- آسان برای استفاده
- بسیار سبک وزن
- امکان ایجاد بی نهایت نوار اطلاع رسانی
- کاملا پاسخگو
- رنگ بندی های بی نهایت
- موقعیت ثابت و معلق
- امکان اضافه کردن دکمه CTA (دکمه فراخوان)
- امکان افزودن CSS سفارشی
- کنترل اندازه فونت
- امکان نمایش دلخواه در صفحات خاص
- امکان نمایش فقط به بازدیدکنندگانی که از گوگل می آیند
- کاملا فارسی
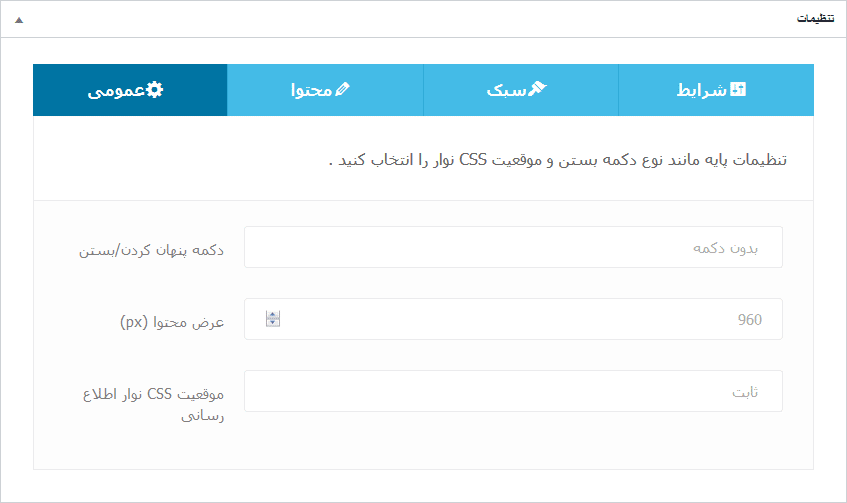
- دکمه پنهان کردن / بستن: در این قسمت می توانید تنظیم کنید که دکمه بستن بر روی نوار وجود داشته باشید یا خیر.
- عرض محتوا: با این گزینه می توانید عرض محتوای نوار را برحسب پیکسل مشخص کنید.
- موقعیت CSS نوار اطلاع رسانی: اگر می خواهید نوار اطلاع رسانی شما پس اسکرول هم ثابت بماند، ثابت را انتخاب کنید، در غیر اینصورت گزینه معلق را انتخاب کنید.
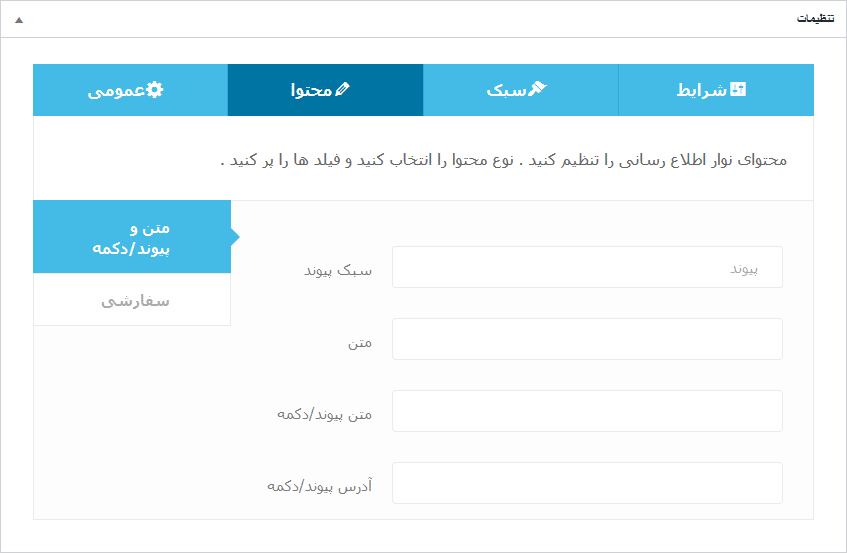
محتوا
در اینجا می توانید محتوای نوار اطلاع رسانی را تنظیم کنید. نوع محتوا را انتخاب کنید و فیلد ها را پر کنید.
متن و پیوند / دکمه
- سبک پیوند: با این گزینه می توانید مشخص کنید که لینک شما به صورت متن نمایش داده شود یا دکمه.
- متن: متنی که می خواهید بر روی نوار اطلاع رسانی نمایش داده شود را اینجا وارد کنید.
- متن پیوند/ دکمه: اگر از دکمه یا لینک استفاده می کنید متن آن را اینجا وارد کنید.
- متن پیوند/ دکمه: آدرس دکمه یا لینک که در نوار نمایش داده می شود را در این فیلد وارد کنید.
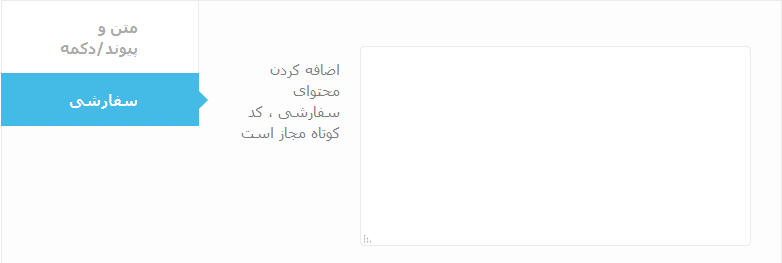
سفارشی
در صورت نیاز می توانید در اینجا محتوا دلخواه خود را که می خواهید بر روی نوار نمایش داده شود را وارد کنید، همچنین می توانید از شورت کد هم استفاده کنید.
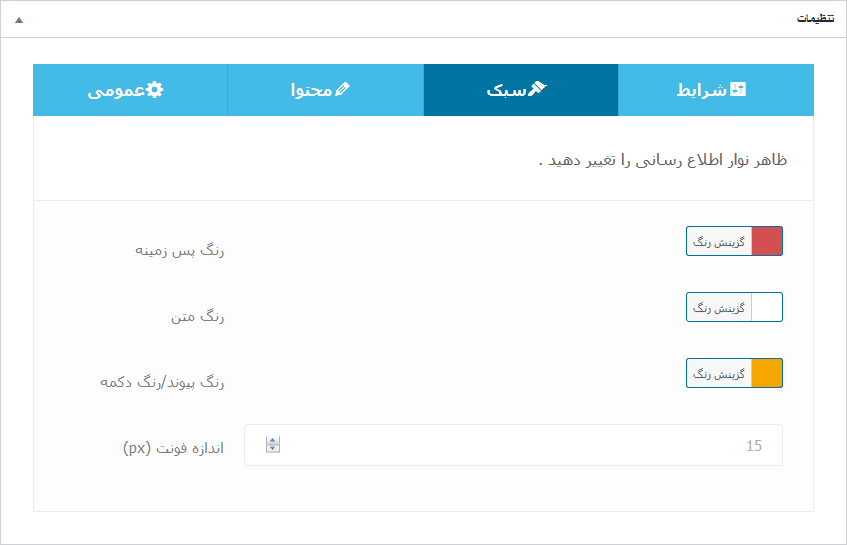
سبک
در این بخش می توانید ظاهر نوار اطلاع رسانی را به سلیقه خود سفارشی سازی کنید.
- رنگ پس زمینه: با این گزینه می توانید رنگ نوار اطلاع رسانی را انتخاب کنید.
- رنگ متن: این گزینه هم برای تنظیم رنگ متن روی نوار است.
- رنگ پیوند / رنگ دکمه: اگر از دکمه یا لینک در نوار اطلاع رسانی خود استفاده می کنید، رنگ آن را از اینجا تنظیم کنید.
- اندازه فونت: اندازه فونت متن روی نوار را از اینجا برحسب پیکسل مشخص کنید.
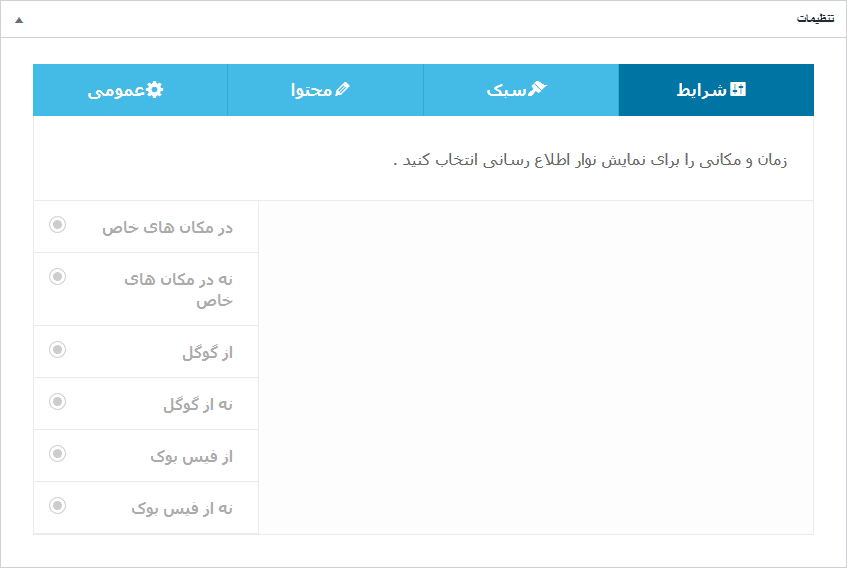
شرایط
از اینجا می توانید شرایط نمایش نوار اطلاع رسانی را انتخاب کنید.
- در مکان های خاص: با این گزینه می توانید تنظیم کنید تا نوار اطلاع رسانی در چه صفحاتی نمایش داده شود، در صورتی که می خواهید در همه صفحات نمایش داده شود به این گزینه کاری نداشته باشید.
- نه در مکان های خاص: با این گزینه هم می توانید تنظیم کنید که نوار اطلاع رسانی در چه صفحاتی نمایش داده نشود.
- از گوگل: نمایش نوار اطلاع رسانی فقط برای کسانی که از طریق گوگل وارد سایت شما می شوند.
- نه از گوگل: مخفی کردن نوار اطلاع رسانی اگر بازدید کننده از طریق موتور جستجوی گوگل وارد شد.
- فیس بوک: نمایش نوار اطلاع رسانی اگر بازدید کننده از فیس بوک وارد شد.
- نه از فیس بوک: مخفی کردن نوار اطلاع رسانی اگر بازدید کننده از فیس بوک وارد شد.
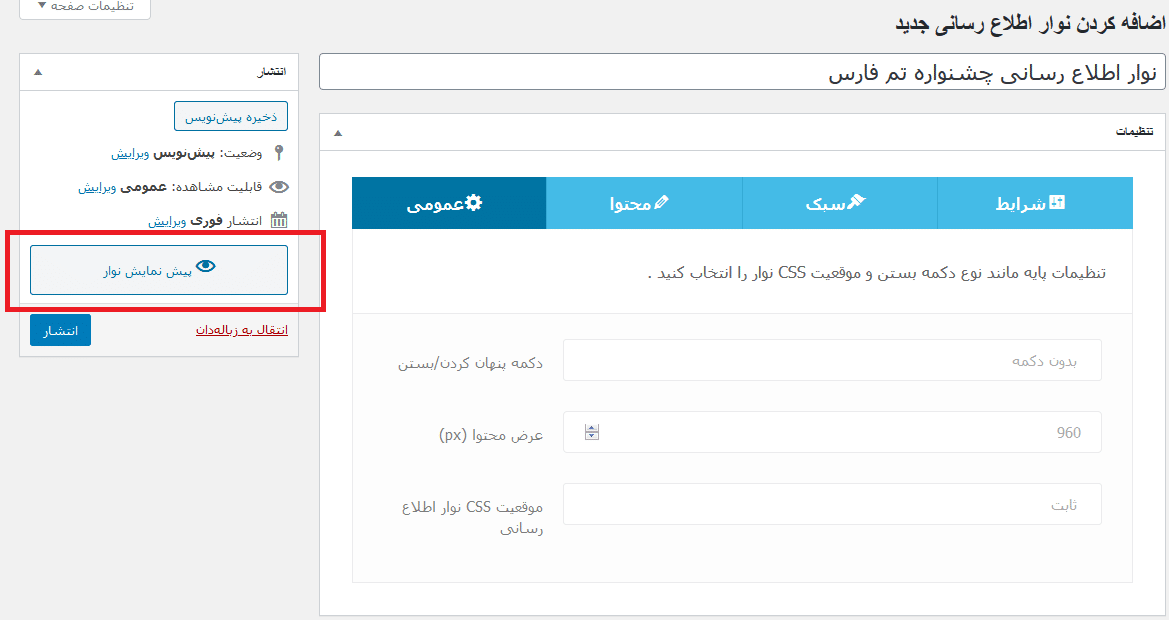
خب حالا اگر می خواهید نوار اطلاع رسانی در سایت وردپرس شما نمایش داده شود بر روی دکمه انتشار کلیک کنید.
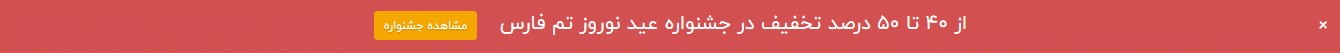
نتیجه عملکرد:
به پایان این مقاله رسیدیم، امیدواریم که نحوه ایجاد نوار اطلاع رسانی در سایت وردپرسی با افزونه وردپرس WP Notification Bars را به خوبی یاد گرفته باشید. همچنین ممکن است بخواهید مقاله دیگر ما را در مورد بهترین افزونه نوار اطلاع رسانی ببینید.