فونت های آیکون وردپرس بخش مهمی از هر سایت هستند. آنها تا حد زیادی به زیبایی و حفظ طراحی سایت پاسخگو کمک می کنند. در ادامه این مقاله نحوه اضافه کردن فونت آیکون ها به سایت وردپرس را آموزش می دهیم.
چرا فونت آیکون ها؟
فونت های آیکن به جای حروف متن و نمادهای معمولی، به صورت آیکون های برداری می باشند.
به عنوان مثال برخی از نمونه های فونت آیکون که تقریباً در هر وب سایت یا وبلاگ مشاهده می کنید دکمه های رسانه های اجتماعی هستند.
قبل از وجود فونت های آیکون ، تمام آیکون های وب تصاویر بودند. از آنجا که تصاویر مقیاس پذیر نیستند و پاسخگو نیستند، می تواند زمان بارگذاری صفحه را کند کرده و آن را برای برخی از مخاطبان غیر قابل دستیابی کند. بنابراین، فونت های آیکون به عنوان گزینه دیگری که در هر صفحه نمایش کار می کند و وزن بسیار کمتری دارند به وجود آمدند.
فونت های آیکون تصاویر برداری هستند. بنابراین آنها بی نهایت مقیاس پذیر هستند.
آنها یک ویژگی عالی برای طراحی پاسخگو هستند زیرا می توانید با توجه به نیاز خود به راحتی فونت های آیکون را دستکاری کنید. تعدادی گزینه های سفارشی سازی وجود دارد – تغییر اندازه و رنگ آیکون ، چرخش آنها ، اضافه کردن افکت ها و موارد دیگر. همه این موارد و موارد دیگر را می توان به سادگی از طریق CSS انجام داد، بدون از بین رفتن کیفیت آنها.
اجرای آنها ساده و نسبتاً آسان است. علاوه بر این، فونت های آیکون همچنین به شما امکان می دهند بسیاری از آیکون ها را درون یک فایل واحد ذخیره کنید. این می تواند تعداد درخواست های HTTP را کاهش دهد.
حتی اگر گزینه های دیگری برای اضافه کردن آیکون ها وجود داشته باشد، فونت های آیکون هنوز هم به طور گسترده مورد استفاده قرار می گیرند زیرا می توانید به راحتی قلم های آیکون رایگان را پیدا کنید یا حتی خود آنها را برای استفاده در وب سایت خود طراحی کنید.
فونت های آیکون رایگان
چندین منبع فونت رایگان برای سایت های وردپرس در دسترس است.
به سادگی می توانید “icon font” را در گوگل جستجو کنید. IcoFont, Font Awesome, We Love Icon Fonts, و IcoMoon بیشترین تعداد را دارند.
IcoFont یکی از بزرگترین منابع برای فونت های آیکون رایگان است. این بیش از 2100 آیکون را با یک فونت واحد ارائه می دهد که در 30 دسته طبقه بندی شده اند. همچنین این امکان را به شما می دهد تا بسته آیکون سفارشی خود را نیز تولید کنید.
می توانید به سادگی آیکون ها را از سایت IcoFont دانلود کنید، یا با کپی کردن کد HTML یا کلیک بر روی دکمه دانلود از ناوبری سایت.
به سادگی آیکن های انتخاب شده را مرور کنید، آنها را به مجموعه (Add to Collection) خود اضافه کنید و آنها را دانلود کنید. پس از دانلود، یک فایل فشرده (zip) متشکل از CSS ، مثال ها و فونت ها دریافت خواهید کرد. قطعه HTML آیکن های بارگیری شده با یونیکد خود در پوشه مثال جفت می شوند.
اگر می خواهید از آنها به طور مستقیم در وب استفاده کنید، می توانید کل پوشه IcoFont را در پوشه پروژه خود کپی کنید.
حتماً مکان را به icofont.min.css. خود در هدر ارجاع دهید.
یکی دیگر از منابع بسیار مورد استفاده فونت های آیکون ، Font Awesome است. که در ادامه این مقاله هم ما برای آموزش از این فونت استفاده می کنیم.
این بیش از 1500 آیکون رایگان و بیش از 5000 آیکون غیر رایگان را ارائه می دهد که بیش از 70 نوع آیکون با چهار سبک اصلی – برند های معمولی، محکم و منظم را پوشش می دهد.
We Love Icon Fonts منبع دیگری است که به شما کمک می کند تا آیکون های خود را با کمک سازنده فونت آنها بسازید.
می توانید به سادگی روی “Add” کلیک کرده و یک کد جاسازی شده را که می توان برای سفارشی کردن مجموعه خود از طریق CSS استفاده کنید، دریافت کنید.
آخرین، اما نه مهم، IcoMoon بیش از 5500 آیکون وکتور رایگان و بیش از 4000 آیکون پریموم را در اختیار شما قرار می دهد. همچنین می توانید با استفاده از ویژگی واردات، فونت IcoMoon خود را بسازید و پرونده SVG خود را بارگذاری کنید.
سریعترین راه استفاده از فونت آیکون ها در وردپرس
می توانید با کپی کردن کد تعبیه شده یا استفاده از گزینه های جایگزین، از فونت آیکون ها در سایت وردپرس خود به صورت دستی استفاده کنید. صرف نظر از مشکلات عملکرد، استفاده از یک افزونه وردپرس می تواند سریعترین و ساده ترین روش برای استفاده از آیکون های فونت وردپرس باشد.
1. افزودن فونت آیکون ها با استفاده از افزونه وردپرس
استفاده از افزونه ساده ترین روش برای افزودن یک فونت آیکون به سایت وردپرس شما بدون نیاز به اصلاح کد است.
پس اولین کاری که باید انجام دهید نصب و فعال سازی افزونه Font Awesome در وردپرس است. در صورت نیاز به اطلاعات بیشتر می توانید آموزش نصب افزونه وردپرس را ببینید.
پس از فعال سازی، افزونه پشتیبانی از فونت آیکون را برای قالب وردپرس شما امکان پذیر می کند. اکنون می توانید هر نوشته یا برگه وردپرس را ویرایش کرده و از کد کوتاه آیکون استفاده کنید.
می توانید از کد کوتاه به همراه متن دیگر یا به صورت تنها در یک بلوک کوتاه کد اختصاصی استفاده کنید.
پس از افزودن، می توانید پیام یا صفحه خود را پیش نمایش کنید تا ببینید چگونه این آیکون در سایت ظاهر می شود.
همچنین می توانید کد کوتاه فونت آیکن را درون یک بلوک پاراگراف به تنهایی اضافه کنید که در آن می توانید از تنظیمات بلوک برای افزایش اندازه آیکون استفاده کنید. ( برای مشاهده این تنظیمات باید از ویرایشگر جدید وردپرس یعنی گوتنبرگ استفاده کنید.)
با افزایش اندازه متن، این ممکن است در داخل ویرایشگر متن عجیب به نظر برسد. به این دلیل است که کد کوتاه به طور خودکار به یک فونت آیکن در داخل ویرایشگر بلوک تغییر نمی کند.
برای دیدن چگونگی ظاهر واقعی آیکون ، باید روی دکمه پیش نمایش در نوشته یا برگه خود کلیک کنید.
همچنین می توانید از شورت کد آیکون ها در ستون ها استفاده کرده و جعبه های ویژگی مانند این را ایجاد کنید:
2. افزودن فونت آیکون ها در وردپرس به صورت دستی با کد
همانطور که قبلاً نیز اشاره کردیم، فونت های آیکون فقط فونت هستند و می توانند مانند فونت های سفارشی به سایت شما اضافه شوند.
برخی فونت های آیکون مانند Font Awesome، از سرورهای CDN در سراسر وب در دسترس هستند و می توانند به طور مستقیم از قالب وردپرس شما در ارتباط باشند.
همچنین می توانید کل پوشه فونت را در پوشه ای در قالب وردپرس خود بارگذاری کنید و سپس از آن فونت ها در صفحه استایل خود استفاده کنید.
از آنجا که ما برای این آموزش از Font Awesome استفاده می کنیم، به شما نشان خواهیم داد که چگونه می توانید با استفاده از هر دو روش آن را اضافه کنید.
روش 1:
این روش دستی بسیار آسان است.
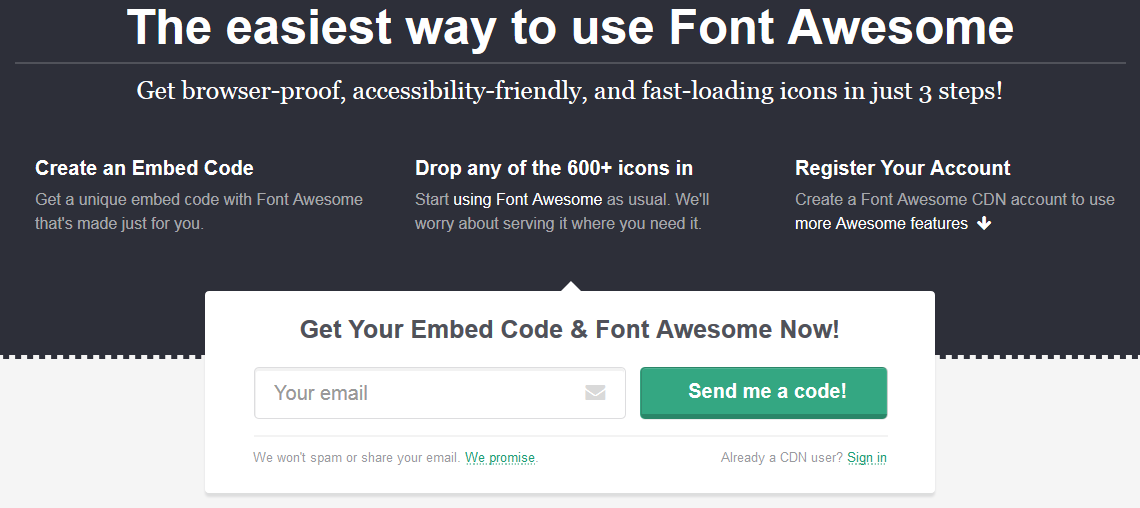
ابتدا باید برای به دست آوردن کد تعبیه شده، به وب سایت Font Awesome مراجعه کرده و آدرس ایمیل خود را وارد کنید.
حالا صندوق ورودی ایمیل خود را برای ایمیلی از Font Awesome با کد جاسازی شده خود بررسی کنید. این کد جاسازی شده را در پرونده header.php در قالب وردپرس درست قبل از برچسب </head> کپی و جایگذاری کنید.
کد تعبیه شده شما یک خط واحد خواهد بود که کتابخانه فونت Awesome را مستقیماً از سرورهای CDN آنها منتقل می کند. چیزی شبیه به این خواهد بود:
<script src="https://use.fontawesome.com/123456abc.js"></script>
این روش ساده ترین است، اما ممکن است باعث ایجاد درگیری با سایر افزونه ها شود.
یک روش بهتر این است که جاوا اسکریپت را به صورت صحیح در وردپرس بارگذاری کنید با استفاده از مکانیزم جاسازی داخلی.
به جای اینکه به صفحه استایل از الگوی هدر قالب خود پیوند دهید، می توانید کد زیر را در پرونده های function.php یا یک افزونه مخصوص سایت اضافه کنید.
function wpb_load_fa() {
wp_enqueue_script( 'wpb-fa', 'https://use.fontawesome.com/123456abc.js', array(), '1.0.0', true );
}
add_action( 'wp_enqueue_scripts', 'wpb_load_fa' );
روش 2:
روش دوم ساده ترین کار نیست. اما این امکان را به شما می دهد تا فونت آیکون های Awesome را در سایت خود میزبانی کنید.
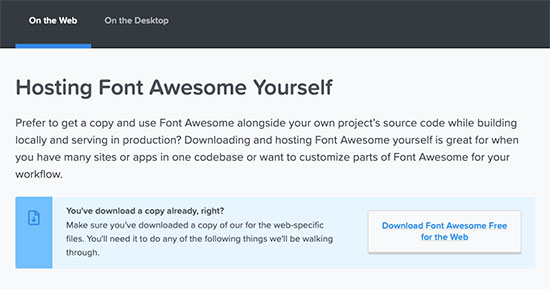
ابتدا برای دانلود بسته فونت باید به وب سایت Font Awesome مراجعه کنید.
به راحتی فونت های آیکون را دانلود کرده و بسته را از حالت فشرده خارج کنید.
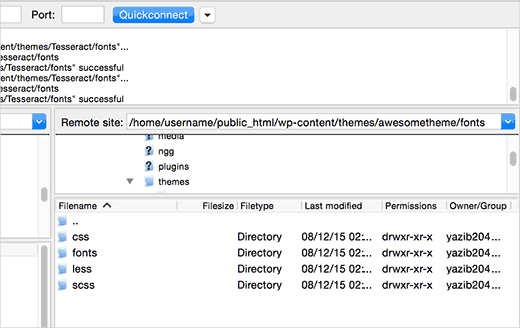
حالا باید وارد هاست و سپس پوشه قالب وردپرس خود شوید.
شما باید یک پوشه جدید در آنجا ایجاد کنید و آن را fonts نامگذاری کنید. در مرحله بعد، شما باید محتوای پوشه فونت آیکون ها را در پوشه فونت ها در سرور میزبانی وب خود بارگذاری کنید.
اکنون شما آماده بارگذاری فونت های آیکون در قالب وردپرس خود هستید. به سادگی کد زیر را به فایل function.php یا یک افزونه مخصوص سایت اضافه کنید.
function wpb_load_fa() {
wp_enqueue_style( 'wpb-fa', get_stylesheet_directory_uri() . '/fonts/css/font-awesome.min.css' );
}
add_action( 'wp_enqueue_scripts', 'wpb_load_fa' );
الان شما با موفقیت فونت Awesome را در قالب وردپرس خود بارگذاری کرده اید.
اکنون بخشی اضافه می شود که می توانید آیکن ها را در قالب ، نوشته ها یا صفحات وردپرس خود اضافه کنید.
نمایش دستی فونت آیکن ها در وردپرس
برای دیدن لیست کامل آیکون های موجود به وب سایت Font Awesome بروید.
نام نماد را کپی کنید و از آن در وردپرس استفاده کنید. مثلا:
<i class="fa-arrow-alt-circle-up"></i>
می توانید این آیکون ها را در شیوه نامه تم خود به صورت زیر استایل دهی کنید:
.fa-arrow-alt-circle-up {
font-size:50px;
color:#FF6600;
}
همچنین می توانید آیکون های مختلفی را با هم ترکیب کرده و یکباره از آنها استایل بگیرید.
به عنوان مثال، به شما اجازه می دهد لیستی از پیوندها را با آیکن های کنار آنها نمایش دهید.
می توانید آنها را در زیر یک عنصر <div> با یک کلاس خاص بپیچانید.
<div class="icons-group"> <a class="icons-group-item" href="#"><i class="fa fa-home fa-fw"></i>Home</a> <a class="icons-group-item" href="#"><i class="fa fa-book fa-fw"></i>Library</a> <a class="icons-group-item" href="#"><i class="fa fa-pencil fa-fw"></i>Applications</a> <a class="icons-group-item" href="#"><i class="fa fa-cog fa-fw"></i>Settings</a> </div>
اکنون می توانید آنها را در stylesheet خود به این شکل کنید:
.icons-group-item i {
color: #333;
font-size: 50px;
}
.icons-group-item i:hover {
color: #FF6600
}
امیدواریم این مقاله به شما کمک کند یاد بگیرید که چگونه به راحتی فونت های آیکون را در قالب وردپرس خود اضافه کنید.





بسیار عالی 👏