هنگام صحبت در مورد UX یا فروشگاه های کاملاً خاص ووکامرس، ممکن است لازم باشد قبل از افزودن مجدد محصول به سبد خرید به کاربر بگویید که آن محصول قبلا به سبد خرید اضافه شده است. اینجا ما نحوه تغییر نام دکمه “افزودن به سبد خرید” اگر محصول از قبل در سبد خرید موجود باشد را به شما آموزش می دهیم.
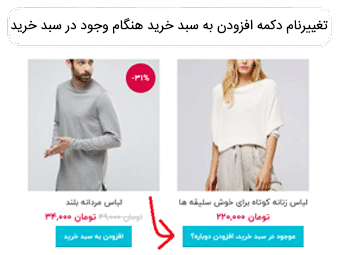
تغییر نام دکمه افزودن به سبد خرید در صورت موجود بودن در سبد خرید ووکامرس
تغییر نام دکمه “افزودن به سبد خرید” اگر محصول از قبل در سبد خرید موجود باشد به صورت پیشفرض در تنظیمات ووکامرس موجود نمی باشد و باید از کد استفاده کنید.
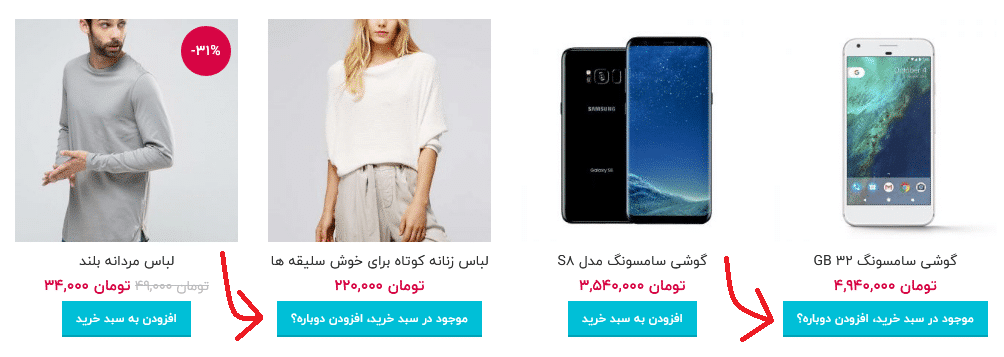
متن دکمه “افزودن به سبد خرید” دارای یک فیلتر است (در واقع 2 فیلتر، یکی برای صفحه محصول تک و دیگری برای سایر صفحات مانند فروشگاه)، بنابراین تمام کاری که ما باید انجام دهیم هدف قرار دادن این دو قلاب است.
نگران نباشید شما نیاز به انجام کار خیلی سختی ندارید و فقط کافی است تا قطعه کد زیر را کپی و به فایل functions.php قالب وردپرس خود اضافه کنید:
add_filter( 'woocommerce_product_single_add_to_cart_text', 'themefars_custom_add_cart_button_single_product', 9999 );
function themefars_custom_add_cart_button_single_product( $label ) {
if ( WC()->cart && ! WC()->cart->is_empty() ) {
foreach( WC()->cart->get_cart() as $cart_item_key => $values ) {
$product = $values['data'];
if ( get_the_ID() == $product->get_id() ) {
$label = 'موجود در سبد خرید، افزودن دوباره؟';
break;
}
}
}
return $label;
}
// Part 2
// Loop Pages Add to Cart
add_filter( 'woocommerce_product_add_to_cart_text', 'themefars_custom_add_cart_button_loop', 9999, 2 );
function themefars_custom_add_cart_button_loop( $label, $product ) {
if ( $product->get_type() == 'simple' && $product->is_purchasable() && $product->is_in_stock() ) {
if ( WC()->cart && ! WC()->cart->is_empty() ) {
foreach( WC()->cart->get_cart() as $cart_item_key => $values ) {
$_product = $values['data'];
if ( get_the_ID() == $_product->get_id() ) {
$label = 'موجود در سبد خرید، افزودن دوباره؟';
break;
}
}
}
}
return $label;
}
تمام کاری که نیاز بود تا شما انجام دهید همین بود!
توجه: پیشنهاد می کنیم برای اینکه بعد از آپدیت قالب تغییرات شما از بین نرود، از چایلد تم استفاده و کد را به آن اضافه کنید.
به پایان این مقاله رسیدیم، امیدواریم که نحوه تغییر نام دکمه افزودن به سبد خرید در صورت موجود بودن در سبد خرید ووکامرس را یاد گرفته باشید. همچنین ممکن است برای سفارشی سازی بیشتر فروشگاه خود بخواهید آموزش های زیر را هم ببینید:


سلام چه کدی باید بهش اضفه کنم که رنگ دکمش هم تغییر کنه و متفاوت از مابقی دکمه ها باشه که کاربر سریع تر متوجه بشه
سلام وقت بخیر
میتونید با css و اضافه کردن کد color:#fff; به کلاس مدنظر رنگ رو تغییر بدید.