ممکن است به آن فکر نکنید، اما هر بار که یک صفحه وب را باز می کنید، احتمالاً با یکی از این دو زبان تعامل دارید. HTML مخفف Hypertext Markup Language است. XHTML مخفف Extensible Hypertext Markup Language است. هر دوی اینها برای توسعه برنامه های مبتنی بر وب و مبتنی بر اندروید استفاده می شود.
اکنون ممکن است شما با سوال “تفاوت HTML و XHTML چیست” مواجه شده باشید که در ادامه ما توضیحات لازم را ارائه می دهیم.
HTML چیست؟
HTML مخفف Hypertext Markup Language است. برای ایجاد وب سایت و برنامه های کاربردی وب استفاده می شود. بیایید آن را تجزیه کنیم تا نام را بهتر بفهمیم:
- Hypertext: فرامتن یا Hypertext به “متن پیچیده شده در یک متن” اشاره دارد. این بسیار شبیه به لینکها است و حاوی یک متن زیربنایی است که با کلیک روی آن، به یک صفحه وب جدید هدایت میشود.
- Markup language: زبان نشانه گذاری یا Markup language لزوماً یک زبان برنامه نویسی نیست. در عوض، برای اعمال قالببندی و طرحبندی به یک سند متنی ساده استفاده میشود. این منجر به محتوای متنی تعاملی و پویاتر می شود.
XHTML چیست؟
- XHTML مخفف Extensible Hypertext Markup Language است
- XHTML تقریباً شبیه HTML است اما سختگیرتر از HTML است
- سریع، دقیق، به راحتی نگهداری می شود، قابل تبدیل و قالب بندی است
- همه مرورگرهای اصلی از XHTML پشتیبانی می کنند
تفاوت HTML و XHTML
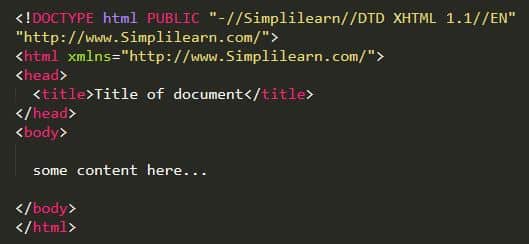
نمونه زیر نمونه ای از یک سند XHTML است:
ویژگی های HTML و XHTML
HTML و XHTML دو مورد از محبوب ترین زبان های نشانه گذاری هستند که برای توسعه صفحات وب و برنامه های کاربردی استفاده می شوند.
HTML زبان نشانه گذاری استاندارد برای ایجاد صفحات وب است، در حالی که XHTML یک نسخه سختگیرانه تر و استانداردتر از HTML است. هر دو HTML و XHTML دارای طیف گسترده ای از ویژگی ها هستند، مانند پشتیبانی از چند رسانه ای، یک ظاهر طراحی و اسکریپت.
HTML و XHTML هر دو دارای ویژگی هایی برای ایجاد صفحات وب و برنامه های کاربردی غنی و تعاملی هستند. برخی از محبوب ترین ویژگی های HTML و XHTML عبارتند از:
- پشتیبانی از چند رسانه ای: هر دو HTML و XHTML از اشکال مختلف چند رسانه ای مانند تصاویر، ویدئو و صدا پشتیبانی می کنند. HTML همچنین از تصاویر متحرک و گرافیک پشتیبانی می کند.
- یک ظاهر طراحی: هر دو HTML و XHTML طیف گسترده ای از گزینه ها را برای یک ظاهر طراحی صفحات وب ارائه می دهند. CSS (Cascading Style Sheets) متداول ترین زبان شیوه نامه است و می توان از آن برای استایل دادن به اسناد HTML و XHTML استفاده کرد.
- اسکریپت نویسی: HTML و XHTML هر دو از اشکال مختلف اسکریپت، مانند جاوا اسکریپت پشتیبانی می کنند. از اسکریپت می توان برای افزودن تعامل به صفحات وب و برنامه ها استفاده کرد.
- فرم ها: فرم ها یکی از مهم ترین ویژگی های HTML و XHTML هستند. فرمها به کاربران اجازه میدهند تا دادهها را وارد کنند، که سپس میتوانند توسط یک اسکریپت سمت سرور پردازش شوند.
- جداول: جداول یکی دیگر از ویژگی های مهم HTML و XHTML است. از جداول می توان برای نمایش داده های جدولی مانند اطلاعات محصول یا داده های مالی استفاده کرد.
- لینکها: لینکها یکی از اساسی ترین ویژگی های HTML و XHTML هستند. پیوندها به کاربران اجازه می دهند بین صفحات وب حرکت کنند.
- فراداده: فراداده اطلاعاتی در مورد یک صفحه وب یا سند است. این می تواند شامل اطلاعاتی مانند نویسنده، کلمات کلیدی و توضیحات باشد.
HTML و XHTML دو مورد از محبوب ترین زبان های نشانه گذاری هستند که برای توسعه صفحات وب و برنامه های کاربردی استفاده می شوند. هر دو HTML و XHTML دارای طیف گسترده ای از ویژگی ها هستند، مانند پشتیبانی از چند رسانه ای، یک ظاهر طراحی و اسکریپت. HTML زبان نشانه گذاری استاندارد برای ایجاد صفحات وب است، در حالی که XHTML یک نسخه سختگیرانه تر و استانداردتر از HTML است.
مشخصات HTML و XHTML
مشخصات HTML و XHTML استانداردهایی هستند که به ترتیب نحو و معنای زبان نشانه گذاری فرامتنی (HTML) و زبان نشانه گذاری فرامتن توسعه پذیر (XHTML) را تعریف می کنند. آنها توسط کنسرسیوم وب جهانی (W3C) نگهداری می شوند.
آخرین نسخه های مشخصات HTML و XHTML به ترتیب با نام های HTML5 و XHTML5 شناخته می شوند. این مشخصات اساس همه مرورگرهای وب مدرن است و استانداردی را برای نحوه ساختار و پردازش اسناد HTML تعریف می کند.
نحوه مهاجرت از HTML به XHTML
هنگام مهاجرت از HTML به XHTML باید چند نکته کلیدی را در نظر داشته باشید. اول، XHTML سختگیرانهتر از HTML است، بنابراین باید مطمئن شوید که کد شما به خوبی شکل گرفته و بدون خطا است. دوم، XHTML نیاز دارد که همه عناصر به درستی تو در تو و بسته باشند، بنابراین باید مراقب آن نیز باشید. در نهایت، XHTML همچنین نیاز دارد که تمام ویژگی ها به درستی نقل قول شوند، بنابراین باید مطمئن شوید که این کار را نیز انجام می دهید.
با در نظر گرفتن این موارد، بیایید نگاهی به نحوه انتقال کد خود از HTML به XHTML بیندازیم. اولین کاری که باید انجام دهید این است که مطمئن شوید کد شما به خوبی شکل گرفته و بدون خطا است. این بدان معنی است که اطمینان حاصل شود که همه برچسب ها به درستی تو در تو و بسته شده اند و همه ویژگی ها به درستی نقل قول شده اند.
هنگامی که مطمئن شدید کد شما بدون خطا است، باید اعلان DOCTYPE مناسب را به بالای سند خود اضافه کنید. این به مرورگر میگوید که چه نوع سندی را انتظار داشته باشد و چگونه با آن کار کند.
در مرحله بعد، باید عنصر ریشه سند خود را از HTML به XHTML تغییر دهید. این به سادگی تغییر تگ های باز و بسته از <html> به <xhtml> است.
اکنون که ساختار اصلی سند خود را در اختیار دارید، باید شروع به تبدیل عناصر HTML خود به همتایان XHTML خود کنید. این به طور کلی فقط به تغییر نام برچسب ها مربوط می شود، اما چند استثنا وجود دارد. برای مثال، عنصر <b> باید به <strong> و عنصر <i> به <em> تغییر یابد.
هنگامی که تمام عناصر HTML خود را به همتایان XHTML خود تبدیل کردید، باید مطمئن شوید که همه ویژگی های شما به درستی نقل قول شده اند. این به معنای استفاده از دو نقل قول در اطراف همه مقادیر ویژگی است. در نهایت، باید چند ویژگی XHTML اضافی به برخی از عناصر خود اضافه کنید.
نحوه مهاجرت از XHTML به HTML
هنگام مهاجرت از XHTML به HTML، چند نکته کلیدی وجود دارد که باید در نظر داشته باشید. اول اینکه XHTML زیرمجموعه ای از XML است، به این معنی که سختگیرتر از HTML است. این می تواند هنگام تلاش برای انتقال محتوای شما مشکلاتی ایجاد کند، زیرا برخی از چیزهایی که ممکن است در HTML کار کرده باشند ممکن است در XHTML کار نکنند.
علاوه بر این، XHTML از DOCTYPE متفاوتی نسبت به HTML نیز استفاده میکند، بنابراین باید هنگام انتقال محتوای خود، حتماً اعلامیه DOCTYPE خود را بهروزرسانی کنید. در نهایت، XHTML دارای چند تگ و ویژگی اضافی است که در HTML پشتیبانی نمیشوند، بنابراین قبل از اینکه محتوای شما با HTML سازگار شود، باید نمونههایی از آنها را حذف یا جایگزین کنید.
با این نکات، مهاجرت از XHTML به HTML باید یک فرآیند نسبتا آسان باشد.
جمع بندی
HTML و XHTML هر دو زبان نشانه گذاری هستند که برای ایجاد صفحات وب و برنامه ها استفاده می شوند. HTML و XHTML دارای تفاوت های کلیدی هستند که آنها را متمایز می کند، اما شباهت هایی نیز دارند. XHTML نسخه توسعه یافته HTML است و هر دو زبان برای توسعه وب و برنامه های مبتنی بر اندروید استفاده می شوند.
به پایان این مقاله رسدیم، امیدواریم که این به شما در درک تفاوت HTML و XHTML کمک کرده باشد. همچنین ممکن است بخواهید مقاله دیگر ما را در مورد تفاوت ZIP و RAR ببینید.