Twenty Twenty یا بیست بیست یک قالب پیش فرض است که با وردپرس 5.3 منتشر شده است. این قالب بسیاری از ویژگی های جذاب را برای شخصی سازی سایت مطابق میل شما ارائه می دهد. در این قالب می توانید رنگ زمینه را تغییر دهید، الگوی پوششی صفحه را سفارشی کنید، یک ظاهر طراحی شده را به ویرایشگر گوتنبرگ اضافه کنید و موارد دیگر. اما، چگونگی شخصی سازی قالب وردپرس 2020 برای خیلی ها سؤال است. در این مقاله، ما راهنمای مفصلی در مورد نحوه سفارشی سازی این قالب پیش فرض به شما ارائه خواهیم داد.
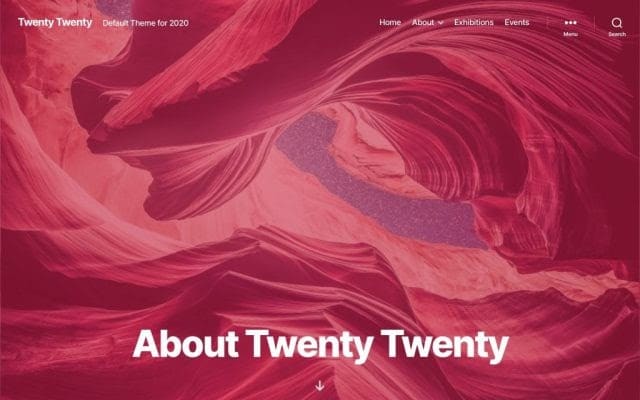
قالب Twenty Twenty وردپرس
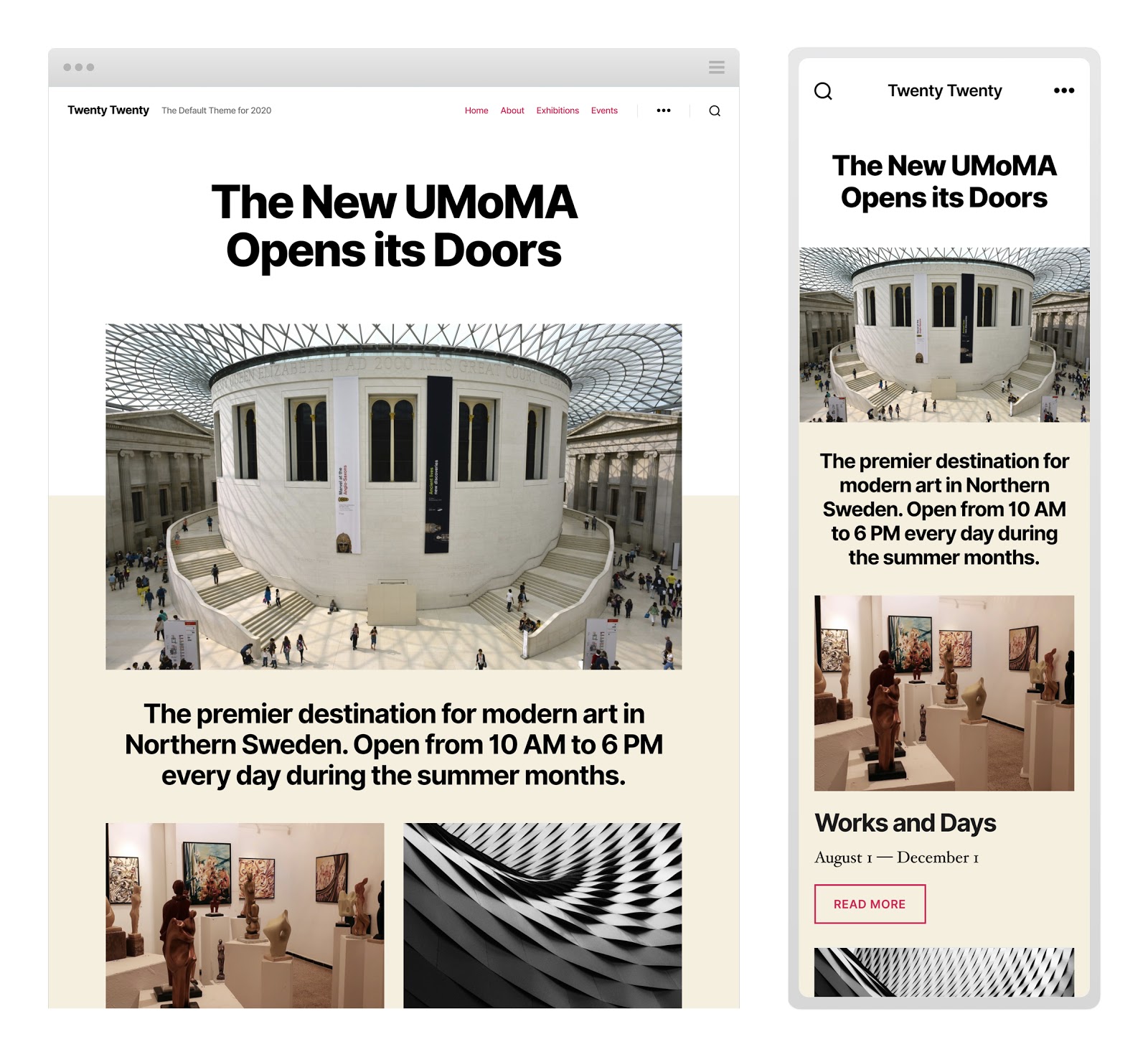
بیست و بیست با تمرکز ویژه ای بر گوتنبرگ طراحی شده است. این هدف با بهره گیری کامل از انعطاف پذیری بلاک های ویرایشگر است و تنظیمات قالب بسیاری را ارائه می دهد که می توانید برای اهداف مختلف از آنها استفاده کنید.
با قالب 2020 به راحتی می توانید لوگو مطابق با کسب و کار خود را تنظیم کنید.
برای تغییر آن در سایت خود، موارد زیر را انجام دهید:
1. در پیشخوان وردپرس سایت خود به قسمت نمایش » سفارشی سازی بروید.
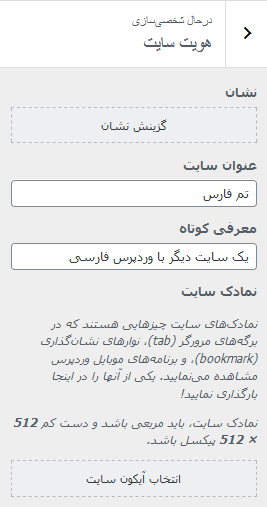
2. حالا بر روی آیتم، هویت کلیک کنید.
3. بر روی گزینش نشان کلیک کنید و سپس یکی از تصاویر موجود را انتخاب یا یک عکس جدید آپلود کنید.
4. در آخر بر روی دکمه انتشار در بالا کلیک کنید تا تنظیمات ذخیره شود.
تصویر شاخص
تصویر شاخص در وردپرس برای هر نوشته ای بهتر است تنظیم شود. این به نوعی ارائه مطلب را تقویت می کند. اندازه پیشنهادی تصویر شاخص برای قالب بیست بیست ، عرض 1980px و ارتفاع 1485px است.
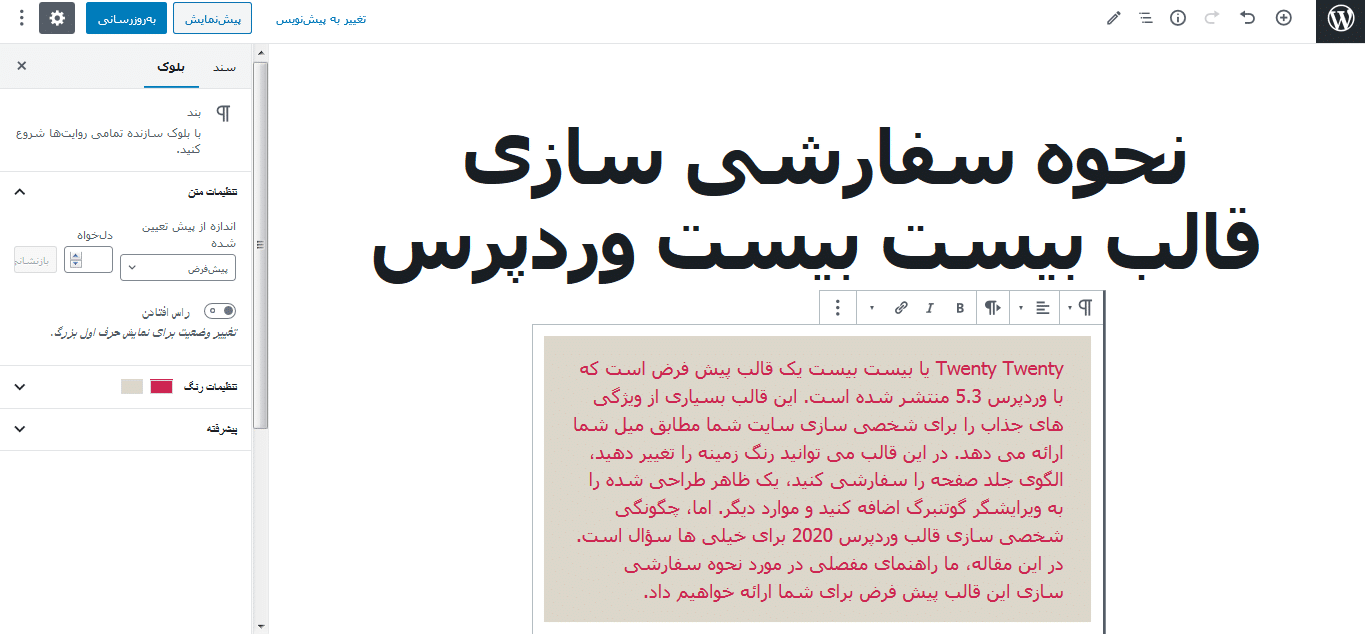
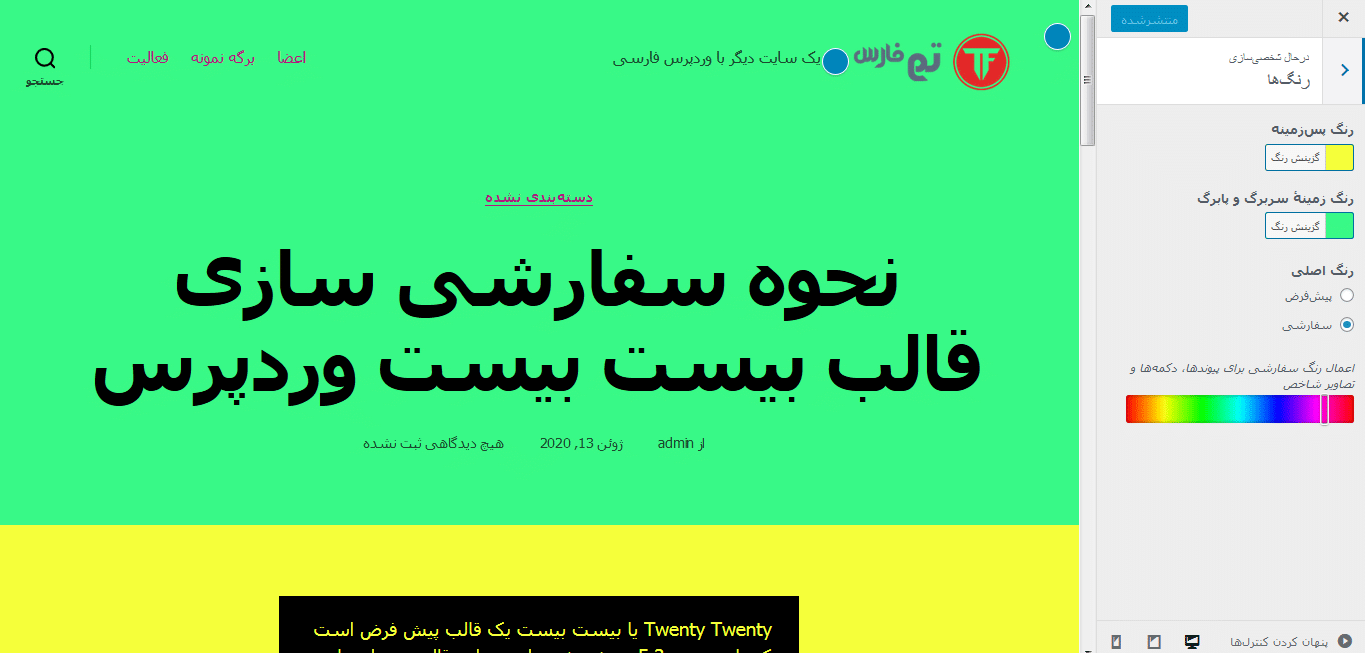
افزودن رنگ های سفارشی
با بیست و بیست، به راحتی می توانید رنگ سایت خود را تغییر دهید. برای این کار باید به قسمت سفارشی سازی » رنگ ها بروید.
سه گزینه تنظیم رنگ وجود دارد:
- رنگ پس زمینه
- رنگ پس زمینه هدر و فوتر
- رنگ اصلی
قالب پوششی
قالب صفحه به شما امکان می دهد تا عنوان نوشته را در بالای تصویر برجسته نمایش دهید.
برای انجام این:
1. روی ویرایش نوشته یا برگه کلیک کنید
2. تب “سند” را در نوار کناری سمت راست انتخاب کنید
3. در قسمت “ویژگی های نوشته / برگه” گزینه قالب پوششی را انتخاب کنید.
ابزارک ها
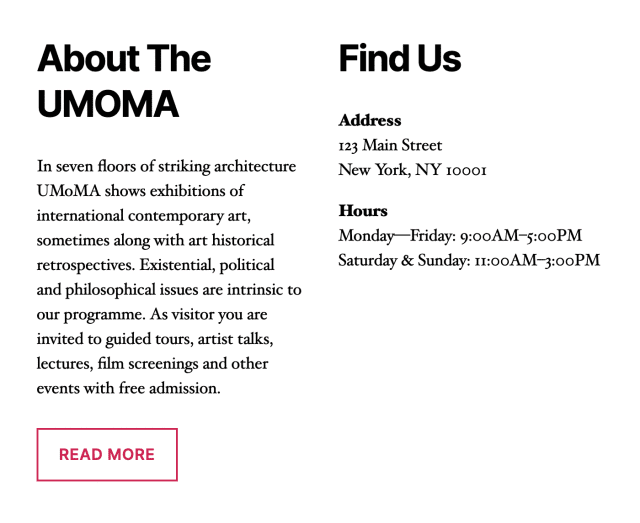
این قالب با دو بخش ابزارک زیر محتوای سایت ارائه می شود. حداکثر عرض ستون 570px است. اگر صفحه نمایش شما از 700px گسترده تر است، ابزارک ها به طور خودکار به دو ستون تقسیم می شوند.
اضافه کردن آیکون های اجتماعی
با بیست و بیست می توانید پیوندهایی به پروفایل های رسانه های اجتماعی خود اضافه کنید و آنها را در صفحه قرار دهید. البته ابتدا باید از قسمت نمایش » فهرست ها یک منو با لینک شبکه های اجتماعی ایجاد کنید. سپس:
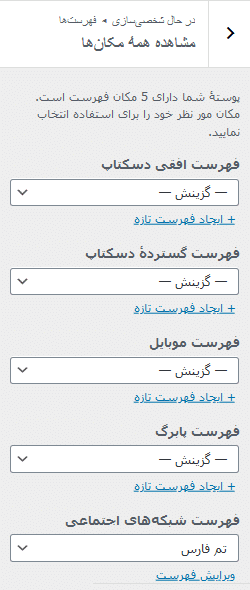
1. به قسمت نمایش » سفارشی سازی » فهرست ها بروید.
2. بر روی مشاهده همه مکان ها کلیک کنید و در قسمت فهرست شبکههای اجتماعی، منویی که ایجاد کردید را انتخاب کنید.
3. برای ذخیره تغییرات، روی دکمه انتشار در بالا کلیک کنید.
قالب Twenty Twenty شامل آیکون هایی برای:
- Behance
- Codepen
- DeviantArt
- DockerHub
- Digg
- Dribbble
- Dropbox
- Flickr
- Foursquare
- GitHub
- Google+
- Meanpath
- Medium
- Periscope
- Skype
- SlideShare
- Snapchat
- SoundCloud
- Spotify
- StumbleUpon
- Tumblr
- Twitch
- Vimeo
- Vine
- VK
- WordPress
- Yelp
- YouTube
نحوه سفارشی سازی ظاهر
می توانید ظاهر قالب بیست بیست را در قسمت سفارشی سازی به روش های زیر تنظیم کنید.
1. در قسمت هویت سایت می توانید، عنوان سایت، معرفی سایت، لوگو و فاوآیکون سایت را تنظیم کنید.
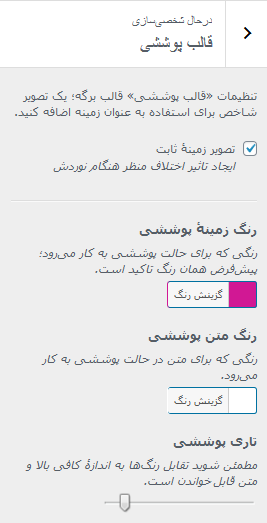
2. بخش قالب پوششی را بدون استفاده از تنظیمات موجود در برگه ها یا نوشته ها تنظیم کنید. در اینجا گزینه هایی برای اضافه کردن یک افکت پارالکس به تصویر پس زمینه، رنگ زمینه پوششی، رنگ متن پوششی، و همچنین گزینه ای برای تنظیم میزان تاری پوششی وجود دارد.
3. می توانید از طریق گزینه تصویر پس زمینه، یک عکس دلخواه را برای پس زمینه سایت خود انتخاب کنید.
4. بخش فهرست ها پنج مکان منو را ارائه می دهد. طبق نیاز خود می توانید از آنها استفاده کنید.
همچنین علاوه بر مکان های بالا، می توانید منو موردنظر خود را از طریق ابزارک ها نمایش دهید.
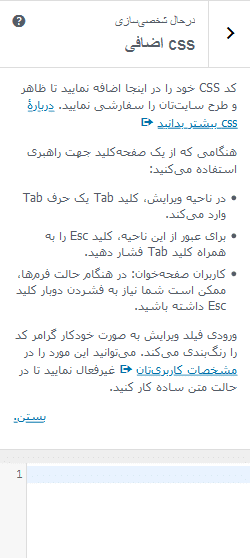
5. در آخر، یک قسمت CSS اضافی وجود دارد. که اگر با کد نویسی آشنا هستید، می توانید سبک های سفارشی خود را اضافه کنید.
جمع بندی
ما در اینجا سعی کرده ایم تا بینش دقیقی از نحوه استفاده از قالب جدید پیش فرض بیست و بیست وردپرس ارائه دهیم. امیدواریم که این مقاله به شما در سفارشی سازی قالب وردپرس 2020 کمک کرده باشد.
همچنین به شما پیشنهاد می کنیم که اگر قصد راه اندازی یک سایت حرفه ای را دارید، از یک قالب وردپرس حرفه ای تر استفاده کنید. برای پیدا کردن مناسب ترین قالب برای کسب و کار خود می توانید صفحه بهترین قالب وردپرس را ببینید.