تصاویر نقش مهمی را در یک وب سایت بازی می کنند، بنابراین به احتمال زیاد افراد برای داشتن بهترین نمایشگر تصویر، وقت و تلاش زیادی را صرف می کنند و برش تصاویر یکی از دستکاری های متداول برای تنظیم تصاویر است. اگر به طور عادی تصاویر را برش دهید و بارگذاری کنید، بسیار ساده است. اما اگر می خواهید همه تصاویر در یک کلاس از نظر اندازه و سبک شبیه به هم باشند، کار چندان آسانی نیست و زمان زیادی از شما گرفته خواهد شد تا سایز تصاویر را یک به یک تغییر داده و آنها را بارگذاری کنید. بنابراین، در این مقاله ما یک روش سریع و راحت برای برش تصاویر در یک کلاس خاص در وب سایت وردپرس شما با استفاده از CSS را آموزش می دهیم.
برای استفاده از این روش برای برش تصاویر در وردپرس ، شما می توانید فقط از یک خط کد استفاده کنید.
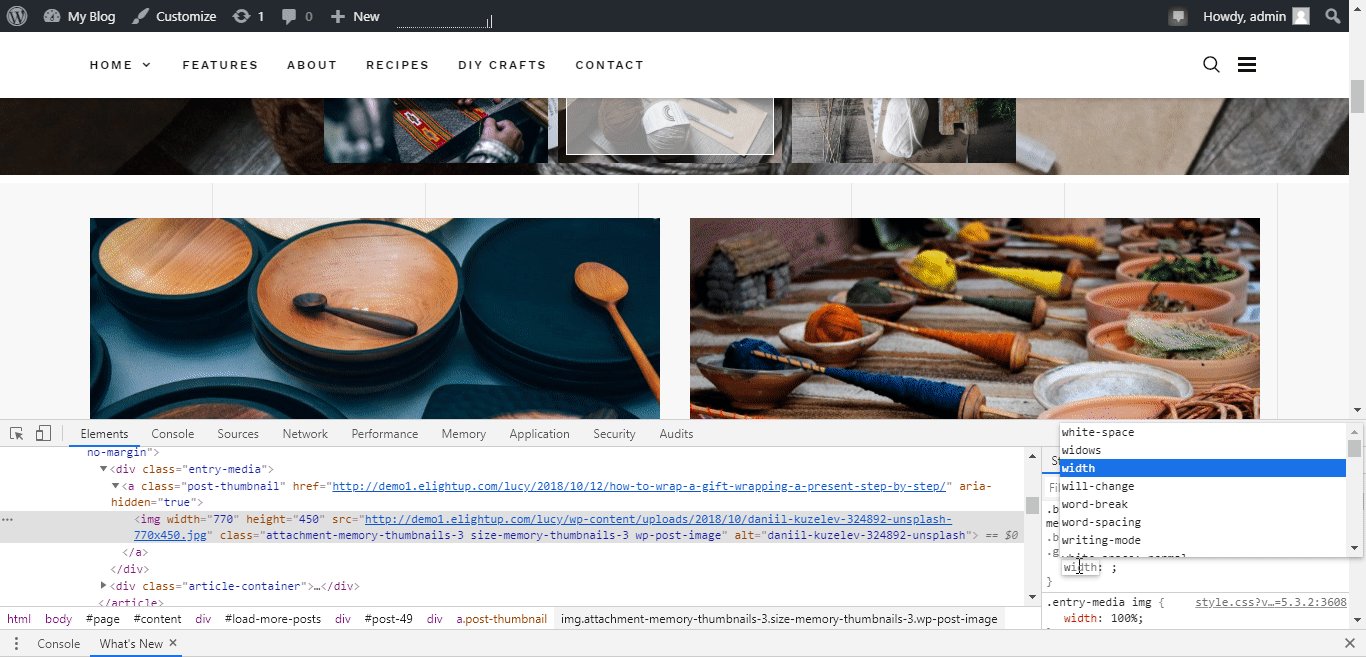
گام 1: بازرسی از تصویری که می خواهید برش دهید
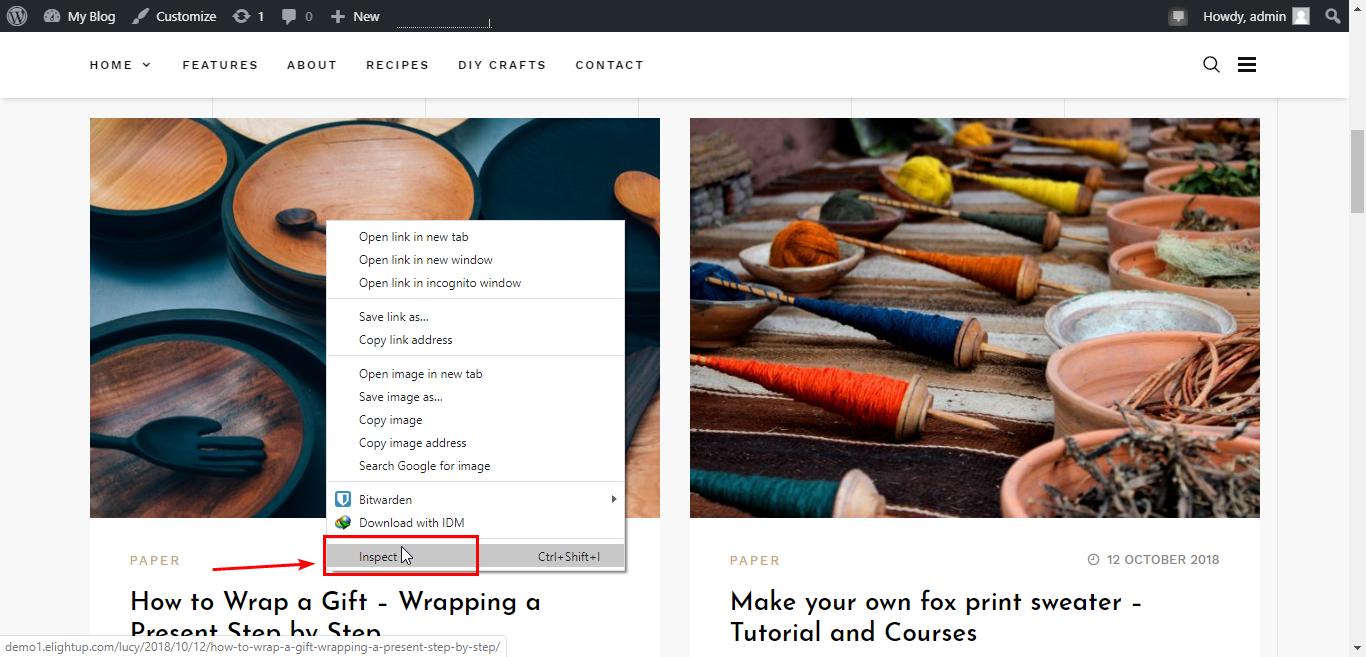
ابتدا در وب سایت خود، ماوس را به روی تصویری که می خواهید برش دهید ببرید، سپس روی آن کلیک راست کنید و گزینه Inspect را انتخاب کنید.
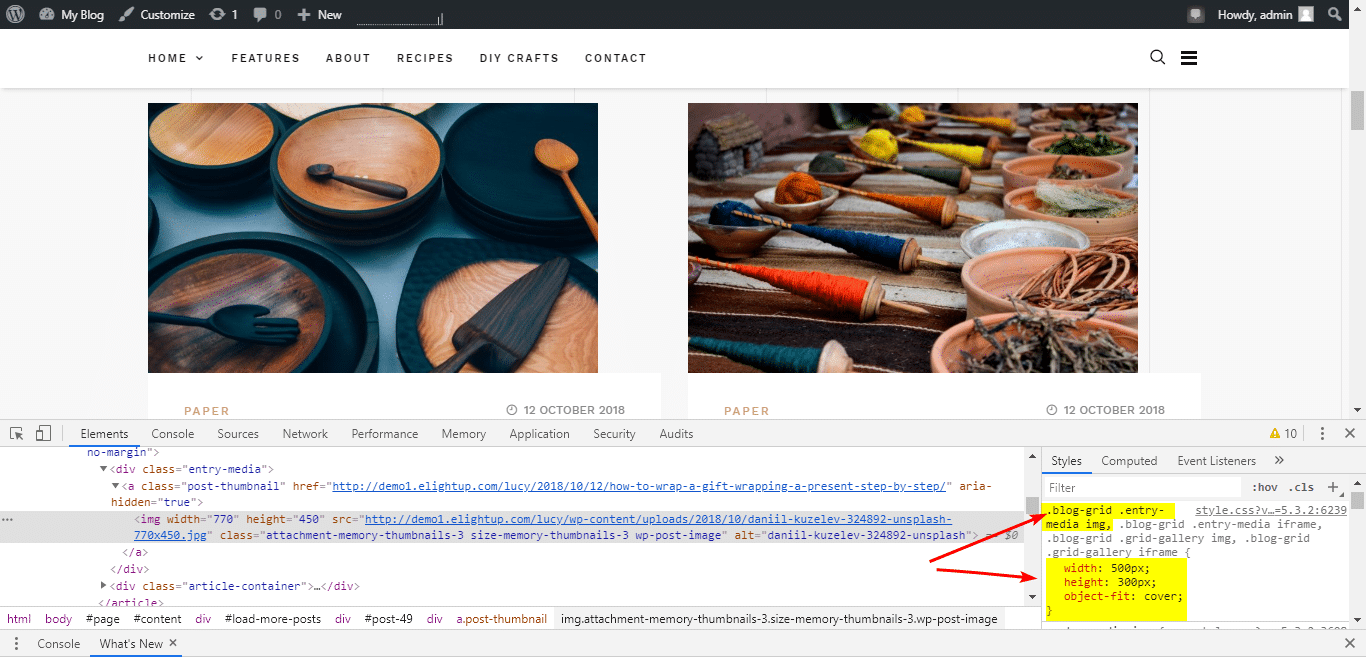
الان خواهید دید که یک قاب رو تصویر نمایش داده می شود و همچنین یک بخش جدید باز می شود و خط کد نام عنصری را که بازرسی می کنید دارد.
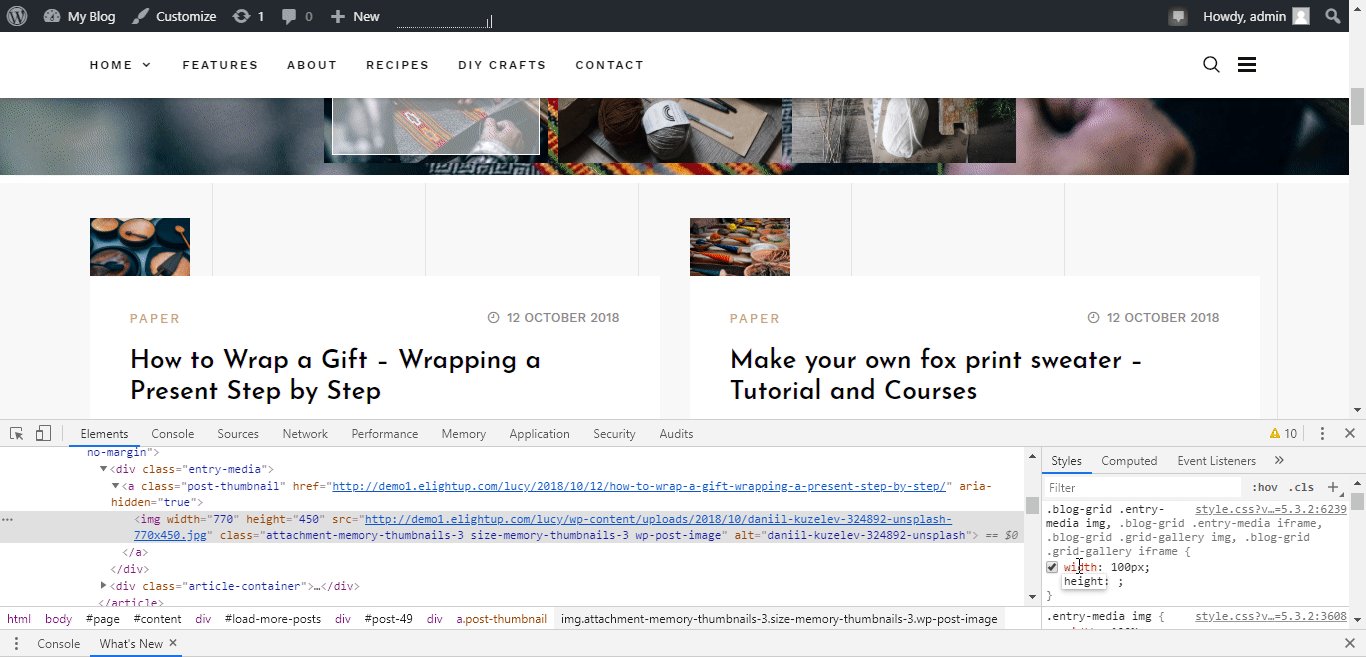
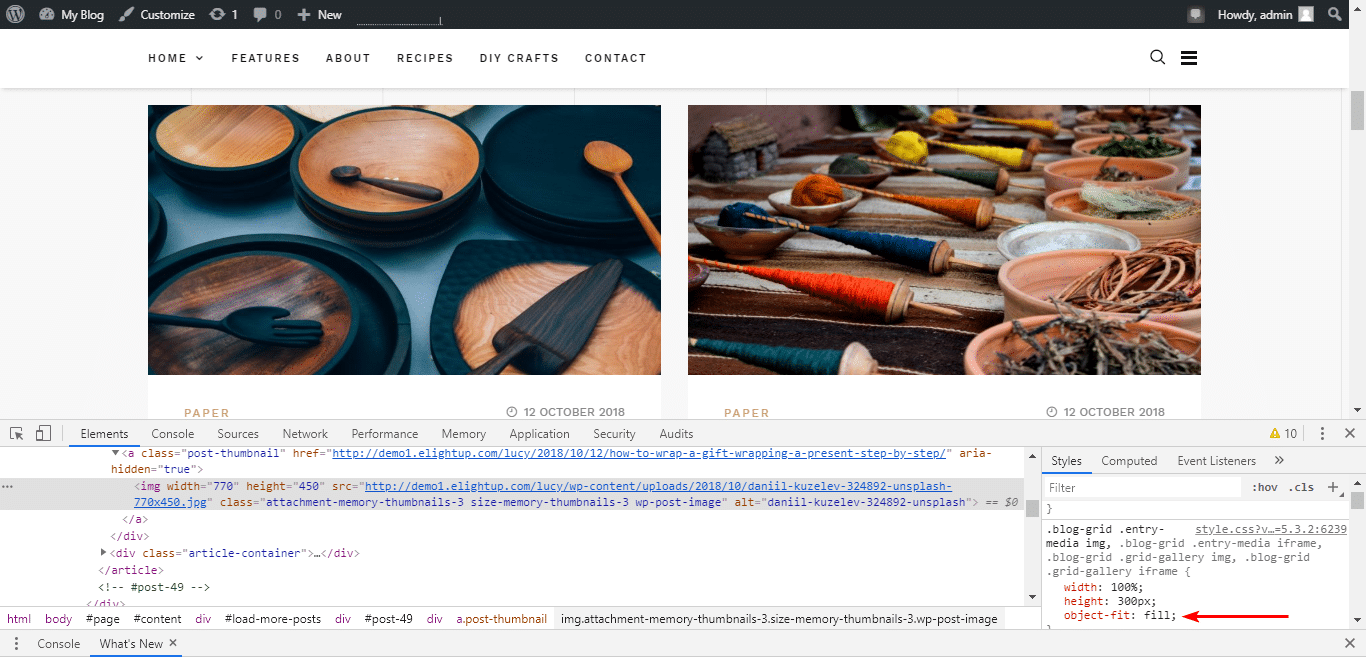
مرحله 2: اندازه تصویر متناسب با سلیقه خود را امتحان کنید
به طور معمول، سه پارامتر وجود دارد که نحوه نمایش تصاویر شما را تعریف می کند: width (عرض)، height (ارتفاع)، object-fit (سبک نمایش تصویر).
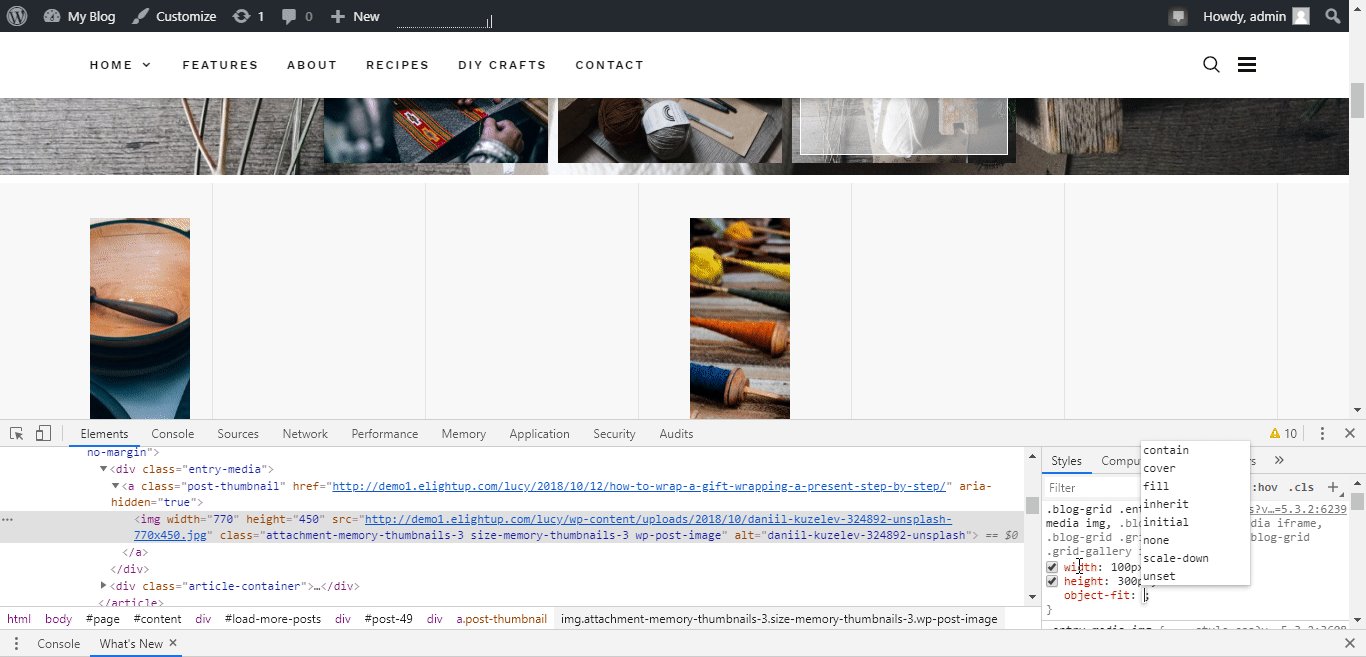
اگر تصاویر شما این پارامترها را نداشته اند، باید آنها را اضافه کنید. حالا در ستون سمت راست ، “عرض” ، “ارتفاع ” و اندازه مورد نظر خود را در کنار آنها اضافه کنید. سپس، “object-fit” را اضافه کنید و یکی از سبک های موجود برای نمایش تصویر را انتخاب کنید.
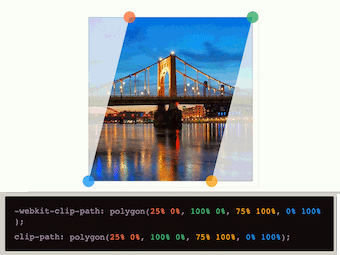
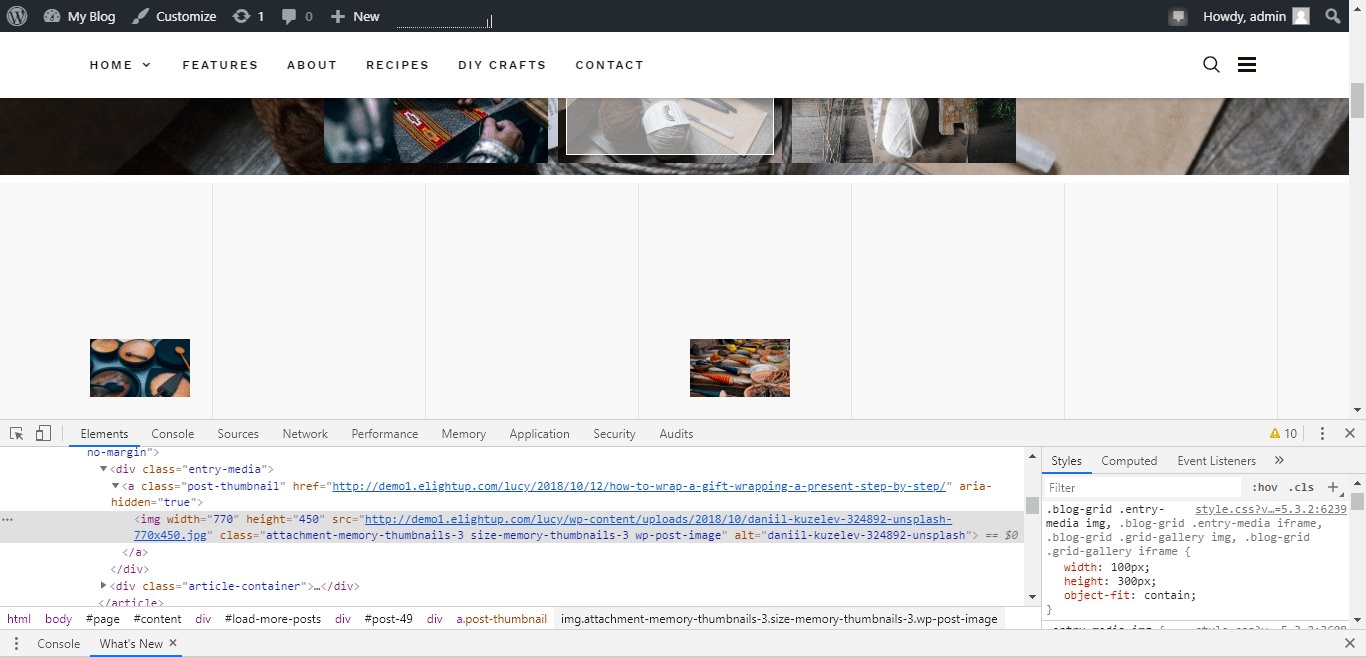
می توانید عرض، ارتفاع و سبک های متفاوتی را برای تصاویر امتحان کنید تا اینکه دریابید کدام سبک شما را راضی می کند.
حدود 8 سبک برای نمایش تصویر وجود دارد و شما باید آن را با دقت انتخاب کنید تا از تناسب کاملی برخوردار باشد. همچنین اگر فکر می کنید لازم نیست چیزی از تصویر خود را تغییر دهید، می توانید از none استفاده کنید.
 مرحله 3: CSS را به وب سایت خود اضافه کنید
مرحله 3: CSS را به وب سایت خود اضافه کنید
پس از انتخاب اندازه و سبک جدید، زمان آن رسیده است که تصاویر کلاس موردنظر شما توسط CSS بریده شوند.
حالا باید خطی را که در مرحله 1 برجسته کردم و 3 پارامتری که انتخاب کردید، کپی کنید.
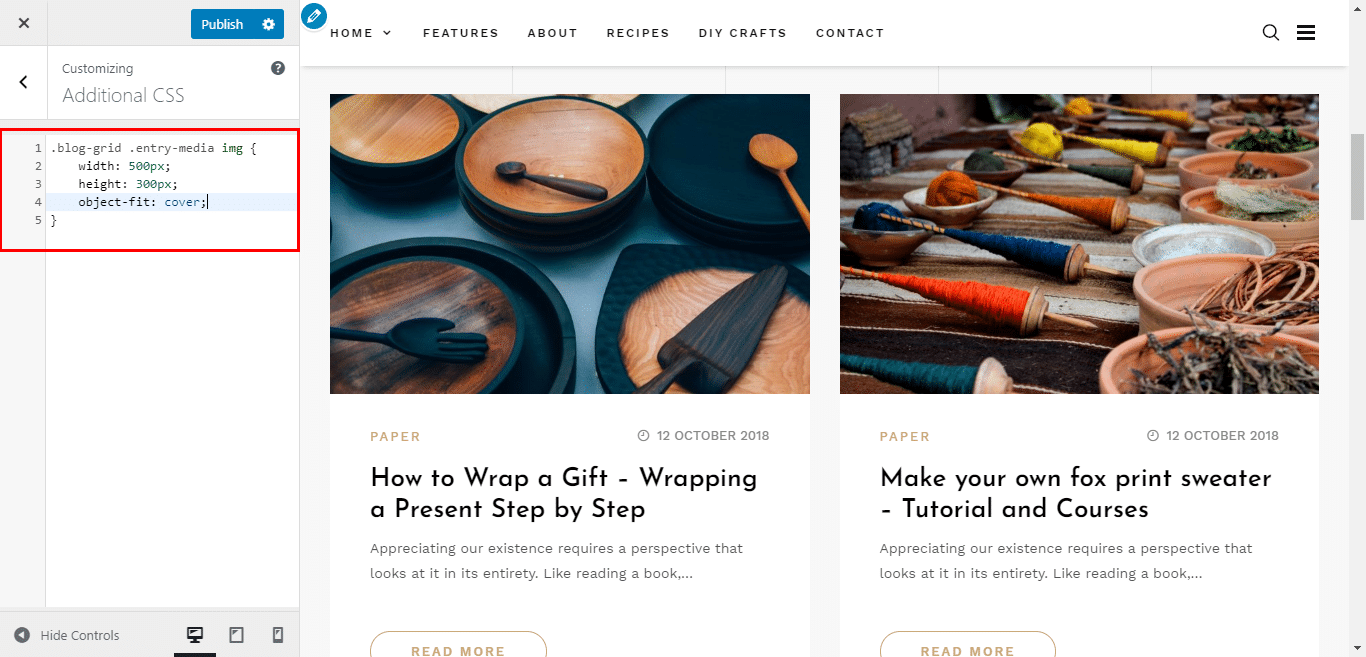
حالا وارد پیشخوان وردپرس سایت خود شوید و به قسمت نمایش » شخصی سازی » CSS اضافی بروید.
در این مثال من باید کد زیر را وارد کنم:
.blog-grid .entry-media img {
width: 500px;
height: 300px;
object-fit: cover;
}
اگر هنوز خوب نباشد، می توانید دوباره پارامترها را در اینجا تغییر دهید. در آخر، برای ذخیره، روی انتشار کلیک کنید.
خب به پایان این مقاله رسیدیم، و همانطور که مشاهده کردید، برش تصاویر در وردپردس با CSS بسیار ساده است و امیدواریم که آن را به خوبی یاد گرفته باشید. همچنین ممکن است بخواهید راهنمای کامل ما را در مورد اندازه تصاویر وردپرس ببینید. در آن مقاله می توانید یاد بگیرید تا اندازه پیش فرض تصاویر وردپرس را به راحتی تغییر دهید.



 مرحله 3: CSS را به وب سایت خود اضافه کنید
مرحله 3: CSS را به وب سایت خود اضافه کنید