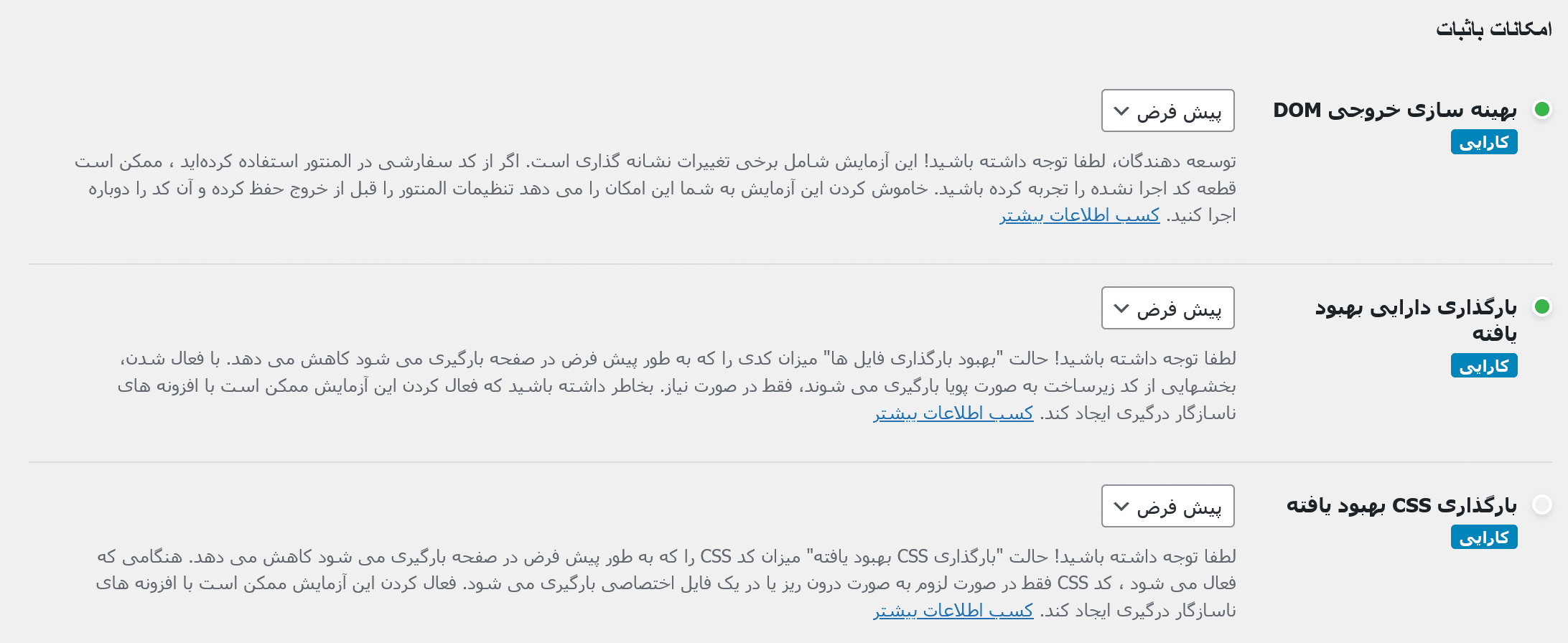
از صفحه سازهایی که HTML متورم تولید می کنند استفاده نکنید
سازندگان صفحه مانند ویژوال کامپوزر و المنتور گاهی اوقات می توانند کدهای متورم را با تعداد بیش از حد گره های DOM تولید کنند. از آنجایی که آنها اغلب بخشی جدایی ناپذیر از گردش کار هستند، حذف ساده آنها با هم را دشوار می کند.
با این حال، می توانید این مشکل را با خلاص شدن از شر کدهای متورم و اصلاح گردش کار خود برطرف کنید. المنتور تگ های HTML اضافی ایجاد می کند که باعث افزایش اندازه DOM می شود. توسعه دهندگان المنتور اخیراً با بهبودهای DOM برای کاهش نفخ گام برداشته اند.
قالب های بی کیفیت نیز می توانند مستقیماً بر اندازه DOM تأثیر بگذارند. بنابراین، توصیه می کنیم از یک قالب بهینه استفاده کنید.
بیشتر صفحه سازها تگ های div زیادی تزریق می کنند. میتوانید با استفاده از راهحلهای ساده، از وارد کردن عناصر غیر ضروری خودداری کنید و کنترل بیشتری بر ساختار HTML سایت خود داشته باشید.
به همین ترتیب، میتوانید از ابزارهایی مانند HotJar استفاده کنید تا بفهمید کاربران سایت شما از چه چیزی استفاده میکنند و چه چیزی برای آنها مفید است. انجام یک تحلیل نزدیک برای کاهش اندازه DOM ضروری است.
متن را در ویرایشگر WYSIWYG کپی-پیست نکنید
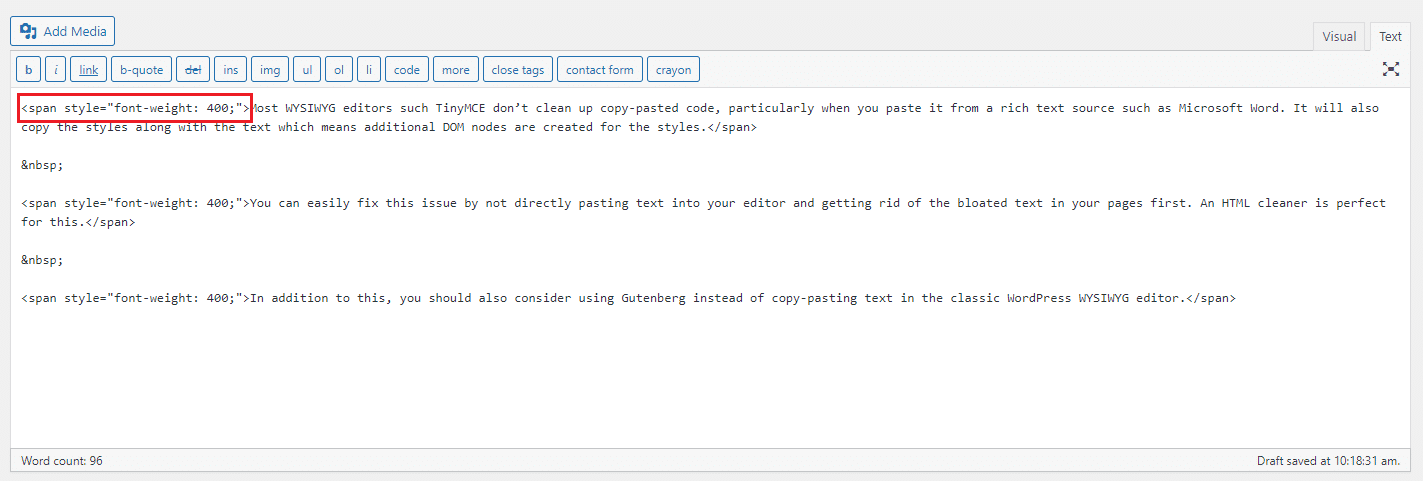
اکثر ویرایشگرهای WYSIWYG مانند TinyMCE کدهای کپی پیست شده را پاک نمی کنند، به خصوص زمانی که آن را از یک منبع متن غنی مانند مایکروسافت ورد جای گذاری می کنید. همچنین استایل ها و متن ها را کپی می کند، به این معنی که گره های DOM اضافی برای استایل ها ایجاد می شود.
شما به راحتی می توانید این مشکل را با چسباندن مستقیم متن در ویرایشگر خود و خلاص شدن از شر متن متورم در صفحات خود برطرف کنید. یک پاک کننده HTML برای این کار عالی است.
علاوه بر این، باید از گوتنبرگ به جای کپی پیست کردن متن در ویرایشگر کلاسیک وردپرس WYSIWYG استفاده کنید. برخی از مطالعات نشان داده اند که استفاده از ویرایشگر گوتنبرگ می تواند نشانه گذاری سبک تر و بدون درهم و برهمی ایجاد کند.
عناصر ناخواسته را با استفاده از CSS پنهان نکنید
ما پنهان کردن عناصر درج شده توسط صفحه ساز یا موضوعی مانند دکمه افزودن به سبد خرید در صفحات محصول، دکمه رتبه بندی یا اطلاعات نویسنده را توصیه نمی کنیم.
معمولاً این کار با استفاده از چیزی شبیه کد CSS زیر انجام می شود:
.author-name {
display:none;
}
این مفید نیست زیرا ممکن است همچنان کدهای غیر ضروری را به کاربران سایت خود ارائه دهید که شامل نشانه گذاری HTML و سبک های CSS است.
ممکن است بتوانید به سادگی با رفتن به تنظیمات قالب یا افزونه ها، این عناصر را حذف کنید. یا می توانید آنها را از کد PHP مربوطه حذف کنید. بهتر است عناصر ناخواسته را به طور کامل از یک صفحه حذف کنید که می تواند با استفاده از یک قلاب سفارشی ووکامرس انجام شود.
چه کارهای دیگری می توانید انجام دهید تا از اندازه DOM بیش از حد جلوگیری کنید؟
اکنون، ممکن است از خود بپرسید که چه کارهای دیگری می توانید انجام دهید تا از اندازه بیش از حد DOM جلوگیری کنید. در اینجا چند نکته عملی وجود دارد که باید دنبال کنید:
نکته 1: بارگذاری تنبل و اسکرول بی نهایت را پیاده سازی کنید
بارگذاری تنبل بخش های انتخاب شده از وب سایت شما یک راه عالی برای بهینه سازی رندر اولیه صفحه است. برای مثال، میتوانید از یک ماژول بارگذاری تنبل برای تصاویر در صفحات دستهبندی یا کاتالوگ محصولات استفاده کنید.
همچنین میتوانید با محدود کردن حداکثر تعداد پستها در هر صفحه وبلاگ، سرعت رندر صفحه را افزایش دهید. ایده خوبی است که از 10 پست در هر صفحه تجاوز نکنید. این همچنین به این معنی است که بیش از 10 مورد را در یک صفحه محصول نشان نمی دهد. به طور مشابه، شما همچنین باید حداکثر تعداد محصولات مرتبط را سه یا چهار نگه دارید.
مشابه بارگذاری تنبل، پیادهسازی پیمایش بینهایت در صفحات وب میتواند به شما کمک کند تا زمان بارگذاری صفحه خود را در مواردی که کاربر مجبور است در عناصر مکرر مانند محصولات یا پستهای وبلاگ پیمایش کند، سرعت بخشد.
نکته 2: به جای یک صفحه طولانی، چندین صفحه ایجاد کنید
ممکن است یک صفحه واحد داشته باشید که انواع مختلفی از محتوا را در وب سایت های شما نشان می دهد، مانند پست های وبلاگ، فرم های تماس و محصولات. این همچنین می تواند به اندازه درخت DOM بزرگ منجر شود.
در عوض، باید صفحاتی را برای هر یک از آن عناصر جدا کنید و به آنها پیوند دهید.
نکته 3: از استفاده از اعلان های پیچیده CSS و جاوا اسکریپت خودداری کنید
شما نباید از اعلان های پیچیده CSS مانند div:last-child; استفاده کنید. زیرا مرورگر باید وضعیت last-child را برای هر div در صفحه وب شما بررسی کند.
راه دیگر برای کوچک نگه داشتن اندازه DOM خود، اجتناب از جاوا اسکریپت مصرف کننده حافظه است.
document.getElementsByTagName('div'); می تواند تعداد زیادی گره DOM تولید کند.
نتیجه
اندازه بزرگ DOM بر عملکرد سایت تأثیر منفی می گذارد و زمان بارگذاری صفحه را افزایش می دهد.
شما باید برای ساده سازی ساختار صفحه HTML خود و خلاص شدن از شر عناصر ناخواسته اقداماتی انجام دهید. با بررسی اندازه درخت DOM خود شروع کنید و گره های غیر ضروری را حذف کنید. این به شما کمک می کند سرعت سایت خود را افزایش دهید و تجربه کاربری آن را بهبود بخشید.
به این ترتیب، می توانید اطمینان حاصل کنید که اندازه DOM در وب سایت شما برای UX عالی بهینه شده است و امتیاز Core Web Vitals شما را بهبود می بخشد.
همچنین پیشنهاد می کنیم مقاله دیگر ما را در مورد افزایش سرعت وردپرس ببینید.