Core Web Vitals یا هسته حیاتی وب چیست؟ اینجا ما هر آنچه که نیاز است در مورد آن بدانید را توضیح می دهیم.
گوگل الگوریتم به روز رسانی تجربه صفحه خود را در سال 2021 راه اندازی کرد که تجربه صفحه را به عنوان سیگنال رتبه بندی در نظر گرفت.
در حال حاضر، گوگل از سیگنال های سنتی و عینی تری مانند هدف گذاری روی صفحه و رتبه صفحه استفاده می کند. با این حال، این تغییر شامل تجربه کاربر در SERP ها می شود.
برای ماندن در بالای این تغییرات آتی، باید جنبه های مختلف تجربه صفحه را درک کنید و اقداماتی را برای بهینه سازی وب سایت خود برای آنها انجام دهید.
خوشبختانه، گوگل فهرستی از عناصری را ارائه کرده است که هنگام تعیین تجربه کاربری کلی یک صفحه وب در نظر گرفته می شود. اینها Core Web Vitals، سازگاری با تلفن همراه، مرور ایمن، HTTPS، و بینابینی غیر مزاحم هستند.
صاحبان وب سایت، به ویژه صاحبان فروشگاه های تجارت الکترونیک، باید وب سایت خود را برای تغییر الگوریتم Core Web Vitals آماده کنند. طبق گزارش اخیر، تنها 13 درصد از وب سایت های تجارت الکترونیک Core Web Vitals را پاس می کنند. عدم اجرای آنها به این معنی است که سایت شما ممکن است در رتبه بندی جستجو سقوط کند – به خصوص اگر رقبای شما آنها را اجرا کنند.
در این پست، ما نگاهی به Core Web Vitals خواهیم داشت و نگاهی خواهیم داشت به اینکه چگونه میتوانند شما را قادر به بهینهسازی تجربه سایت خود کنند. در طول مسیر، ما همچنین نکات کاربردی را به اشتراک می گذاریم تا به شما کمک کند تا وب سایت خود را برای به روز رسانی الگوریتم گوگل بهینه کنید.
Core Web Vitals چیست؟
گوگل یک راهنمای کامل به نام Web Vitals ارائه میکند که حاوی اطلاعاتی درباره سیگنالهای با کیفیت است که برای ارائه یک تجربه کاربری عالی در اینترنت مهم هستند. در طول سال ها، گوگل تعدادی ابزار را منتشر کرده است که به توسعه دهندگان کمک می کند عملکرد سایت را اندازه گیری کنند. با این حال، اکثر صاحبان وب سایت به سختی می توانند با این ابزارها و همچنین معیارهای کلیدی مربوط به اندازه گیری عملکرد وب سایت همراه باشند.
ابتکار Web Vitals صاحبان سایت را قادر می سازد تا کیفیت تجربه کاربری ارائه شده توسط سایت خود را بهتر درک و اندازه گیری کنند و آنها را قادر می سازد تا بر روی بهبود معیارهای عملکرد به نام Core Web Vitals (هسته حیاتی وب) تمرکز کنند.
چه مالک، توسعهدهنده یا بازاریاب کسبوکار آنلاین باشید، میتوانید از Web Vitals برای اندازهگیری کیفیت تجربه کاربری که وبسایتتان ارائه میکند و مناطقی را که میتوانید عملکرد وبسایت را بهینه کنید، استفاده کنید.
علاوه بر هسته حیاتی وب (Core Web Vitals)، Web Vital های دیگری نیز وجود دارند که به عنوان مکمل یا پروکسی برای Core Web Vital عمل می کنند. آنها برای ثبت بخش بزرگی از تجربه سایت یا کمک به یافتن یک مشکل خاص استفاده می شوند.
برای مثال، معیارهای First Contentful Paint (FCP) و Time to First Byte (TTFB) هر دو جنبههای مهم تجربه بارگذاری سایت هستند و هر دو به تشخیص مشکلات مربوط به LCP (به ترتیب منابع مسدودکننده رندر یا زمان پاسخدهی کند سرور) کمک میکنند.
به طور مشابه، معیارهایی مانند Time to Interactive (TTI) و Total Blocking Time (TBT) معیارهای آزمایشگاهی هستند که در یافتن و تشخیص مسائل احتمالی تعاملی که بر FID تأثیر میگذارند، حیاتی هستند. با این حال، این معیارها در Core Web Vitals گنجانده نشدهاند، زیرا نمیتوان آنها را در میدان اندازهگیری کرد و نتایج کاربر محوری را ارائه نمیدهند.
سه سیگنال مهم هسته حیاتی وب
بیایید نگاهی به سه سیگنال مهم Core Web Vitals و آنچه اندازهگیری میکنند بیاندازیم. با درک سه سیگنال زیر، در موقعیت بهتری برای تشخیص و رفع این مشکلات به تنهایی خواهید بود. ما از نسخه نمایشی قالب Shoptimizer به عنوان مثال استفاده می کنیم.
1. بزرگترین رنگ محتوایی (LCP)
این سیگنال با سرعت بارگذاری یک صفحه سایت سروکار دارد. این تا حد زیادی توسط عواملی مانند زمان رندر و بزرگترین ویدیو، تصویر و متن در ناحیه قابل مشاهده کاربر از یک صفحه وب تعیین می شود.
گوگل به این معیار نگاه می کند تا بفهمد چه مدت طول می کشد تا بزرگترین قطعه محتوا بارگیری شود، صرف نظر از اندازه دستگاه یا نوع محتوای صفحه. LCP می تواند تحت تأثیر CSS، زمان سرور و رندر سمت کلاینت باشد.
2. تغییر چیدمان تجمعی (CLS)
تغییر چیدمان تجمعی (CLS) به گوگل کمک می کند تا بداند صفحه سایت با چه سرعتی پایدار می شود. در اینجا یک سناریوی بسیار رایج وجود دارد که ممکن است بتوانید با آن ارتباط برقرار کنید: گاهی اوقات، وقتی یک سایت را در تلفن همراه خود باز می کنید و روی دکمه ای کلیک می کنید، دکمه موقعیت خود را تغییر می دهد و در نهایت روی چیز دیگری کلیک می کنید. یا شاید یک عنصر سایت در طرح بندی صفحه در جای درستی به نظر نمی رسد.
این منجر به یک تجربه کاربری بد می شود. به این ترتیب گوگل متوجه می شود که صفحه ای به اندازه کافی سریع نیست. یکی از دلایل اصلی که چرا صفحات سایت زمان می برد تا پایدار شوند، زمانی است که اندازه تصویر تعریف نشده است. بنابراین، فرض کنید تصویری دارید که 300 پیکسل ارتفاع و 300 پیکسل عرض دارد. در حالت ایده آل، باید آن را در HTML صفحه تعریف کنید. موارد دیگری که بر تغییر چیدمان تجمعی نیز تأثیر میگذارند، انیمیشنها و تبلیغات هستند.

3. تاخیر ورودی اول (FID)
تأخیر ورودی اول (FID) یک معیار اصلی Web Vitals است که به گوگل می گوید که یک صفحه چقدر سریع تعاملی می شود. به عبارت دیگر، وقتی روی یک دکمه یا یک عنصر جاوا اسکریپت کلیک میکنید، مرورگر با چه سرعتی میتواند آن را پردازش کند و نتیجهای ایجاد کند؟
اگر روی یک دکمه کلیک کنید و هیچ اتفاقی نیفتد یا واکنش بسیار کند باشد، یک تجربه بد خواهد بود. موارد زیادی وجود دارد که بر تاخیر ورودی اول تأثیر می گذارد، از جمله کد شخص ثالث و جاوا اسکریپت. راه های مختلفی وجود دارد که می توانید این مسائل را به تنهایی شناسایی و تشخیص دهید.
ابزارهایی برای اندازه گیری منابع حیاتی وب اصلی
در زیر نگاهی به ابزارهایی خواهیم داشت که می توانند به شما در سنجش امتیازات Core Web Vitals سایت خود کمک کنند:
گوگل سرچ کنسول
میتوانید با رفتن به بخش “Enhancements” در Google Search Console’s به دادههای Core Web Vitals وبسایت خود دسترسی پیدا کنید. دادههای کنسول جستجو از گزارش تجربه کاربر Chrome جمعآوری میشوند.
گوگل به شما امکان دسترسی به اسناد دقیق در Core Web Vitals را می دهد که شامل اطلاعات دقیقی در مورد اینکه کدام ابزار Google Webmaster می تواند به شما کمک کند این معیارها را در وب سایت خود بررسی کنید.
می توانید با استفاده از کنسول جستجوی گوگل یک گزارش Core Web Vitals دریافت کنید و به سرعت عملکرد صفحات سایت خود را بررسی کنید.
Google Lighthouse
Google Lighthouse ابزار عالی دیگری است که می تواند به شما کمک کند عملکرد سایت خود را در زمان واقعی اندازه گیری کنید و اصلاحاتی را که انجام داده اید بررسی کنید. این به شما اطلاعاتی در مورد نمره عملکرد کلی سایت شما و همچنین امتیاز عملکرد فرعی می دهد، بنابراین می توانید مشکلات فردی وب سایت خود را حل کنید.
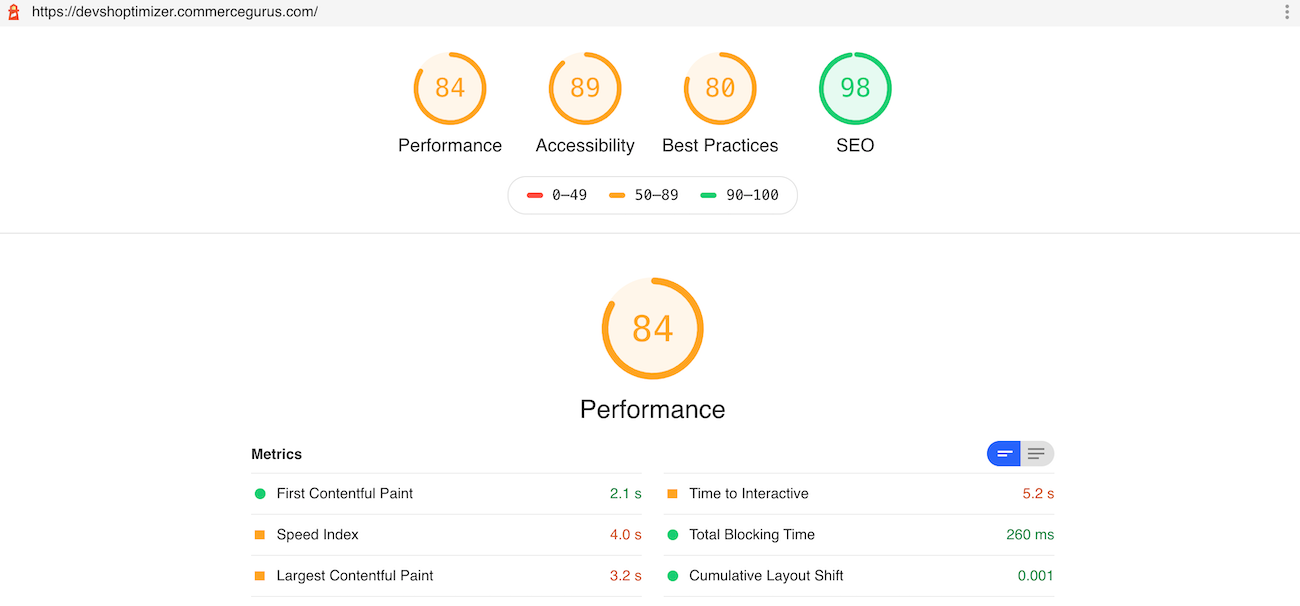
برای این کار web.dev را در مرورگر خود باز کنید و روی تب Measure کلیک کنید. این صفحه به شما گزینه ای برای مشاهده گزارش Google Lighthouse می دهد. چیزی شبیه به این خواهد بود:
هنگامی که گزارش عملکرد سایت را ایجاد کردید، می توانید این مشکلات را یکی یکی برطرف کنید.
Core Web Vitals چگونه بر سایت های فروشگاهی تأثیر می گذارد؟
جستجوی ارگانیک بهترین منبع برای جذب ترافیک واجد شرایط به فروشگاه آنلاین شما است، زیرا نیازی به صرف هزینه برای تبلیغات ندارید. این امر سئو را به بخشی حیاتی از استراتژی بازاریابی هر سایت تجارت الکترونیک تبدیل می کند.
اگر قبلاً وب سایت خود را برای سئو بهینه کرده اید، باید به این فکر کنید که به روز رسانی گوگل چگونه بر رتبه سایت شما تأثیر می گذارد. Core Web Vitals در حال حاضر به صاحبان سایت کمک می کند تا کیفیت تجربه کاربر را بسنجند و با به روز رسانی آینده، Core Web Vitals به معیارهای رسمی رتبه بندی سئو تبدیل خواهد شد.
در نتیجه، گوگل نه تنها در مورد اینکه یک صفحه حاوی اطلاعات مرتبط است یا خیر، بلکه عملکرد صفحه را در هنگام تصمیم گیری برای ارسال کاربران برای عبارات جستجوی کلیدواژه خاص به کدام صفحات، فاکتور نمی کند. این بدان معناست که اگر دو یا چند صفحه وجود داشته باشد که به درخواست جستجوی کاربر پاسخ دهد، گوگل صفحهای را تبلیغ میکند که هم محتوای صحیح و هم بهترین تجربه کاربری را ارائه میدهد.
الگوریتم گوگل به طور مداوم اصلاح می شود تا بتواند محتوای مناسب را به کاربر ارائه دهد و بهترین تجربه کاربری را ارائه دهد. Core Web Vitals علاوه بر تاثیر بر رتبهبندی صفحات جستجوی سایت شما، نقش مهمی در تصمیمگیری میزان ترافیکی که از طریق جستجوی ارگانیک به سایت شما میرسد، ایفا میکند.
بهینه سازی نمرات Core Web Vitals
در اینجا، ما به سه بخش حیاتی وب نگاه میکنیم و نکات کاربردی در مورد اینکه چگونه میتوانید تجربه سایت خود را بهینه کنید و توصیههای بهروزشده گوگل را اجرا کنید، مورد بحث قرار میدهیم.
شماره 1: بزرگترین رنگ محتوایی
برای اکثر کاربران، بارگذاری صفحه به زمانی اشاره دارد که بزرگترین عنصر محتوای یک صفحه به طور کامل قابل مشاهده است. این همچنین سرعت بزرگترین رنگ محتوا (LCP) است.
این عناصر محتوا شامل تصاویر (و تصاویر داخل فایلهای SVG)، ویدیوها و عناصر سطح بلوک است. در وب سایت های تجارت الکترونیک، LCP ها با سرعت بارگیری تصویر هیرو یا تصویر محصول تعیین می شوند. اگر سرعت LCP پایین باشد، این امر منجر به تجربه کاربری بدی می شود که منجر به ترک فروشگاه آنلاین شما توسط کاربران می شود.
LCP از:
- کمتر یا مساوی 2.5 ثانیه سریع در نظر گرفته می شود.
- بین 2.6 ثانیه تا 4.0 ثانیه نیاز به بهینه سازی دارد.
- بیش از 4.0 ثانیه کند در نظر گرفته می شود.
برخی از عوامل رایج موثر بر LCP عبارتند از:
- زمان بارگذاری منابع طولانی
- زمان پاسخ آهسته سرور
- مشکلات رندر سمت کلاینت
- رندر مسدود کردن جاوا اسکریپت و CSS
در اینجا چند نکته وجود دارد که می تواند به شما در بهبود LCP کمک کند:
- میتوانید با هدایت ترافیک سایت به نزدیکترین CDN PoP موجود، استفاده از یک سرویسدهنده، ذخیره کردن داراییها، و ایجاد اتصالات شخص ثالث زود هنگام با “rel”=”preconnect”، زمان پاسخدهی سرور را کاهش دهید.
- با فشردهسازی دادهها با استفاده از ابزارهایی مانند Gzip، کاهش منابع اسکریپت جاوا اسکریپت (مانند حذف فضای خالی)، تقسیم بستهها، و ارسال محتوایی که در ابتدا ضروری است، سرعت سایت را بهبود بخشید و زمان مسدود کردن جاوا اسکریپت را کاهش دهید.
- میتوانید با حذف CSS استفاده نشده یا کاراکترهای غیرضروری مانند نظرات، تورفتگیها و فضای خالی، CSS مسدود کردن رندر را برطرف کنید. علاوه بر این، میتوانید CSS حیاتی را با قرار دادن مستقیم آن در سر صفحه وارد کنید.
- با فشردهسازی فایلهای متن و تصویر، زمان بارگیری منابع را بهینه کنید، از یک سرویسکار برای ذخیره کردن داراییها، ارسال داراییهای مختلف بر اساس اتصال شبکه و بارگذاری اولیه منابع مهم استفاده کنید.
- کاهش زمان مسدود کردن جاوا اسکریپت همچنین به شما در بهبود رندر سمت کلاینت کمک می کند. علاوه بر این، برای بهینه سازی آن می توانید از پیش رندر و رندر سمت سرور نیز استفاده کنید.
شماره 2: تاخیر ورودی اول
دومین عاملی که بر تجربه آنها تأثیر می گذارد این است که وقتی سایت شما شروع به تعامل با آن می کند چقدر سریع پاسخگو می شود. تأخیر ورودی اول (FID) به زمان بین زمانی که کاربر برای اولین بار با یک صفحه سایت تعامل می کند (به عنوان مثال دکمه ای را فشار می دهد یا روی یک پیوند کلیک می کند) تا زمانی که مرورگر وب طول می کشد تا یک نتیجه را برگرداند، اشاره دارد.
یکی از دلایل اصلی تأخیر ورودی، اجرای جاوا اسکریپت در رشته اصلی است و تمام جاوا اسکریپت به طور پیش فرض مسدود شده است. در نتیجه، وقتی مرورگر وب یک فایل جاوا اسکریپت را میبیند، باید همه چیزهای دیگر را برای دانلود، تجزیه، کامپایل و اجرای آن جاوا اسکریپت متوقف کند. هرچه زمان بیشتری برای اجرای جاوا اسکریپت صرف شود، تجربه کاربری سایت بدتر می شود. گوگل صفحه ای مانند این را کمتر قابل استفاده خواهد بود.
برای گوگل، یک FID از:
- کمتر یا مساوی 100 میلی ثانیه سریع در نظر گرفته می شود.
- بین 1.1 تا 3.0 ثانیه به این معنی است که صفحه نیاز به بهینه سازی دارد.
- بیش از 3.0 ثانیه کند در نظر گرفته می شود.
به خاطر داشته باشید که بر خلاف CLS و LCP، FID از داده های آزمایشگاه قابل دسترسی نیست. برای اندازه گیری FID به تعامل واقعی کاربر نیاز دارید.
در اینجا برخی از دلایل رایج FIDهای کند وجود دارد:
- اجرای اسکریپت شخص اول آمادگی تعامل را به تاخیر می اندازد
- به دلیل کارهای طولانی، رشته اصلی به مدت 50 میلی ثانیه یا بیشتر مسدود می شود
- زمان اجرای سنگین جاوا اسکریپت
بیایید به برخی از راه هایی که می توانید FID را در صفحات سایت خود بهینه کنید نگاهی بیندازیم:
- با تجزیه کدهای طولانی مدت به کارهای کوچک و ناهمزمان و استفاده از تقسیم کد، FID را کاهش دهید.
- بارگذاری و اجرای سنگین اسکریپت برای اجزای غیر ضروری را از مسیر اصلی خارج کنید.
- کاهش واکشی داده های آبشاری و همچنین مقداری که باید در دستگاه کاربر پس از پردازش انجام شود.
شماره 3: تغییر چیدمان تجمعی
تغییر چیدمان تجمعی یا CLS عامل دیگری است که بر تجربه کاربر تأثیر می گذارد و می تواند مشتریان را از پیمایش در جریان خرید مورد نظر باز دارد. به این موضوع می پردازد که چقدر کاربران با تغییرات غیرمنتظره چیدمان در صفحات سایت شما مواجه می شوند.
این زمانی اتفاق میافتد که کاربر میخواهد روی پیوند یا تصویر محصول کلیک کند، و درست قبل از لمس صفحه، صفحه جابهجا میشود و کاربر در نهایت روی چیز دیگری کلیک میکند. این ممکن است برای برخی از کاربران یک مشکل جزئی باشد. برای دیگران، این می تواند باعث شود که فروشگاه شما را برای تجربه بهتر سایت رها کنند.
برای محاسبه CLS، گوگل کسر ضربه (یعنی میزان حرکت محتوای قابل مشاهده در نمای دید) را با کسر فاصله (یعنی میزان جابجایی یک عنصر ناپایدار در کادر تقسیم بر بزرگترین بعد، عرض یا ارتفاع صفحه نمایش) ضرب میکند. به عبارت دیگر:
تغییر چیدمان تجمعی (CLS) = کسر ضربه x کسر فاصله
تمام نمرات CLS منفرد حاصل از هر تغییر غیرمنتظره در چیدمان برای محاسبه کل CLS یک صفحه جمع میشوند.
برای گوگل، یک امتیاز CLS:
- کمتر از 0.1 خوب در نظر گرفته می شود.
- بین 0.1 و 0.25 متوسط است.
- بالای 0.25 ضعیف است.
در اینجا برخی از علل شایع CLS بد وجود دارد:
- تغییر اندازه یک ویدیو، تصویر یا تبلیغ
- فونت ها با تاخیر بارگیری می شوند و در نهایت کوچکتر (یا بزرگتر) از آنچه در نظر گرفته شده نشان داده می شوند
بیایید به برخی از راه هایی که می توانید این معیار را بهینه کنید نگاهی بیندازیم:
- ابعاد دقیق عناصر ویدئویی و تصویری را ارائه دهید.
- تبلیغات بنری یا پاپ آپ را حذف کنید. در عوض، یک فضای ثابت بزرگ در صفحه خود برای نمایش تبلیغات اختصاص دهید.
- فلاش های متن نامرئی یا بدون استایل را حذف کنید.
نتیجه
با دانستن اینکه گوگل الگوریتم خود را بهروزرسانی میکند تا تجربه صفحه را به عنوان سیگنال رتبهبندی در نظر بگیرد، باید به طور فعال گامهایی را برای سنجش Core Web Vitals سایت خود بردارید و بهبودهای لازم را اعمال کنید.
هیچ کس نمی تواند با اطمینان بگوید که چیزی مانند LCP چقدر در الگوریتم گوگل تأثیر خواهد داشت. اما، اگر میخواهید از رقبای خود جلوتر بمانید و در عین حال در صدر نتایج جستجو قرار بگیرید، باید برای هر تغییر الگوریتمی که گوگل تصمیم میگیرد آماده باشید. در نتیجه، میتوانید تجربه کاربری بهتری را از طریق فروشگاه آنلاین خود ارائه دهید.
آمادهاید قدمی بزرگ را در بهینهسازی سایت تجارت الکترونیک خود برای سرعت بردارید؟ مقاله دیگر ما را در مورد افزایش سرعت وردپرس ببینید.