HTML رایج ترین زبان نشانه گذاری است. سیستمی که با استفاده از تعبیه برچسب ها و یادداشت های متنی در پرونده های یک ظاهر طراحی شده، پردازش، تعریف و ارائه متن را انجام می دهد تا دستکاری متن برای رایانه آسان شود. در سال 2014، بروزرسانی برای این زبان با عنوان HTML5 منتشر شد. اما تفاوت HTML و HTML5 چیست؟ در این مقاله به سؤال شما پاسخ خواهیم داد.
HTML چیست؟
Hyper-Text Markup Language (HTML) زبان اصلی وب در سراسر جهان است.
این برنامه نویس را قادر می سازد تا طراحی کنند که چگونه عناصر صفحه وب، مانند متون، لینک ها و پرونده های چندرسانه ای، در مرورگر نمایش داده شوند.
این زبان بصورت ایستا کار می کند، به این معنی که شما نمی توانید با استفاده از HTML یک ویژگی پویا یا تعاملی در صفحه وب ایجاد کنید. این فقط عناصر استاتیک یک صفحه وب را تغییر می دهد، مانند عنوان صفحه، پاورقی، موقعیت تصویر و …
برای ساختن یک وب سایت زیبا و تعاملی ، باید HTML را با حداقل دو زبان فرانت اند ترکیب کنید: CSS و JavaScript
HTML از تگهای مختلفی از جمله عناوین، جداول و پاراگراف ها برای تعریف ساختار متن یک صفحه استفاده می کند. هر برچسب با استفاده از فرمول <A> و </A> تعریف می شود. معمولاً به ترتیب برچسب “باز” و “بسته” نامیده می شود.
به عنوان مثال، اگر می خواهید سبک متنی خاص را به حالت حروف کج تغییر دهید، <i> می توانید متن خود را در اینجا تایپ کنید.</i>. مرورگر شما از طریق این برچسب ها محتوا را ارائه می دهد، سپس آن را روی صفحه نمایش می دهد.
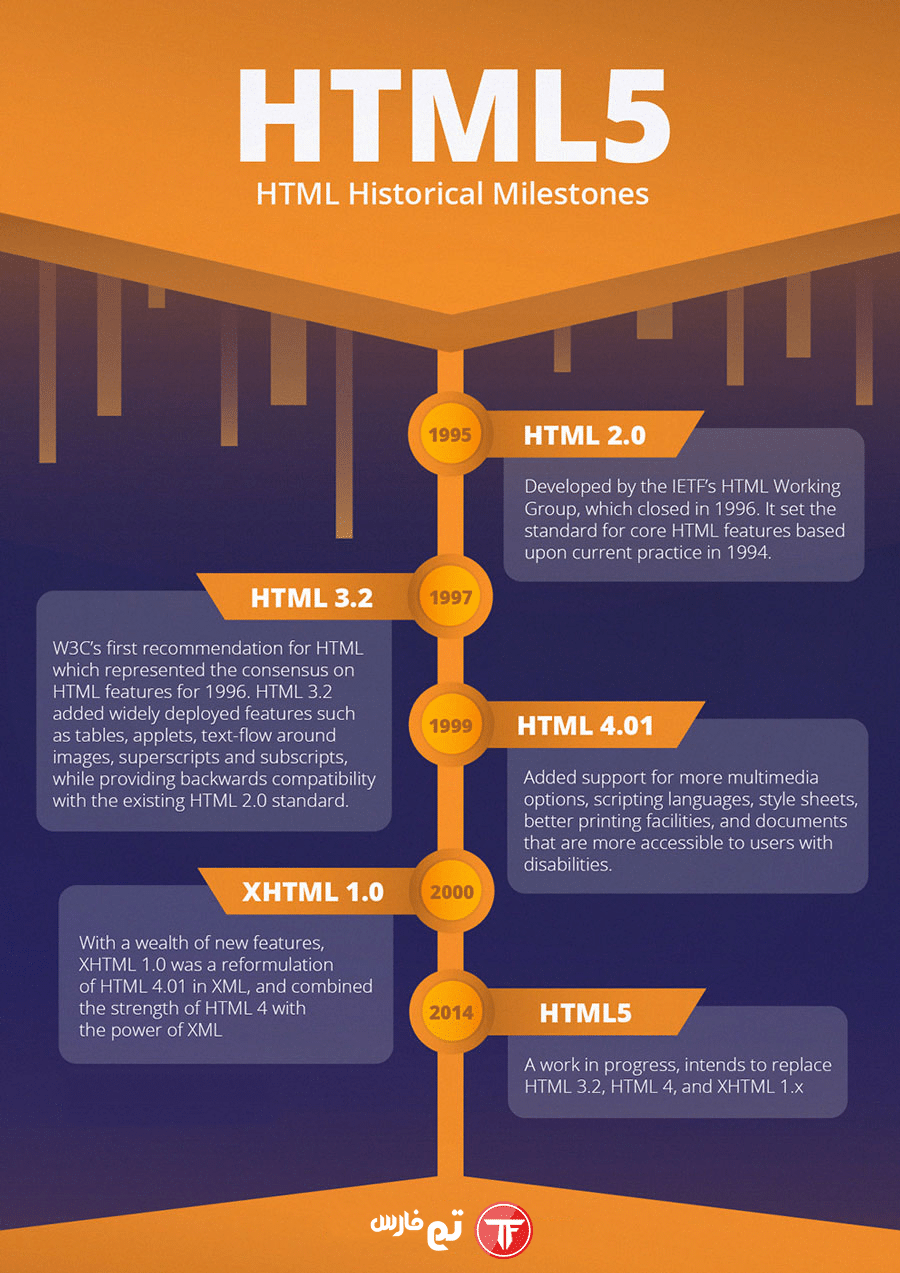
اولین HTML در سال 1991 توسط Tim Berners-Lee منتشر شد. از زمان ایجاد تاکنون بروزرسانی های بسیاری مشاهده شده است، از جمله HTML 2.0 در 1995 ، HTML 3.2 در 1997 ، HTML 4.01 در 1999 و XHTML در 2000. در حال حاضر، جدیدترین نسخه HTML5 است که در سال 2014 منتشر شده است.
HTML5 مجموعه ای از ویژگی های اضافی را نسبت به پیشینیان خود دارد، مانند پشتیبانی از ذخیره سازی رسانه ای آفلاین، عناصر محتوای خاص تر (مانند فوتر، هدر، ناوبری، و غیره) ، آموزه خطی ساده تر، پشتیبانی از جاسازی ویدیو و صوت.
مقایسه HTML و HTML5 – تفاوت های اصلی کدام هستند؟
HTML5 با هدف اصلی بهبود تجربه جهانی وب برای توسعه دهندگان و کاربران نهایی منتشر شد. در ادامه تفاوت های اصلی HTML و HTML5 را بیان می کنیم:
- HTML5 از SVG (گرافیک بردار مقیاس پذیر)، بوم و سایر گرافیک های بردار مجازی پشتیبانی می کند، در حالی که در HTML، استفاده از گرافیک های برداری فقط با استفاده از آن در رابطه با فناوری های مختلف مانند Flash ، VML (زبان نشانه گذاری برداری) یا Silverlight امکان پذیر است.
- برای ذخیره سازی موقت داده ها ، از پایگاه داده های وب SQL در HTML5 استفاده می شود. در ضمن، در نسخه قبلی HTML، فقط از حافظه کش مرورگر برای این منظور استفاده می شود.
- با HTML5 ، JavaScript می تواند در یک مرورگر وب اجرا شود، در حالی که HTML قدیمی تر فقط به JavaScript اجازه می دهد تا در موضوع رابط مرورگر اجرا شود.
- HTML5 مبتنی بر SGML نیست. این بدان معنی است که این زبان قوانین تجزیه را بهبود بخشیده است که سازگاری بیشتری را ارائه می دهد.
- می توانید از متن MathML و SVG با متن HTML5 استفاده کنید، در حالی که HTML آن را محدود می کند.
- برخی از عناصر در HTML5 مانند isindex, noframes, acronym, applet, basefont, dir, font, frame, frameset, big, center, strike, و tt حذف می شوند.
- HTML5 از انواع جدیدی از کنترل های فرم، از جمله تاریخ و زمان، ایمیل، شماره، دامنه، تلفن، آدرس اینترنتی، جستجو و … پشتیبانی می کند.
- چندین عنصر جدید در HTML5 وجود دارد. برخی از مهمترین موارد آن عبارتند از: summary, time, aside, audio, command, data, datalist, و ….
مزایای اصلی ارائه شده توسط HTML5 برای توسعه دهندگان
HTML5 از توسعه دهندگان می خواهد ضمن طراحی سایت، از انعطاف پذیری بیشتری برخوردار شوند. برای این منظور، در این بخش از مقاله تفاوت بین HTML و HTML5 ، ما پیشرفت های قابل توجهی را که ارزش توجه دارد توضیح خواهیم داد:
رسیدگی به خطای مداوم
اکثر مرورگرها از تجزیه و تحلیل کد HTML به لحاظ ساختاری / نحوی نادرست پشتیبانی می کنند. با این حال، تا چند سال پیش، هیچ روندی استاندارد برای رسیدگی به این امر وجود نداشت.
این بدان معناست که توسعه دهندگان مرورگر مجبور بودند آزمایش های سند نادرست HTML را در مرورگرهای مختلف انجام دهند تا فرآیندهای بهتر در زمینه خطا را از طریق مهندسی معکوس ایجاد کنند.
رسیدگی به خطای مداوم در HTML5 در این مورد تفاوت گسترده ای ایجاد کرده است. الگوریتم های بهبود یافته تجزیه ای که در HTML5 استفاده می شود، در هزینه و زمان بسیار زیادی صرفه جویی می کنند.
بهبود مفاهیم برای عناصر
در نقش معنایی عناصر مختلف موجود در HTML به منظور بهبود تلقین کد، پیشرفت هایی حاصل شده است.
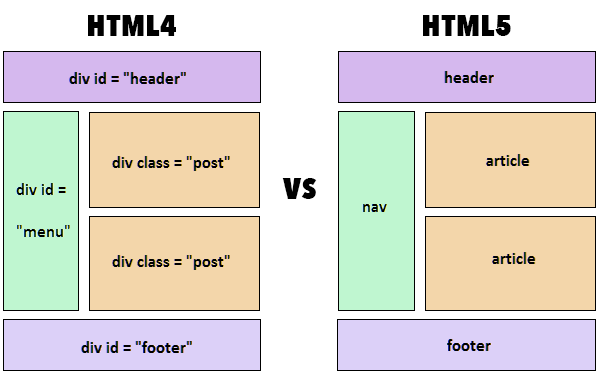
بخش، مقاله، ناوبری و سرصفحه عناصر جدیدی هستند که جایگزین اکثر عناصر تقسیم شده قدیمی شده اند. این امر باعث می شود که روند اسکن اشتباه بسیار پیچیده تر شود زیرا عناصر صریح تر هستند.
پشتیبانی پیشرفته برای ویژگی های وب اپلیکیشن
یکی از اهداف اصلی HTML5 این است که مرورگرهای وب بتوانند به عنوان سیستم عامل اپلیکیشن کار کنند. بنابراین، آن را به توسعه دهندگان برای کنترل پیشرفته ای از عملکرد وب سایت های خود می دهد.
در گذشته، توسعه دهندگان مجبور بودند از راه حل استفاده کنند زیرا بسیاری از فناوری های سمت سرور و افزودنی های مرورگر در آن حضور ندارند.
در حال حاضر، نیازی به استفاده از راه حل مبتنی بر جاوا اسکریپت یا Flash (همانطور که قبلاً در HTML4 انجام شده بود) نیست زیرا عناصر در HTML5 وجود دارند که تمام قابلیت ها را ارائه می دهند.
وب موبایل آسانتر ساخته شده است
طی یک دهه گذشته جمعیتی که دارای تلفن های هوشمند بوده است، به طور مداوم در حال رشد است و این امر نیاز به بهبود استانداردهای HTML را ایجاد می کند.
کاربران نهایی می خواهند در هر زمان و از طریق هر وسیله ای به منابع وب دسترسی پیدا کنند. به عبارت دیگر، داشتن وب سایت یک الزام است.
خوشبختانه، HTML5 با فراهم آوردن دستگاههای الکترونیکی کم مصرف مانند تبلت و تلفن هوشمند، پشتیبانی از موبایل را بسیار ساده تر کرده است.
عنصر بوم
یکی از جالب ترین ویژگی های HTML5 عنصر <canvas> است که به شما امکان می دهد تا بخش های گرافیکی مختلفی از قبیل جعبه، دایره، متن و تصاویر را ترسیم کنید.
با توجه به چگونگی استفاده راحت از HTML5 برای ترسیم گرافیک با استفاده از رنگ ها و اشکال مختلف از طریق اسکریپت ها (به عنوان مثال JavaScript)، اعتقاد بر این است که این زبان Flash را منسوخ خواهد کرد.
با این وجود، لازم به ذکر است که عنصر <canvas> صرفاً یک ظرف گرافیکی است. بنابراین، برای تعریف گرافیک، باید یک اسکریپت اجرا شود. در اینجا مثالی وجود دارد که از JavaScript در رابطه با عنصر استفاده شده است:
<canvas id=”TestCanvas” width=”200″ height=”100″></canvas>
var c = document.getElementById(“TestCanvas”);
var context = c.getContext(“2d”);
context.fillStyle = “#FF0000”;
context.fillRect(0,0,140,75);عنصر منو
عناصر تازه اضافه شده <menu> و <menuitem> اجزای تشکیل دهنده مشخصات عناصر تعاملی هستند. از این دو مورد می توان برای اطمینان از افزایش تعامل وب استفاده کرد. برچسب <menu> برای نمایش دستورات منو در برنامه های موبایل و دسک تاپ به منظور سادگی استفاده می شود. یکی از موارد ممکن استفاده از برچسب منو:
<body contextmenu=”new-menu”>
<menu id=” new-menu” type=”context”>
<menuitem>Hello!</menuitem>
</menu>
</body>ویژگی های داده قابل تنظیم
می توان خصوصیات سفارشی را به نسخه قدیمی HTML اضافه کرد، اما این یک امر خطرناک است. به عنوان مثال، ویژگی های سفارشی بعضی وقت ها باعث می شود صفحه به طور کامل در HTML4 نمایش داده نشود و باعث اسناد نادرست / نامعتبر شود.
خوشبختانه ،data-* attribute در HTML5 به این مشکل که اغلب اتفاق می افتد پایان داده است.
چندین بار برای این ویژگی، مانند یک ظاهر طراحی شده برای عناصر CSS یا دسترسی به ویژگی داده یک عنصر از طریق jQuery استفاده می شود. با این وجود، هدف اصلی آن ذخیره اطلاعات اضافی در مورد عناصر مختلف است.
اکنون می توان داده های سفارشی را درج کرد و به برنامه نویسان این فرصت را داد تا بدون نیاز به معرفی جستجوی پیچیده سمت سرور یا تماس های Ajax، صفحات وب جذاب و کارآمد ایجاد کنند.
ذخیره وب برای جایگزینی کوکی ها
HTML5 از حافظه وب یا حافظه محلی برای جایگزینی کوکی ها استفاده می کند. در نسخه قدیمی HTML، اگر توسعه دهندگان می خواستند چیزی را ذخیره کنند، باید از کوکی هایی استفاده کنند که مقدار کمی از داده ها را نگه می دارند (حدود 4 کیلوبایت).
با این حال، کوکی ها دارای معایبی هستند – می توان آن را منقضی کرد، استفاده از داده های پیچیده را محدود کرد (فقط به رشته اجازه می دهد)، و با حمل اسکریپت های اضافی به سرور، وب سرور را آهسته کرد.
از طرف دیگر ، ذخیره سازی وب اجازه می دهد تا داده ها به طور دائم در رایانه کاربر ذخیره شود (مگر اینکه کاربر آن را پاک کند)، همچنین دارای ذخیره بزرگتر داده (5 مگابایت) است و با درخواست سرور بار اضافی نمی دهد.
مزایای HTML5 برای کاربر نهایی
HTML5 یک تغییر الگو برای توسعه دهندگان و کاربران نهایی ارائه می دهد. برخی از مزایایی که به کاربران نهایی ارائه می دهد عبارتند از:
- کاهش خرابی مرورگر تلفن همراه
- اعتماد به نفس بهتری در وب سایت های موبایل فراهم کنید.
- وقتی بازدید کنندگان می خواهند از خدمات یک شرکت خاص استفاده کنند اما نمی خواهند اپلیکیشن را دانلود کنند، آنها می توانند فقط به وب سایت پاسخگو شرکت وارد شوند.
- تجربه غنی از زیبایی گرافیکی با استفاده از JavaScript و MPEG4 به کاربران بدهید و نیاز به استفاده از Adobe Flash را حذف کنید
- عناصر صوتی و تصویری بومی را بدون هیچ افزونه اضافی پشتیبانی کنید.
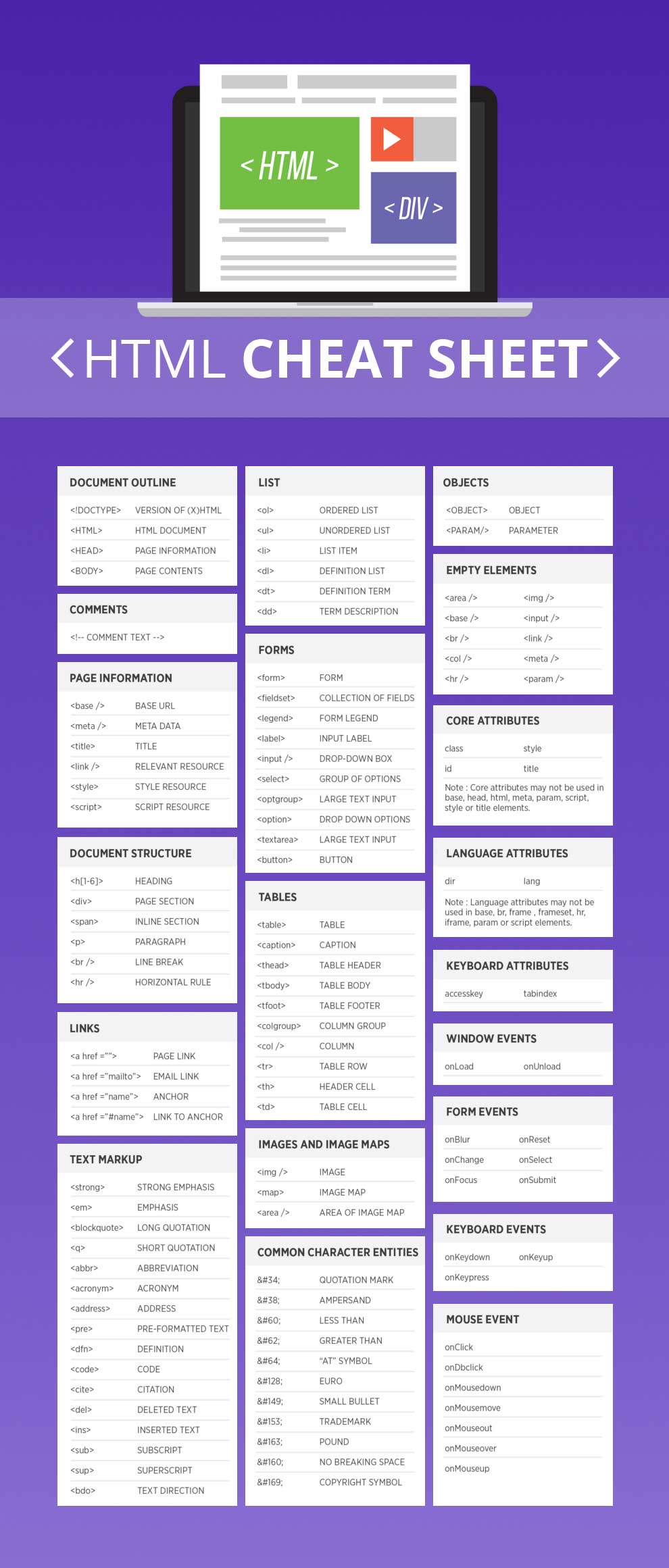
برگه تقلب HTML5
اگر شروع به یادگیری یک زبان جدید کردید، ورق های تقلب (Cheat sheets) می تواند کمک بزرگی باشد. در این مقاله تفاوت های HTML و HTML5 برگه ای را ارائه می دهیم که رایج ترین برچسب های HTML و HTML5 است.
خب به پایان این مقاله رسیدیم، امیدواریم که با تفاوت های بین HTML و HTML5 آشنا شده باشید. همچنین ممکن است بخواهید مقاله آموزش اضافه کردن جاوا اسکریپت به HTML را ببینید.