آیا می خواهید یک دکمه کلیک کنید تا تماس بگیرید در وردپرس ایجاد کنید؟ همانطور که مردم بیشتر با استفاده از تلفن های هوشمند خود وب سایت شما را می بینند، اضافه کردن یک دکمه تماس در سایت شما به کاربران این امکان را می دهد که فقط با یک کلیک با شما تماس بگیرند. در این مقاله، ما به شما نشان می دهیم که چگونه به راحتی دکمه کلیک برای تماس را در وب سایت وردپرس خود اضافه کنید.
روش 1: اضافه کردن دکمه کلیک برای تماس در وردپرس با استفاده از افزونه
این روش ساده تر است، اما نکته ای که دارد این است که فقط در دستگاه های تلفن همراه دکمه تماس نشان داده می شود. اما شما می توانید از روش 2 در این مقاله برای اضافه کردن شماره تلفن در تمام دستگاه ها استفاده کنید.
اولین کاری که باید انجام دهید این است که افزونه Call Now Button را در سایت خود نصب و فعال کنید. برای جزئیات بیشتر، مراحل گام به گام آموزش نصب افزونه وردپرس را ببینید.
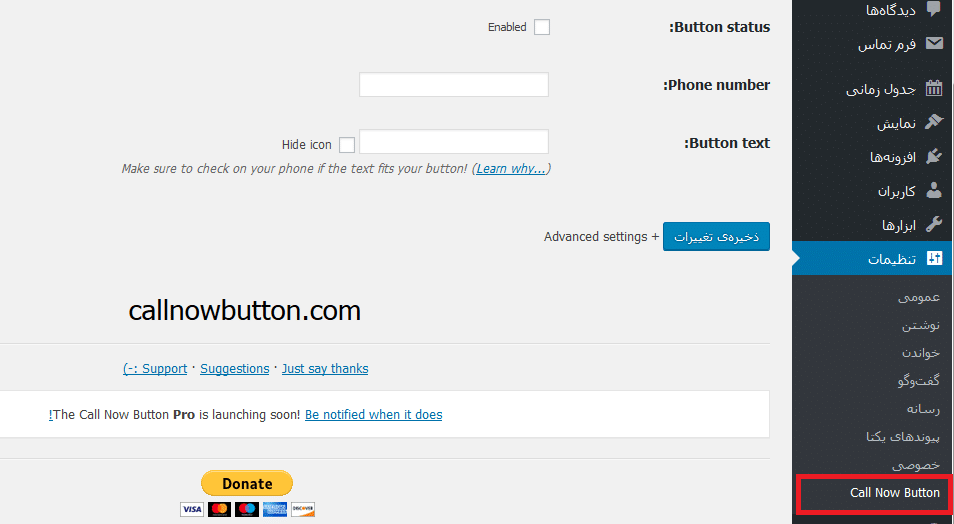
پس از نصب و فعالسازی افزونه شما باید در پیشخوان وردپرس خود به بخش تنظیمات » Call Now Button بروید تا تظیمات این افزونه را انجام دهید.
اول، شما باید کادر کنار وضعیت دکمه را فعال کنید تا آن را فعال کنید. پس از آن شما می توانید در پایین شماره تلفنی را که می خواهید مردم با آن تماس بگیرند را وارد کنید.
به صورت اختیاری، شما می توانید متن را برای نمایش یا پنهان کردن آیکن فراهم کنید. اگر آن را خالی بگذارید،افزونه به صورت پیشفرض یک دکمه تماس با نماد تلفن را نشان می دهد.
شما می توانید بر روی لینک «Advanced Settings» کلیک کنید تا دکمه تماس را برای افزودن ردیابی، موقعیت کنترل و نمایش ظاهر تنظیم کنید.
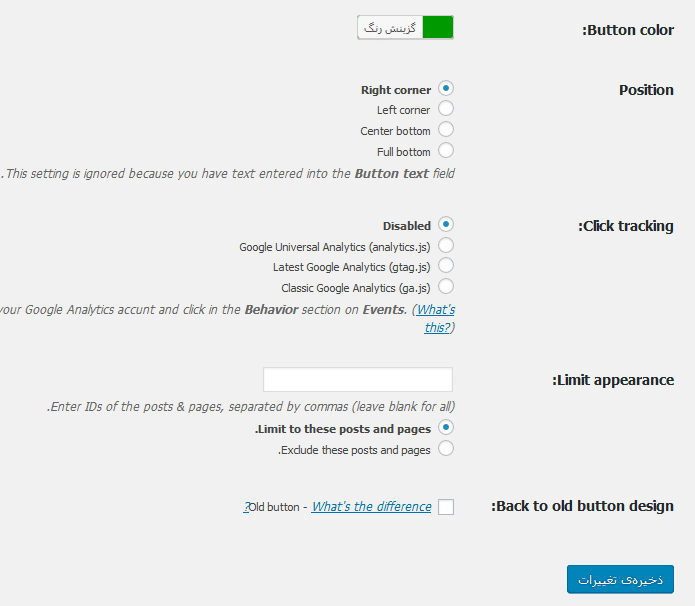
اولین گزینه در بخش تنظیمات پیشرفته تغییر رنگ دکمه است. شما می توانید از این گزینه برای مطابقت با طرح زمینه قالب وردپرس خود استفاده کنید.
گزینه پایین هم Position ، برای موقعیت قرار گیری دکمه است.
پس از آن، شما می توانید ردیابی گوگل انالیتیکس را فعال کنید که به شما این امکان را می دهد که ببینید که چگونه کاربران شما با دکمه تماس ارتباط برقرار می کنند.
در نهایت، شما می توانید دکمه تماس را در صفحات دلخواه نمایش دهید.
فراموش نکنید که بر روی دکمه Save Change کلیک کنید تا تنظیمات شما ذخیره شود.
روش 2: اضافه کردن دستی دکمه تماس در وردپرس
این روش به شما امکان می دهد تا به صورت دستی دکمه ها و لینک ها را در هر جای وب سایت که دوست درید جایگذاری کنید.
ساده ترین راه برای اضافه کردن یک شماره تلفن قابل کلیک به وب سایت شما با اضافه کردن کد زیر است:
<a href="tel:+15555551212">+1 (555) 555-1212</a> <a href="tel:15555551212">Call Me</a>
این لینک در Android و iPhone کار خواهد کرد. برای کاربران دسکتاپ هم قابل مشاهده است، اما در هنگام کلیک منجر به خطا خواهد شد.
این پیوندها برنامه تلفن را در دستگاه های تلفن همراه باز می کند. در رایانه های رومیزی، کاربران مک یک گزینه برای باز کردن لینک در Facetime را مشاهده خواهند کرد، در حالی که کاربران ویندوز 10 گزینه ای برای باز کردن آن در اسکایپ خواهند دید.
شما همچنین می توانید از HTML برای اضافه کردن یک تصویر یا یک آیکون در کنار لینک متنی استفاده کنید.
بیایید نگاهی به نحوه انجام این کارها داشته باشیم.
ابتدا شما باید در پیشخوان وردپرس خود بر روی رسانه کلیک کنید و آیکن یا تصویر مدنظر خود را آپلود کنید. پس از آپلود در همانجا پایین تصویر بر روی ویرایش کلیک کنید.
این کار برای این است که شما در این قسمت آدرس عکس را کپی کنید چون در ادامه به آن نیاز خواهید داشت.
حالا می توانید در یک ابزارک ، صفحه و یا هر جایی که دوست دارید لینک زیر را قرار دهید تا دکمه تماس برای شما ایجاد شود.
<a href="tel:+15555551212"><img src="https://example.com/wp-content/uploads/2018/10/phoneicon2.png" alt="Call us" /></a>
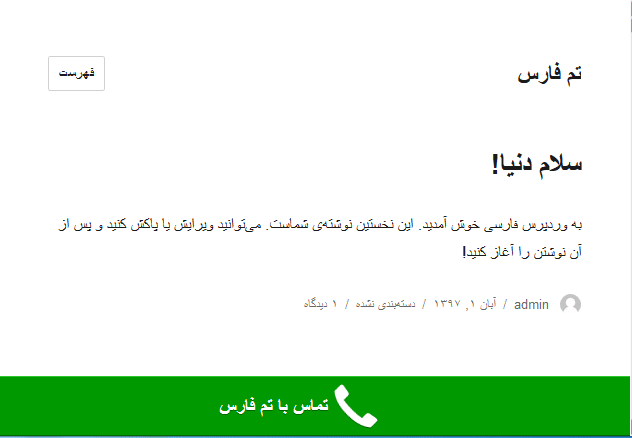
پس از انجام این کار، می توانید از وبسایت خود دیدن کنید.
اضافه کردن یک پیوند به منوهای ناوبری برای تماس در وردپرس
شما همچنین می توانید تماس را در منوی سایت خود مانند آیتم های دیگر منو تنظیم کنید.
به سادگی به نمایش »فهرست ها بروید و در اینجا یک پیوند سفارشی ایجاد کنید، و بعد از پر کردن فیلدها مانند تصویر زیر گزینه افزودن به فهرست را بزنید و در قسمت منو ها در جایی که می خواهید نمایش داده شود تنظیم کنید.
توجه داشته باشید که شماره تلفن را با فرمت شبیه به عکس بالا در قسمت نشانی بنویسید.
بعد، به وب سایت خود مراجعه کنید تا در عمل با یک کلیک تماس بگیرید.
همچنین اگر میخواهید در قسمت منو های سایت خود در کنار آیتم های منو آیکن هایی بگذارید مقاله ما را در مورد نحوه اضافه کردن آیکون به منو وردپرس را ببینید.
امیدواریم که این مقاله به شما کمک کند تا نحوه اضافه کردن دکمه تماس در وردپرس با یک کلیک را یاد بگیرید. همچنین ممکن است بخواهید آموزش ما را درباره افزونه برای تبدیل سایت وردپرس به اپلیکییشن موبایل را ببینید.






سلام سه تا از عکسا شکسته عکس اول و دو تا اخر میشه اونها رو درست کنید
درود و احترام
ممنونیم از دیدگاه شما
چک شد و مشکلی ندارن، ممکنه اینترنت شما مشکل داشته باشه.