آیا می خواهید آیکون های تصویری را در منو وردپرس خود اضافه کنید؟ اخیرا یکی از کاربران ما یک راه آسان برای اضافه کردن آیکون های منو درخواست کرد. در این مقاله ما به شما نحوه اضافه کردن آیکون های تصویری به منو های ناوبری در وردپرس را نشان می دهیم.

چرا باید آیکون تصویری را به منوها اضافه کنید؟
معمولا، منوهای ناوبری وردپرس، پیوندهای متن ساده هستند. این لینک ها برای اکثر وب سایت ها کار می کنند، با این حال، می توانید با اضافه کردن آیکون های تصویری، منو ناوبری خود را بیشتر تعاملی کنید و به زیبایی سایتتون اضافه کنید.
آیکن های تصویر می تواند برای قابل توجه کردن منو سایت شما مورد استفاده قرار گیرد. به عنوان مثال وجود یک آیکن زیبا تلفن در کنار تماس با ما سایت شما می تواند آن را متمایز تر از بقیه نشان دهد.
با این توضیحات، بیایید نگاهی به چگونگی اضافه کردن آیکون های تصویری به منو های ناوبری در وردپرس با انواع روش ها بیندازیم.
روش 1: اضافه کردن آیکون های منو با استفاده از یک افزونه وردپرس
این روش استفاده از افزونه وردپرس چون هیچ کد نویسی را در بر نمیگیرد برای کاربران مبتدی پیشنهاد می شود چون از روش دیگر ساده تر است.
اولین کاری که باید انجام دهید اینست که افزونه Menu Image را نصب و فعال کنید. برای جزئیات بیشتر، می توانید آموزش نصب افزونه وردپرس به صورت گام به گام را مطالعه کنید.
پس از فعال سازی این افزونه وردپرس، شما باید از پیشخوان وردپرس به قسمت نمایش»فهرست ها بروید.
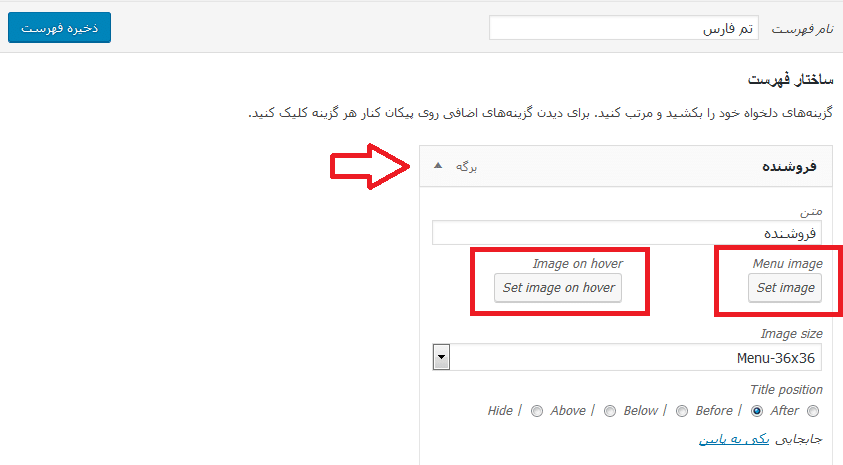
از اینجا میتوانید بر روی هر آیتم منو که میخواهید کلیک کنید حالا گزینه های با نام ‘Menu image’ و ‘Image on hover’ به این بخش اضافه شده است.
با استفاده از این دکمه ها، می توانید آیکون تصویر منو را که می خواهید استفاده کنید را انتخاب کرده یا آپلود کنید. اگر می خواهید، می توانید فقط یک تصویر منو را آپلود کنید و تصویر شناور را نادیده بگیرید، ولی اگر باز بخواهید می توانید تصویر جداگانه ای را برای حال شناور تنظیم کنید.
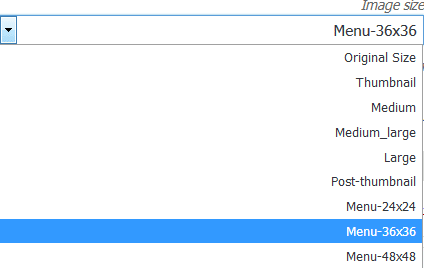
در قسمت «Image size»، می توانید یک اندازه برای آیکن تصویر انتخاب کنید. این اندازه برای هر دو آیکون تصویر اصلی و تصویر در حالت شناور اعمال می شود.
این افزونه گزینه های مختلفی را برای انتخاب اندازه آیکن در اختیار شما قرار می دهد ولی ما به شما پیشنهاد می کنیم از اندازه 24 × 24 یا 36 × 36 استفاده کنید.
اگر می خواهید اندازه سفارشی خود را برای تصاویر منو اضافه کنید، می توانید این کار را با اضافه کردن این کد در فایل functions.php یا افزونه خاص سایت خود انجام دهید.
add_filter( 'menu_image_default_sizes', function($sizes){
// remove the default 36x36 size
unset($sizes['menu-36x36']);
// add a new size
$sizes['menu-50x50'] = array(50,50);
// return $sizes (required)
return $sizes;
});
شما همچنین می توانید موقعیت عنوان را در بالا، زیر، قبل یا بعد از آیکن تصویر تنظیم کنید. همچنین اجازه می دهد تا عنوان خود را پنهان کنید و تنها نماد تصویر را برای هر یک از منو های ناوبری نمایش دهید.
هنگامی که تنظیمات را پیکربندی کرده اید، به سادگی آیکون های تصویری را به همه موارد منو ناوبری خود اضافه کنید. بعد، شما باید بر روی دکمه “ذخیره فهرست” کلیک کنید تا آیکون های منو را در عمل ببینید.
روش 2: اضافه کردن آیکون های منو با استفاده از قطعه کد
این روش برای کاربران با تجربه تر است که راه خود را در سراسر CSS می دانند.
ابتدا باید به رسانه مراجعه کنید و تمام آیکن های مدنظر خود برای منو را آپلود کنید. پس از آپلود، شما باید URL های آیکن ها را کپی کنید و آنها را در یک ویرایشگر متن مثل Notepad قرار دهید.
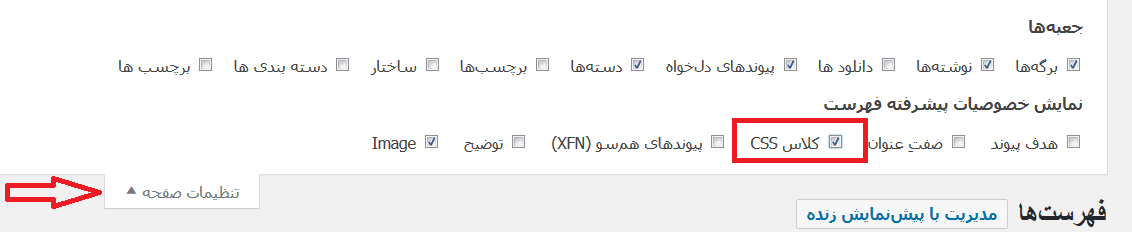
حالا باید به قسمت نمایش » فهرست ها بروید. در بالای صفحه در قسمت چپ گزینه ای با نام تنظیمات صفحه وجود دارد که با کلیک بر روی آن گزینه های آن به صورت کشویی پایین می آید.
وقتی فهرست بالا را مشاهده کردید باید تیک گزینه کلاس CSS را فعال کنید.
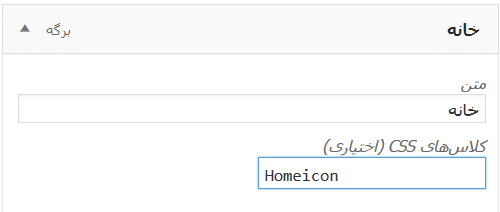
پس از آن، به پایین و بر روی هر آیتم منو کلیک کنید تا تنظیمات آن گسترش دهید. شما یک فیلد ‘ ‘ که در آن شما نیاز به اضافه کردن یک نام کلاس CSS برای آیتم منو خواهید داشت وجود دارد.
حالا شما باید این CSS سفارشی را به قالب وردپرس خود اضافه کنید.
.homeicon {
background-image: url('https://www.example.com/wp-content/uploads/2018/09/home.png');
background-repeat: no-repeat;
background-position: left;
padding-left: 5px;
}
در این قطعه ، .homeicon نام کلاس CSS است که شما در کادر کلاس CSS در بالا اضافه کردید.
بسته به تم شما، ممکن است لازم باشد کمی CSS را نیشگون بگیرید تا جای مناسب برای آیکون های منو پیدا کنید. هنگامی که از نتایج راضی هستید، روند را برای تمام آیتم های منو تکرار کنید.