هرچه کاتالوگ محصول شما بزرگتر شود، بازدید کنندگان سخت تر می توانند آنچه را که می خواهند پیدا کنند. کاربران به امید پیدا کردن محصول خود اگر صفحه به صفحه بگردند ممکن است خسته کننده باشد و فروشگاه شما را ترک کنند. در اینجا ایجاد اسلایدر محصول بسیار مفید خواهد بود.
با استفاده از اسلایدر های محصول ، می توانید بسیاری از موارد مورد نظر خود را در یک صفحه به نمایش بگذارید و فهرست بندی خود را به راحتی حرکت دهید. اسلایدر شما بسته به طرحی که انتخاب می کنید، می تواند فضای کمتری را به اندازه مورد نیاز اشغال کند.
در این مقاله، ما نحوه ساخت یک اسلایدر محصول ووکامرس را با استفاده از دو افزونه مختلف، که هر دو نسخه رایگان ارائه می دهند، مرور خواهیم کرد.
2 روش ساده برای اضافه کردن اسلایدرهای محصول به فروشگاه آنلاین وردپرس
افزونه های زیادی وجود دارد که می توانید برای اضافه کردن اسلایدر به وردپرس استفاده کنید. با این حال ما 2 مورد از بهترین افزونه های ووکامرس برای نمایش اسلایدر محصول در سایت وردپرس را پیدا کرده ایم و در این مقاله به آموزش استفاده از هر دو آنها می پردازیم و به دلخواه می توانید یکی را انتخاب کنید.
1. ساخت اسلایدر محصول با افزونه WooCommerce Product Slider
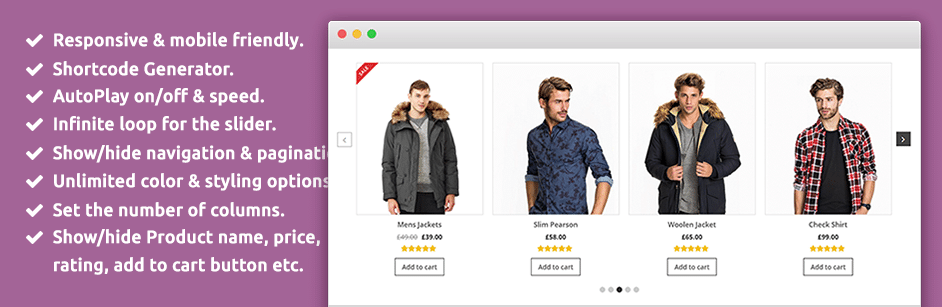
Slider Product for WooCommerce یکی از آن افزونه هایی است که تقریباً همه چیزهایی را که لازم است در اختیار شما قرار می دهد. با این افزونه می توانید به راحتی محصولات خود را در یک اسلایدر نمایش دهید.
می توانید تعداد اسلایدها را به دلخواه تنظیم کنید و آنها را با استفاده از کدهای کوتاه در هر صفحه، نوشته یا الگوی دلخواه درج کنید. هر اسلایدری که ایجاد می کنید کاملاً قابل تنظیم است. این بدان معناست که چرخش در دستگاه های تلفن همراه ، ظاهر ، رفتار، و اینکه آیا قرار است به صورت خودکار پخش شود یا خیر، با موارد دیگر را به راحتی تنظیم کنید.
برای ساده تر کردن کار شما، این افزونه شامل سه قالب بسیار زیبا است.
برای هر اسلایدر جدیدی که ایجاد می کنید، به جای شروع از ابتدا باید یک قالب را انتخاب کنید. در ادامه ما نحوه انتخاب قالب و همچنین شخصی سازی افزونه را به شما آموزش می دهیم.
قبل از شروع، به یک فروشگاه ووکامرس حداقل با چند محصول نیاز دارید. در پایین یک فروشگاه بدون اسلایدر را مشاهده می کنید:
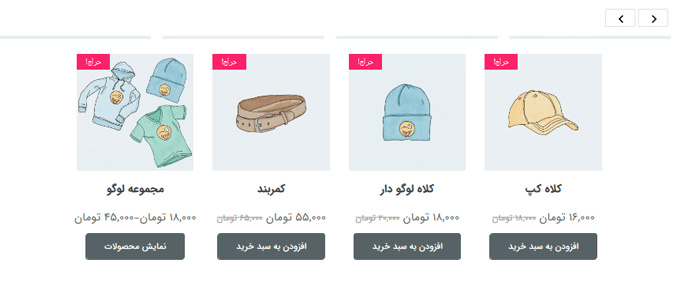
حالا در پایین می توانید همین فروشگاه را با اسلایدر مشاهده کنید و در ادامه نحوه انجام اینکار را به شما آموزش می دهیم:
تنظیم اسلایدر محصول برای ووکامرس
اولین کاری که باید انجام دهید نصب و فعال سازی افزونه Slider Product for WooCommerce است. در صورت نیاز برای اطلاعات بیشتر آموزش نصب افزونه وردپرس را ببینید.
بعد از اینکه افزونه را در سایت خود نصب و فعال کردید، گزینه ای با نام Product Slider به پیشخوان وردپرس شما اضافه می شود.
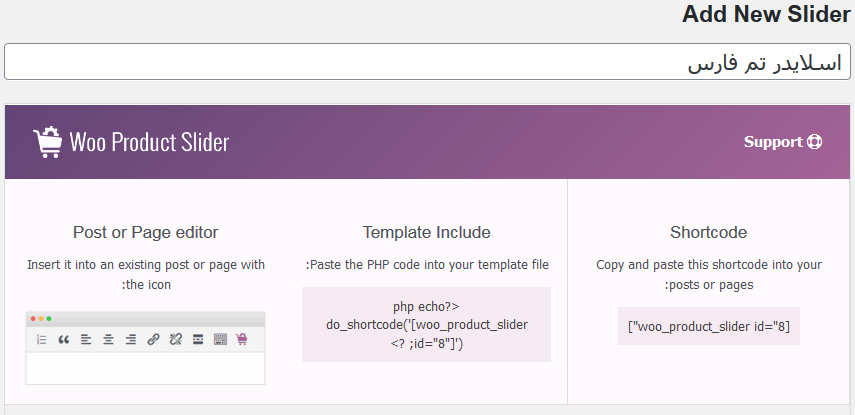
پس برای ایجاد یک اسلایدر محصول جدید به بخش Product Slider » Add New مراجعه کنید. با ورود به این بخش، گزینه هایی برای ایجاد اسلایدر مشاهده خواهید کرد.
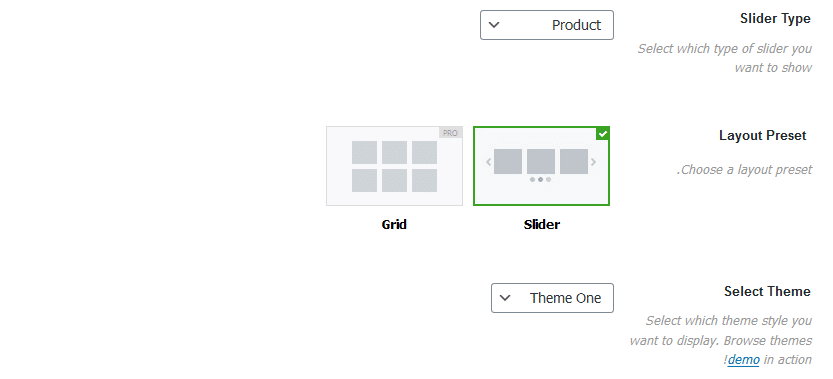
ابتدا عنوانی برای اسلایدر خود تعیین کنید، سپس به قسمت تنظیمات عمومی بروید. در آنجا می توانید پیکربندی کنید که چه نوع اسلایدری را می خواهید بسازید، به همراه طرح و قالب که استفاده خواهید کرد:
قالب اول سبکی تمیز و مینیمالیستی ارائه می دهد، بنابراین ما آن را انتخاب می کنیم و شما می توانید به دلخواه قالب را دیگری را هم انتخاب کنید.
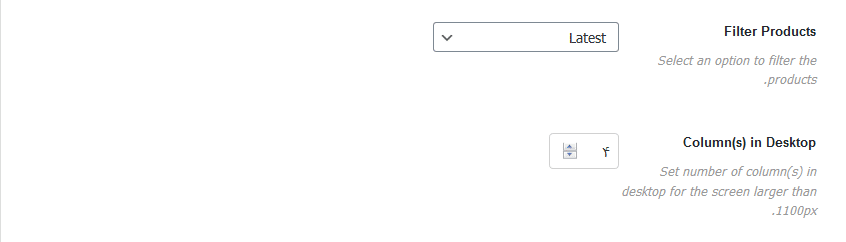
در مرحله بعد، می توانید پیکربندی کنید که کدام محصولات را در اسلایدر خود نمایش دهید.
نکته منفی نسخه رایگان این افزونه این است که شما را قادر می سازد فقط برای آخرین موارد خود اسلایدر ایجاد کنید:
در ادامه هم می توانید تعداد ستون های محصولات در اسلایدر دسکتاپ، موبایل، تبلت و همچنین تعداد محصول در اسلایدر را مشخص کنید.
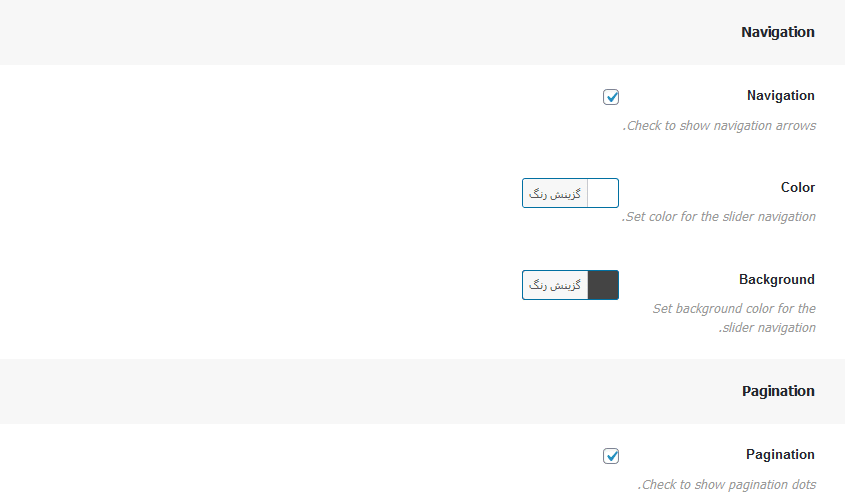
حالا می توانید به زبانه Slider Controls بروید. در اینجا می توانید تنظیمات پخش خودکار، سرعت پخش، فعال کردن فلش های ناوبری و تنظیم ظاهر آنها، فعال کردن صفحه بندی، و یکسری از تنظیمات متفرقه مانند فعال کردن حالت راستچین را انجام دهید.
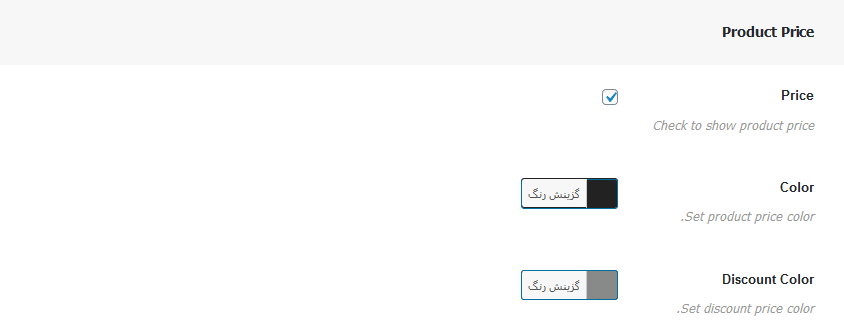
بعد از تنظیم این بخش هم می توانید به زبانه بعدی یعنی Display Options بروید. در اینجا می توانید تنظیمات نمایش اسلایدر محصول مانند، قیمت، نام محصول، رتبه بندی محصول، دکمه افزودن به سبد خرید و … را تنظیم کنید.
زبانه بعدی مربوط به گزینه های تایپوگرافی است که در نسخه رایگان افزونه موجود نیست.
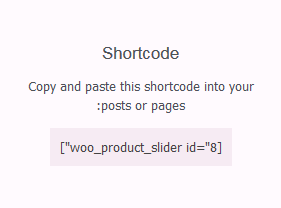
بنابراین اسلایدر شما آماده است. برای انتشار یک نوار اسلایدر محصول ، می توانید آن را ذخیره کنید، و سپس کد کوتاه را در بالای صفحه تنظیمات کپی کنید و در هر نقطه از سایت خود که می خواهید، جایگذاری کنید تا اسلایدر نمایش داده شود.
به طور کلی، ایجاد یک نوار اسلایدر کاملاً کاربردی با استفاده از Slider Product for WooCommerce فقط چند دقیقه طول می کشد. نسخه رایگان این افزونه تنظیمات محدودتر نسبت به نسخه پرو دارد، اما اگر به دنبال چیزهای حداقلی هستید، این افزونه عالی است.
با این حال اگر با این افزونه راحت نیستید، می توانید از افزونه بعدی که آموزش می دهیم استفاده کنید.
2. ساخت اسلایدر محصول با PickPlugins Product Slider WooCommerce
اگر به دنبال عملکرد بیشتر در اسلایدر های محصول فروشگاه ووکامرس خود هستید، PickPlugins Product Slider for WooCommerce یک گزینه عالی است. این افزونه در مورد انیمیشن های اسلایدر، از جمله ویژگی های پخش خودکار با سرعت های سفارشی، افکت های شناور و موارد دیگر، مجموعه کاملی از گزینه ها را ارائه می دهد.
یکی از مزیت های این افزونه وردپرس این است که شما را قادر می سازد CSS سفارشی را به نوار اسلایدر محصول خود اضافه کنید و طراحی را هر طور که می خواهید سفارشی سازی کنید.
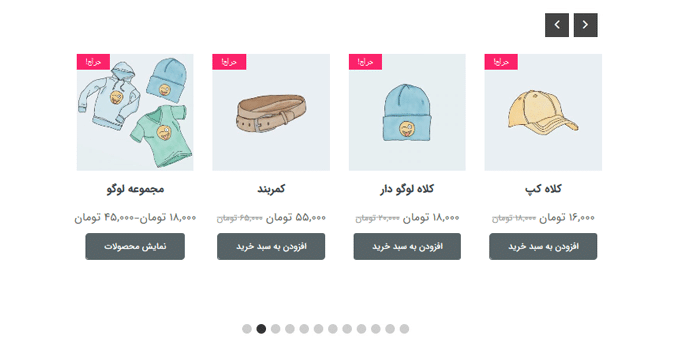
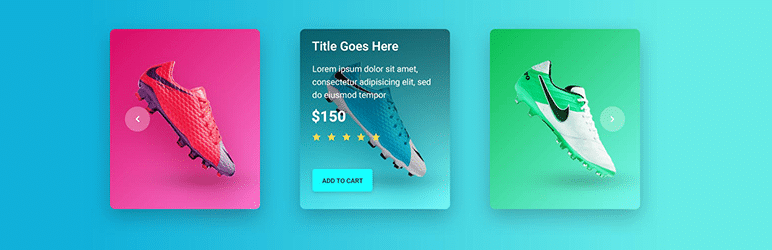
ما همانطور که در تصویر پایین مشاهده می کنید با این افزونه یک اسلایدر محصول ساده ایجاد کرده ایم:
تنظیم افزونه PickPlugins Product Slider WooCommerce
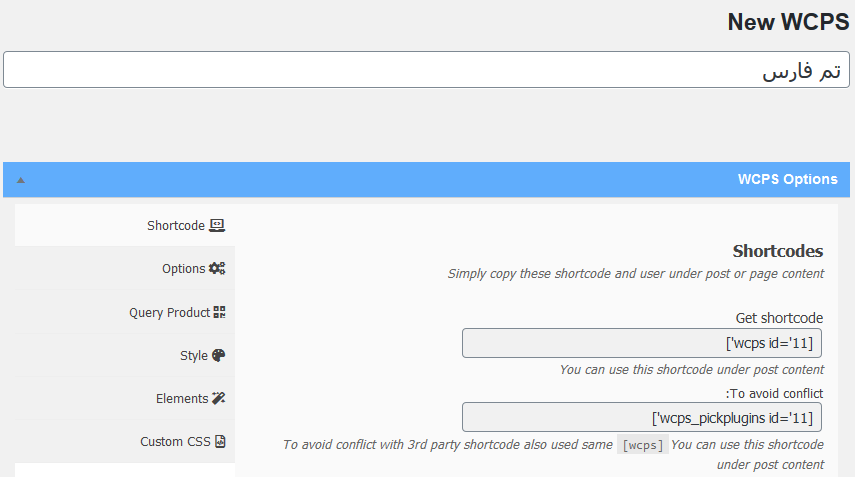
پس از نصب و فعال سازی افزونه، WCPS به پیشخوان وردپرس سایت شما اضافه می شود. شما برای ایجاد اسلایدر محصول جدید باید در صفحه افزونه بر روی New WCPS کلیک کنید.
اولین کاری که باید انجام دهید این است که عنوان را تنظیم کنید، و سپس می توانید از قسمت Shortcodes ، کد کوتاه این اسلایدر را برای جاسازی در نوشته یا برگه خود کپی کنید.
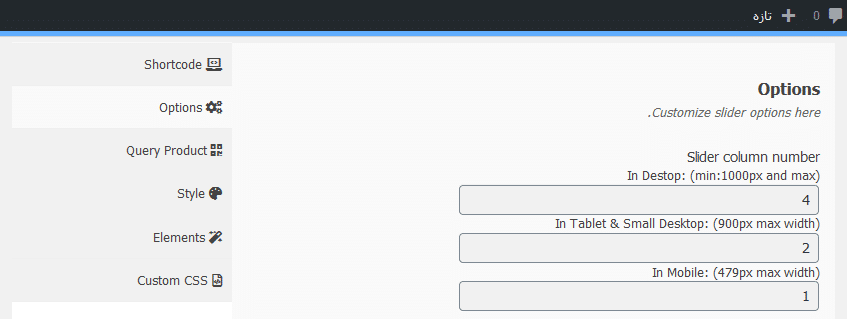
برای شروع فرآیند سفارشی سازی اسلایدر خود، به زبانه Options بروید. در آنجا می توانید تعداد ستون را برای دسک تاپ و نسخه های موبایل و تبلت تنظیم کنید.
در همین صفحه با حرکت به پایین می توانید گزینه های دیگری مانند، پخش خودکار اسلایدر، سرعت پخش خودکار اسلایدر، حلقه اسلایدر، نمایش صفحه بندی، رنگ پس زمینه و متن صفحه بندی، حالت راستچین، حالت بارگذاری تنبل و … را تنظیم کنید.
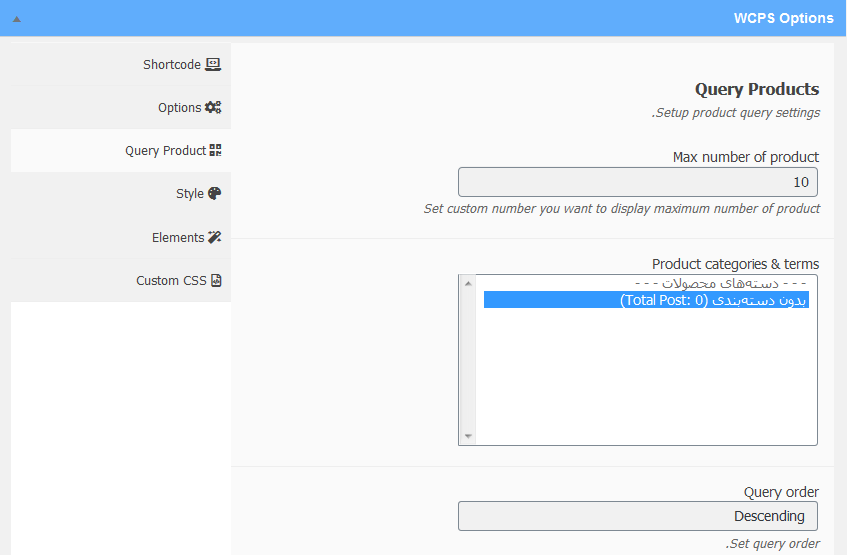
خب حالا به زبانه Query Product بروید، در اینجا می توانید مشخص کنید که چه محصولاتی در اسلایدر نمایش داده شود. این افزونه بر خلاف افزونه قبلی، مجموعه کاملی از تنظیمات را ارئه می دهد و می توانید هر محصولی که خواستید را در اسلایدر نمایش دهید:
در این صفحه می توانید، تعداد محصولات برای نمایش در اسلایدر، انتخاب محصولات بر اساس دسته بندی، نوع مرتب سازی و کمی پایین تر گزینه هایی برای نمایش یا مخفی سازی مواردی که تمام شده اند، محصولات ویژه، محصولات حراج و نمایش محصولات بر اساس شناسه را تنظیم کنید.
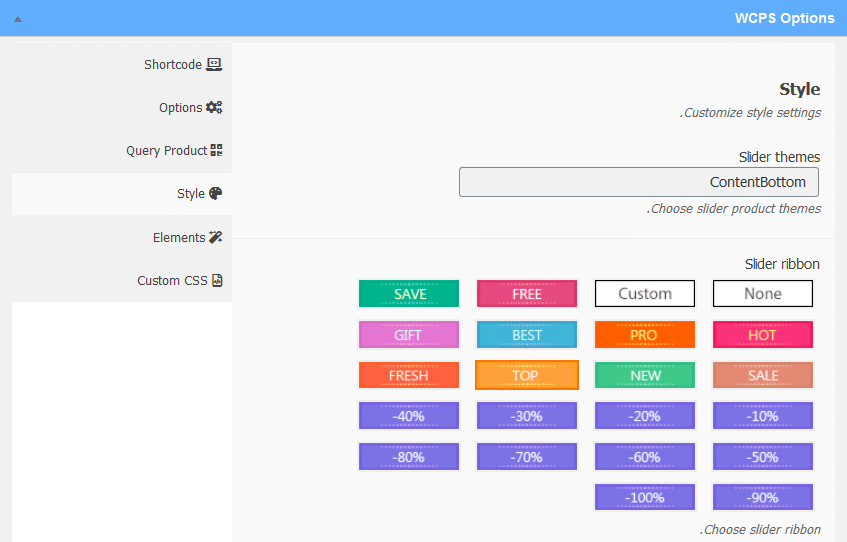
زبانه بعدی Style است که از اینجا می توانید، ظاهر و سبک اسلایدر را تنظیم کنید. با گزینه Slider themes می توانید یکی از 4 قالب را برای اسلایدر خود انتخاب کنید.
این بخش همچنین چندین ribbons ارائه می دهد که نمایانگر تخفیف ها و پیشنهادات در بالای تصاویر محصول شما است. و همچنین اگر کمی پایین بیایید گزینه های دیگری برای تنظیم فاصله آیتم ها، رنگ پس زمینه آیتم و … خواهید داشت.
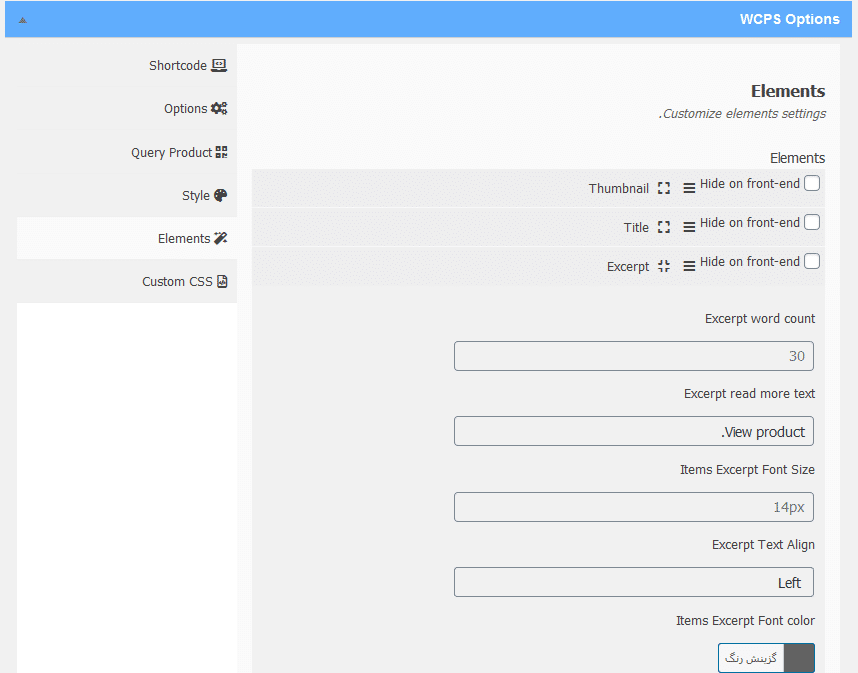
در آخر، بیایید به زبانه Elements بپردازیم، جایی که می توانیم عناصری را که اسلاید شما را شامل می شود انتخاب کنیم:
در اینجا می توانید عناصری را که نمی خواهید نمایش داده شود را انتخاب کنید، همچنین با کلیک بر روی هر یک از عناصر، زیر گزینه های آن نمایان می شود و می توانید به دلخواه شخصی سازی کنید. هنگامی که کار شخصی سازی شما انجام شد، می توانید اسلایدر خود را ذخیره کنید، کد کوتاه آن را کپی کرده و آن را در هر جایی که می خواهید جایگذاری کنید تا اسلایدر محصول ووکامرس نمایش داده شود.
توصیه می کنیم که هر دو افزونه را امتحان کنید، تا ببینید کدام یک برای ایجاد اسلایدر محصول ووکامرس در وردپرس به خوبی پاسخگوی شما است.
جمع بندی
اسلایدر محصول ووکامرس ممکن است ساده به نظر برسد، اما قابلیت های بسیار خوبی را در خود جای می دهد. ما برای ایجاد اسلایدر محصولات در ووکامرس 2 افزونه مختلف را آموزش دادیم که به دلخواه می توانید افزونه ای که نیازهای شما را براورده می کند استفاده کنید.
همچنین اگر از یک قالب وردپرس فروشگاهی حرفه ای مانند قالب وودمارت استفاده کنید، نیازی به این افزونه ها نخواهید داشت و می توانید حرفه ای ترین اسلایدرها را داشته باشید.

















سلام وقت بخیر
در افزونه wcps من تعداد محصولات را برای نشان دادن روی 10 میزارم اما هر کاری میکنم 4 محصول بیشتر در اسلایدر نشان داده نمیشه و بقیه نقاط محصولات خالی هست و هیچ کس درباره این موضوع مقاله و مطلبی ننوشته که اگر تعداد محصولات را روی 10 گذاشتید و از کل محصولات از یک دسته فقط در اسلایدر 4 محصول نمایش داده شد چیکار کنیم