شما یک فایل PDF را در وب سایت وردپرس خود بارگذاری کرده اید. شما می خواهید آن را در نوشته های خود جاسازی کنید تا بازدید کنندگان بتوانند بدون دانلود آن، پیش نمایش پی دی اف را مشاهده کنند. چگونه اینکار را انجام دهید؟ قرار دادن پیش نمایش فایل های پی دی اف در سایت وردپرس بسیار ساده است. در این مقاله، نحوه جاسازی پیش نمایش PDF در وردپرس را به بدون نیاز به هیچ افزونه ای، آموزش می دهیم.
راهنمای زیر نه تنها برای فایل PDF بلکه برای فایل های Office نیز کار می کند (Word، Excel، PowerPoint).
استفاده از Google Docs Viewer
Google Docs نه تنها یک برنامه آنلاین است که به شما کمک می کند هر سندی را ایجاد کنید، بلکه یک برنامه قدرتمند است که می تواند کارهای دیگری نیز انجام دهد. یکی از ویژگی هایی که Google Docs به صورت رایگان ارائه می دهد، مشاهده و پیش نمایش آنلاین است.
دو راه وجود دارد که به بازدید کنندگان خود اجازه دهید تا پیش نمایش یک فایل را در وردپرس ببینند: تعبیه PDF یا تهیه لینک پیش نمایش برای آن فایل. بیایید ببینیم که چگونه هر یک از آنها را انجام دهیم:
قرار دادن پیش نمایش فایل PDF در نوشته های وردپرس
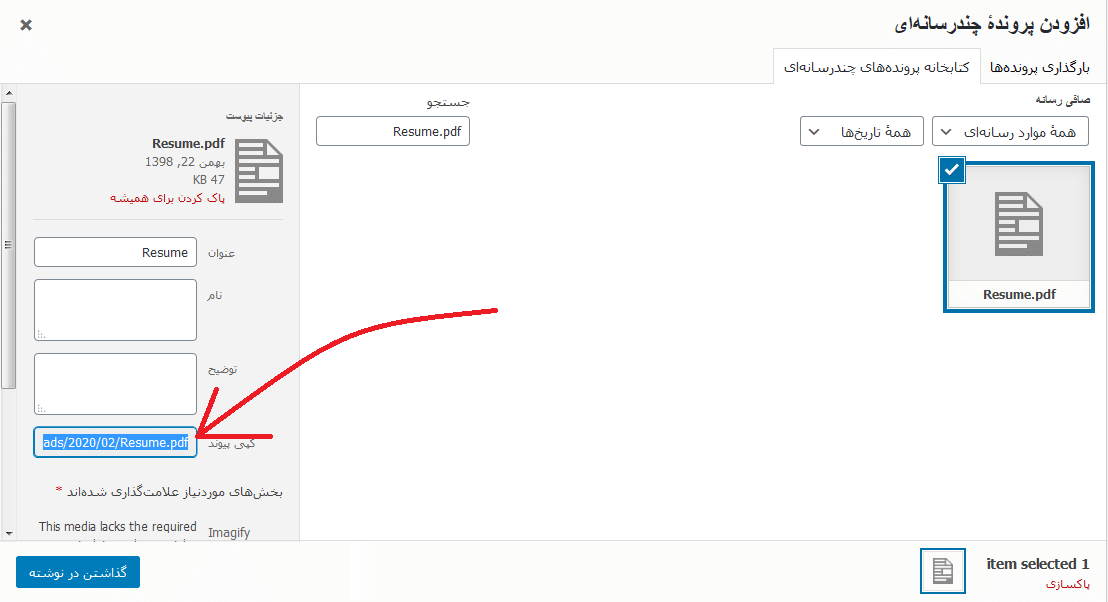
قبل از جاسازی نمایشگر PDF در نوشته های خود، باید PDF را در کتابخانه رسانه بارگذاری کنید. فقط هنگام ویرایش یک نوشته، روی دکمه افزودن پرونده چند رسانه ای کلیک کرده و آن فایل را بارگذاری کنید. سپس لینک مربوط به فایل PDF را مانند تصویر زیر کپی کنید:
پس از آن، ویرایشگر را با کلیک بر روی تب متن در کنار تب دیداری در سمت چپ بالای ویرایشگر، به حالت متن تغییر دهید. سپس کد زیر را وارد کنید:
<iframe src="https://docs.google.com/viewer?embedded=true&url=FILE_URL" style="width: 100%; height: 400px; border: none;"></iframe>
می توانید عرض و ارتفاع در کد را تغییر دهید تا متناسب با منطقه محتوا باشد.
سپس در کد بالا به جای FILE_URL همان آدرس فایلی که آپلود کردید و سپس لینک آن را کپی کردید قرار دهید. به عنوان مثال آدرس فایل PDF که در بالا آپلود کردیم را قرار دهیم، کد به این صورت می شود:
<iframe src="https://docs.google.com/viewer?embedded=true&url=https://themefars.com/wp-content/uploads/2020/02/Resume.pdf" style="width: 100%; height: 400px; border: none;"></iframe>
حالا پیش نمایش فایل PDF در سایت شما اینگونه خواهد بود:
لینک به پیش نمایش فایل PDF بصورت آنلاین
اگر نمی خواهید پیش نمایش PDF را در پست های خود جاسازی کنید، می توانید لینک پیش نمایش را تهیه کنید. وقتی کاربران بر روی آن لینک کلیک کنند، محتوای آن (بدون فایل PDF یا Office) را بارگیری می کنند.
برای ایجاد لینک پیش نمایش ، باید از این قالب استفاده کنید:
https://docs.google.com/viewer?embedded=true&url=FILE_URL
که اگر لینک فایل خود را در لینک بالا جاسازی کنید به این شکل خواهد شد:
https://docs.google.com/viewer?embedded=true&url=https://themefars.com/wp-content/uploads/2020/02/Resume.pdf
حالا شما لینک کامل بالا را می توانید به هر نوشته ای بدهید یا اینکه آن را در یک دکمه قرار دهید.
الان شما می توانید با کلیک کردن در اینجا ، فایل را پیش نمایش کنید.
خب به پایان این مقاله رسیدیم، امیدواریم که نحوه اضافه کردن پیش نمایش فایل های PDF و فایل های آفیس را در سایت وردپرس خود یاد گرفته باشید. همچنین در صورتی که این برای شما سخت است یا به هر دلیل دیگری می توانید از افزونه برای نمایش فایل های پی دی اف استفاده کنید. برای اطلاعات بیشتر مقاله ما را در مورد افزونه نمایش فایل PDF در وردپرس ببینید.


سلام
این کد باید بین چه تگ هایی باشه؟ برای من بهروز رسانی که میزنم پاک میشه ، اصلا کد را نمیخونه
سلام وقت بخیر
دقیقا باید همون کد رو کپی کنید و نیازی نیست تا بین تگ دیگه ای قرار بدید.
سلام ببخشید برای من انجام نمیشه و ارور میده شاید به خاطر محتوای PDF هستش .منظورم اینکه که عکس هم داره آیا ممکنه بخاطر این ارور بده ؟
سلام خیر ربطی به عکس نداره.
خب به من ارور میده که شما یا افلاین هستین یا کانکشنتون محدوده و میتونید از google doc ادیتش کنید .
You may be offline or with limited connectivity. Try downloading instead.
میشه بفرمایید باید چجوری مشکل رو برطرف کنم ؟
آدرس سایتتون رو ارسال کنید یک بررسی کنیم.
ممنون از آموزشتون یکبار دیگه فایلم رو به PDF تبدیل کردم و اسمشو تغییر دادم .و بعد دوباره آپلود کردم و مشکل برطرف شد
پایدار باشید
سلام وقتتون بخیر
ممنون از مطالب مفید سایت شما
بنده مراحل گفته شده در خصوص قرار دادن پیش نمایش فایل PDF در نوشته های وردپرس رو انجام دادم
فقط اینکه سایت به زبان انگلیسی هست کلا و پی دی اف هم همینطور
مشکلی که هست اینه که هنگام نمایش صفحات پی دی اف در سایت,کلمه صفحه نمایش داده میشه و میخوایم این کلمه ی صفحه رو تغییر بدیم به Page (که مثال نوشته شده صفحه 1 از 15 یا صفحه 2 از 15,میخوایم کلمه Page جایگزین کلمه صفحه بشه)
لطفا در این خصوص راهنمایی میکنید که چطور میشه انجام داد و تغییرش داد به زبان انگلیسی
و مورد ضروری هست.ممنون از محبت و پاسخگویی شما
سلام وقت بخیر
به صورت پیشفرض انگلیسی هست که.
در مثالی هم که ما زدیم باز انگلیسی هست و دقیقا این کد رو کپی کنید، مینویسه page
سلام
ممنونم.عالی بود , بدون افزونه و با توضیحات کامل.
بسیار عالی و کارآمد بود
سلام
ممنون از شما. خیلی عالی بود. هیچ کجا اشاره ای به این مطلب نکرده بودن. همه جا گفتن افزونه نصب کنید.
آیا این روش محدودیت حجم داره؟ من برای یکی از فایلهای PDF که حدود 56 مگابایت هست امتحان کردم، پیام میده که این فایل برای پیش نمایش خیلی بزرگ هست. از برنامههای دیگه استفاده کنید. برنامههایی هم که پیشنهاد میده ازشون استفاده کنم، سه تاست. یکیش همین گوگل داک هست که تو مقاله، خودتون بهش اشاره کردید. اصلا کد اچ.تی.ام.ال رو هم، با استفاده از همین برنامه، نوشتید.
ولی برای فایل مقاله که امتحان کردم مشکلی نبود و جواب میداد.
در ادامه این توضیح رو لازمه بدم:
منظورم اینه که در المنتور، همین کدهارو، برای فایل PDF شما، امتحان کردم، خیلی عالی و با سرعت جواب داد.
ولی برای فایل مقاله خودم که 56 مگابایت هست، جواب نمیده و ارور میده که چون فایل خیلی بزرگه، قادر به پیش نمایش نیست. به نظر میاد محدودیت حجم برای پیش نمایش داره.
بازم ممنون از سایت خیلی خوبتون
بیان خیلی خوبی هم در انتقال مطالب دارید. به قولی آدمو شیرفهم میکنید. بعضی جاها چندبار باید مقاله رو خوند تا متوجه شد.
جهانی سپاس
سلام وقت بخیر
بله محدودیت داره و همجنین به صورت کلی شما از همچین فایلی استفاده کنید در یک صفحه، کامل اون صفحه رو کند می کنید.
برای منم نشد، باید دنبال مورد بهتری باشم.
سلام من انجام دادم و نمایش داده شد. شاید اشتباه جاییش رو انجام دادین.
خودتم از افزونه استفاده کردی وگرنه هرچی میزنیم نمیشه
سلام نوع ویرایشگر رو بر روی متن بزارید و بعد کد رو جایگذاری کنید.
سلام خانم باران
من انجام دادم درست بود بخاطر یک مقاله نمیان که افزونه نصب کنند، شما درست انجام ندادین لطفا دوباره با دقت انجام بدین.