احتمالاً در بعضی از وب سایت ها مشاهده کرده اید که برای نمایش اخبار، تبلیغات، دسترسی به شبکه های اجتماعی یا اعلام حراج محصولات از نوار نوتیفیکشن یا اعلان استفاده میکنند. اگر شما هم قصد ساخت نوار نوتیفیکیشن را در سایت وردپرس خود دارید، افزونه WPFront Notification Bar به شما کمک می کند تا این کار را به راحتی انجام هید.

امکانات افزونه WPFront Notification Bar
- نمایش یک پیام با یک دکمه (اختیاری)
- قابلیت چسبنده کردن نوار نوتیفیکیشن
- با کلیک بر روی دکمه، یک URL باز شده یا یک کد جاوااسکریپت اجرا می شود.
- امکان تنظیم ارتفاع نوار
- امکان قرار دادن نوار در بالا یا پایین صفحات
- امکان تنظیم ثانیه ها، قبل از ظاهر شدن نوار
- تنظیم تعداد ثانیه ها قبل از بسته شدن خودکار نوار
- نمایش دکمه بستن برای بازدید کننده
- امکان انتخاب نقش های کاربر برای نمایش نوار
- امکان سفارشی سازی رنگ ها
- امکان انتخاب نوشته ها/برگه های مورد نظر خود برای نمایش نوار اعلان
- نمایش دکمه بازگشایی نوار
- تنظیم تاریخ شروع و پایان نمایش نوار
در ادامه نحوه نصب و راه اندازی افزونه WPFront Notification Bar را برای ساخت نوار اعلان در سایت وردپرسی آموزش می دهیم.
نحوه ساخت نوار اعلان با افزونه WPFront Notification Bar
اولین کاری که باید انجام دهید، نصب و فعال سازی افزونه WPFront Notification Bar است. در صورت نیاز به اطلاعات بیشتر آموزش نصب افزونه وردپرس را ببینید.
پس از نصب و فعال سازی، برای دسترسی به تنظیمات افزونه در پیشخوان وردپرس به قسمت تنظیمات » Notification Bar مراجعه کنید.
پس از آن صفحه تنظیمات افزونه برای شما باز می شود و ما در ادامه هر بخش را توضیح می دهیم.
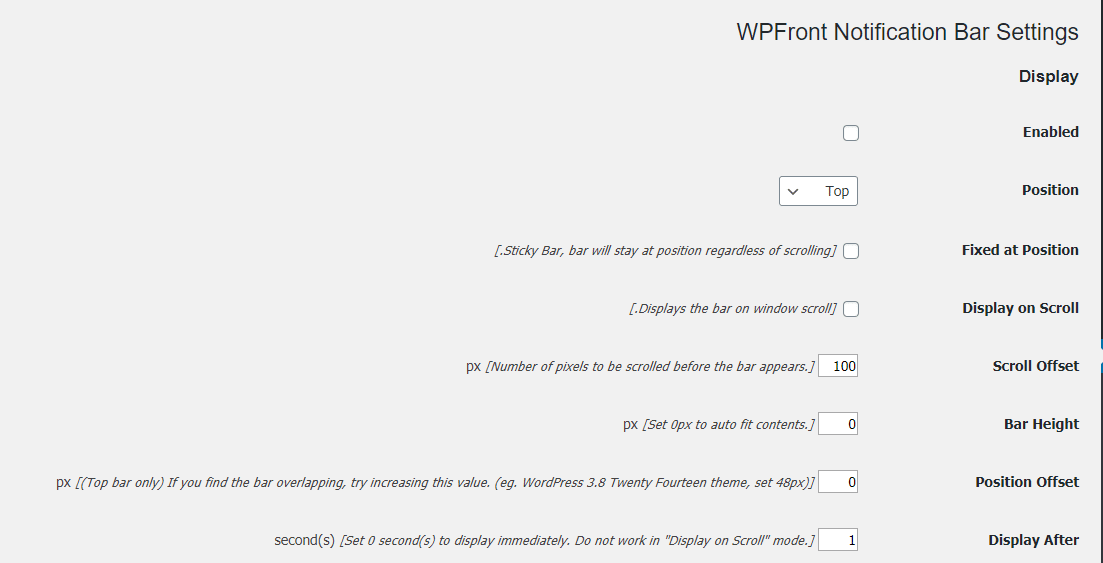
تنظیمات بخش Display
- Enabled: برای فعال کردن افزونه WPFront Notification Bar و ساخت نوار نوتیفیکیشن در وردپرس این گزینه را فعال کنید.
- Position: موقعیت قرارگیری نوار در وب سایت را به صورت بالا / پایین مشخص می کند.
- Fixed at Position: با فعال کردن این گزینه، نوار به صورت چسبنده همیشه در موقعیت خود قابل مشاهده خواهد بود.
- Display on ScrollScroll: با فعال کردن این گزینه وقتی شروع به اسکرول کنید، نوار نشان داده می شود.
- Scroll Offset: در این قسمت می توانید تعداد پیکسل هایی که قبل از ظاهر شدن نوار، باید پیمایش شوند را مشخص کنید.
- Bar Height: ارتفاع نوار نوتیفیکیشن برحسب پیکسل، در صورت قرار دادن عدد صفر، ارتفاع نوار با توجه به ابعاد محتوای وب سایت به صورت خودکار تنظیم خواهد شد.
- Position Offset: تنظیم موقعیت نوار برحسب پیکسل ( فقط برای نوار بالایی)، در صورت به وجود آمدن هم پوشانی، می توانید با کم و زیاد کردن این مقدار به نتیجه ی دلخواه برسید.
- Display After: در این قسمت می توانید مدت زمانی (به ثانیه) که طول می کشد تا نوار نوتیفیکیشن در صفحه ظاهر شود را مشخص کنید. تنظیم این مقدار روی صفر باعث می شود که نوار به محض بارگیری صفحه قابل مشاهده باشد.
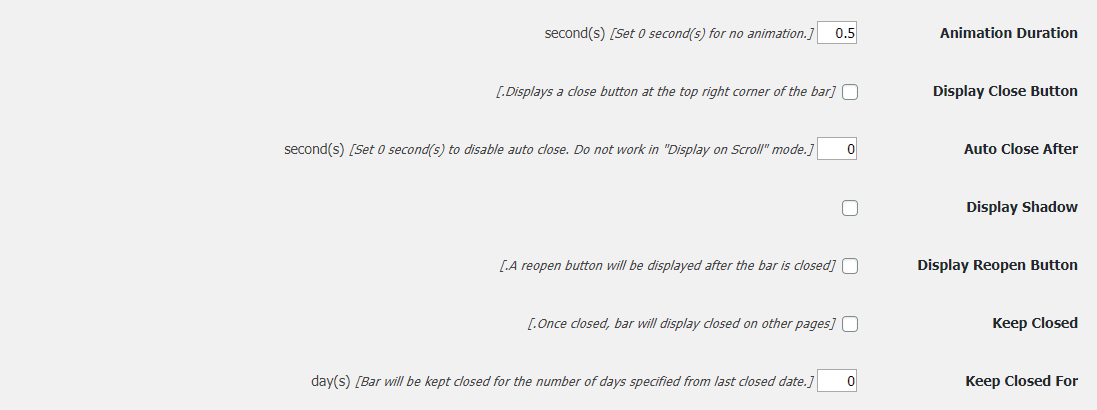
- Animation Duration: مدت زمانی (به ثانیه) که طول می کشد تا افکت های انیمیشنی (slide up/slide down)، نوار را نمایش داده یا پنهان کند. برای خاموش کردن انیمیشن، این گزینه را روی صفر تنظیم کنید.
- Display Close Button: با فعال کردن این گزینه، افزونه WPFront Notification Bar دکمه ای به بازدید کننده نشان می دهد که با کلیک بر روی آن می تواند به راحتی نوار را ببندد.
- Auto Close After: در این قسمت می توانید تعداد ثانیه هایی که نوار قبل از بسته شدن خودکار نمایش داده می شود را مشخص کنید. وارد کردن عدد صفر باعث می شود نوار بسته نشود.
- Display Shadow: فعال کردن این گزینه باعث می شود یک سایه برای نوار نشان داده شود.
- Display Reopen Button: دکمه بازگشایی را هنگامی که نوار بسته می شود نشان می دهد و به کاربر این امکان را می دهد تا دوباره آن را باز کند.
- Keep Closed: فعال کردن این گزینه باعث می شود پس از بسته شدن نوار ، در صفحات دیگر نیز بسته شود.
- Keep Closed For: پس از بسته شدن نوار، در این قسمت می توانید تعداد روزهایی که نوار بسته باقی بماند را مشخص کنید.
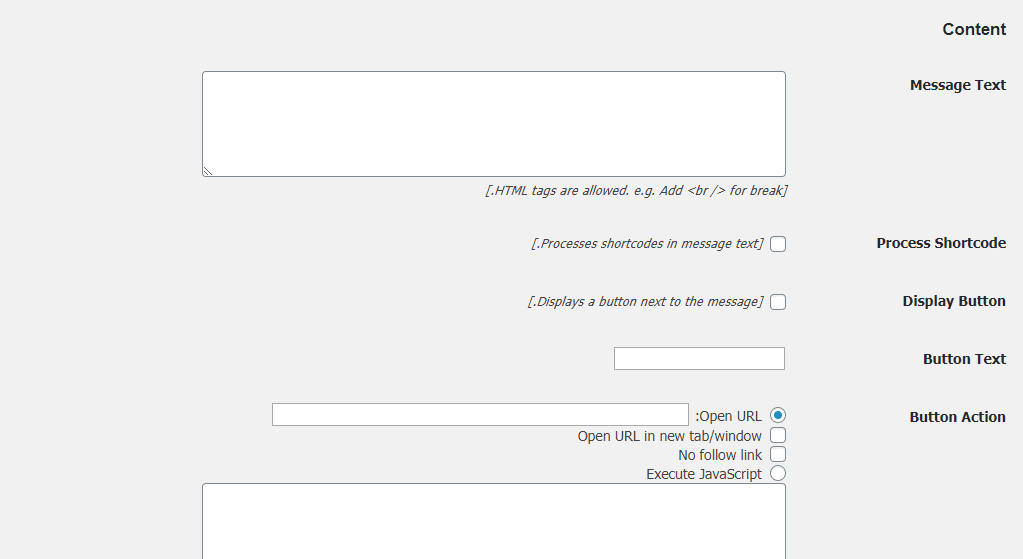
تنظیمات بخش Content
- Message Text: در این قسمت می توانید متنی که در نوار نمایش داده می شود را وارد کنید.
- Process Shortcode: فعال کردن این گزینه باعث می شود شورت کدها موجود در متن پیام پردازش شود.
- Display Button: با فعال کردن این گزینه یک دکمه در کنار متن پیام نشان داده می شود.
- Button Text: در این قسمت می توانید برای دکمه یک برچسب وارد کنید.
- Button Action: افزونه WPFront Notification Bar به شما امکان می دهد عملی که بعد از کلیک بر روی دکمه اتفاق می افتد را مشخص کنید. شما می توانید یک URL را مشخص کنید که کاربر با کلیک بر روی دکمه، مجدداً با آن مرتبط شود. با فعال کردن گزینه ” Open URL in new tab/window” ، آدرس url مورد نظر شما در یک پنجره جدید باز می شود و با فعال کردن “No follow link” لینک نوفالو می شود که برای آدرس های خراجی مفید است. همچنین می توانید یک کد جاوا اسکریپت را وارد کنید تا پس از کلیک بر روی دکمه، اجرا شود.
- Close Bar on Button Click: با فعال کردن این گزینه، با کلیک کردن بر روی دکمه، نوار نوتیفیکیشن بسته می شود.
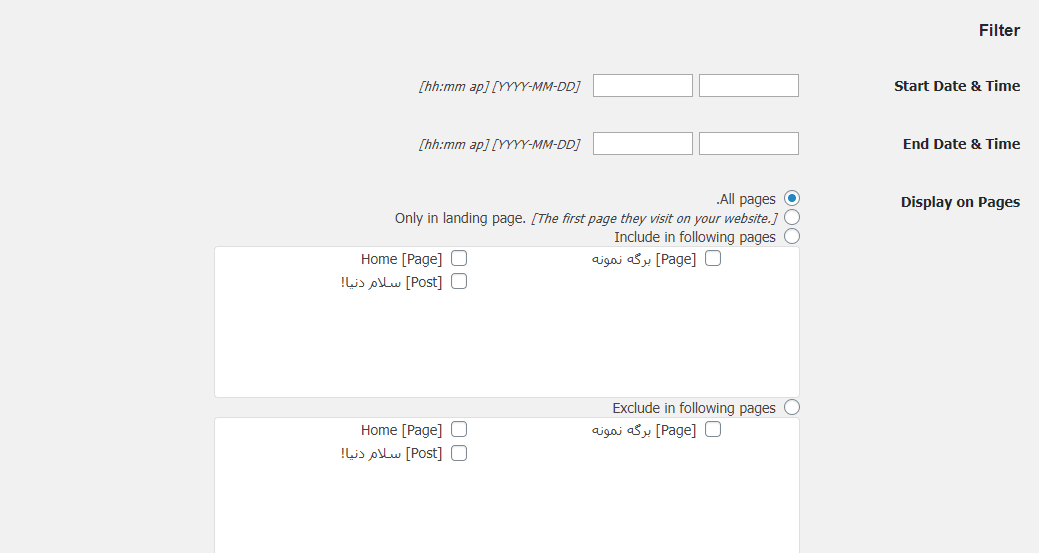
تنظیمات بخش Filter
- Start Date & Time : در این قسمت می توانید تاریخی که در آن نوار نمایش داده می شود را مشخص کنید.
- End Date & Time : در این قسمت می توانید تاریخی که در آن نمایش نوار به پایان می رسد را مشخص کنید.
- Display on Pages: افزونه WPFront Notification Bar به شما امکان می دهد نوشته ها یا برگه هایی که نوار در آنها نمایش داده می شود را فیلتر کنید. اگر گزینه “only in landing page” را انتخاب کنید، نوار فقط در همان صفحه ای که بازدیدکننده برای اولین بار از وب سایت شما بازدید می کند، نمایش داده می شود.
- Display For User Roles: این گزینه به شما امکان می دهد نقش کاربرانی که نوار به آنها نمایش داده می شود را فیلتر کنید. اگر “Guest users” را انتخاب کنید، نوار فقط به کاربرانی که وارد سایت شما نشده اند نشان داده می شود. “[No Role]” وقتی به کار می رود که کاربر وارد سیستم شده است اما به هیچ نقش کاربری تعلق نمی گیرد. از گزینه ” Enable WP eMember integration ” استفاده کنید تا کاربران افزونه WP eMember به عنوان کاربران وارد شده در نظر گرفته شوند.
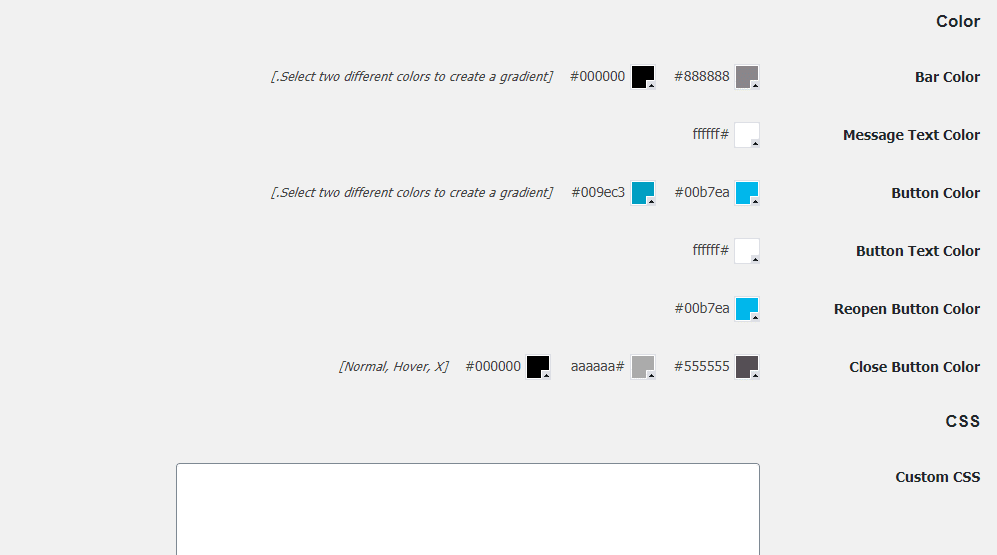
تنظیمات بخش color
- Bar Color: در این قسمت می توانید رنگ نوار خود را مشخص کنید.
- Message Text Color: در این قسمت می توانید رنگ متن پیام را مشخص کنید.
- Button Color: رنگ دکمه را می توان از این قسمت انتخاب کرد.
- Button Text Color: در این قسمت می توانید رنگ برچسب دکمه کنار تصویر را انتخاب کنید.
- Reopen Button Color: رنگ دکمه ای که برای باز کردن دوباره ی نوار نشان داده می شود را از این قسمت انتخاب کنید.
- Close Button Color: رنگ دکمه “بستن” در نوار را می توانید از این قسمت انتخاب کنید.
همچنین در بخش Custom CSS در صورت نیاز می توانید کدهای CSS را برای سفارشی سازی افزونه وارد کنید.
در زیر انتخابگرهای CSS که می توانید برای اصلاح هر عنصر استفاده کنید وجود دارد:
/* برای ویرایش استایل نوار نوتیفیکیشن */ #wpfront-notification-bar { }/* برای ویرایش استایل متن نوار */ #wpfront-notification-bar div.wpfront-message { }/* برای ویرایش استایل دکمه */ #wpfront-notification-bar div.wpfront-button { }/* برای ویرایش استایل دکمه بستن نوار */ #wpfront-notification-bar div.wpfront-close { }/* برای ویرایش استایل دکمه بازگردانی بالایی نوار */ #wpfront-notification-bar-open-button.top { }/* برای ویرایش استایل دکمه بازگردانی پایینی نوار */ #wpfront-notification-bar-open-button.bottom { }
پس از تنظیم گزینه های افزونه، بر روی ذخیره تنظیمات کلیک کنید.
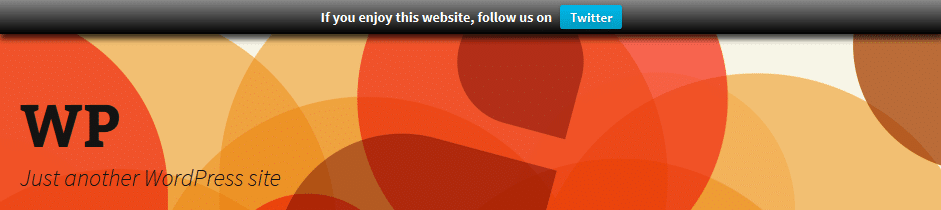
الان اگر به وب سایت خود مراجعه کنید، نوار نوتیفیکیشن خود را که ایجاد کردید، مشاهده می کنید.
خب به پایان این مقاله رسیدیم، امیدواریم که نحوه ایجاد نوار نوتیفیکیشن در بالا و پایین صفحات سایت خود، به وسیله افزونه وردپرس WPFront Notification Bar را یاد گرفته باشید. همچنین در صورت نیاز می توانید مقاله دیگر ما در در مورد بهترین افزونه نوار اطلاع رسانی ببینید.